Efnisyfirlit
Hugmyndin með því að auðkenna texta er að gefa fókuspunkt, en það er gagnlegt á annan hátt líka. Til dæmis, þegar þú ert með flókinn bakgrunn, er erfitt að ákveða textalit sem passar við og er læsilegur, að bæta við hápunkti er lausn!
Að auðkenna texta getur líka látið textann líta stílhreinari út í mörgum útfærslum. Alltaf þegar ég geri veggspjald sem byggir á texta finnst mér alltaf gaman að leika mér með textastílana, bæta við hápunktum, skuggum og brengla textann o.s.frv.
Ólíkt því að vinna í Word skjali, þá er enginn hápunktur texti litavalkostur í Adobe Illustrator. Ef þú vilt auðkenna texta þarftu að bæta auðkenningunni við handvirkt og það eru nokkrar mismunandi leiðir til að gera það.
Í þessari kennslu mun ég sýna þér þrjár leiðir til að auðkenna texta í Adobe Illustrator. Þú getur bætt við bakgrunnslit texta með því að breyta honum á útlitsspjaldinu, búa til hápunkta textaáhrif með því að nota Offset Path, eða einfaldlega bæta við lituðum ferhyrningi fyrir aftan textann þinn.
Við skulum byrja á auðveldustu leiðinni.
Athugið: Skjámyndirnar úr þessari kennslu eru teknar úr Adobe Illustrator CC 2022 Mac útgáfu. Windows og aðrar útgáfur geta litið öðruvísi út.
Aðferð 1: Auðkenndu texta með rétthyrningi
Þetta er fljótlegasta og auðveldasta leiðin til að auðkenna texta í Adobe Illustrator. Allt sem þú þarft að gera er að búa til rétthyrning og raða honum fyrir aftan textann.
Til dæmis, á þessari mynd er textinn harðurað lesa á þessum bakgrunni og því væri gott að draga fram textann til að gera hann læsilegri.

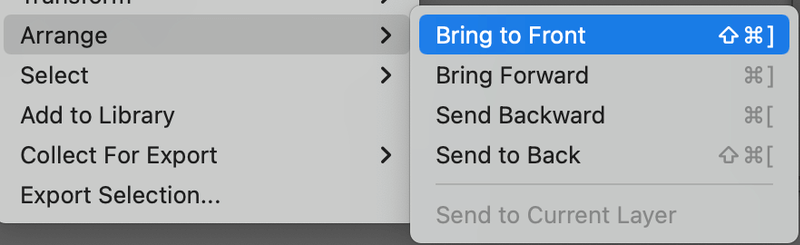
Skref 1: Hægri-smelltu á textann og veldu Raða > Bring to Front .

Skref 2: Veldu Rectangle Tool (M) af tækjastikunni og búðu til rétthyrning aðeins stærri en textareitinn þinn.

Skref 3: Veldu hápunktslit og fylltu út rétthyrninginn.

