Spis treści
Ideą podświetlenia tekstu jest nadanie mu punktu skupienia, ale jest to przydatne również na inne sposoby. Na przykład, gdy masz złożone tło, trudno jest zdecydować się na kolor tekstu, który pasuje i jest czytelny, dodanie podświetlenia jest rozwiązaniem!
Podświetlenie tekstu może również sprawić, że tekst będzie wyglądał bardziej stylowo w wielu projektach. Ilekroć robię plakat oparty na tekście, zawsze lubię bawić się stylami tekstu, dodawać podkreślenia, cienie i zniekształcać tekst itp.
W przeciwieństwie do pracy w programie Word doc, w Adobe Illustrator nie ma opcji podświetlania tekstu. Jeśli chcesz podświetlić tekst, musisz dodać podświetlenie ręcznie, a jest na to kilka różnych sposobów.
W tym poradniku pokażę Ci trzy sposoby na wyróżnienie tekstu w Adobe Illustrator. Możesz dodać kolor tła tekstu edytując go w panelu Appearance, stworzyć efekt wyróżnienia tekstu za pomocą Offset Path lub po prostu dodać kolorowy prostokąt za tekstem.
Zacznijmy od najprostszego sposobu.
Uwaga: zrzuty ekranu z tego tutorialu pochodzą z wersji Adobe Illustrator CC 2022 Mac. Windows i inne wersje mogą wyglądać inaczej.
Metoda 1: Podkreślanie tekstu za pomocą prostokąta
Jest to najszybszy i najprostszy sposób na podkreślenie tekstu w Adobe Illustrator. Wystarczy utworzyć prostokąt i ułożyć go za tekstem.
Na przykład na tym obrazie tekst jest trudny do odczytania na tym tle, więc dobrym pomysłem byłoby podświetlenie tekstu, aby był bardziej czytelny.

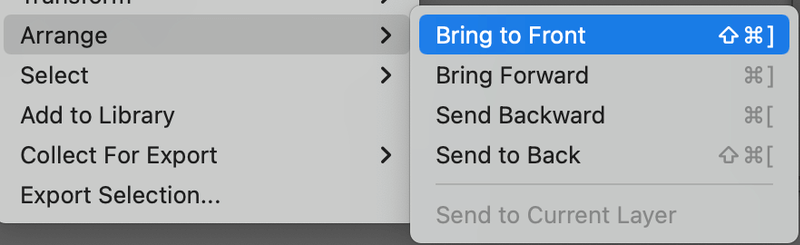
Krok 1: Kliknij prawym przyciskiem myszy na tekst i wybierz Ułożyć > Zabierz do przodu .

Krok 2: Wybierz Narzędzie Prostokąt (M) z paska narzędzi i utwórz prostokąt nieco większy od pola tekstowego.

Krok 3: Wybierz kolor podświetlenia i wypełnij prostokąt.

Wskazówka: Jeśli nie jesteś pewna dopasowania, zajrzyj do przewodnika po kolorach 😉
Jeśli chcesz zmienić kolor podświetlenia, po prostu zmień kolor prostokąta.
Wadą tej metody jest to, że tekst i podświetlenie są oddzielone. Polecam pogrupować tekst i prostokąt, aby można było je przesuwać i skalować razem.
Metoda 2: Dodaj kolor tła tekstu
Nawet jeśli nie ma stylu tekstu podświetlenia, możesz go stworzyć, edytując jego wygląd.
Krok 1: Otwórz Wygląd panel z menu głównego Okno > Wygląd .
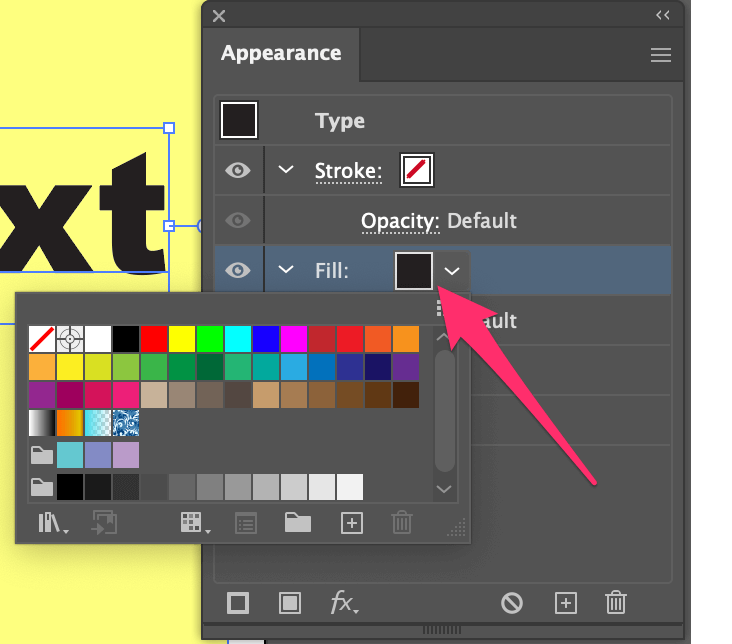
Krok 2: Zaznacz tekst i kliknij na Dodaj nowe wypełnienie przycisk.

