Зміст
Текстом, як одним з найважливіших елементів графічного дизайну, можна маніпулювати багатьма способами. Часто, коли ви бачите (хороший) божевільний дизайн, заснований на тексті, ви можете подумати, що це так складно зробити.
Я був так само розгублений, як і ви, коли тільки починав вивчати Illustrator. Що ж, сьогодні у мене для вас хороші новини! Якщо ви використовуєте правильний інструмент і знайдете хитрість, ви можете зробити приголомшливий ефект тексту навіть без інструменту пера! Не вчу вас лінуватися, просто хочу підвищити вашу впевненість у собі 😉.
У цьому уроці ви дізнаєтеся, як зробити так, щоб текст слідував за контуром, і як редагувати текст на контурі в Adobe Illustrator. Вам знадобиться один важливий інструмент, який називається Наберіть на інструменті "Контур .
Ще не бачили? Сьогодні ви познайомитеся з цим дивовижним інструментом!
Примітка: всі скріншоти зроблені з версії Adobe Illustrator CC 2021 Mac. Windows або інші версії можуть виглядати інакше.
Наберіть на інструменті "Контур
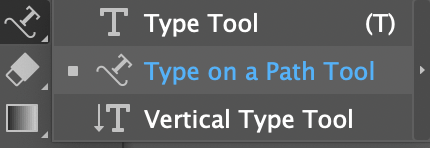
Якщо ви ще не знали, в Adobe Illustrator є інструмент "Тип на контурі", який можна знайти в тому ж меню, що й звичайний інструмент "Тип".

Він працює так, як це звучить - друк по контуру. Основна ідея полягає в тому, щоб використовувати цей інструмент замість інструменту Type Tool, щоб змусити текст слідувати за створеним вами контуром. Отже, перше, що вам потрібно зробити - це створити контур. Почнемо з прикладу обведення тексту по колу.
Крок 1: Виберіть пункт Інструмент "Еліпс ( L ) на панелі інструментів. Утримуйте кнопку Зміна ключ для створення ідеального кола.

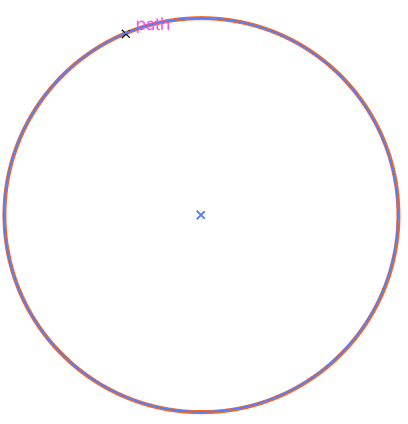
Крок 2: Виберіть пункт Наберіть на інструменті "Контур Ви помітите, що при наведенні курсору миші на коло, воно підсвічується кольором шару.

Клацніть по контуру кола, де ви хочете, щоб текст починався. Коли ви клацнете, ви побачите Lorem Ipsum навколо кола, а обведення контуру зникне.

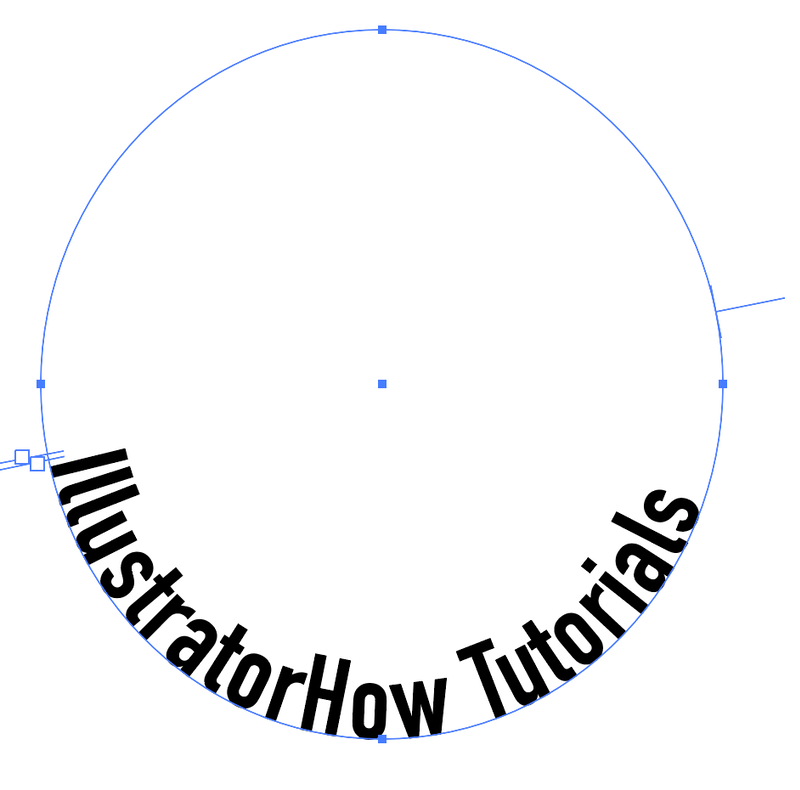
Крок 3: Замініть Lorem Ipsum своїм текстом, наприклад, я напишу IllustratorHow Tutorials Ви можете налаштувати стиль і розмір шрифту зараз або пізніше. Я вважаю за краще робити це з самого початку, щоб отримати краще уявлення про інтервали.

