Talaan ng nilalaman
Maaari mong gamitin ang Blend Tool o Blending Options para gawing mas madali at mas mabilis ang maraming bagay. Halimbawa, ang paggawa ng mga 3D na text effect, paggawa ng color palette, o pagsasama-sama ng mga hugis ay ilan sa mga cool na bagay na magagawa ng blend tool sa loob lamang ng isang minuto.
May dalawang paraan upang mahanap at magamit ang Blend Tool sa Adobe Illustrator, mula sa toolbar o overhead na menu. Gumagana ang mga ito sa parehong paraan, at ang parehong mga epekto ay maaaring iakma sa pamamagitan ng pagpapalit ng mga opsyon sa blending.
Kaya hindi mahalaga kung aling paraan ang iyong ginagamit, ang susi sa paggawa ng magic ay sa pamamagitan ng pagsasaayos ng Blend Options at ilang mga epekto na gagabay sa iyo.
Sa tutorial na ito, ipapakita ko sa iyo kung paano gamitin ang Blend Tool at kung ano ang ilang mga cool na bagay na maaari mong gawin dito.
Tandaan: ang mga screenshot ay kinuha mula sa bersyon ng Adobe Illustrator CC 2022 Mac. Maaaring iba ang hitsura ng Windows at iba pang mga bersyon. Kung gumagamit ka ng mga keyboard shortcut, binabago ng mga user ng Windows ang Command key sa Ctrl.
Paraan 1: Blend Tool (W)
Dapat nasa iyong default na toolbar ang Blend Tool . Ito ang hitsura ng Blend Tool, o maaari mo itong mabilis na i-activate sa pamamagitan ng pagpindot sa W key sa iyong keyboard.

Halimbawa, gamitin natin ang Blend tool para pagsamahin ang tatlong bilog na ito.

Hakbang 1: Piliin ang mga bagay na gusto mong pagsamahin, sa kasong ito, piliin ang lahat ng tatlong bilog.
Hakbang 2: Piliin angBlend Tool mula sa toolbar, at mag-click sa bawat isa sa mga bilog. Makakakita ka ng magandang timpla sa pagitan ng dalawang kulay na iyong na-click.

Kung gusto mong baguhin ang direksyon ng kulay ng timpla, maaari kang pumunta sa overhead na menu Object > Blend > Reverse Spine o Ibaliktad ang Harap sa Likod .


Maaari ka ring maghalo ng hugis sa loob ng isa pang hugis gamit ang parehong paraan. Halimbawa, Kung gusto mong pagsamahin ang tatsulok sa loob ng bilog, piliin ang pareho at gamitin ang Blend tool upang mag-click sa pareho.

