目次
なぜAdobe Illustratorはインフォグラフィックの作成に最適なのでしょうか? 理由はたくさんあります。
インフォグラフィック用のベクターグラフィックを作るための素晴らしいツールがあることに加え、私はAdobe Illustratorを使ってチャートを作るのが大好きです。なぜなら、スタイリッシュなチャートが簡単に作れるし、チャートの編集も簡単に行えるからです。
すぐに使えるグラフツールがあり、数ステップでグラフを作ることができます。 さらに、グラフのスタイルを決めるさまざまなオプションも用意されています。
このチュートリアルでは、標準の円グラフ、ドーナツ円グラフ、3D円グラフなど、さまざまなスタイルの円グラフの作り方を紹介します。
注:このチュートリアルのすべてのスクリーンショットは、Adobe Illustrator CC 2022 Macバージョンから取得したものです。 Windowsや他のバージョンでは、異なる表示となる場合があります。
Adobe Illustratorの円グラフツールはどこですか?
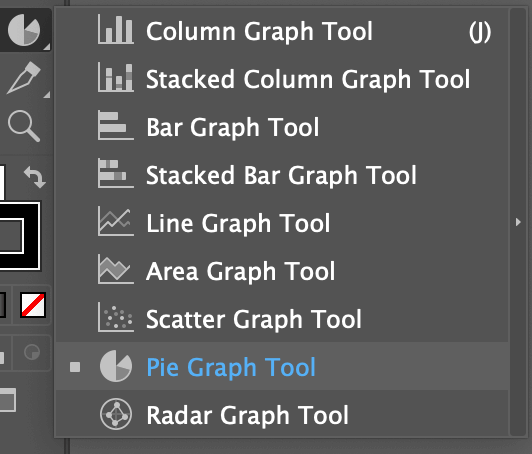
を見つけることができます。 円グラフツール 高度なツールバーを使用している場合は、他のグラフツールと同じメニューに表示されます。

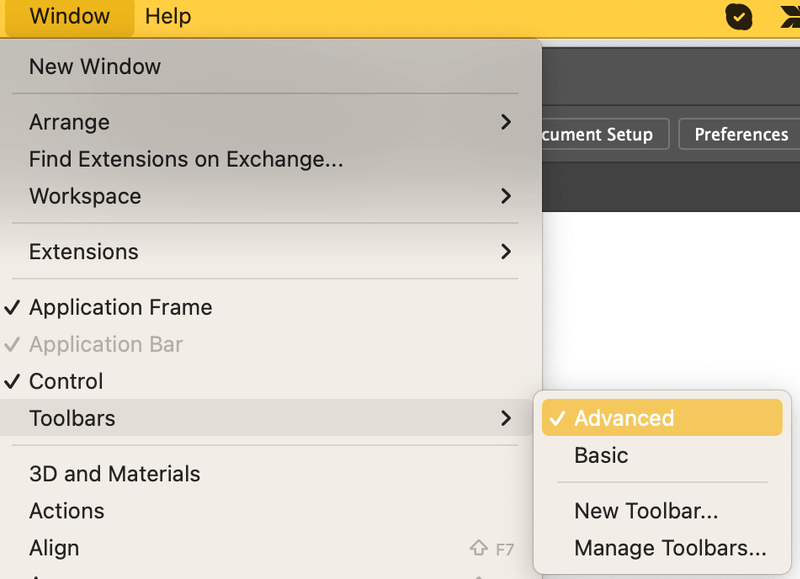
基本ツールバーを使っている場合は、オーバーヘッドメニューからアドバンストツールバーに素早く切り替えることができます ウィンドウ > ツールバー > アドバンスト .

