सामग्री तालिका
पाठमा आधारित प्रोजेक्ट प्राप्त गर्दा पाठसँग के गर्ने भन्ने थाहा छैन? यहाँ मेरो चाल छ। कुञ्जी शब्द भर्न र यसलाई मुख्य डिजाइन तत्व बनाउनको लागि फैंसी पृष्ठभूमि प्रयोग गर्नुहोस्।
मेरो नाम जून हो। मैले घटना कम्पनीहरूको लागि चार वर्षको लागि काम गरें र दैनिक डिजाइनमा धेरै पाठ सामग्री समावेश थियो, जसले ग्राफिक्स सिर्जना गर्न जटिल बनायो किनभने अन्ततः, फोकस पाठ हुनुपर्छ। त्यसैले मैले वास्तवमा त्यहाँबाट मेरो पाठ पोस्टर डिजाइन "कौशल" विकास गरें।
यस ट्यूटोरियलमा, म तपाइँलाई तपाइँको पाठलाई अझ राम्रो बनाउने केहि सुझावहरू सहित छवि पृष्ठभूमिमा पाठ कसरी भर्ने भनेर देखाउने छु।
आधारभूत विचार क्लिपिङ मास्क बनाउनु हो। तलका चरणहरू पालना गर्नुहोस्!
नोट: यस ट्यूटोरियलका स्क्रिनसटहरू Adobe Illustrator CC 2022 Mac संस्करणबाट लिइएका हुन्। विन्डोज प्रयोगकर्ताहरूले कमाण्ड कुञ्जीलाई Ctrl मा परिवर्तन गर्छन्।
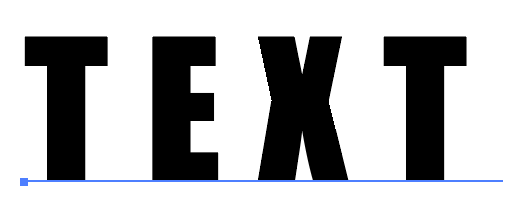
चरण 1: Adobe Illustrator मा पाठ थप्नुहोस्। यो एक बाक्लो फन्ट वा बोल्ड पाठ प्रयोग गर्न अत्यधिक सिफारिस गरिएको छ किनभने यसले पाठमा छवि राम्रोसँग देखाउनेछ जब तपाइँ भर्नुहुन्छ।

चरण 2: तपाईंले छवि भर्न चाहनुभएको पाठ चयन गर्नुहोस्, किबोर्ड सर्टकट प्रयोग गर्नुहोस् कमाण्ड + Shift + O एक रूपरेखा सिर्जना गर्न।

नोट: तपाईंले आउटलाइन गरिएको पाठको क्यारेक्टर शैली परिवर्तन गर्न सक्नुहुन्छ किनभने जब तपाईंले पाठ रूपरेखा सिर्जना गर्नुहुन्छ, पाठ पथ बन्छ। यदि तपाइँ प्रयोग गरिरहनु भएको फन्टको बारेमा 100% निश्चित हुनुहुन्न भने, तपाइँयदि तपाइँ यसलाई परिवर्तन गर्न चाहनुहुन्छ भने रूपरेखा सिर्जना गर्नु अघि पाठलाई डुप्लिकेट गर्न सक्नुहुन्छ।
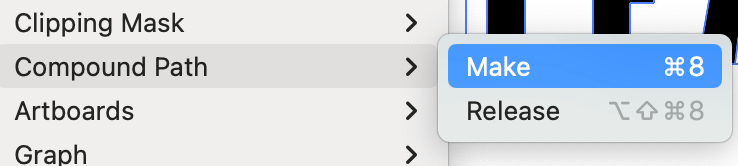
चरण 3: ओभरहेड मेनुमा जानुहोस् र वस्तु > कम्पाउन्ड पथ > बनाउनुहोस्<5 चयन गर्नुहोस्।> वा किबोर्ड सर्टकट प्रयोग गर्नुहोस् कमाण्ड + 8 ।


मूल पाठ फिल रङ गायब हुनेछ। तपाईंले भरण थप्न सक्नुहुन्छ, अहिलेको लागि, बाटो कहाँ छ भनेर ट्र्याक राख्न। जब तपाइँ पछि छविको साथ पाठ भर्नुहुन्छ, भरण रङ गायब हुनेछ।

