目次
グラフィックデザインにおいて最も重要な要素のひとつであるテキストは、実にさまざまな方法で操作することができます。 テキストを使った(良い)クレイジーなデザインを見ると、作るのがとても複雑だと思うことが多いかもしれませんね。
私もIllustratorを学び始めた頃は、皆さんと同じように戸惑いました。 さて、今日は朗報です!正しいツールを使い、コツを見つければ、ペンツールがなくても素晴らしいテキスト効果を作ることができます!怠けろとは言いませんが、自信をつけたいだけです😉。
このチュートリアルでは、Adobe Illustratorでテキストをパスに沿って表示する方法と、パス上のテキストを編集する方法を学びます。 必要なツールは1つで、それは「.jpg」です。 パスツールで入力 .
まだご覧になっていない方は、今日からこの素晴らしいツールに出会えますよ。
注:すべてのスクリーンショットはAdobe Illustrator CC 2021 Mac版から取られたものです。 Windowsや他のバージョンは異なって見えるかもしれません。
パスツールで入力
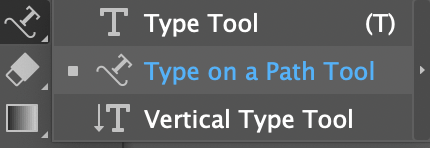
Adobe Illustratorには、通常のタイプツールと同じメニューにある「パス上タイプツール」が用意されていることをご存じなかったようです。

その名の通り、パスの上に文字を入力する機能です。 基本的な考え方は、タイプツールの代わりにこのツールを使って、作成したパスに文字を沿わせるというものです。 そこでまず、パスを作成する必要があります。 まずは、円の周りに文字を巻き付ける例から見ていきましょう。
ステップ1. を選択します。 楕円ツール ( L を押したままにします。 シフト キーで真円になります。

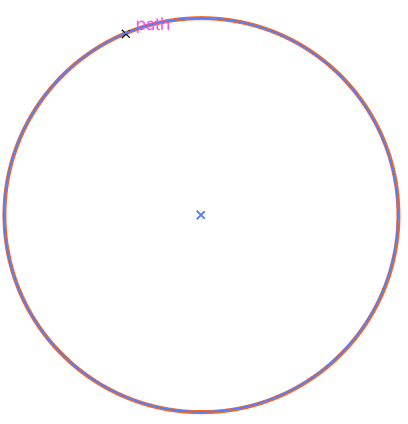
ステップ2. を選択します。 パスツールで入力 円の上にカーソルを置くと、レイヤーの色でハイライトされるのがわかると思います。

テキストを開始したい円のパスをクリックします。 クリックすると、円の周りにLorem Ipsumが表示され、パスのストロークが消えます。

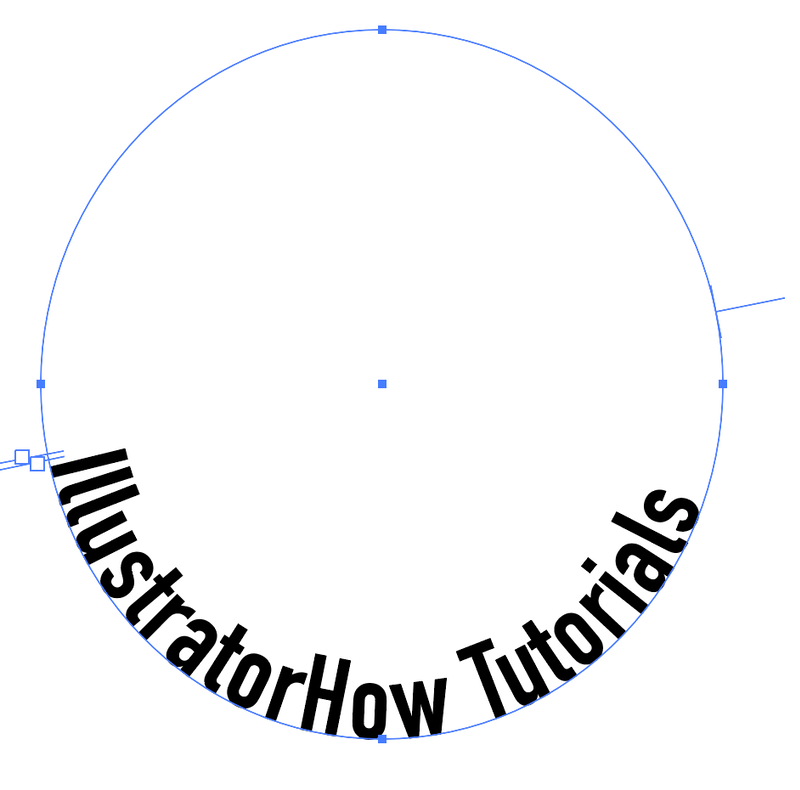
ステップ3. Lorem Ipsumを自分の好きなテキストに置き換えます。 例えば、次のように書きます。 IllustratorHowチュートリアル フォントのスタイルや大きさは、今からでも調整できますが、私は最初から調整したほうが、間隔を把握しやすいと思います。