さて、適切なツールが見つかったところで、Adobe Illustratorで円グラフを作成する手順に入りましょう。
Adobe Illustratorで円グラフを作成する方法
円グラフツールを使ってチャートを作るには、ほんの数ステップで済みます。
ステップ1. 円グラフを作成する。 を選んでください。 円グラフツール をツールバーから選択し、アートボード上をクリックします。
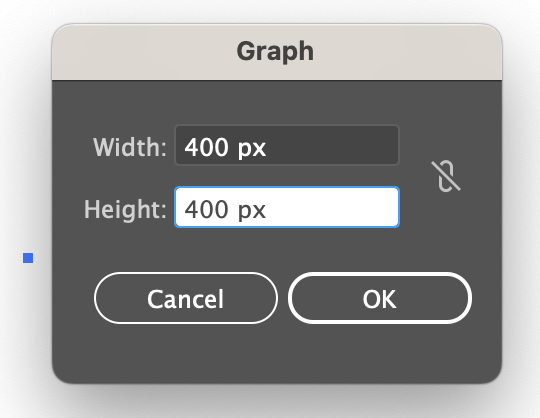
グラフ設定ウィンドウが表示されますので、グラフの大きさを入力してください。

を入力します。 幅 と 高さ をクリックします。 よっしゃー .
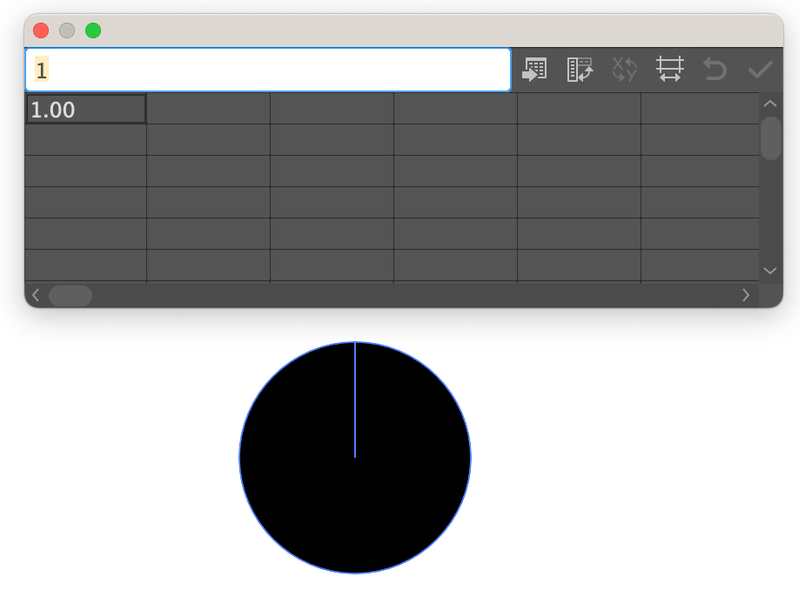
円(チャート)と表が表示されるので、次は表にデータを入力します。

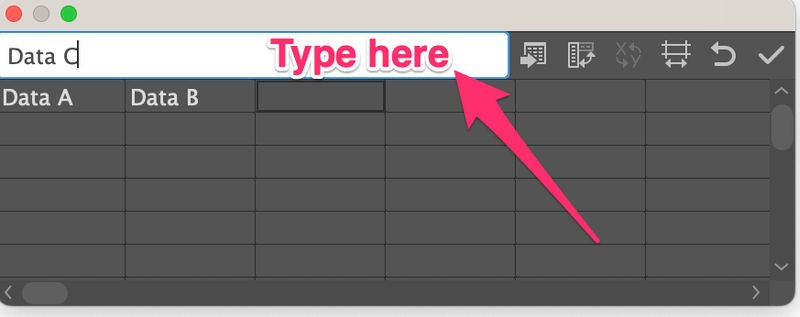
ステップ2. 属性を入力します。 表の最初のボックスをクリックし、上の白いバーで属性を入力します。 を押します。 戻る または 入力 キーを押すと、その属性がテーブルに表示されます。
例えば、以下のように データA、データB と データC .