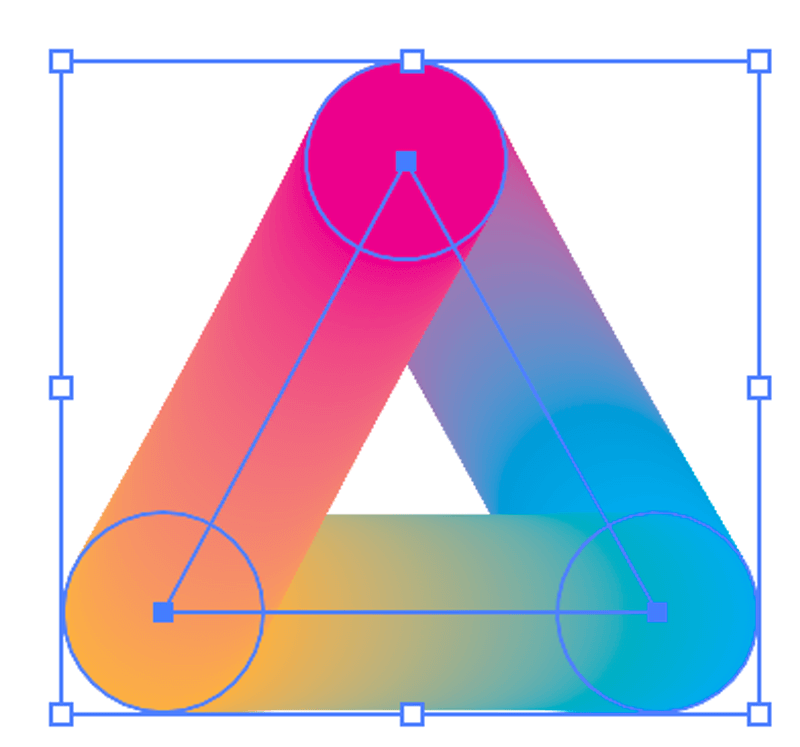
Tip: Maaari kang gumawa ng gradient-style na mga icon gamit ang paraang ito at mas madali ito kaysa sa paggawa ng gradient na kulay mula sa simula. Magagamit mo rin ito para punan ang isang path na iyong ginawa.
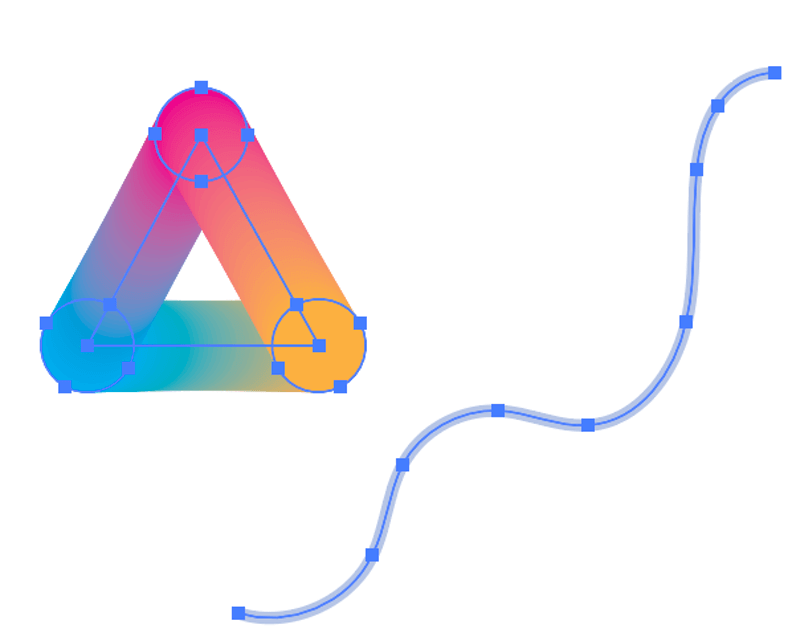
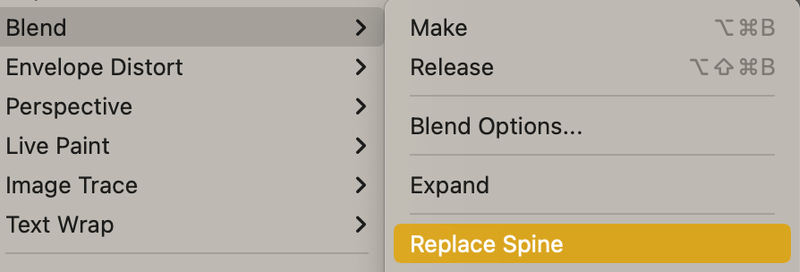
Ang kailangan mo lang gawin ay piliin ang parehong landas at ang pinaghalong hugis, at piliin ang Bagay > Blend > Palitan ang Spine .


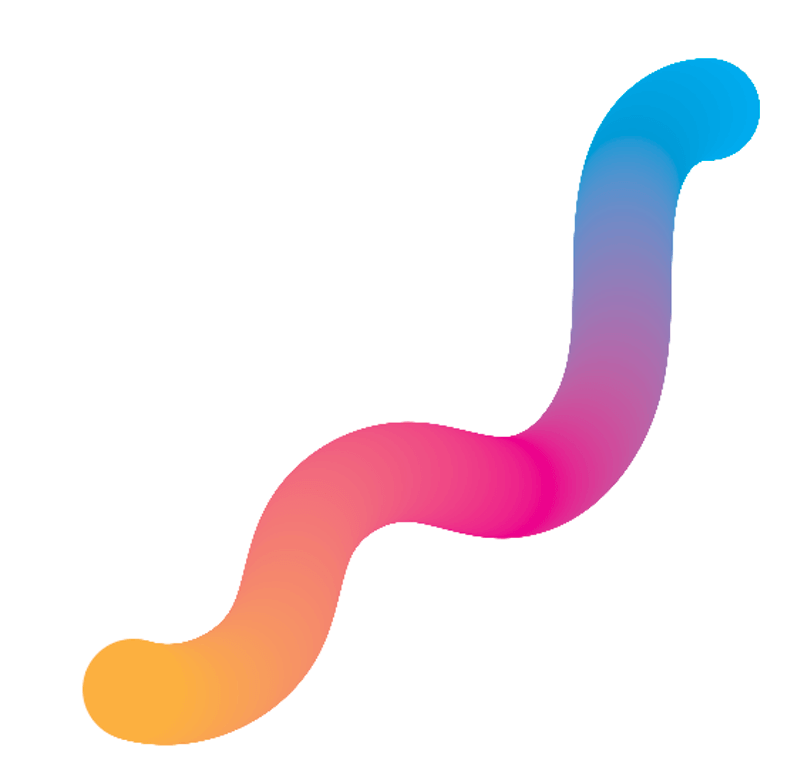
Ang orihinal na path stroke ay papalitan ng timpla na iyong ginawa.

