Оглавление
Идея выделения текста заключается в создании точки фокусировки, но это полезно и в других отношениях. Например, когда у вас сложный фон, трудно выбрать цвет текста, который сочетается и читается, добавление выделения - это решение!
Выделение текста также может придать тексту более стильный вид во многих дизайнах. Когда я делаю плакат с текстом, мне всегда нравится играть со стилями текста, добавлять выделения, тени, искажать текст и т.д.
В отличие от работы с Word doc, в Adobe Illustrator нет опции выделения текста цветом. Если вы хотите выделить текст, вам нужно добавить выделение вручную, и есть несколько различных способов сделать это.
В этом уроке я покажу вам три способа выделения текста в Adobe Illustrator. Вы можете добавить цвет фона текста, отредактировав его на панели Appearance, создать эффект выделения текста с помощью Offset Path или просто добавить цветной прямоугольник за текстом.
Начнем с самого простого способа.
Примечание: скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 Mac. Windows и другие версии могут выглядеть иначе.
Метод 1: Выделение текста прямоугольником
Это самый быстрый и простой способ выделения текста в Adobe Illustrator. Все, что вам нужно сделать, это создать прямоугольник и расположить его за текстом.
Например, на этом изображении текст трудночитаем на таком фоне, поэтому было бы неплохо выделить текст, чтобы сделать его более читаемым.

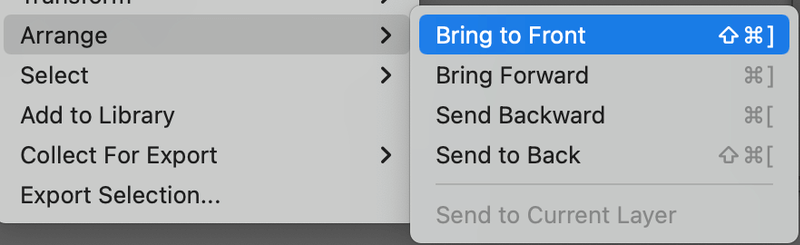
Шаг 1: Щелкните правой кнопкой мыши на тексте и выберите Организуйте > Принести на фронт .

Шаг 2: Выберите Инструмент "Прямоугольник" (M) на панели инструментов и создайте прямоугольник размером чуть больше текстового поля.

Шаг 3: Выберите цвет выделения и залейте прямоугольник.

Совет: Если вы не уверены в соответствии, посмотрите на руководство по цветам 😉.
Если вы хотите изменить цвет выделения, просто измените цвет прямоугольника.
Недостатком этого метода является то, что текст и выделение разделены. Я рекомендую сгруппировать текст и прямоугольник, чтобы можно было перемещать и масштабировать их вместе.
Метод 2: Добавьте цветной фон для текста
Даже если стиль выделенного текста отсутствует, его можно создать, отредактировав его внешний вид.
Шаг 1: Откройте Внешний вид панель из верхнего меню Окно > Внешний вид .
Шаг 2: Выделите текст и нажмите на кнопку Добавить новую заливку кнопка.

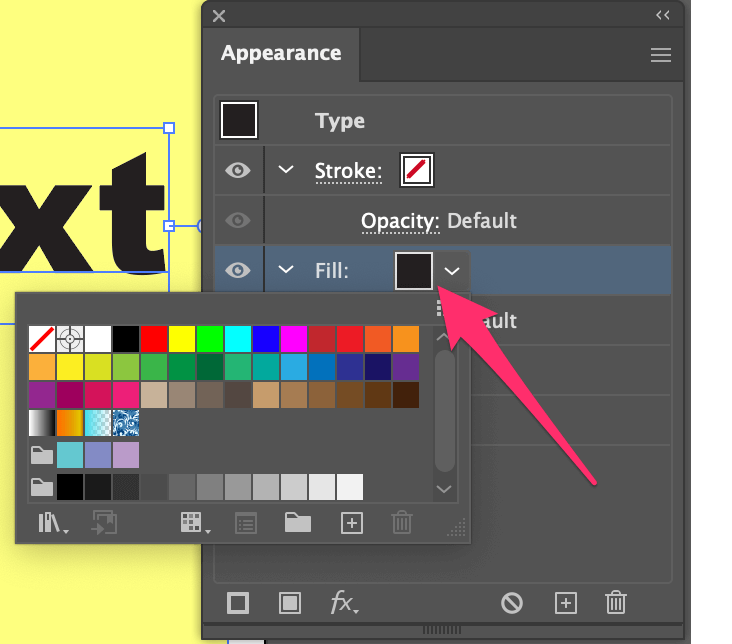
Вы увидите копию вашего текста и можете щелкнуть на Заполнить чтобы выбрать цвет.

Я изменил цвет заливки на фиолетовый.

Шаг 3: Нажмите на Добавить новый эффект ( fx ) кнопку.

Выберите Преобразование в форму > Прямоугольник .

Шаг 4: Отрегулируйте Дополнительная высота и Дополнительный вес в диалоговом окне в зависимости от размера нужного вам поля выделения и нажмите кнопку OK В качестве образца можно использовать ограничительную рамку типа.