そして、表の2行目に各属性の値を入力する。
例えば、日付Aは20%、データBは50%、データCは30%なので、対応するデータの下に20、50、30という数字を足せばいいのです。
注:数字の合計は100でなければならない。
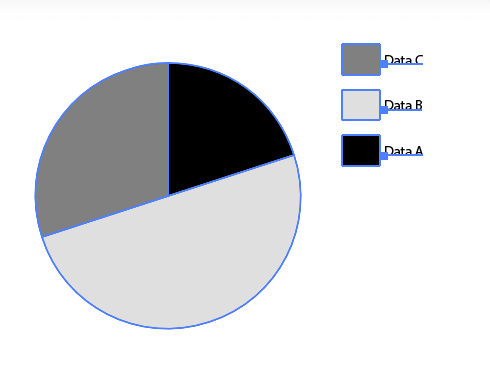
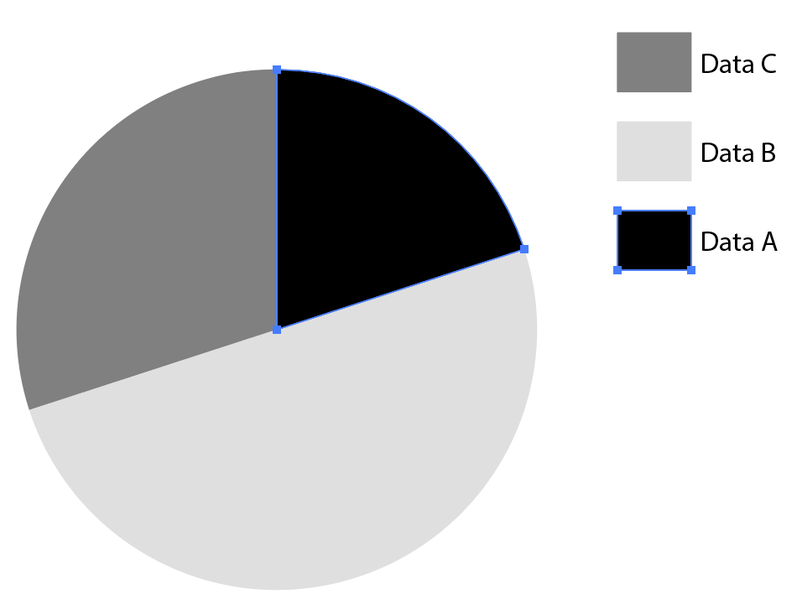
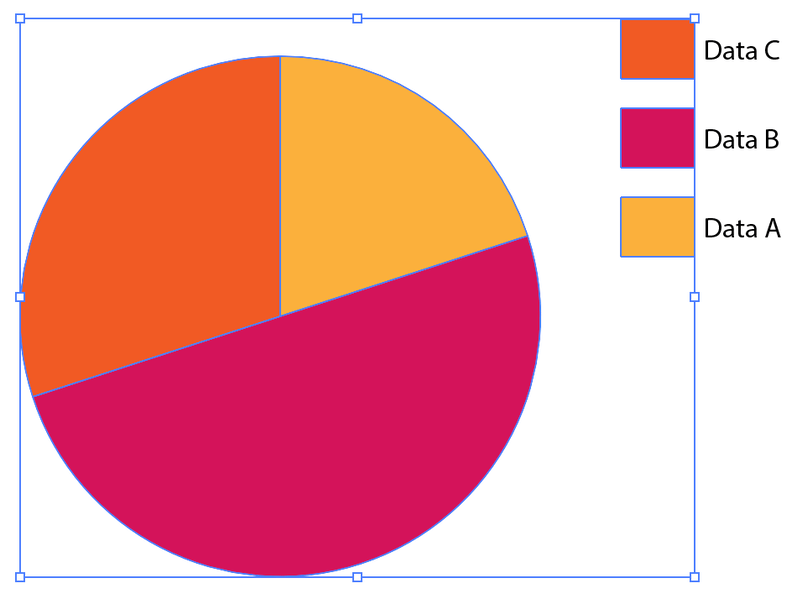
をクリックします。 チェック マークをクリックすると、このような円グラフが表示されるはずです。

