Зміст
Ідея виділення тексту полягає в тому, щоб дати точку фокусування, але це корисно і в інших відношеннях. Наприклад, коли у вас складний фон, важко визначитися з кольором тексту, який відповідає і читається, додавання виділення - це рішення!
Виділення тексту також може зробити текст більш стильним у багатьох дизайнах. Щоразу, коли я роблю плакат на основі тексту, я завжди люблю грати зі стилями тексту, додавати відблиски, тіні, спотворювати текст тощо.
На відміну від роботи з документом Word, в Adobe Illustrator немає опції виділення тексту кольором. Якщо ви хочете виділити текст, вам потрібно буде додати виділення вручну, і є кілька різних способів зробити це.
У цьому уроці я покажу вам три способи виділення тексту в Adobe Illustrator. Ви можете додати колір фону тексту, відредагувавши його на панелі "Оформлення", створити ефект виділення тексту за допомогою параметра "Шлях зміщення" або просто додати кольоровий прямокутник позаду тексту.
Почнемо з найпростішого способу.
Примітка: скріншоти з цього посібника зроблені з версії Adobe Illustrator CC 2022 для Mac. Windows та інші версії можуть виглядати інакше.
Спосіб 1: Виділити текст прямокутником
Це найшвидший і найпростіший спосіб виділення тексту в Adobe Illustrator. Все, що вам потрібно зробити, це створити прямокутник і розташувати його за текстом.
Наприклад, на цьому зображенні текст важко читати на такому фоні, тому було б добре виділити текст, щоб зробити його більш читабельним.

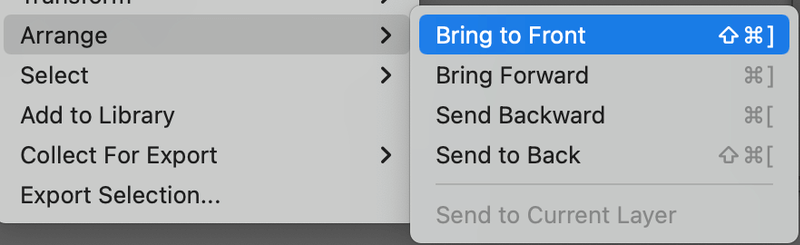
Крок 1: Клацніть правою кнопкою миші по тексту і виберіть Організувати > Вивести на передній план .

Крок 2: Обирайте Інструмент "Прямокутник" (M) на панелі інструментів і створіть прямокутник трохи більшого розміру, ніж ваше текстове поле.

Крок 3: Виберіть колір виділення і заповніть прямокутник.

Порада: якщо ви не впевнені у виборі, подивіться на довідник кольорів 😉.
Якщо ви хочете змінити колір виділення, просто змініть колір прямокутника.
Недоліком цього методу є те, що текст і виділення розділені. Я рекомендую згрупувати текст і прямокутник так, щоб їх можна було переміщати і масштабувати разом.
Спосіб 2: Додавання текстового кольорового фону
Незважаючи на те, що стиль виділення тексту відсутній, ви можете створити його, відредагувавши його зовнішній вигляд.
Крок 1: Відкрийте Зовнішній вигляд панель з верхнього меню Вікно > Зовнішній вигляд .
Крок 2: Виділіть текст і натисніть на кнопку Додати нове заповнення кнопку.

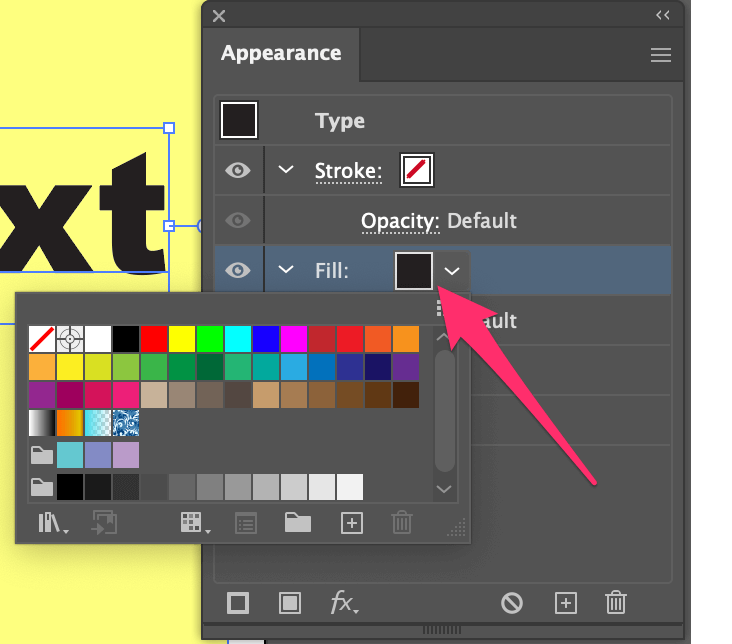
Ви побачите копію свого тексту і зможете натиснути на Заповнити вибрати колір.

Я змінив колір заливки на фіолетовий.

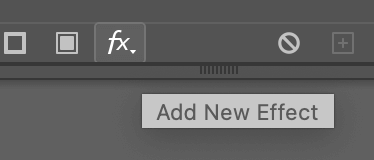
Крок 3: Натисніть на кнопку Додати новий ефект ( fx ).

Обирайте Перетворити на форму > Прямокутник .

Крок 4: Відрегулюйте Додаткова висота і Додаткова вага у діалоговому вікні в залежності від потрібного розміру виділеної області та натисніть ГАРАЗД. Ви можете бачити обмежувальну рамку типу в якості довідника.

