目次
従来のロゴは、文字と形の2つの要素で構成されています。 このタイプのロゴはコンビネーションロゴとも呼ばれ、2つの要素を一緒に使うことも別々に使うこともできます。 多くの企業は、より認知度の高いフォントベースのロゴを使用しています。
ロゴマークは分類や名前の付け方によって、3~7種類に分類されます。 基本的にデザインのコンセプトは同じなので、ここではすべてを説明しません。 文字とロゴマークの作り方を覚えれば、どんな形のロゴマークでも作ることができます。
この記事では、Adobe Illustratorでコンビネーションロゴとテキストロゴをゼロから作成する方法を学びます。 また、チュートリアルに沿って、私の個人的な経験を基に、ロゴデザインに役立つヒントを紹介します。
その前に、テキストロゴとコンビネーションロゴとは何かについて、簡単に説明しておきます。
コンビネーションロゴとは?
コンビネーションロゴとは、ワードマーク(文字)とロゴマーク(図形)の両方で構成されたロゴのことです。 文字とアイコンは、一緒に使うことも、別々に使うこともできる場合が多いようです。
組み合わせロゴの例としては、マイクロソフト、アディダス、アドビ、Airbnbなどがあります。

テキストロゴとは?
いや、テキストロゴは書体じゃないんです。 もっと他にあるんです。
テキストロゴは、ワードマークやレターマークとも呼ばれますが、基本的には社名やイニシャルを表すロゴです。
Google、eBay、Coca-Cola、Calvin Kleinなど、企業名を示すロゴはワードマークロゴです。 レターマークロゴは通常、企業のイニシャルや、P&G、CNN、NASAなどの短い文字で表現されます。

それは、あなたが作ろうとしているものですか? 以下の手順で、既存のフォントを修正して、テキストロゴを作る方法を紹介します。
注:このチュートリアルのスクリーンショットは、Adobe Illustrator CC 2022 Mac版から引用しています。 Windowsや他のバージョンでは、異なる表示となる場合があります。
Adobe Illustratorでテキストロゴを作成する方法
テキストロゴのフォントは、フォントを選ぶことも、自分で作ることもできますが、自分で作るとなると、ブレーンストーミング、スケッチ、フォントのデジタル化など、ゼロからのスタートとなり、大変な作業となります。
正直、どの程度オリジナルなロゴにしたいのかにもよりますが、すぐに使えるものであれば、既存のフォントを修正する方がずっと簡単ですし、カッコいいものが作れますよ。
技術的なステップの前に、どのようなブランドのイメージを作りたいかを考える必要があります。 これは、フォント、形状、色の選択に影響を与えるので、本当に重要なことなのです。
例えば、「This Holiday」というホリデーファッションのブランドのテキストロゴを作りたいとします。
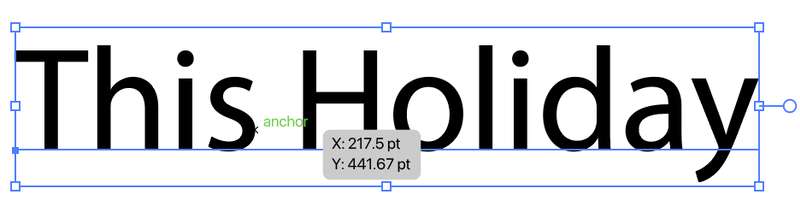
ステップ1. を使用します。 タイプツール (キーボードショートカット T ) を使って、Adobe Illustratorの新規ドキュメントにテキストを追加します。 テキストはロゴの名前にします。 ここではブランド名「This Holiday」を入れてみます。

ステップ2. テキストを選択し 物件紹介 > キャラクター パネルを開き、フォントを選択します。

Adobe Fontsは、Creative Cloudを契約していれば、無料でフォントを使用することができるので、安心して利用できます。
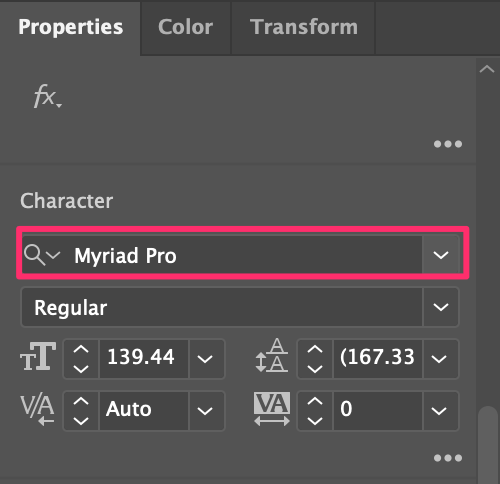
例えば、この「デジャニーレ・ヘッドライン」というフォントを選びました。

