สารบัญ
ข้อความซึ่งเป็นองค์ประกอบที่สำคัญที่สุดอย่างหนึ่งของการออกแบบกราฟิก สามารถปรับเปลี่ยนได้หลายวิธี หลายครั้งที่คุณเห็นการออกแบบข้อความบ้าๆ (ดีๆ) คุณอาจคิดว่ามันซับซ้อนมากที่จะทำ
ฉันก็สับสนเหมือนกับคุณตอนที่เริ่มเรียน Illustrator เป็นครั้งแรก วันนี้ฉันมีข่าวดีสำหรับคุณ! หากคุณใช้เครื่องมือที่เหมาะสมและพบเคล็ดลับ คุณจะสร้างเอฟเฟกต์ข้อความที่ยอดเยี่ยมได้แม้ไม่มีเครื่องมือปากกา! ไม่ได้สอนให้ขี้เกียจ แค่ต้องการเพิ่มความมั่นใจ 😉
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีทำให้ข้อความตามเส้นทางและวิธีแก้ไขข้อความบนเส้นทางใน Adobe Illustrator มีเครื่องมือสำคัญอย่างหนึ่งที่คุณต้องการ ซึ่งก็คือ พิมพ์บนเครื่องมือเส้นทาง
ไม่เห็นหรือ พบกับเครื่องมือสุดเจ๋งได้แล้ววันนี้!
หมายเหตุ: ภาพหน้าจอทั้งหมดนำมาจาก Adobe Illustrator CC 2021 เวอร์ชัน Mac Windows หรือเวอร์ชันอื่นๆ อาจดูแตกต่างออกไป
พิมพ์บนเครื่องมือพาธ
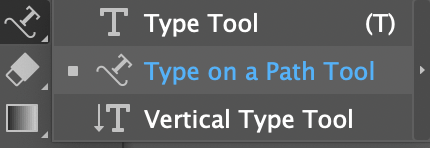
หากคุณยังไม่รู้ จริงๆ แล้ว Adobe Illustrator มีเครื่องมือพิมพ์บนพาธซึ่งคุณสามารถพบได้ในเมนูเดียวกับเครื่องมือพิมพ์ปกติ เครื่องมือ.

ใช้งานได้ตามเสียง พิมพ์บนเส้นทาง แนวคิดพื้นฐานคือการใช้เครื่องมือนี้แทนเครื่องมือ Type เพื่อทำให้ข้อความเป็นไปตามเส้นทางที่คุณสร้างขึ้น สิ่งแรกที่คุณต้องทำคือสร้างเส้นทาง เริ่มจากตัวอย่างการตัดข้อความรอบวงกลม
ขั้นตอนที่ 1: เลือก เครื่องมือวงรี ( L )จากแถบเครื่องมือ กดปุ่ม Shift ค้างไว้เพื่อสร้างวงกลมที่สมบูรณ์แบบ

ขั้นตอนที่ 2: เลือก พิมพ์บนเครื่องมือเส้นทาง คุณจะสังเกตได้ว่าเมื่อคุณวางเมาส์เหนือวงกลม วงกลมนั้นจะถูกเน้นด้วยสีเลเยอร์

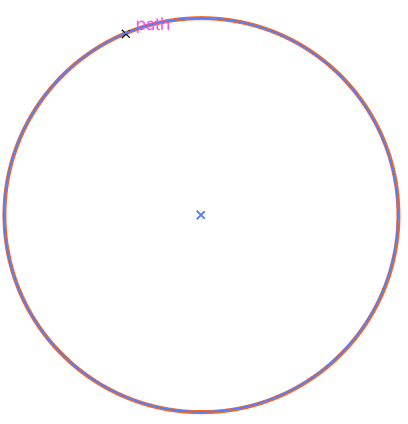
คลิกที่เส้นทางวงกลมที่คุณต้องการให้ข้อความเริ่มต้น เมื่อคุณคลิก คุณจะเห็น Lorem Ipsum ล้อมรอบวงกลมและจังหวะเส้นทางหายไป

