Talaan ng nilalaman
Sandali lang, gusto mo bang ipakita ang grid o gumawa ng grid? Kung pinag-uusapan mo ang pagpapakita ng grid bilang gabay, magagawa mo ito sa loob ng ilang segundo. Pumunta lang sa overhead menu View > Show Grid .
Iyon lang? Hindi, mas malalim pa tayo diyan.
Sa tutorial na ito, pupunta ako sa kung paano gumawa ng nae-edit na vector grid sa Adobe Illustrator. Maaari kang gumawa ng polar grid at rectangular grid gamit ang Polar Grid Tool at Rectangular Grid Tool . Ipapakita ko rin sa iyo kung ano ang maaari mong gawin gamit ang parehong uri ng grids.
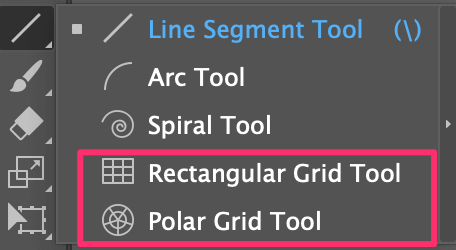
Kung hindi mo pa nakikita ang mga tool sa grid, mahahanap mo ang parehong mga tool sa grid sa parehong menu bilang Line Segment Tool (keyboard shortcut \ ).

Tandaan: ang mga screenshot mula sa tutorial na ito ay kinuha mula sa bersyon ng Adobe Illustrator CC 2022 Mac. Maaaring iba ang Windows o iba pang mga bersyon.
Paano Gamitin ang Rectangular Grid Tool
Literal na tumatagal ng dalawang hakbang upang lumikha ng rectangular grid. Sa Hakbang 2, maaari kang lumikha ng isang freehand grid o i-type ang eksaktong halaga kung alam mo na ang laki ng grid.
So ano ang dalawang hakbang?
Hakbang 1: Piliin ang Rectangular Grid Tool mula sa toolbar. Kung ginagamit mo ang pangunahing toolbar, mahahanap mo ang tool mula sa opsyong I-edit ang Toolbar o palitan lang ang toolbar sa Advanced na toolbar mula sa overhead na menu Window > Mga Toolbar > Advanced .
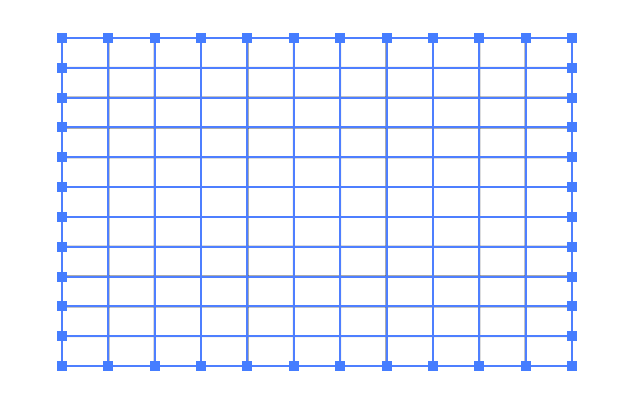
Hakbang 2: I-click at i-drag sa artboard upang lumikha ng grid.

Bilang kahalili, maaari kang mag-click sa artboard upang buksan ang mga setting at ipasok ang bilang ng pahalang na & mga vertical divider at laki ng grid (lapad at taas).
Kung mas mataas ang numero, mas maraming grid ang gagawin nito at mas maraming grid ang nangangahulugang mas maliit ang bawat grid kaysa kung magkakaroon ka ng mas kaunting grids.

Malinaw, maaari kang magdagdag ng skew upang mag-tweak din ng tradisyonal na grid. Ilipat ang Skew slider pakaliwa o pakanan upang subukan ito.