Ábending: Ef þú ert ekki viss um samsvörun skaltu skoða litahandbókina 😉
Ef þú vilt breyta hápunktslitnum, einfaldlega breyta rétthyrningnum lit.
Niðurpunktur þessarar aðferðar er að texti og hápunktur eru aðskildir. Ég mæli með því að þú flokkar textann og rétthyrninginn þannig að þú getir fært og kvarða þá saman.
Aðferð 2: Bættu við textalitabakgrunni
Jafnvel þó að það sé ekki til hápunktur textastíll geturðu gert það með því að breyta útliti hans.
Skref 1: Opnaðu spjaldið Útlit í yfirvalmyndinni Window > Útlit .
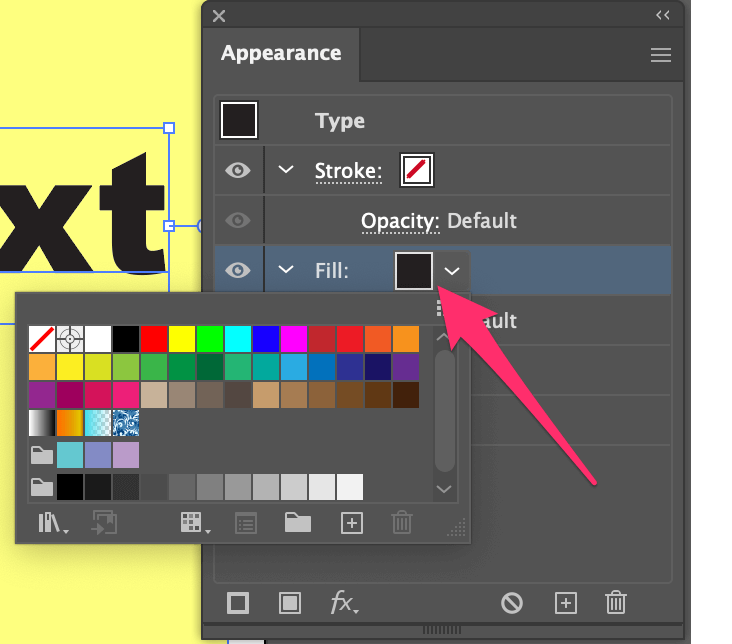
Skref 2: Veldu textann og smelltu á hnappinn Bæta við nýrri fyllingu .

Þú munt sjá afrit af textanum þínum og þú getur smellt á Fylla til að velja lit.

Ég breytti fyllingarlitnum í fjólubláan.

Skref 3: Smelltu á hnappinn Bæta við nýjum áhrifum ( fx ).

Veldu Breyta í lögun > Rehyrningur .

Skref 4: Stilltu Extra Height og Extra Weight á valmyndinni, fer eftir stærð auðkennda kassans sem þú vilt og smelltu á OK . Þú getur séð tegundarafmörkunarreitinn sem tilvísun.

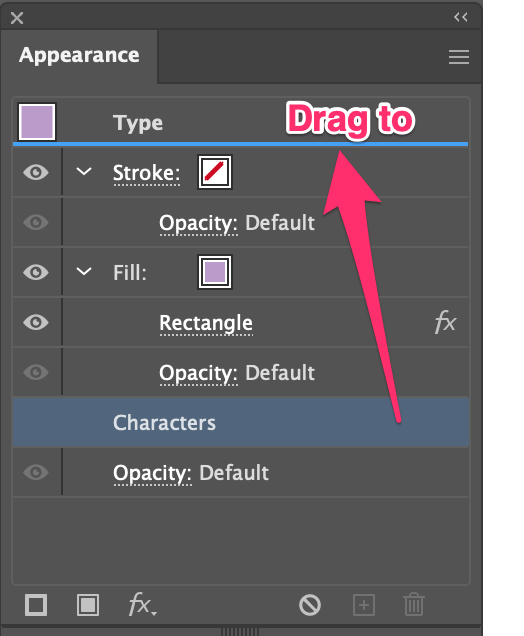
Skref 5: Farðu á Útlitsspjaldið smelltu á Karakter með rétthyrningafyllingu og dragðu það undir Tegund.

Nú ættir þú að sjá textann auðkenndan í nýja fyllingarlitnum sem þú valdir.

Auðkenningaráhrifin líkjast rétthyrningaaðferðinni, en góði punkturinn við þessa aðferð er að þú getur fært textann með hápunktinum frjálslega saman, því þeir eru í einum, í stað tveggja aðskilda hluta .
Aðferð 3: Búðu til hápunktstextaáhrif
Við skulum gera eitthvað öðruvísi fyrir þessa aðferð. Hvernig væri að bæta við hápunktum í textanum í stað þess að vera í bakgrunni? Hljómar vel? Fylgdu skrefunum hér að neðan.
Skref 1: Lýstu textanum, farðu í kostnaðarvalmyndina og veldu Object > Compound Path > Make eða notaðu flýtilykla Command / Ctrl + 8 .

Skref 2: Veldu fyllingarlitur.

