Indholdsfortegnelse
Har du ingen idé om, hvad du skal gøre med teksten, når du får et projekt, der er meget tekstbaseret? Her er mit trick: Brug en flot baggrund til at udfylde et nøgleord, og gør det til det vigtigste designelement.
Mit navn er June. Jeg arbejdede for eventvirksomheder i fire år, og det daglige design involverede meget tekstindhold, hvilket gjorde det kompliceret at lave grafik, for i sidste ende skulle teksten være i fokus. Så jeg udviklede faktisk mine "færdigheder" inden for tekstplakatdesign derfra.
I denne vejledning viser jeg dig, hvordan du udfylder teksten med en billedbaggrund og giver dig nogle tips, der får din tekst til at se bedre ud.
Den grundlæggende idé er at oprette en beskæringsmaske. Følg nedenstående trin!
Bemærk: Skærmbillederne fra denne vejledning er taget fra Adobe Illustrator CC 2022 Mac-versionen. Windows-brugere ændrer Kommando til at Ctrl .
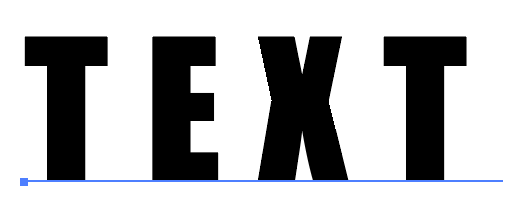
Trin 1: Tilføj tekst til Adobe Illustrator. Det anbefales kraftigt at bruge en tykkere skrifttype eller fed tekst, da det vil vise billedet bedre på teksten, når du udfylder.

Trin 2: Vælg den tekst, du vil udfylde med et billede, og brug tastaturgenvejen Kommando + Skift + O for at oprette en skitse.

Bemærk: Du kan ændre tegnstilen for omridset tekst, for når du opretter et tekstomrids, bliver teksten til en sti. Hvis du ikke er 100 % sikker på den skrifttype, du bruger, kan du duplikat teksten, før du opretter en kontur, hvis du vil ændre den.
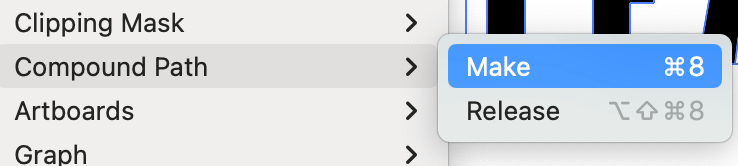
Trin 3: Gå til menuen overhead, og vælg Objekt > Sammensatte sti > Lav eller bruge tastaturgenvejen Kommando + 8 .


Den oprindelige tekstfyldningsfarve forsvinder. Du kan tilføje fyld for nu blot at holde styr på, hvor stien er. Når du senere udfylder teksten med et billede, forsvinder fyldningsfarven.

Trin 4: Placer og indlejr det billede, som du vil fylde teksten med.