Ano ang Magagawa Mo Sa Rectangular Grid
Madaling gamitin ang tool, ngunit ang trick ay kung ano ang gagawin mo dito. Narito ang ilang ideya. Maaari kang gumawa ng talahanayan, gamitin ito bilang background o gumawa ng pixel art.
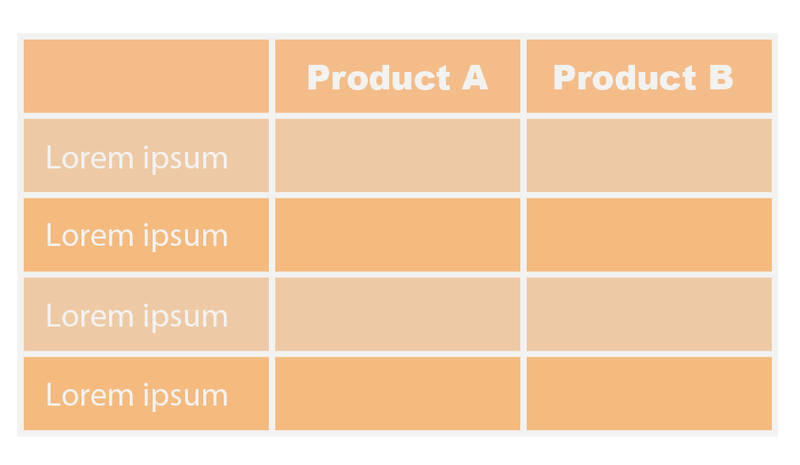
Gumawa ng table
Alam kong may iba pang paraan para gumawa ng table, ngunit hindi ito masamang ideya, at maaari mo itong i-edit nang malaya. Dahil ang grid ay gawa sa mga linya, maaari mong i-ungroup ang grid para ilipat ang mga linya o gamitin ang Direct Selection tool (keyboard shortcut A ) para ilipat ang mga ito.

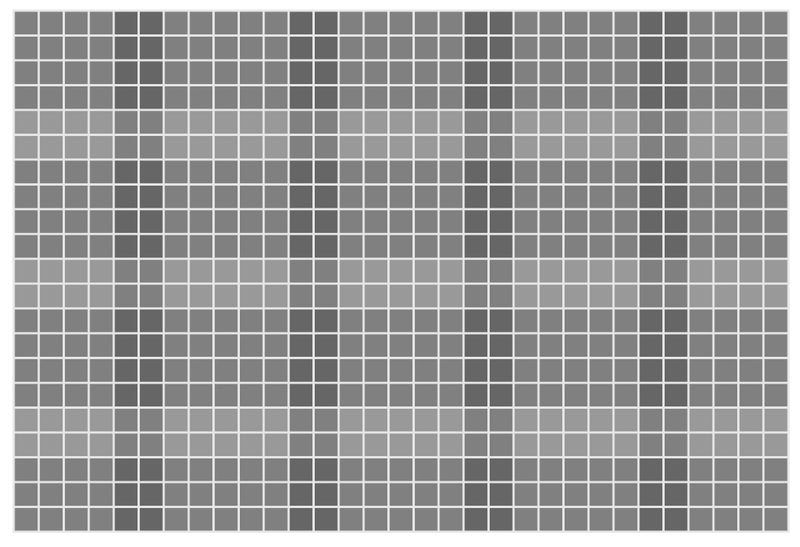
Gumawa ng grid background
Plain lines o color, ang grid background ay nagbibigay ng retro feel sa disenyo. Maaari mong gamitin ang pagbabago ng opacity at gamitin ito bilang dekorasyon sa background, o gawin itong bold. Nasa iyo at sa iyong malikhaing isip.

Paano ang isang plaid na background?

Gumawa ng pixel art
Kapag gumawa ka ng pixel art gamit ang rectangular grid , siguraduhing taasan angbilang ng mga divider dahil gusto mo ng medyo maliliit na grid. Pagkatapos ay maaari mong gamitin ang Live Paint Bucket para magpinta sa mga grids.