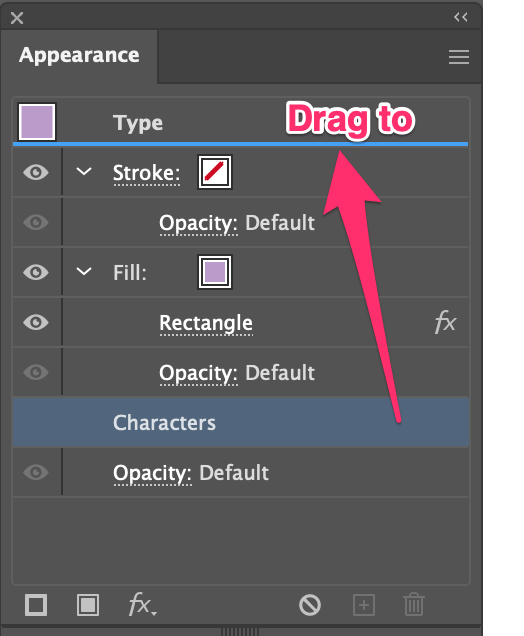
Крок 5: Перейдіть на панель Вигляд, клацніть на Символ з прямокутною заливкою і перетягніть його в розділ Тип.

Тепер ви повинні побачити текст, виділений новим кольором заливки, який ви обрали.

Ефект виділення схожий на метод прямокутника, але перевагою цього методу є те, що ви можете вільно переміщати текст з його виділенням разом, оскільки вони знаходяться в одному, а не в двох окремих об'єктах.
Спосіб 3: Створення ефекту виділення тексту
Давайте зробимо дещо по-іншому для цього методу. Як щодо того, щоб додати виділення всередині тексту, а не на фоні? Звучить добре? Виконайте наступні кроки.
Крок 1: Виділіть текст, перейдіть в верхнє меню і виберіть Об'єкт > Складний шлях > Марка або скористайтеся комбінацією клавіш Командування / Ctrl + 8 .

Крок 2: Виберіть колір заливки.

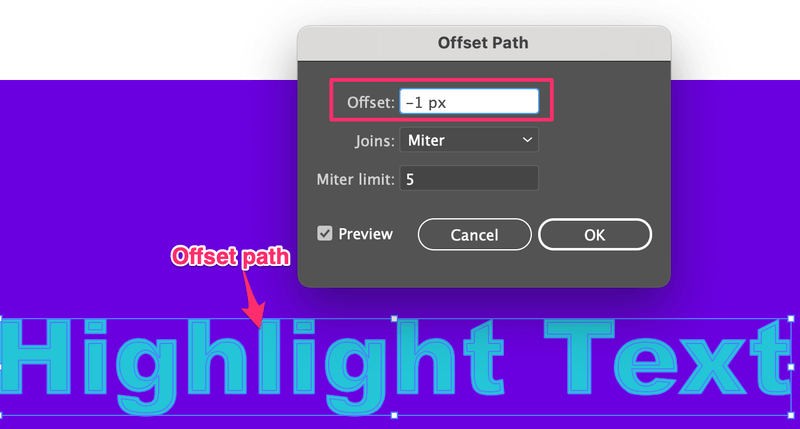
Крок 3: Знову зайдіть у верхнє меню і виберіть Об'єкт > Шлях > Шлях зміщення .

Введіть від'ємне значення зсуву, щоб шлях зсуву був створений в межах вихідного тексту.

Крок 4: Виберіть колір контуру зміщення і натисніть Командування / Ctrl + 8 щоб зробити складну доріжку. Тут я вибрав більш світлий блакитний колір.

Крок 5: Тримайте Варіант / Alt клавішу і перетягніть, щоб продублювати новий контур зміщення і злегка відсунути його від початкового контуру.

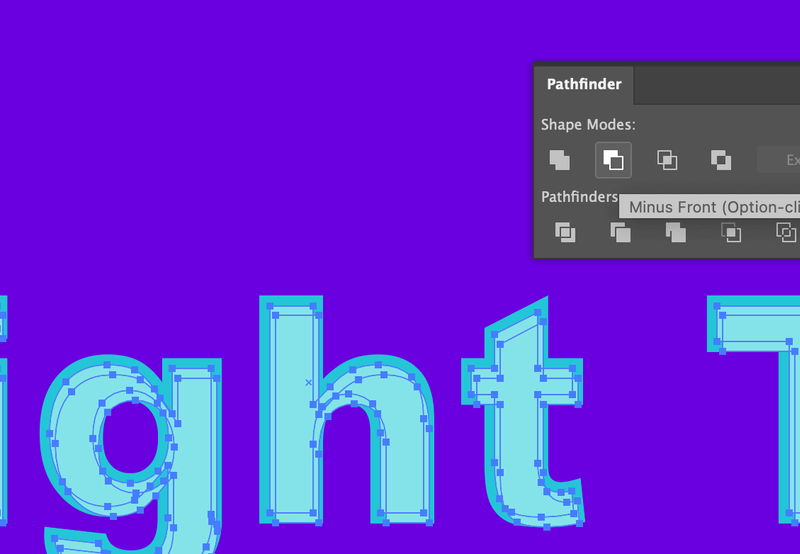
Виберіть обидва і натисніть Мінус Фронт від Pathfinder Ви побачите світло-блакитний колір, який буде виділений у тексті.

Якщо ви хочете зробити більш драматичний ефект підсвічування, при дублюванні контуру зміщення ви можете перемістити його далі від оригіналу, а також можете вибрати більш світлий колір для контуру зміщення.

Заключне слово
Майте на увазі, що коли ви додаєте прямокутник або контур зміщення для виділення тексту, вам потрібно згрупувати об'єкти, щоб перемістити текст і виділити ефект разом. Єдиний спосіб не групувати об'єкти для виділення тексту - це додати нову заливку з панелі "Оформлення".