Zobaczysz kopię swojego tekstu i będziesz mógł kliknąć na Wypełnij aby wybrać kolor.

Zmieniłem kolor wypełnienia na fioletowy.

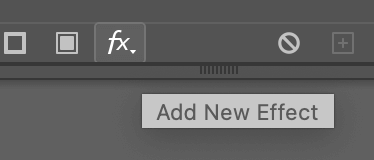
Krok 3: Kliknij na Dodaj nowy efekt ( fx ) przycisk.

Wybierz Konwersja do kształtu > Prostokąt .

Krok 4: Ustawić Dodatkowa wysokość oraz Dodatkowa waga w oknie dialogowym w zależności od wielkości żądanego pola podświetlenia i kliknij OK Możesz zobaczyć ramkę ograniczającą typu jako odniesienie.

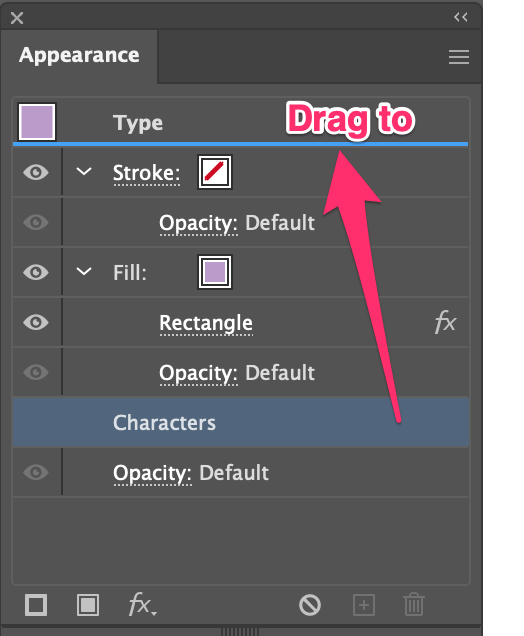
Krok 5: Przejdź do panelu Wygląd kliknij znak z wypełnieniem prostokątnym i przeciągnij go pod pozycję Typ.

Teraz powinieneś zobaczyć tekst podświetlony w wybranym przez Ciebie nowym kolorze wypełnienia.

Efekt podświetlenia wygląda podobnie jak w przypadku metody prostokąta, ale dobrą stroną tej metody jest to, że można dowolnie przesuwać tekst wraz z jego podświetleniem, ponieważ są one w jednym, a nie w dwóch oddzielnych obiektach.
Metoda 3: Tworzenie efektu Podświetlonego tekstu
Zróbmy coś innego dla tej metody. Co powiesz na to, aby dodać podkreślenia w obrębie tekstu zamiast na tle? Brzmi dobrze? Wykonaj poniższe kroki.
Krok 1: Obrysuj tekst, przejdź do menu nad głową i wybierz Obiekt > Ścieżka złożona > Zrób lub użyj skrótu klawiaturowego Polecenie / Ctrl + 8 .

Krok 2: Wybierz kolor wypełnienia.