ステップ3. キーボードショートカットを使う コマンド + シフト + O をクリックして、テキストのアウトラインを作成します。 このステップでは、テキストをパスに変換して、図形を編集できるようにします。

注 一度アウトライン化すると、もうフォントを変更することはできませんので、フォントに100%の自信がない場合は、念のためテキストを何度か複製しておくとよいでしょう。
ステップ4. アウトライン化されたテキストを1文字ずつ編集できるようにグループ化を解除し、テキストの修正を開始します。

正直なところ、テキストの修正方法に決まりはありません。 好きなツールを使って構いません。 例えば、消しゴムツールと方向選択ツールを使って、フォントの縁をタッチアップしたり、テキストの一部をスライスしてみようと思います。

ステップ5. ロゴに色をつけるか、白黒のままか。
ちょっとしたコツ 色彩はブランドを象徴し、ターゲットグループを惹きつけるものでなければならないので、適切な色を選ぶことが重要です。 統計情報 は、色によってブランド認知度が最大80%向上することを示しています。
例えば、キッズブランドのロゴを作る場合、白と黒だけではうまくいかないかもしれませんし、逆にエレガントなウェアのロゴをデザインするのであれば、シンプルな白と黒を選ぶといいでしょう。
今回はホリデーファッションのブランドのテキストロゴを作るので、バカンスを象徴するような色、つまり海の色を使おうと思っています。

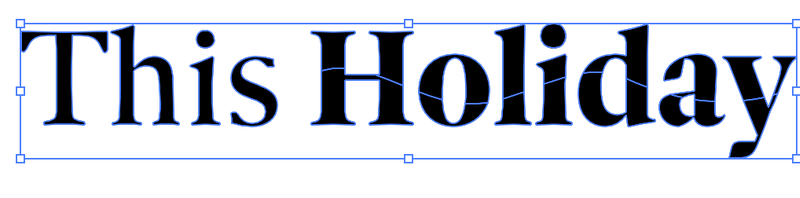
また、テキストを歪ませることもできます。 例えば、Envelop Distortを使ってテキストを歪ませ

これは怠惰な解決策ですが、正直なところ、望む結果が得られるのであれば、なぜそうしないのでしょうか?
何か物足りないと感じている方、ロゴに形を加えたい方は、このまま読み進めてください。
Adobe Illustratorでの組み合わせロゴの作り方
コンビネーションロゴは、テキストとブランドマークを組み合わせたものです。 テキストロゴは上記の方法で作成できますが、ここではベクターシェイプをロゴマークとして作成する方法を紹介します。
ロゴマークの作成は基本的に形を作ることですが、ただ見栄えの良い形を作るだけでなく、その形がビジネスやブランドにどのような影響を与えることができるかを考える必要があるのです。
ロゴデザインの技術的なステップではなく、ロゴデザインのアイデアの出し方を、以下のステップでご紹介します。
ステップ1. ブレーンストーミングを行う。 例えば、カクテルバーのロゴを作成する場合、そのブランドに関連する要素は、カクテルグラス、フルーツ、カクテルシェーカーなどです。
ステップ2: アイデアをスケッチする 何から手をつけていいかわからない場合は、エレメントで画像をトレースすることから始めるとよいでしょう。
ステップ3. Adobe Illustratorで図形を作成する。 シェイプツールで基本的な形を作り、パスファインダツールやシェイプビルダツールで形を組み合わせ、新しい形を作ることができます。
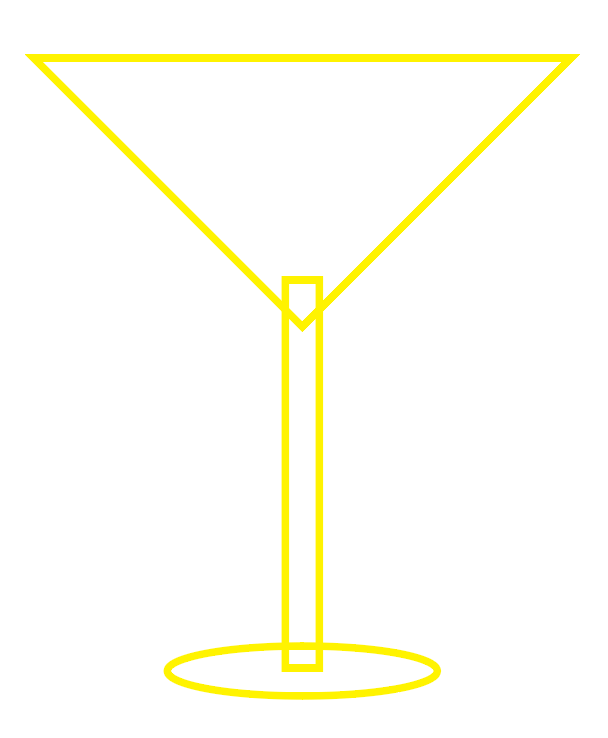
例えば、矩形ツールと楕円ツールを使って、マティーニグラスの輪郭を描きました。