चरण 4: तपाईंले पाठ भर्न चाहनुभएको छवि राख्नुहोस् र इम्बेड गर्नुहोस्।

सुझावहरू: सही छवि छनोट गर्नु आवश्यक छ, सबै छविहरूले फिल राम्रो देखाउन सक्दैन। उदाहरणका लागि, धेरै खाली ठाउँ नभएको छवि फेला पार्ने प्रयास गर्नुहोस्। मेरो अनुभवबाट, मलाई लाग्छ 90% समय, ढाँचा पृष्ठभूमि छविहरू पाठ भर्नको लागि उत्तम हो।
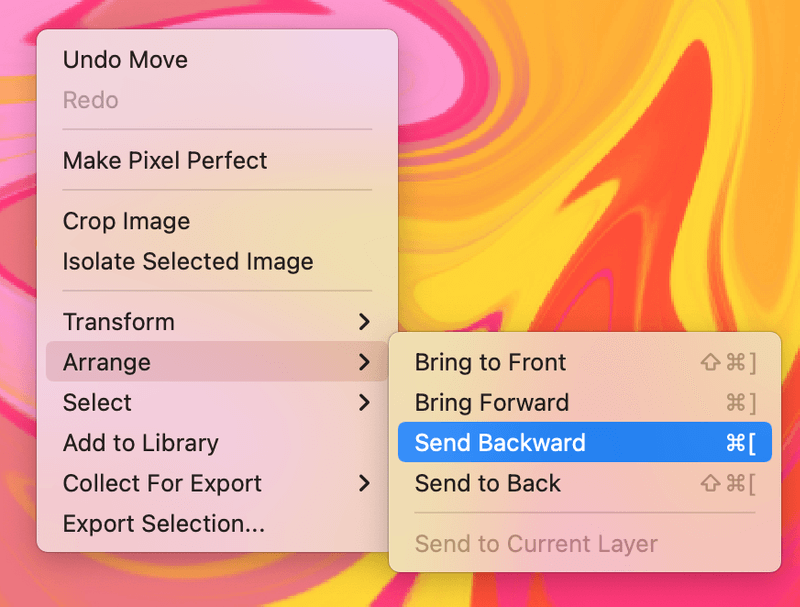
चरण 5: छवि चयन गर्नुहोस्, दायाँ क्लिक गर्नुहोस् र चयन गर्नुहोस् पछाडि पठाउनुहोस् किनभने यदि छविको शीर्षमा छ भने तपाईंले रूपरेखा सिर्जना गर्न सक्नुहुन्न। पाठ।

चरण 6: तपाईंले भर्न चाहनुभएको छविको क्षेत्रमा पाठ सार्नुहोस्। आवश्यक भएमा पाठको आकार बदल्नुहोस्।

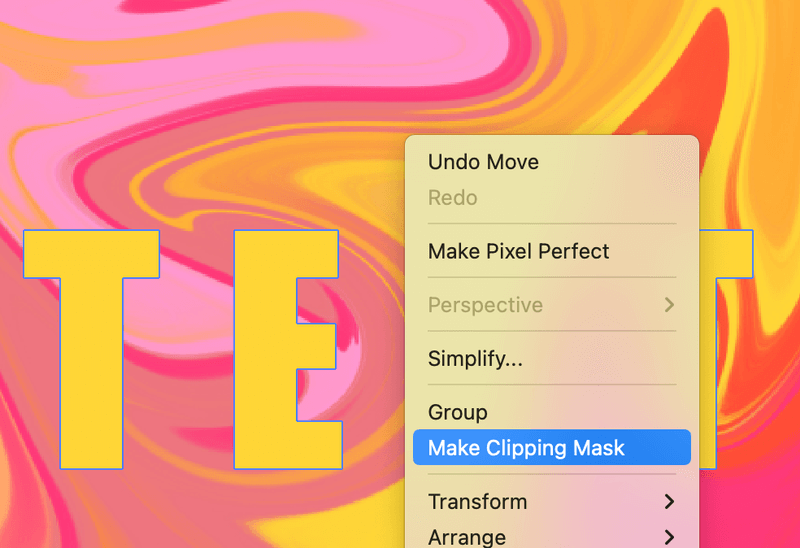
चरण 7: पाठ र छवि दुवै चयन गर्नुहोस्, राइट-क्लिक गर्नुहोस् र चयन गर्नुहोस् क्लिपिङ मास्क बनाउनुहोस् ।

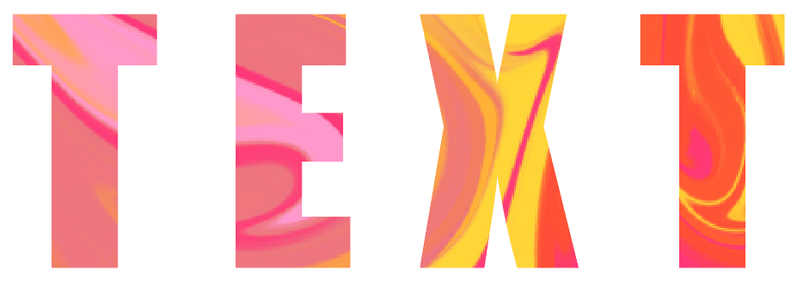
त्यहाँ जानुहोस्!

निष्कर्ष
सही छवि र फन्ट छनोट गर्नु भनेको राम्रो पाठ प्रभाव बनाउनको लागि कुञ्जी हो। सामान्यतया, छवि देखाउनको लागि बाक्लो पाठ राम्रो हुन्छ। सम्झनुहोस्जब तपाइँ क्लिपिङ मास्क बनाउनुहुन्छ पाठ सधैं शीर्षमा हुनुपर्छ, अन्यथा, छवि पृष्ठभूमि देखिने छैन।