Як бачите, текст рухається по контуру, але не по центру. Ви можете відрегулювати початкову точку, пересуваючи дужку, доки не досягнете положення, яке вас влаштовує.

Таким же способом можна зробити текст по контуру будь-якої іншої фігури. Наприклад, якщо ви хочете зробити текст по контуру прямокутника, створіть прямокутник і наберіть на ньому текст, якщо ви хочете зробити текст криволінійним, ви можете скористатися інструментом перо.

Отже, що ще можна зробити, щоб поліпшити текст на шляху? Крім зміни стилю і кольору шрифту, є кілька ефектів, які можна застосувати до тексту з Введіть параметри шляху .
Введіть параметри шляху
Коли текст знаходиться внизу контуру, ви можете перевернути його для зручності читання. Можливо, ви хочете, щоб текст йшов по внутрішньому колу, а не залишався зверху. Іноді ви просто хочете застосувати до тексту цікавий ефект, щоб він виділявся.
Ви можете перевертати, змінювати положення тексту, змінювати інтервали та додавати ефекти до тексту на контурі за допомогою параметрів "Тип на контурі". Я покажу вам кілька трюків з текстом на прикладі кола.
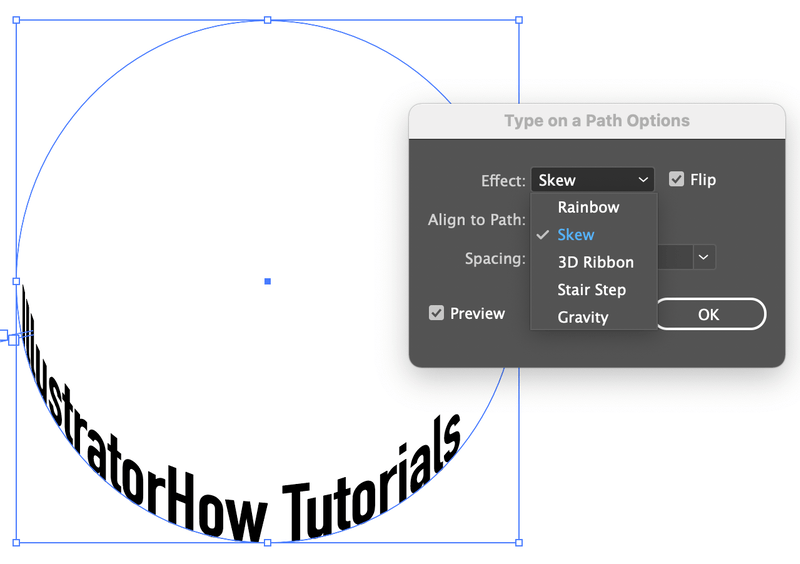
Виділіть текст і перейдіть до верхнього меню Тип > Введення на шляху > Введіть параметри шляху .

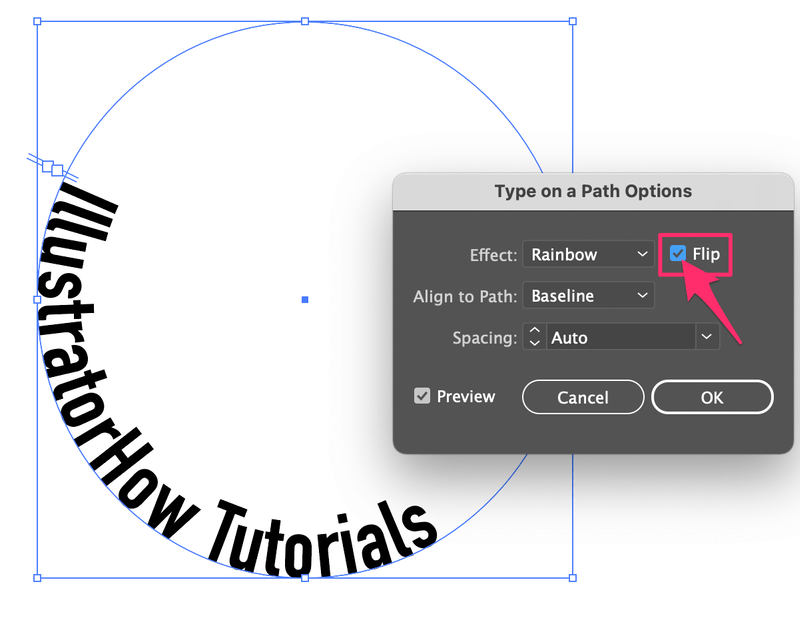
Ви побачите таке діалогове вікно. Якщо ви хочете перевернути текст, ви можете поставити галочку Фліп і натисніть Гаразд. Перевірте Попередній перегляд щоб ви могли бачити результат під час налаштування.