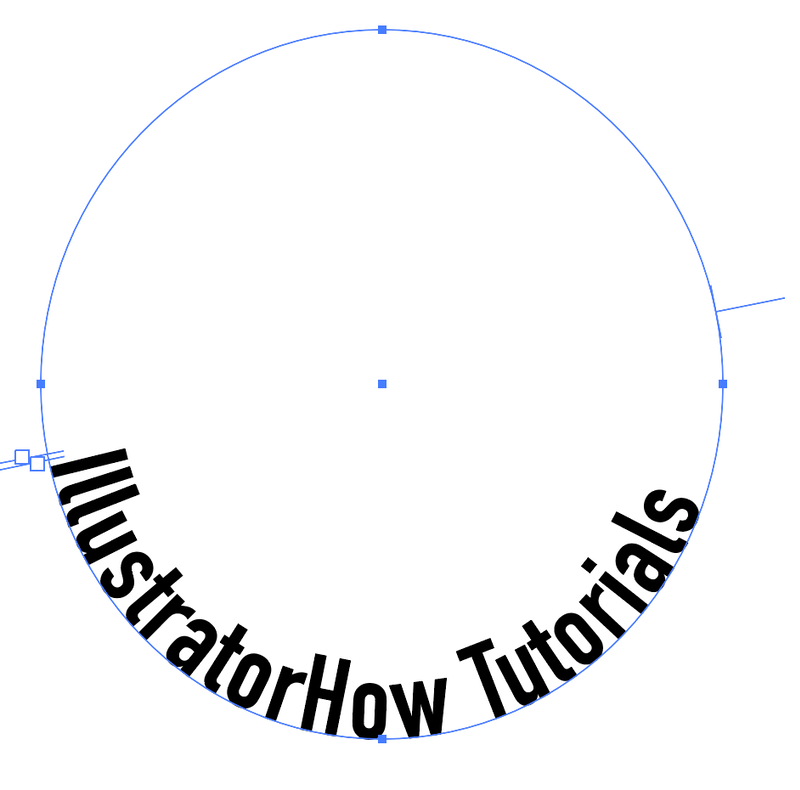
ขั้นตอนที่ 3: แทนที่ Lorem Ipsum ด้วยข้อความของคุณเอง ตัวอย่างเช่น ฉันจะเขียน IllustratorHow Tutorials คุณสามารถปรับรูปแบบและขนาดแบบอักษรตอนนี้หรือในภายหลัง ฉันชอบทำตั้งแต่เริ่มต้นเพื่อให้เข้าใจระยะห่างได้ดีขึ้น

อย่างที่คุณเห็นข้อความกำลังติดตามเส้นทาง แต่ไม่ได้อยู่ตรงกลาง คุณสามารถปรับจุดเริ่มต้นได้โดยการเลื่อนวงเล็บจนกว่าจะถึงตำแหน่งที่คุณพอใจ

มาแล้ว! คุณสามารถใช้วิธีเดียวกันนี้เพื่อทำให้ข้อความเป็นไปตามเส้นทางรูปร่างอื่นๆ ตัวอย่างเช่น ถ้าคุณต้องการให้ข้อความไปตามเส้นทางสี่เหลี่ยมผืนผ้า ให้สร้างสี่เหลี่ยมผืนผ้าแล้วพิมพ์ลงไป ถ้าคุณต้องการสร้างข้อความโค้ง คุณสามารถใช้เครื่องมือปากกาได้

