Talaan ng nilalaman
Ang isang tradisyonal na logo ay binubuo ng dalawang pangunahing elemento: teksto at hugis. Ang ganitong uri ng logo ay tinatawag ding kumbinasyon na logo at ang dalawang elemento ay maaaring gamitin nang magkasama o magkahiwalay. Maraming kumpanya ang gumagamit ng logo na nakabatay sa font dahil mas nakikilala ito.
Depende sa kung paano mo ito kinategorya at pinangalanan, mayroong tatlo hanggang pitong uri ng mga logo. Hindi ko tatalakayin ang lahat ng ito dito dahil ang konsepto ng disenyo ay karaniwang pareho. Kapag natutunan mo kung paano gumawa ng text at logo mark, maaari kang gumawa ng anumang anyo ng logo na gusto mo.
Sa artikulong ito, matututunan mo kung paano gumawa ng kumbinasyong logo at logo ng text mula sa simula sa Adobe Illustrator. Magbabahagi din ako ng ilang kapaki-pakinabang na tip para sa disenyo ng logo kasama ang tutorial batay sa aking personal na karanasan.
Bago magsimula, mabilis kong ipapaliwanag kung ano ang logo ng text at logo ng kumbinasyon.
Ano ang Logo ng Kumbinasyon?
Ang kumbinasyong logo ay isang logo na binubuo ng parehong wordmark (teksto) at isang logo na marka (hugis). Ang teksto at icon ay kadalasang maaaring gamitin nang magkasama o magkahiwalay.
Ang ilang mga halimbawa ng kumbinasyon ng logo ay Microsoft, Adidas, Adobe, Airbnb, atbp.

Ano ang Text Logo?
Hindi, ang text logo ay hindi isang typeface. May higit pa dito.
Maaaring tawaging wordmark o letter mark ang text logo. Karaniwan, ito ay isang logo na nagpapakita ng pangalan ng kumpanya o mga inisyal.
Mga logo tulad ng Google, eBay, Coca-Cola, Calvin Klein, atbp na nagpapakita ng pangalan ngang kumpanya ay mga logo ng wordmark. Ang mga logo ng letter mark ay karaniwang mga inisyal ng kumpanya o iba pang maiikling titik, gaya ng P&G, CNN, NASA, atbp.

Iyan ba ang sinusubukan mong gawin? Ipapakita ko sa iyo kung paano baguhin ang isang umiiral na font upang makagawa ng logo ng teksto sa mga hakbang sa ibaba.
Tandaan: Ang mga screenshot mula sa tutorial na ito ay kinuha mula sa bersyon ng Adobe Illustrator CC 2022 Mac. Maaaring iba ang hitsura ng Windows o iba pang mga bersyon.
Paano Gumawa ng Logo ng Teksto sa Adobe Illustrator
Maaari kang pumili ng font o gumawa ng sarili mong font para sa isang logo ng teksto. Ang paglikha ng iyong sariling font para sa isang logo ng teksto ay nangangailangan ng maraming trabaho, brainstorming, sketching, digitalizing ang font, atbp - simula sa zero.
Sa totoo lang, depende sa kung gaano ka orihinal ang gusto mo sa logo, kung ito ay para sa mabilisang paggamit, mas madali ang pagbabago ng isang kasalukuyang font at maaari kang gumawa ng isang bagay na cool.
Bago ang mga teknikal na hakbang, dapat mong isipin kung anong uri ng larawan ang gusto mong gawin para sa brand. Ito ay talagang mahalagang pag-isipan dahil makakaapekto ito sa mga pagpipilian para sa font, mga hugis, at mga kulay.
Sabihin nating gusto mong gumawa ng text logo para sa isang holiday fashion brand na tinatawag na This Holiday.
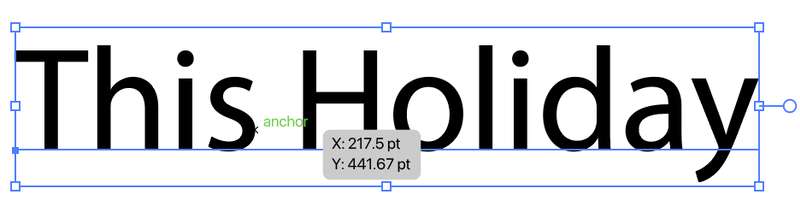
Hakbang 1: Gamitin ang Type Tool (keyboard shortcut T ) upang magdagdag ng text sa isang bagong dokumento sa Adobe Illustrator. Ang text ay dapat ang pangalan ng logo. Ilalagay ko ang brand name na "This Holiday" dito.