Якщо з якихось причин положення змінилося, можна просто перемістити кронштейн, щоб привести його в бажане положення.

Тепер як щодо додавання якогось ефекту до тексту? За замовчуванням використовується ефект Веселка, але я просто змінив його на Перекіс і ось як би це виглядало.

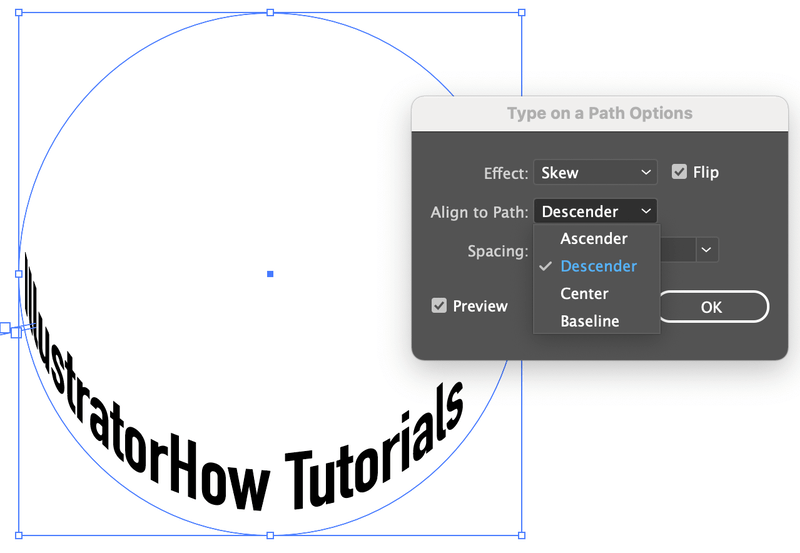
Вирівняти по шляху контролює відстань від тексту до контуру. За замовчуванням встановлено значення Базовий рівень Висхідний виводить текст на зовнішнє коло (шлях), а низхідний - на зовнішнє коло (шлях), і Нащадок виводить його у внутрішнє коло (контур). Якщо вибрати Center, то текст буде знаходитися в центрі контуру.

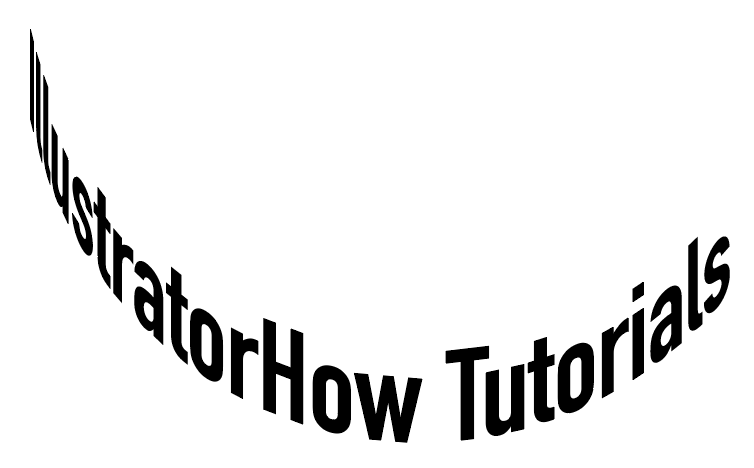
Останнім пунктом в меню опцій є Інтервал Тут ви можете відрегулювати відстань між літерами, якщо вам подобається, як це виглядає, то все готово.

Бачите, виглядає непогано, правда? І не довелося користуватися пером, як я "обіцяв" раніше 😉.
Підбиття підсумків
Існує безліч способів зробити текст чудовим. Якщо ви хочете вигнути текст, щоб він виглядав хвилястим, або зробити так, щоб текст слідував за логотипом круглої форми, інструмент "Текст по контуру" - це те, що вам потрібно.