Tips: Det er vigtigt at vælge det rigtige billede, for det er ikke alle billeder, der kan få fyldet til at se godt ud. Prøv f.eks. at finde et billede, der ikke har en masse tomrum. Ud fra min erfaring tror jeg, at mønsterbaggrundsbilleder i 90 % af tilfældene er de bedste til at fylde tekst.
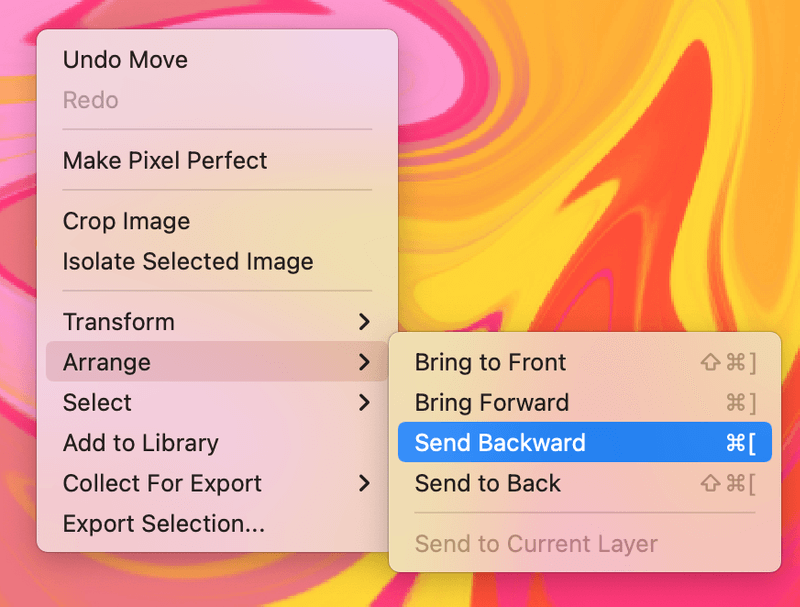
Trin 5: Vælg billedet, højreklik og vælg Send baglæns fordi du ikke kan lave en kontur, hvis billedet ligger oven på teksten.

Trin 6: Flyt teksten til det område af billedet, som du vil udfylde. Ændr størrelsen på teksten, hvis det er nødvendigt.

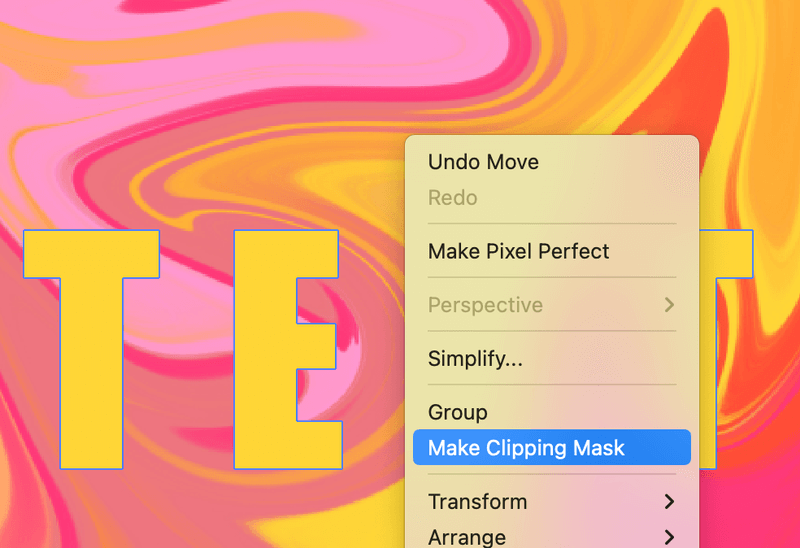
Trin 7: Vælg både tekst og billede, højreklik og vælg Lav en beskæringsmaske .

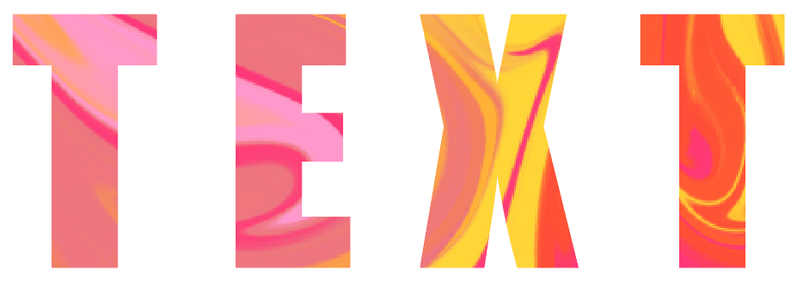
Værsgo!

Konklusion
Valg af det rigtige billede og den rigtige skrifttype er nøglen til at lave en flot teksteffekt. Generelt er tykkere tekst bedre til at vise billedet. Husk, at teksten altid skal være øverst, når du laver en beskæringsmaske, ellers vil billedbaggrunden ikke kunne ses.