このように、テキストはパスに沿って表示されますが、中心には表示されません。 ブラケットを動かして開始点を調整し、満足のいく位置に到達することができます。

例えば、矩形のパスに文字を沿わせたい場合は、矩形を作成してその上に文字を入力し、曲線のテキストを作成する場合は、ペンツールを使用します。

では、パス上のテキストを改善するには、他にどんな方法があるでしょうか。 フォントスタイルと色を変更する以外に、テキストに適用できるエフェクトがいくつかあります。 パスオプションで入力 .
パスオプションで入力
パスの下にテキストがある場合、読みやすくするためにテキストを反転させたり、テキストが上にあるのではなく、内側の円のパスに沿って表示させたり、時にはテキストにクールな効果を適用してポップに見せたいこともあるでしょう。
パス上の文字列の反転、位置変更、スペーシングの変更、エフェクトの追加などは、「パス上の文字列オプション」から行うことができます。 ここでは、円上の文字列の例でいくつかのトリックを紹介します。
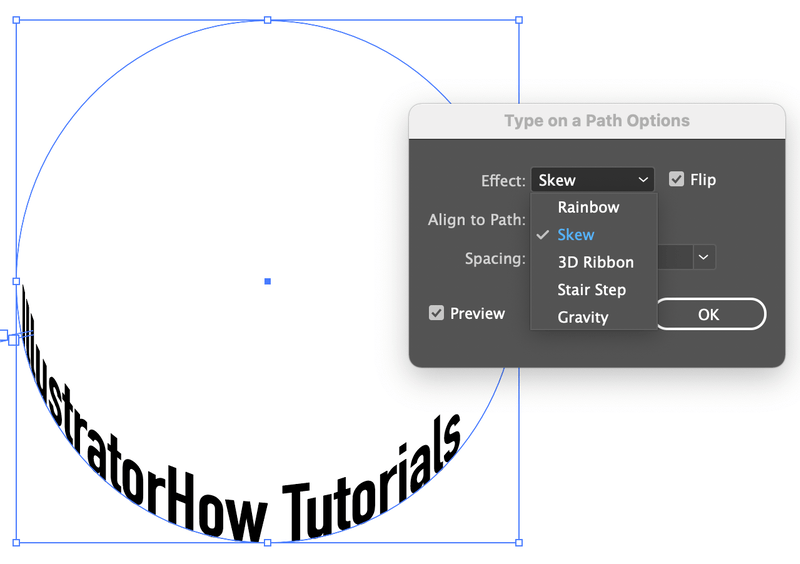
テキストを選択し、オーバーヘッドメニューに移動する タイプ > パス上の入力 > パスオプションで入力 .

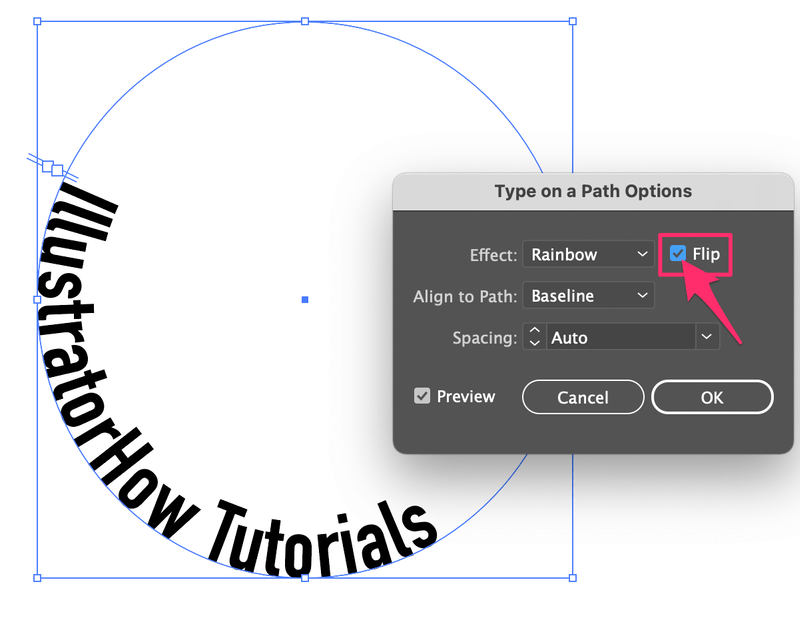
このようなダイアログボックスが表示されます。 テキストを反転させたい場合は、チェックボックスで フリップ をクリックします。 OK 確認してください。 プレビュー ボックスで、調整結果を確認できるようにします。