ステップ3. グラフテーブルを閉じる .
ステップ4. 円グラフのスタイルと編集 例えば、色を変えたり、円グラフに文字を入れたりすることができます。
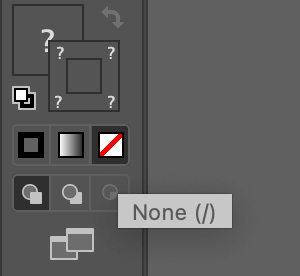
まず、円グラフのストロークカラーをなくすことで、よりモダンな印象になりますね。


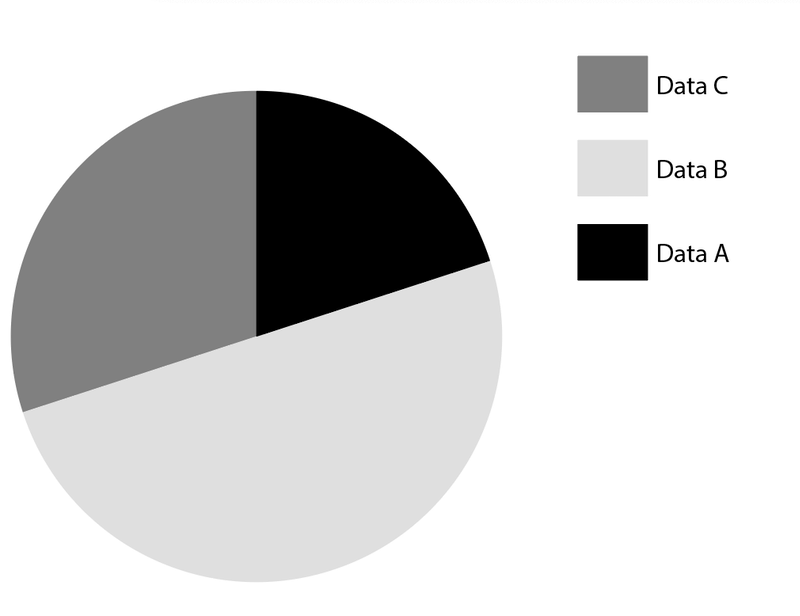
次に、円グラフの色を変えてみましょう。
を使用します。 ダイレクト選択ツール をクリックして、円グラフの黒色とデータAの横にある黒い四角をクリックします。