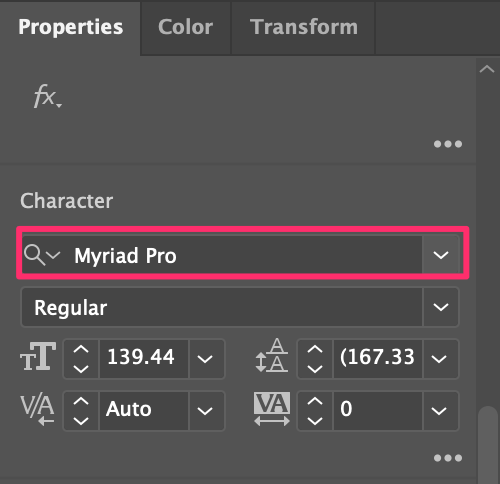
Hakbang 2: Piliin ang text, pumuntasa panel na Properties > Character , at pumili ng font.

Tiyaking i-double check mo ang paglilisensya ng font bago gumamit ng font para sa komersyal na layunin. Masasabi kong ang Adobe Fonts ay isang ligtas na pagpunta dahil, sa iyong subscription sa Creative Cloud, magagamit mo ang mga font nang libre.
Halimbawa, pinili ko itong font na tinatawag na Dejanire Headline.

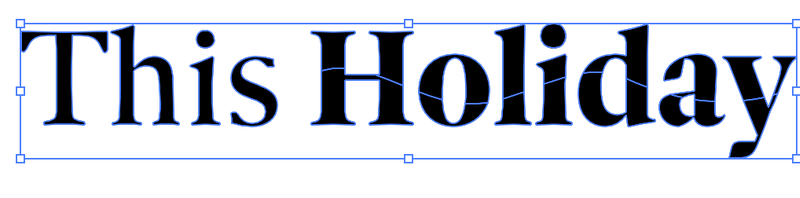
Hakbang 3: Gamitin ang keyboard shortcut Command + Shift + O para gumawa ng text outline . Ang hakbang na ito ay nagko-convert ng teksto sa isang landas upang ma-edit mo ang mga hugis.

Tandaan: Kapag na-outline mo na ang iyong text, hindi mo na mababago ang font, kaya kung hindi ka 100% sigurado tungkol sa font, i-duplicate ang text ng ilang beses kung sakaling magbago ang isip mo.
Hakbang 4: Alisin sa pangkat ang nakabalangkas na teksto upang ma-edit mo ang bawat titik nang paisa-isa, at simulan ang pagbabago sa teksto.

Sa totoo lang, walang panuntunan kung paano baguhin ang text. Maaari mong gamitin ang anumang mga tool na gusto mo. Halimbawa, gagamitin ko ang Eraser at Direction Selection Tool para hawakan ang mga gilid ng font at hatiin ang bahagi ng teksto.

Hakbang 5: Magdagdag ng kulay sa iyong logo, o panatilihin itong itim at puti.
Isang mabilis na tip: Mahalagang piliin ang tamang kulay dahil ang (mga) kulay ay dapat kumatawan sa brand at maakit ang iyong target na grupo. Ipinapakita ng Mga Istatistika na pinapahusay ng kulay ang pagkilala ng brand hanggang sa80%.
Halimbawa, kung gumagawa ka ng logo para sa brand ng mga bata, maaaring hindi maganda ang black and white. Sa kabilang banda, kung nagdidisenyo ka ng logo para sa eleganteng damit, ang simpleng itim at puti ay maaaring maging isang mahusay na pagpipilian.
Dahil gumagawa ako ng text logo para sa isang holiday fashion brand, gagamitin ko ilang mga kulay na kumakatawan sa isang bakasyon - ang kulay ng dagat.