何らかの理由で位置が変わった場合は、ブラケットを動かして好みの位置に持っていけばいいのです。

さて、テキストに何らかの効果を加えてみるのはどうでしょうか。 デフォルトの効果はRainbowですが、私は次のように変更しました。 スキュー と、こんな感じでしょうか。

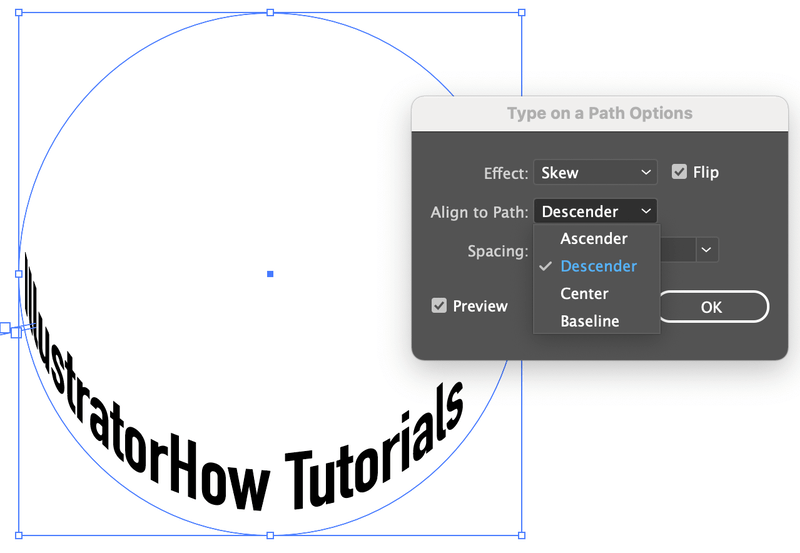
パスに合わせる は、テキストとパスの距離を制御します。 デフォルトの設定値は ベースライン というパスがあります。 アセンダは、テキストを外側の円(パス)に持っていき ディセンダ を選択すると、内側の円(パス)に表示されます。 中央」を選択すると、テキストはパスの中央に表示されます。

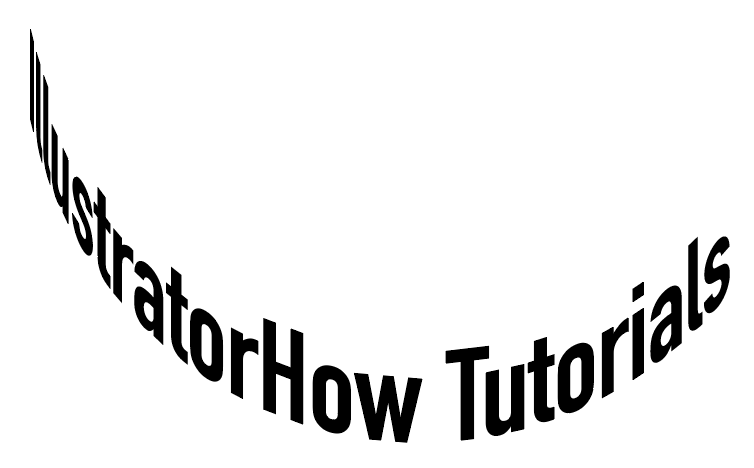
オプションメニューの最後にあるのは スペーシング ここで文字間の距離を調整し、見た目が気に入れば完了です。

ほら、悪くないでしょ? それに、さっきの「お約束」のペンツールも使わなくていいしね😉。
まとめ
テキストをカーブさせて波打ったように見せたり、丸い形のロゴにテキストを沿わせたりと、テキストを素敵に仕上げるには、パス上のタイプツールが最適です。