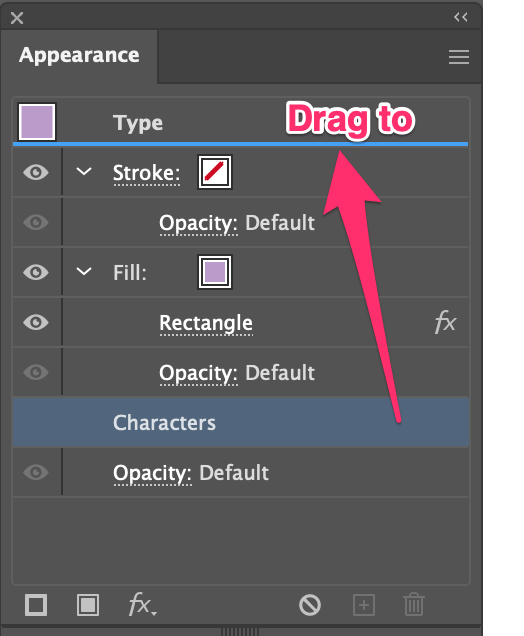
Шаг 5: Перейдите на панель Внешний вид, щелкните по символу с прямоугольной заливкой и перетащите его в раздел Тип.

Теперь вы должны увидеть текст, выделенный новым цветом заливки, который вы выбрали.

Эффект выделения выглядит аналогично методу прямоугольника, но плюс этого метода в том, что вы можете свободно перемещать текст и его выделение вместе, потому что они находятся в одном, а не в двух отдельных объектах.
Метод 3: Создание эффекта "Выделенный текст
Как насчет того, чтобы добавить выделение в текст, а не на фон? Звучит неплохо? Выполните следующие шаги.
Шаг 1: Обведите текст контуром, перейдите в меню накладных элементов и выберите Объект > Составной путь > Сделать или воспользуйтесь комбинацией клавиш Команда / Ctrl + 8 .

Шаг 2: Выберите цвет заливки.

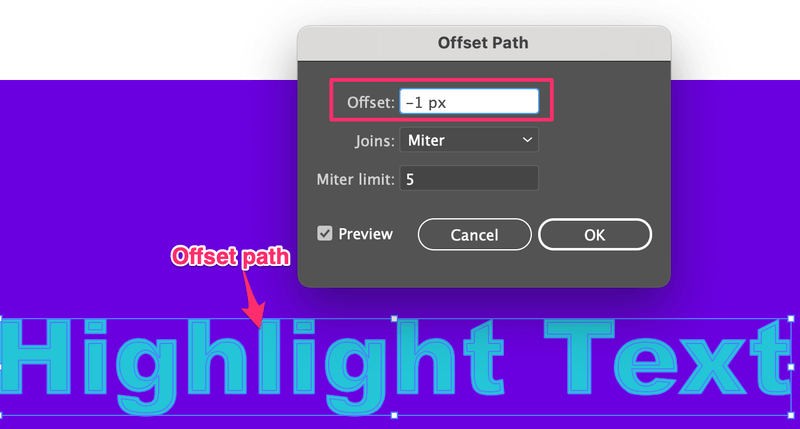
Шаг 3: Снова перейдите в верхнее меню и выберите Объект > Путь > Путь смещения .

Введите отрицательное значение Offset, чтобы контур смещения был создан внутри исходного текста.

Шаг 4: Выберите цвет офсетной дорожки и нажмите кнопку Команда / Ctrl + 8 чтобы сделать его составным контуром. Здесь я выбрал более светлый синий цвет.

Шаг 5: Держать Вариант / Альт и перетащите, чтобы продублировать новый путь со смещением и переместить его немного в сторону от исходного пути.

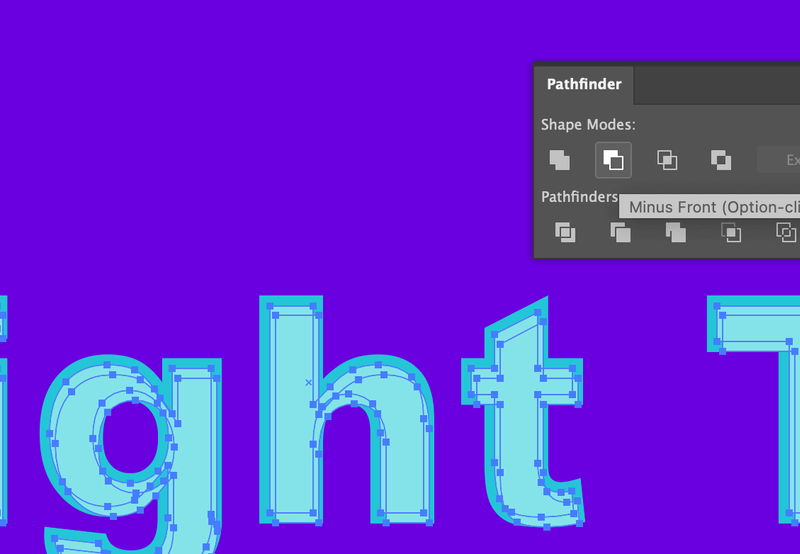
Выберите оба и нажмите Минус фронт из Pathfinder панель. Вы увидите более светлый синий цвет в качестве выделения в тексте.

Если вы хотите добиться более выразительного эффекта выделения, при дублировании контура смещения можно переместить его дальше от оригинала и выбрать более светлый цвет для контура смещения.

Заключительные слова
Помните, что при добавлении прямоугольника или контура со смещением для выделения текста необходимо сгруппировать объекты, чтобы перемещать текст и выделять эффект вместе. Единственный способ обойтись без группировки объектов для выделения текста - это добавить новую заливку с панели Appearance.