Maaari mo ring i-distort ang text. Halimbawa, ginagamit ko ang Envelop Distort para i-warp ang text at gawin itong mas mabagal

Ito ay isang tamad na solusyon ngunit sa totoo lang, hangga't makuha mo ang gusto mong resulta, bakit hindi?
Kung sa tingin mo ay may kulang ito at gusto mong magdagdag ng hugis sa iyong logo, ipagpatuloy ang pagbabasa.
Paano Gumawa ng Logo ng Kumbinasyon sa Adobe Illustrator
Ang isang kumbinasyong logo ay may mga marka ng teksto at tatak. Maaari mong gamitin ang pamamaraan sa itaas upang lumikha ng isang logo ng teksto, at sa seksyong ito, ipapakita ko sa iyo kung paano lumikha ng isang hugis ng vector bilang iyong marka ng logo.
Ang paggawa ng marka ng logo ay karaniwang gumagawa ng hugis, ngunit hindi lang ito tungkol sa paggawa ng magandang hugis, kailangan mo ring isipin kung paano makakaapekto ang hugis sa isang negosyo o isang brand.
Sa halip na mga teknikal na hakbang ng disenyo ng logo, ibabahagi ko sa iyo kung paano makabuo ng ideya para sa disenyo ng logo sa mga hakbang sa ibaba.
Hakbang 1: Brainstorming. Isipin kung para saan ang logo? At ano ang maaaring kumatawan sa industriya? Halimbawa, gumawa tayo ng logo para sa acocktail bar. Kaya ang mga elementong nauugnay sa brand ay maaaring mga cocktail glass, prutas, cocktail shaker, atbp.
Hakbang 2: I-sketch ang iyong mga ideya sa papel, o direkta sa Adobe Illustrator. Kung hindi mo alam kung saan magsisimula, maaari kang magsimula sa pamamagitan ng pagsubaybay sa mga larawan gamit ang mga elemento.
Hakbang 3: Gumawa ng mga hugis sa Adobe Illustrator. Maaari mong gamitin ang mga tool sa hugis upang lumikha ng mga pangunahing hugis, at pagkatapos ay gamitin ang mga tool sa Pathfinder o Tool sa Tagabuo ng Hugis upang pagsamahin mga hugis at lumikha ng bagong hugis.
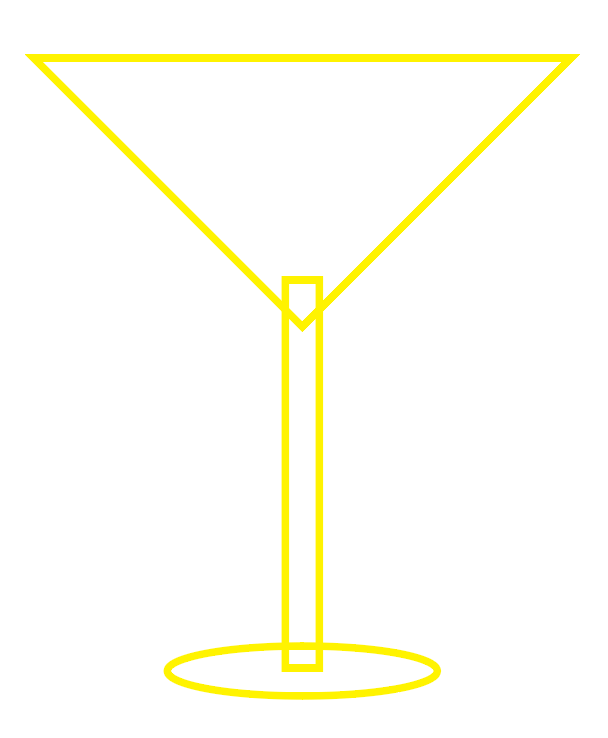
Halimbawa, ginamit ko ang Rectangle tool, at ang Ellipse tool para gumawa ng outline ng martini glass.

Gamitin ko ang tool ng Pathfinder's Unite para pagsamahin ang mga hugis.