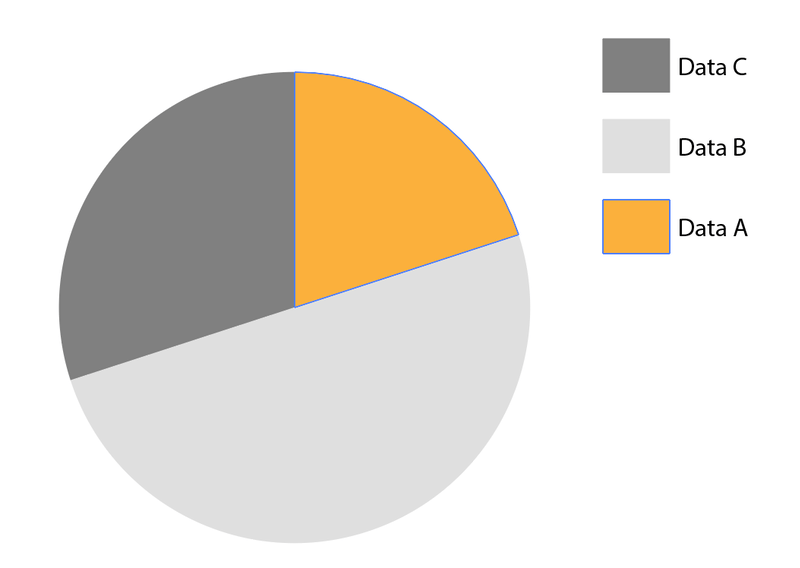
スウォッチパネルから色を選択するか、その他の方法で色を塗ります。

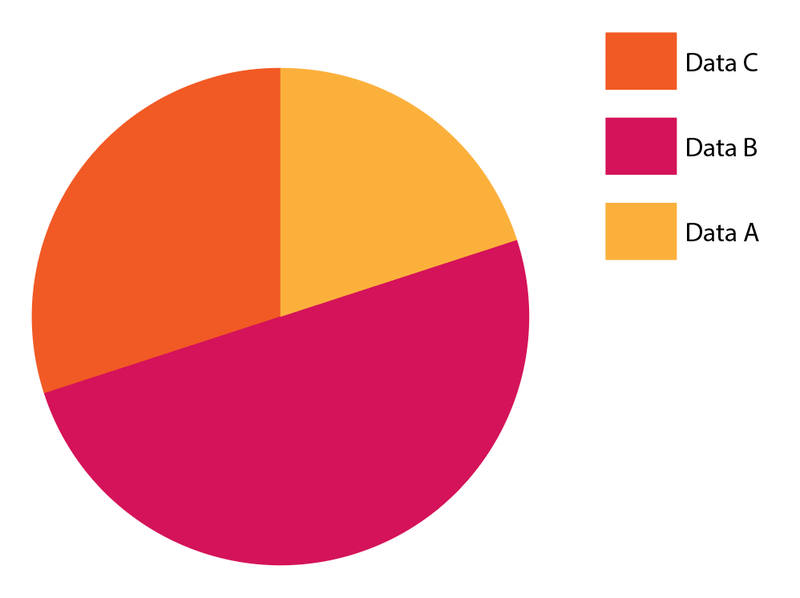
同じ方法で、データBとデータCの色も変えてみてください。

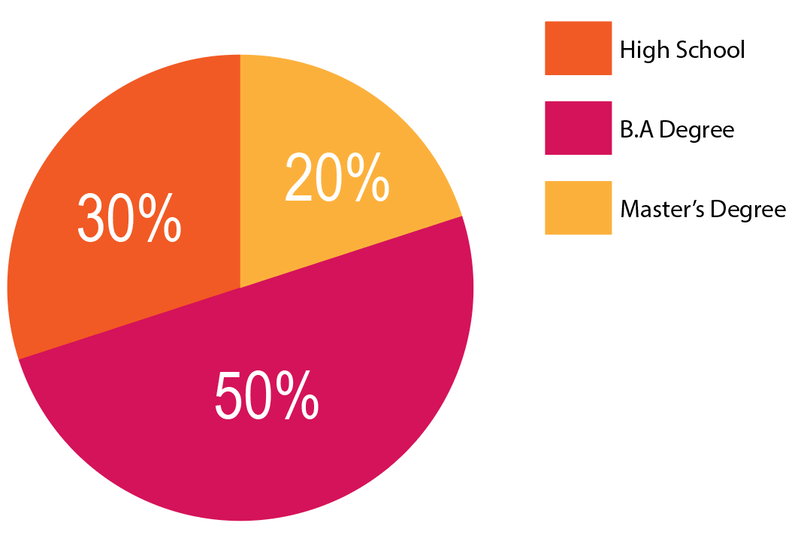
また、データのテキストを編集したり、円グラフにテキストを手動で追加することも可能です。

もちろん、円グラフにも種類があり、ドーナツ円グラフというのもよく知られています。
ドーナツ円グラフの作り方
先ほど作成した円グラフからドーナツ円グラフを作る方法を紹介します。 始める前に、データが正しいことを確認してください。 100%確実でない場合は、後で変更するときのために、円グラフを複製しておいてください。
ステップ1. 円グラフをクリックし、俯瞰メニューに移動します 対象物 > アングループ 警告メッセージが表示されますので、クリックしてください。 はい .

