Innehållsförteckning
Tanken med att markera text är att ge en fokuspunkt, men det är också användbart på andra sätt. När du till exempel har en komplex bakgrund är det svårt att välja en textfärg som passar och är läsbar, och då är det en lösning att lägga till en markering!
Att framhäva text kan också få texten att se snyggare ut i många designer. När jag gör en textbaserad affisch gillar jag alltid att leka med textstilarna, lägga till höjdpunkter, skuggor, förvränga texten osv.
Till skillnad från Word-dokument finns det inget alternativ för att markera textfärg i Adobe Illustrator. Om du vill markera text måste du lägga till markeringen manuellt, och det finns några olika sätt att göra det på.
I den här handledningen visar jag dig tre sätt att framhäva text i Adobe Illustrator. Du kan lägga till en bakgrundsfärg för texten genom att redigera den på panelen Utseende, skapa en framhävande texteffekt med hjälp av Offset Path eller helt enkelt lägga till en färgad rektangel bakom texten.
Vi börjar med det enklaste sättet.
Observera: skärmdumparna från den här handledningen är tagna från Adobe Illustrator CC 2022 Mac-versionen. Windows- och andra versioner kan se annorlunda ut.
Metod 1: Markera text med en rektangel
Det här är det snabbaste och enklaste sättet att markera text i Adobe Illustrator. Allt du behöver göra är att skapa en rektangel och placera den bakom texten.
I den här bilden är texten till exempel svår att läsa på bakgrunden, så det vore en bra idé att markera texten för att göra den mer lättläst.

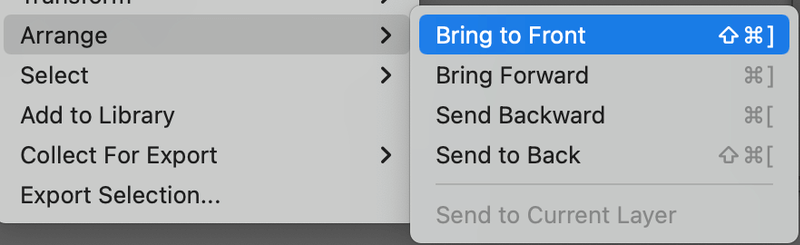
Steg 1: Högerklicka på texten och välj Ordna > Ta fram den framsida .

Steg 2: Välj den Rektangelverktyg (M) i verktygsfältet och skapa en rektangel som är något större än textrutan.

Steg 3: Välj en färg och fyll rektangeln.

Tips: Om du är osäker på om det passar, ta en titt på färgguiden 😉
Om du vill ändra färgen på markeringen ändrar du bara färgen på rektangeln.
En nackdel med den här metoden är att texten och markeringen är separerade. Jag rekommenderar att du grupperar texten och rektangeln så att du kan flytta och skala dem tillsammans.
Metod 2: Lägg till en textfärg som bakgrund
Även om det inte finns någon stil för markerad text kan du skapa en sådan genom att redigera dess utseende.
Steg 1: Öppna Utseende panelen från overhead-menyn Fönster > Utseende .
Steg 2: Markera texten och klicka på Lägg till ny fyllning knapp.

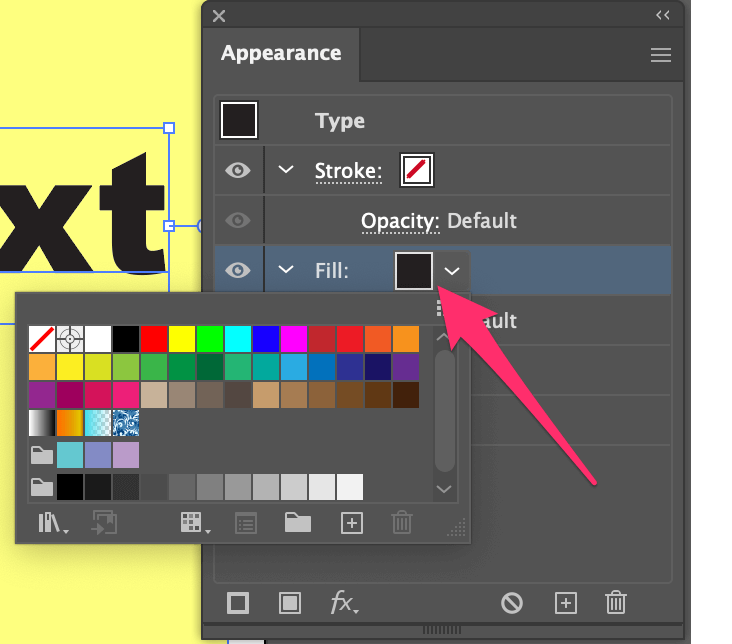
En kopia av din text visas och du kan klicka på Fyll för att välja en färg.

Jag ändrade fyllningsfärgen till lila.

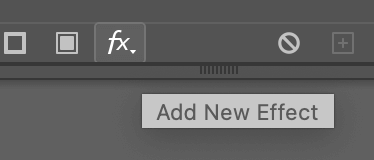
Steg 3: Klicka på Lägg till en ny effekt ( fx ).

Välj Konvertera till form > Rektangel .

Steg 4: Justera den Extra höjd och Extra vikt i dialogrutan beroende på hur stor markeringsruta du vill ha och klicka på OK Du kan se typens avgränsningsruta som en referens.