Paano Gamitin ang Polar Grid Tool
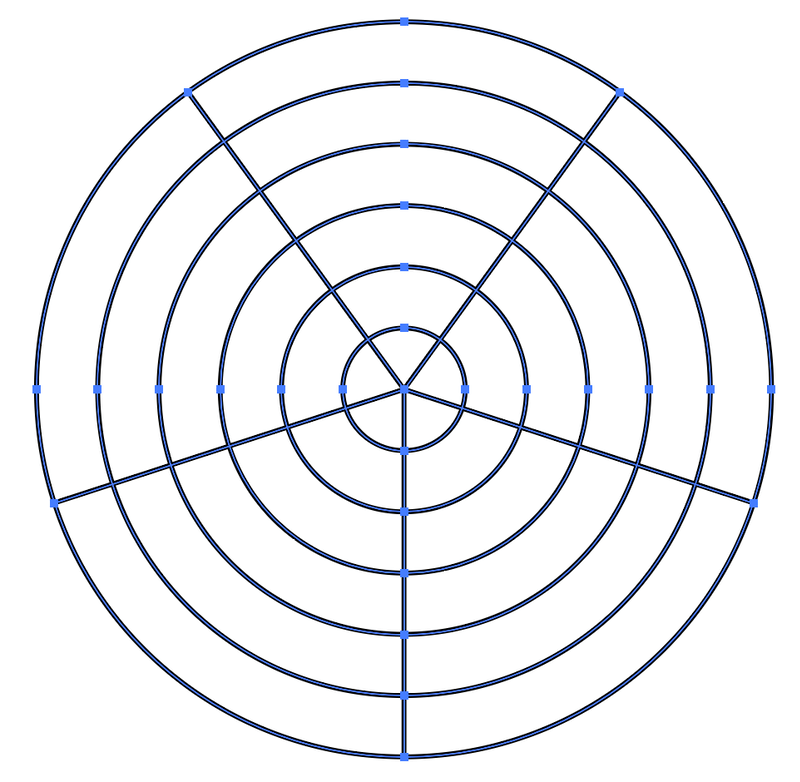
Kapareho ito ng paraan sa paggawa ng isang parihabang grid. Piliin lang ang Polar Grid Tool , i-click at i-drag para gumawa ng polar grid.

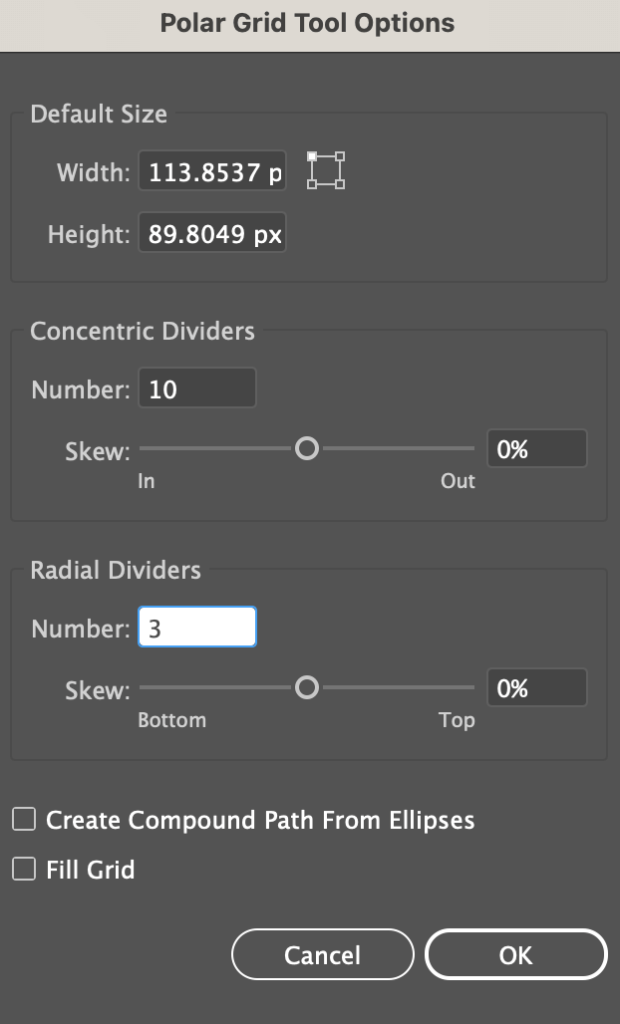
Kung alam mo na ang bilang ng mga linya na gusto mong likhain, magpatuloy at mag-click sa artboard upang ipasok ang halaga sa window ng Polar Grid Tool Options. Sa halip na mga pahalang at patayong divider, ang mga opsyon para sa polar grid ay concentric at radial divider.