これで図形はテキストからグループ解除されましたが、もう一度図形をグループ解除する必要があります。

そこで、円グラフを選択し、右クリックで アングループ カラーグループも解除してください。
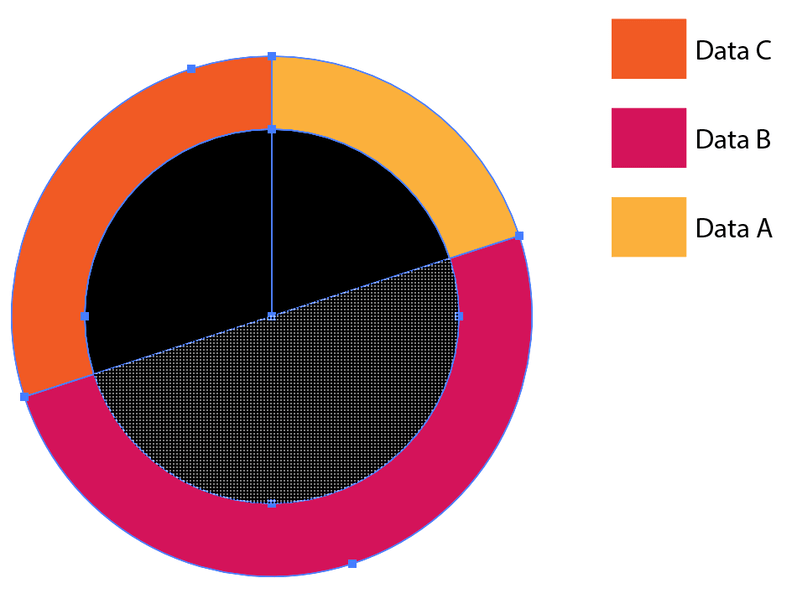
ステップ2. を使用します。 楕円ツール ( L )で円を作り、円グラフの中央に配置します。

ステップ3. 円グラフと円を選択し、その中から シェイプビルダーツール ( シフト + M ) をツールバーから選択します。

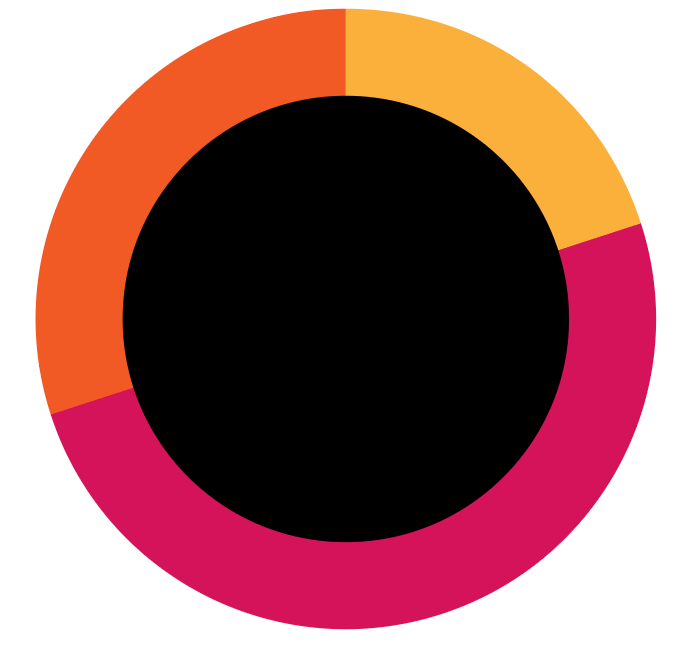
円の下に円グラフの一部が3つに分かれているのが見えます。 円の形の中をクリックして描くと、円の中の図形が結合されます。