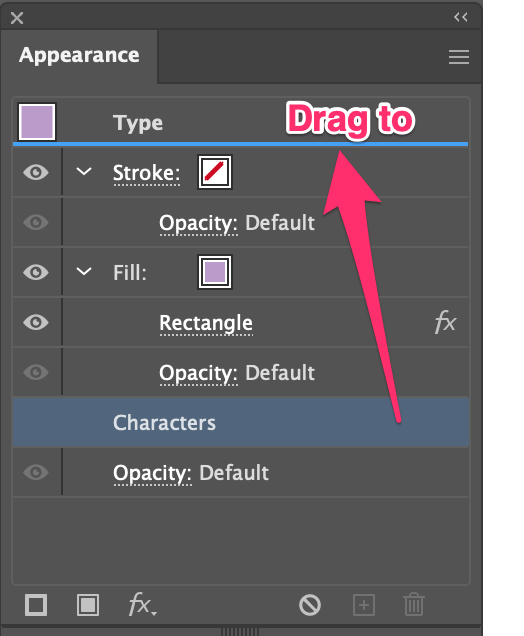
Steg 5: Gå till panelen Utseende, klicka på tecken med rektangelutfyllnad och dra det under Typ.

Nu bör du se texten markerad i den nya fyllningsfärgen som du valde.

Effekten liknar rektangelmetoden, men det som är bra med den här metoden är att du kan flytta texten och markeringen tillsammans fritt, eftersom de är ett enda objekt i stället för två separata objekt.
Metod 3: Skapa en effekt för att framhäva text
Låt oss göra något annorlunda med den här metoden. Vad sägs om att lägga till höjdpunkter i texten istället för i bakgrunden? Låter det bra? Följ stegen nedan.
Steg 1: Rita upp texten, gå till overhead-menyn och välj Objekt > Sammansatt väg > Gör eller använda tangentbordsgenvägen Kommando / Ctrl + 8 .

Steg 2: Välj en fyllningsfärg.

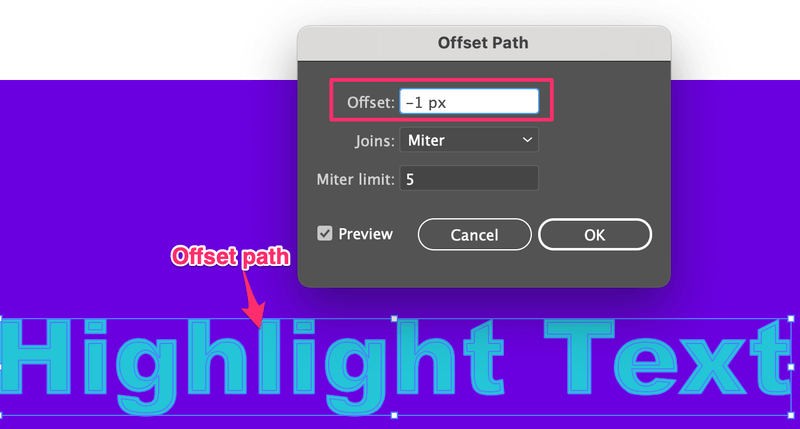
Steg 3: Gå till overhead-menyn igen och välj Objekt > Sökväg > Förskjutning Stigen .

Ange ett negativt Offset-värde så att offset-stigen skapas inom den ursprungliga texten.

Steg 4: Välj en färg för offsetbanan och tryck på Kommando / Ctrl + 8 för att göra det till en sammansatt bana. Här valde jag en ljusare blå färg.

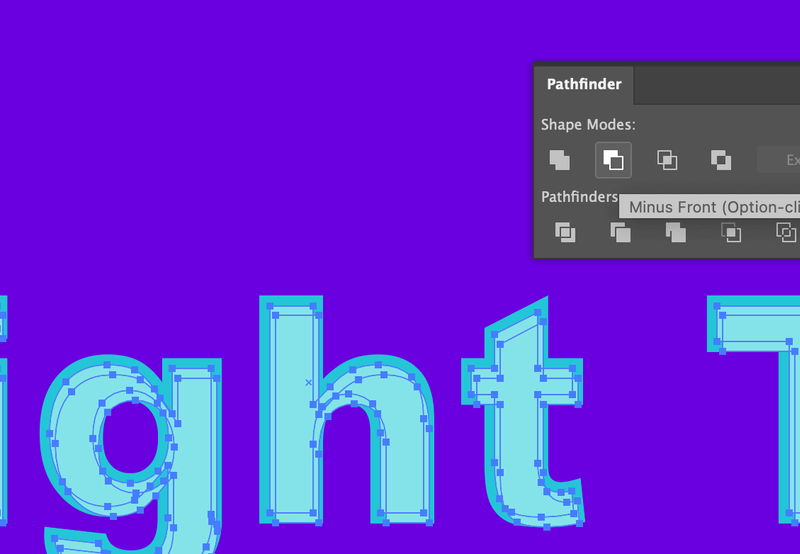
Steg 5: Håll den Alternativ / Alt och dra för att duplicera den nya förskjutningsbanan och flytta den något från den ursprungliga banan.

Välj båda och klicka på Minus Framsida från Pathfinder Du kommer att se den ljusare blå färgen som markeringen i texten.

Om du vill skapa en mer dramatisk ljusningseffekt kan du flytta förskjutningsbanan längre bort från originalet när du duplicerar den, och du kan välja en ljusare färg för förskjutningsbanan.

Slutord
Tänk på att när du lägger till en rektangel eller en förskjuten bana för att framhäva text måste du gruppera objekten för att flytta texten och framhäva effekten tillsammans. Det enda sättet du inte behöver gruppera objekt för att framhäva text är genom att lägga till en ny fyllning från panelen Utseende.