パスファインダーのユナイトツールでシェイプを結合してみる。

これで基本的な形ができたので、あとは好きなようにディテールを加えていけばいい。
また、ペンツールでスケッチをなぞったり、画像を使うことにした場合は、その画像をなぞることもできます。
また、写真をイラストにして、そこからロゴを作ることもできます。
ヒント:ロゴをデザインする際には、グリッドとガイドを使用することを強くお勧めします。
ステップ4. 上記の方法でテキストロゴパーツを作成します。 例えば、バーの名前を「sip n chill」とします。 フォントの選択は、形状と一致させることを忘れないでください。 ラインロゴを作る場合は、あまり太いフォントを使わないようにしましょう。

ステップ5:ロゴの色を選ぶ。 ラインロゴのままにしたい場合は、塗りつぶしの色をストロークに変更するだけです。

ステップ6:文字や図形の位置を決める。 一般的にコンビネーションロゴは、文字の上にある形と、文字の横にある形の2バージョンがあります。 ただ、やはり厳密な決まりはありませんね。

ステップ7. ロゴを保存しよう
よくあるご質問
ロゴデザインにまつわる疑問は尽きないもの。 それでも疑問がある、もっと知りたいという方のために、このコーナーではロゴデザインにまつわる質問を掲載しているので、参考にしてみてください。
Adobe Illustratorはロゴ作成に適しているのでしょうか?
Adobe Illustratorは、ロゴデザインに最適なデザインソフトです。 使い方を覚えるのが大変なので、最も簡単なソフトとは言えませんが、使い方さえわかれば、ロゴ作成に最適なのは間違いないでしょう。
デザイナーがロゴを作るのに、なぜPhotoshopではなくIllustratorを使うのですか?
デザイナーは通常、Adobe Illustratorを使ってロゴを作成します。 Adobe Illustratorはベクターベースのプログラムなので、簡単にロゴを編集することができます。 Photoshopはラスターベースのソフトウェアなので、ベクターシェイプの編集はより複雑になっています。
Illustratorでロゴをデザインする場合、どのようなサイズにすればよいですか?
ロゴに「ベストサイズ」はありません。 ロゴを何に使うかによって、ロゴのサイズは変わってきます。 Adobe Illustratorでロゴをデザインする良い点は、ロゴの質を落とさずにサイズを変更できることです。
背景を透明にしたロゴを作るには?
Adobe Illustratorでロゴを作成する場合、背景はすでに透明になっています。 デフォルトの設定のため、白いアートボードが表示されています。 重要なのは、ロゴを作成する際に、背景を透明にしておくことです。 トランスペアレント ロゴをpngで保存/書き出しする際に、背景を指定します。
最終的な感想
ロゴデザインは難しいと思われがちですが、ツールの使い方さえわかれば、実はそれほど難しいステップではなく、ロゴデザインで一番難しいのはブレインストーミングだと思います。
コンセプトを考えるのに何時間も何日もかかることがありますが、Adobe Illustratorで実際にアートワークを行うのは数時間で済みます。
ロゴデザインについてもっと知りたい方は、ロゴの統計や事実を集めた記事も読んでみてください🙂。