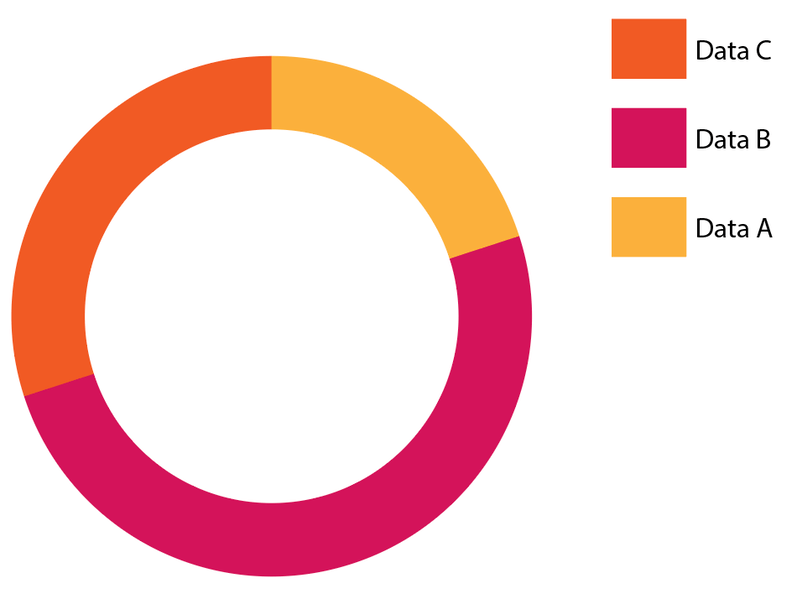
ステップ4. 円を選択し、図形を合成したら削除します。

ドーナツ盤では物足りないという方は、立体感のあるドーナツ盤を作ることもできます。
3D円グラフの作り方
3D円グラフの作成は、2Dの円グラフに3D効果を加えるだけです。 円グラフ全体を3Dにすることも、一部だけを3Dにすることもできます。 以下の手順で、その効果を確認してみてください。
ステップ1. 円グラフを作成します。 オプションで、3D効果を加える前か後に色を変更することができます。
上の円グラフを例に挙げて説明します。
ステップ2. すべての図形が個別の図形として分離されるまで、円グラフのグループ化を解除します。
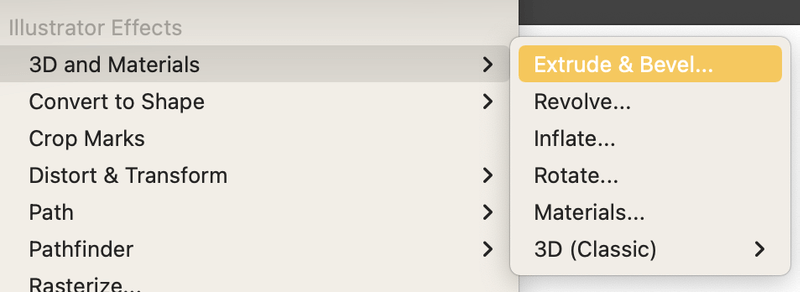
ステップ3. 円グラフを選択し、俯瞰メニューに移動する 効果 > 3Dと素材 > エクストルーダー&ベベル または、慣れている方は3D(クラシック)モードをお選びください。