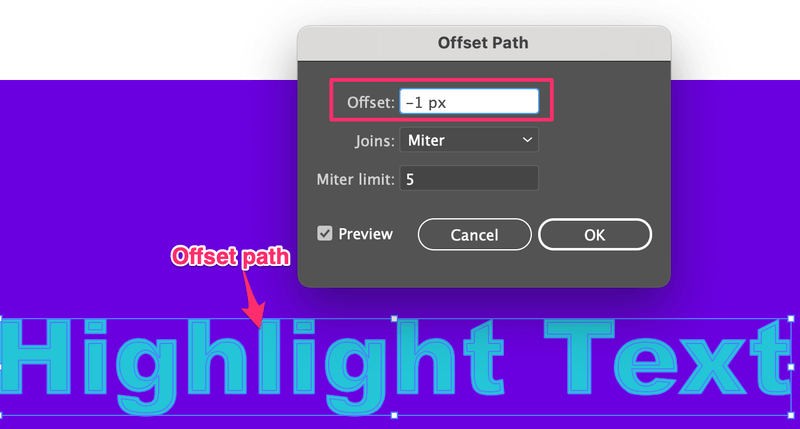
Skref 3: Farðu aftur í kostnaðarvalmyndina og veldu Object > Path > Offset Path .

Sláðu inn neikvætt Offset gildi þannig að offset leiðin verði búin til innan upprunalega textans.

Skref 4: Veldu lit af offset slóðinni og ýttu á Command / Ctrl + 8 að gera það asamsett leið. Hér valdi ég ljósari bláan.

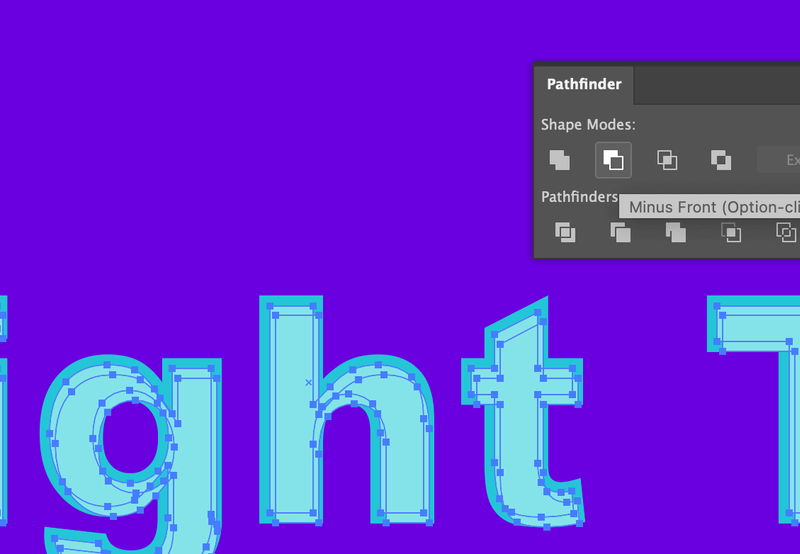
Skref 5: Haltu inni Option / Alt takkanum og dragðu til að afrita nýju mótslóðina og færa hana aðeins í burtu frá upprunalegu leiðina.

Veldu bæði og smelltu á Mínus að framan á Pathfinder spjaldinu. Þú munt sjá ljósbláan sem hápunktinn í textanum.

Ef þú vilt gera dramatískari hápunktaáhrif, þegar þú afritar offset slóðina, geturðu fært hana lengra frá upprunalegu, og þú getur valið ljósari lit fyrir offset slóðina.

Lokaorð
Hafðu í huga að þegar þú bætir við rétthyrningi eða offset slóð til að auðkenna texta þarftu að flokka hlutina til að færa textann og auðkenna áhrifin saman . Eina leiðin sem þú þarft ekki að flokka hluti til að auðkenna texta er með því að bæta við nýrri fyllingu frá útlitsspjaldinu.