Kaya ang Blend tool mula sa toolbar ay mabuti para sa paggawa ng mabilis na gradient effect. Ngayon tingnan natin kung ano ang inaalok ng Paraan 2.
Paraan 2: Bagay > Haluin > Gawin
Halos gumagana ito nang eksakto tulad ng paraan 1, maliban na hindi mo kailangang mag-click sa mga hugis. Piliin lang ang mga bagay, at pumunta sa Object > Blend > Make , o gamitin ang keyboard shortcut na Command + Opsyon + B ( Ctrl + Alt + B para sa Windowsmga gumagamit).
Halimbawa, gumawa tayo ng cool na pinaghalong text effect.
Hakbang 1: Magdagdag ng teksto sa iyong dokumento ng Illustrator at gumawa ng kopya ng teksto.
Hakbang 2: Piliin ang parehong mga text at pindutin ang Command + O para gumawa ng text outline.

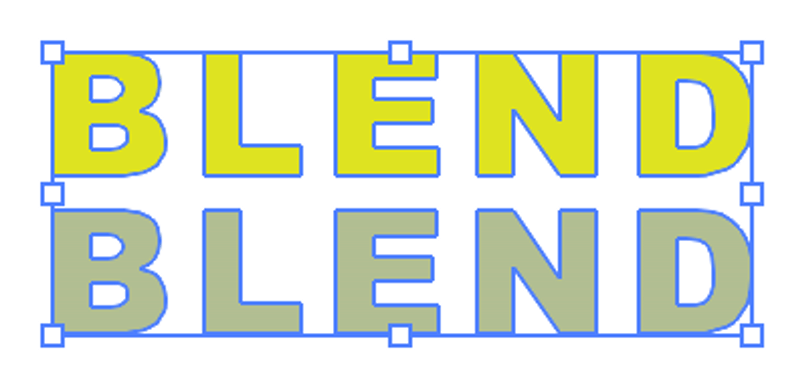
Hakbang 3: Pumili ng dalawang magkaibang kulay para sa text, palitan ang laki ng isa sa nakabalangkas na text, at ipadala ang mas maliit na text sa likod.

Hakbang 4: Piliin ang parehong mga text, at pumunta sa Object > Blend > Make . Dapat may makita kang ganito.

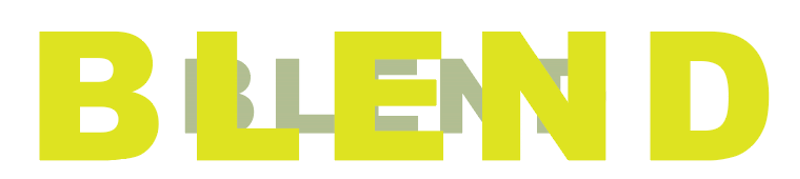
Tulad ng nakikita mo na ang pagkupas na epekto ay hindi mukhang kapani-paniwala, kaya't aayusin namin ang mga opsyon sa paghahalo.
Hakbang 5: Pumunta sa Object > Blend > Blend Options . Kung hindi pa nakatakda ang iyong Spacing sa Specified Steps , palitan ito doon. Dagdagan ang mga hakbang, dahil mas mataas ang bilang, mas mahusay itong pinaghalo.

I-click ang OK kapag masaya ka na sa resulta.
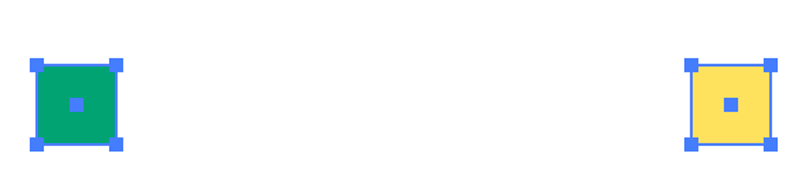
Maaari mo ring gamitin ang pagpipiliang Tinukoy na Mga Hakbang upang lumikha ng paleta ng kulay. Lumikha ng dalawang hugis at pumili ng dalawang base na kulay at gamitin ang alinman sa mga pamamaraan sa itaas upang ihalo ang mga ito.

Kung ganito ang lalabas, ibig sabihin, ang pagpipiliang Spacing ay alinman sa Specified Distansya o Smooth Color, kaya baguhin ito sa Specified Steps .

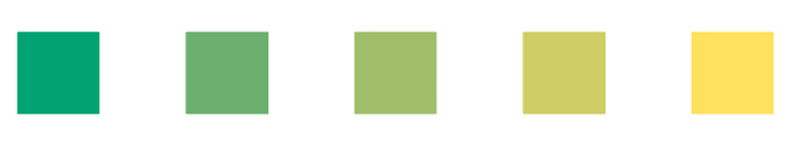
Sa kasong ito, ang bilang ng mga hakbang ay dapat na ang bilang ng kulay na gusto mo sa iyong palette minus dalawa. Halimbawa, kung gusto mo ng limang kulaysa iyong palette, ilagay ang 3, dahil ang iba pang dalawang kulay ay ang dalawang hugis na ginagamit mo upang i-blend.

Konklusyon
Sa totoo lang, walang malaking pagkakaiba sa pagitan ng alinmang paraan na iyong ginagamit, dahil ang susi ay ang Blend Options. Kung gusto mong gumawa ng magandang gradient blend, piliin ang Smooth Color as Spacing, at kung gusto mong gumawa ng color palette o fading effect, palitan ang Spacing sa Specified Steps.