คุณจะทำอะไรได้อีกเพื่อปรับปรุงข้อความบนเส้นทาง นอกจากการเปลี่ยนรูปแบบและสีของฟอนต์แล้ว ยังมีเอฟเฟ็กต์บางอย่างที่คุณสามารถนำไปใช้กับข้อความได้จาก พิมพ์บนตัวเลือกเส้นทาง .
พิมพ์บนตัวเลือกเส้นทาง
เมื่อ คุณมีข้อความที่ด้านล่างของพาธ คุณอาจต้องการพลิกเพื่อให้อ่านง่าย อาจจะคุณต้องการให้ข้อความเป็นไปตามเส้นทางวงกลมภายในแทนที่จะอยู่ด้านบน บางครั้งคุณแค่ต้องการใช้เอฟเฟ็กต์เจ๋งๆ กับข้อความเพื่อทำให้ข้อความโดดเด่น
นี่คือที่ที่คุณทำให้มันเกิดขึ้น คุณสามารถพลิก จัดตำแหน่งข้อความ เปลี่ยนระยะห่าง และเพิ่มเอฟเฟ็กต์ให้กับข้อความบนเส้นทางได้จาก Type on a Path Options ฉันจะแสดงเทคนิคเล็กๆ น้อยๆ กับข้อความในตัวอย่างวงกลม
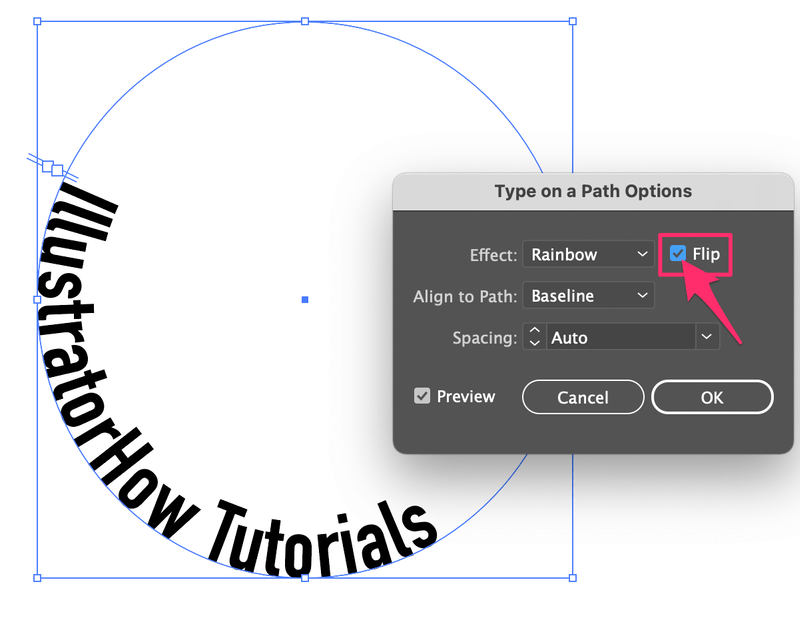
เลือกข้อความและไปที่เมนูด้านบน พิมพ์ > พิมพ์บนเส้นทาง > พิมพ์บนตัวเลือกเส้นทาง

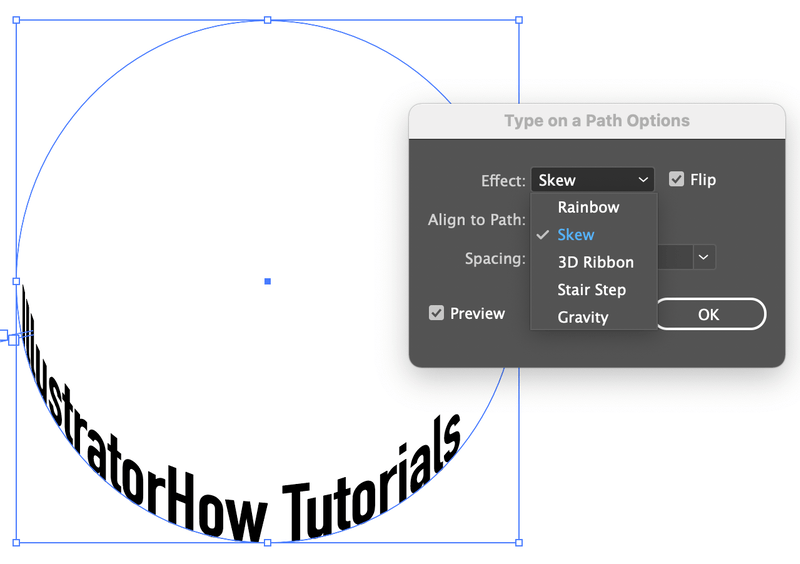
คุณจะเห็นกล่องโต้ตอบนี้ หากคุณต้องการพลิกข้อความ คุณสามารถทำเครื่องหมาย พลิก แล้วคลิก ตกลง ทำเครื่องหมายที่ช่อง ดูตัวอย่าง เพื่อให้คุณเห็นผลลัพธ์เมื่อคุณปรับ