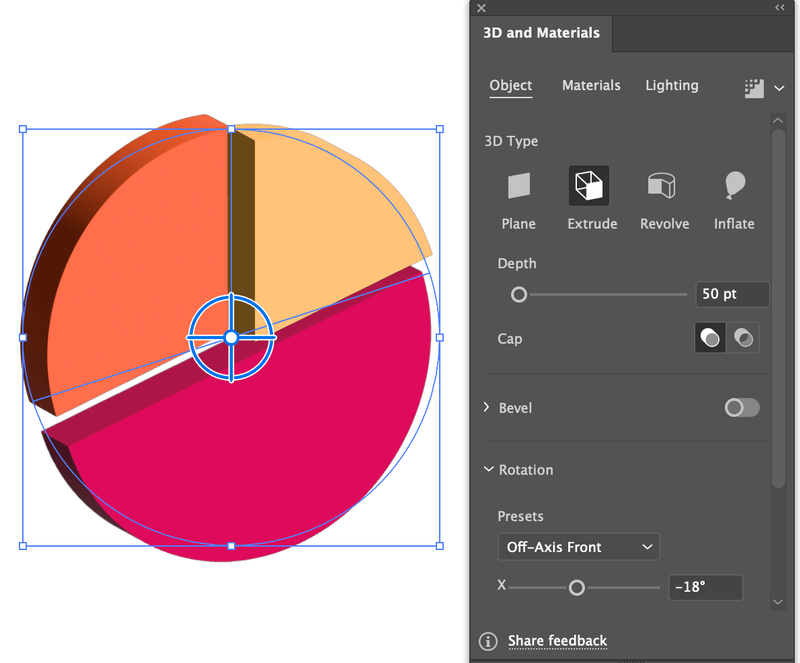
円グラフの3Dバージョンが表示されるので、次はいくつかの設定値を調整します。

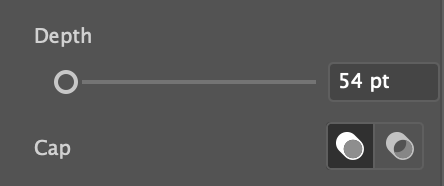
ステップ4. Depthの値を変更し、数値が大きくなるほど押し出しレベルが深くなります。 50pt前後が良い値だと思います。

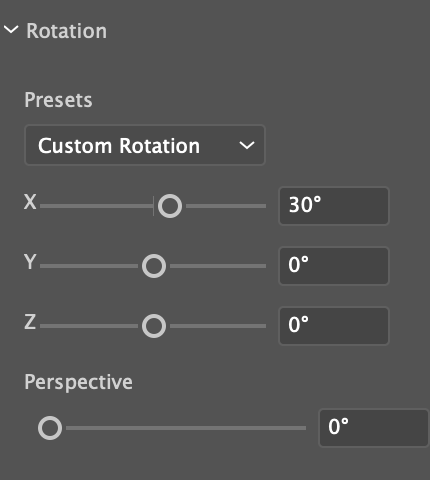
次に、Rotationの値を変更します。 両方を設定する Y と Z の値を0に調整することができます。 X また、特定のパーツをクリックして、異なる値を追加することもできます。

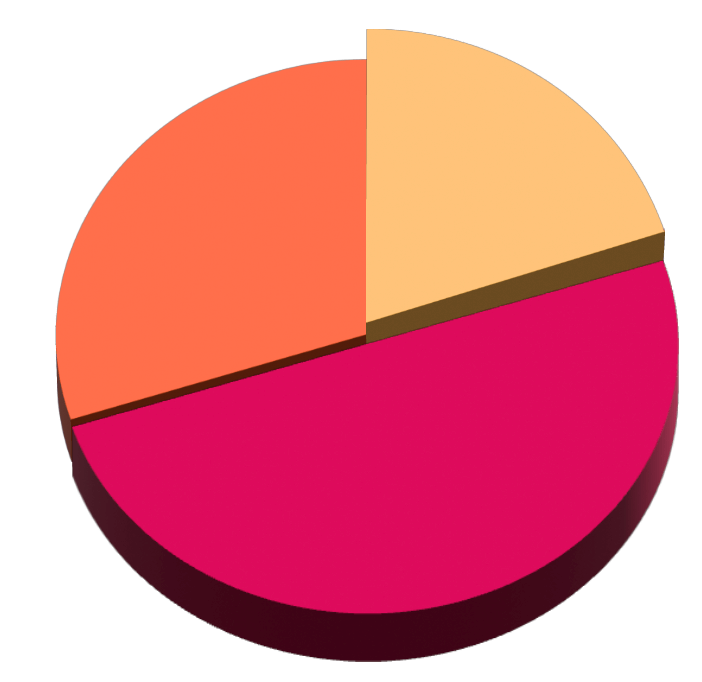
また、ダイレクト選択ツールを使って、黄色いパイの形を少し動かしてみました。

見た目が気に入ったら、円グラフを選択し、俯瞰メニューへ 対象物 > 外観を拡大する 3D編集モードが解除されます。
結論
を使えば、Adobe Illustratorで円グラフをすぐに作ることができます。 円グラフツール でチャートを編集することができます。 ダイレクト選択ツール グラフの表で追加した値の合計は、必ず 100 をクリックすると、美しい円グラフができあがります。