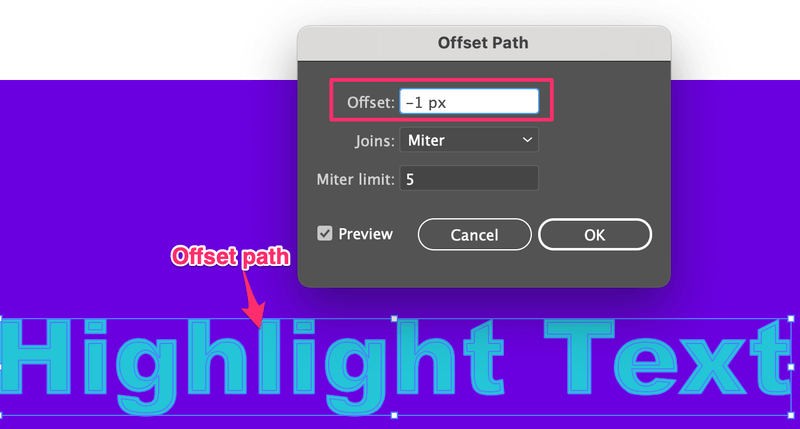
Krok 3: Przejdź ponownie do menu nad głową i wybierz Obiekt > Ścieżka > Ścieżka przesunięcia .

Wprowadź ujemną wartość Offset, aby ścieżka przesunięcia została utworzona w obrębie oryginalnego tekstu.

Krok 4: Wybierz kolor ścieżki offsetowej i naciśnij Polecenie / Ctrl + 8 aby uczynić ją ścieżką złożoną. Tutaj wybrałem jaśniejszy niebieski.

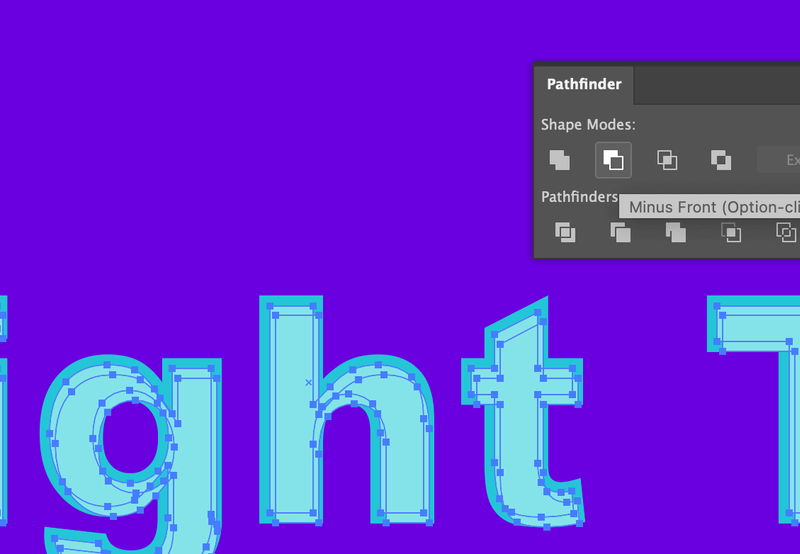
Krok 5: Trzymaj Opcja / Alt i przeciągnij, aby zduplikować nową ścieżkę z przesunięciem i odsunąć ją nieco od oryginalnej ścieżki.

Wybierz obie i kliknij Minus Front od Pathfinder W panelu zobaczysz jaśniejszy niebieski kolor jako podświetlenie tekstu.

Jeśli chcesz uzyskać bardziej dramatyczny efekt podświetlenia, po zduplikowaniu ścieżki przesunięcia możesz przesunąć ją dalej od oryginału i możesz wybrać jaśniejszy kolor dla ścieżki przesunięcia.

Słowa końcowe
Pamiętaj, że gdy dodajesz prostokąt lub ścieżkę z przesunięciem do podświetlenia tekstu, musisz pogrupować obiekty, aby przesunąć tekst i podświetlić efekt razem. Jedynym sposobem, w jaki nie musisz grupować obiektów do podświetlenia tekstu, jest dodanie nowego wypełnienia z panelu Wygląd.