Tingnan, ngayon mayroon kaming isang pangunahing hugis. Maaari kang magdagdag ng maraming detalye hangga't gusto mo.
Maaari mo ring gamitin ang pen tool upang i-trace ang iyong sketch o kung nagpasya kang gumamit ng larawan, pagkatapos ay i-trace ang larawan.
Depende ang lahat sa istilo ng logo na iyong ginagawa. O maaari mo ring gawing ilustrasyon ang isang larawan at gumawa ng logo mula doon.
Tip: Lubos na inirerekomendang gumamit ng mga grid at gabay kapag nagdidisenyo ka ng logo.
Hakbang 4: Gawin ang bahagi ng logo ng text ayon sa pamamaraan sa itaas. Halimbawa, pangalanan ko ang bar na "sip n chill". Tandaan, ang pagpili ng font ay dapat na pare-pareho sa hugis. Kung gumagawa ka ng line logo, subukang iwasang gumamit ng mga talagang makakapal na font.

Hakbang 5: Pumili ng mga kulay para sa logo. Kung ikawgusto mong panatilihin ito bilang isang logo ng linya, baguhin lang ang kulay ng fill upang maging stroke.

Hakbang 6: Magpasya sa mga posisyon ng teksto at hugis. Sa pangkalahatan, ang isang kumbinasyong logo ay may dalawang bersyon, ang hugis sa itaas ng teksto, at ang hugis sa tabi ng teksto. Ngunit gaya ng sinabi ko, walang mahigpit na panuntunan.

Hakbang 7: I-save ang logo!
Mga FAQ
Pagdating sa disenyo ng logo, maraming tanong. Kung may mga pagdududa ka pa rin o gusto mong matuto nang higit pa, ang seksyong ito ay may mga tanong na nauugnay sa disenyo ng logo na maaaring makatulong.
Mahusay ba ang Adobe Illustrator para sa paggawa ng mga logo?
Oo, ang Adobe Illustrator ay ang pinakamahusay na software ng disenyo para sa disenyo ng logo. Hindi ko masasabing ito ang pinakamadaling gamitin na software, dahil mayroong isang matarik na curve sa pag-aaral, ngunit kung alam mo kung paano ito gamitin, tiyak na mahusay ito para sa paggawa ng mga logo.
Bakit ginagamit ng mga taga-disenyo ang Illustrator kaysa sa Photoshop upang lumikha ng mga logo?
Karaniwang ginagamit ng mga designer ang Adobe Illustrator upang lumikha ng mga logo dahil ang Adobe Illustrator ay isang vector-based na program, ibig sabihin, madali mong mai-edit ang logo. Ang Photoshop ay isang raster-based na software, na ginagawang mas kumplikado ang pag-edit ng mga hugis ng vector.
Anong laki ang dapat kong idisenyo ng isang logo sa Illustrator?
Walang "pinakamagandang laki" para sa isang logo. Depende sa kung para saan mo ginagamit ang logo, maaaring iba ang laki ng logo. Ang magandang punto ng pagdidisenyo ng logo sa Adobe Illustrator ay maaari mong baguhin ang laki nglogo nang hindi nawawala ang kalidad nito.
Paano gumawa ng logo na may transparent na background?
Kapag gumawa ka ng logo sa Adobe Illustrator, transparent na ang background. Nakakakita ka ng puting artboard dahil sa default na setting nito. Ang susi ay ang pumili ng background na Transparent kapag nai-save/na-export mo ang logo bilang png.
Mga Pangwakas na Kaisipan
Maraming tao ang nag-iisip na mahirap ang disenyo ng logo. Ngunit sasabihin ko na ang mga hakbang ay talagang hindi ganoon kahirap kung alam mo kung paano gamitin ang mga tool, ang pinakamahirap na bahagi tungkol sa disenyo ng logo ay ang brainstorming.
Maaaring abutin ka ng mga oras o kahit na mga araw upang makabuo ng isang konsepto, ngunit aabutin ka lang ng ilang oras upang aktwal na gawin ang artwork sa Adobe Illustrator.
Kung interesado kang matuto nang higit pa tungkol sa disenyo ng logo, maaari mo ring basahin ang aking artikulo sa istatistika ng logo kung saan nakolekta ko ang ilang istatistika at katotohanan ng logo 🙂