Bonus Tip
Narito ang isang keyboard shortcut trick. Kapag nag-drag ka upang likhain ang polar grid, bago bitawan ang mouse, maaari mong i-click ang kaliwa at kanang mga arrow upang dagdagan o bawasan ang Concentric Divider. Bukod pa riyan, kinokontrol ng mga arrow sa itaas at ibaba ang bilang ng mga Radial Divider.

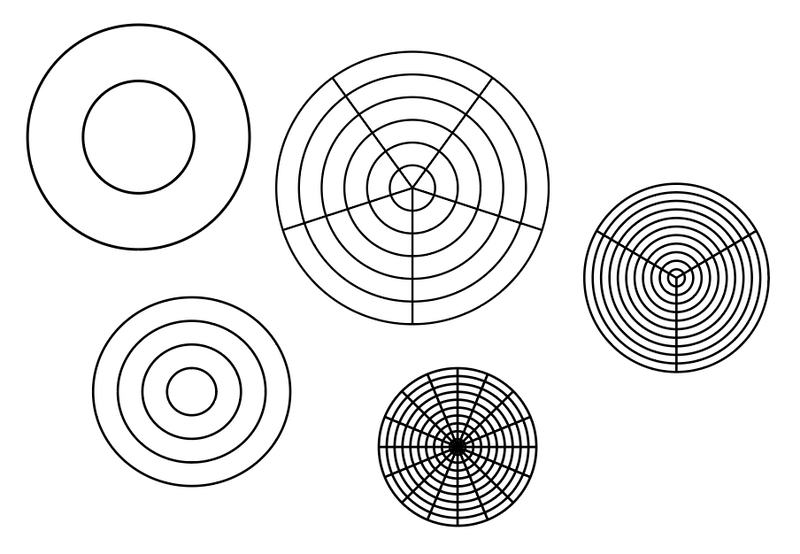
Ano ang Magagawa Mo sa Polar Grid
Sa totoo lang, kahit anong gusto mo. Maaari mo itong punan ng kulay upang makagawa ng isang bagay na ganap na naiiba tulad ng isang umiikot na kendi, o anumang iba pang pabilog na pattern, icon, o background.
Gumawa ng swirled candy
Ang kailangan mo lang gawin ay gumawa ng polar grid, magdagdag ng kulay dito gamit ang Live Paint Bucket, at gamitin ang Twist effect para makagawa isang umiikot na kendi.

Ps. Gusto kong itakda ang concentric divider sa 0 dahil magiging mas maganda ang twist effect.
Gawinisang background
Ang background ng hugis ay hindi kailanman nauuna. Sa tuwing pakiramdam mo ay masyadong walang laman ang background ng iyong larawan, ang paghahagis ng ilang pabilog na hugis ay maaaring magdagdag ng kasiyahan sa disenyo.

Gumawa ng spider net
Kakailanganin mong magdagdag ng ilang anchor point sa polar grid, gamitin ang Pucker & Bloat effect para makagawa ng hugis, at magdagdag ng mga linya para makagawa ng spider net.

Madaling gawin ngunit ang pagdaragdag ng anchor point na hakbang ay mahalaga dahil kailangan mong ihanay ang mga anchor point sa bawat panig para sa Pucker & Gumagana nang maayos ang bloat effect.
Mga Pangwakas na Kaisipan
Ang parehong mga tool sa grid ay madaling gamitin at maaari kang gumawa ng maraming bagay gamit ang mga ito. Malaki rin ang naitutulong ng pag-alam sa shortcut ng mga arrow key. Ang "mahirap" na bahagi ay kung paano mo nilalaro ang tool at makabuo ng mga malikhaing ideya.