หากตำแหน่งเปลี่ยนด้วยเหตุผลบางประการ คุณสามารถเลื่อนวงเล็บเพื่อนำตำแหน่งที่ต้องการ ตำแหน่ง.

ตอนนี้จะเพิ่มเอฟเฟ็กต์ให้กับข้อความอย่างไร เอฟเฟ็กต์เริ่มต้นคือสายรุ้ง แต่ฉันเพิ่งเปลี่ยนของฉันเป็น เอียง และหน้าตาจะเป็นแบบนี้

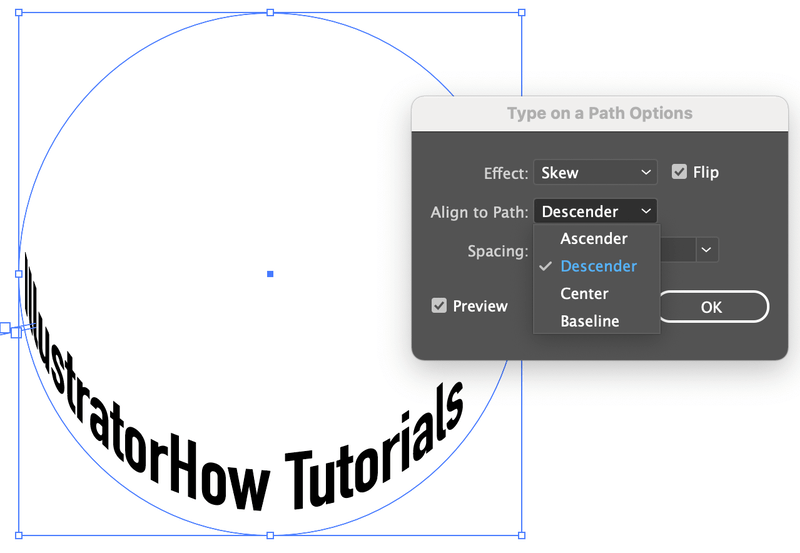
ชิดกับเส้นทาง ควบคุมระยะห่างของ ข้อความไปยังเส้นทาง การตั้งค่าเริ่มต้นคือ Baseline ซึ่งเป็นเส้นทาง Ascender นำข้อความไปที่วงนอก (เส้นทาง) และ Descender นำข้อความไปที่วงใน (เส้นทาง) หากคุณเลือกตรงกลาง ข้อความจะอยู่กึ่งกลางของเส้นทาง

สิ่งสุดท้ายในเมนูตัวเลือกคือ ระยะห่าง คุณสามารถปรับระยะห่างระหว่างตัวอักษรได้ที่นี่ ถ้าคุณชอบรูปลักษณ์ของมันคุณพร้อมแล้ว

เห็นไหม ก็ไม่เลวใช่ไหม และฉันไม่จำเป็นต้องใช้เครื่องมือปากกาอย่างที่ฉัน "สัญญา" ไว้ก่อนหน้านี้ 😉
สรุป
มีหลายสิ่งที่คุณสามารถทำได้เพื่อทำให้ข้อความของคุณยอดเยี่ยม ไม่ว่าคุณจะต้องการทำให้ข้อความโค้งเพื่อให้ดูเป็นคลื่นหรือต้องการทำให้ข้อความเป็นไปตามโลโก้ทรงกลม เครื่องมือ Type on a Path คือเป้าหมายของคุณ

