Innehållsförteckning
En traditionell logotyp består av två huvudelement: text och form. Denna typ av logotyp kallas också kombinationslogotyp och de två elementen kan användas tillsammans eller separat. Många företag använder en logotyp baserad på typsnitt eftersom den är mer igenkännbar.
Beroende på hur man kategoriserar och benämner det finns det tre till sju typer av logotyper. Jag kommer inte att gå igenom dem alla här eftersom designkonceptet i princip är detsamma. När du väl lärt dig hur man skapar texten och logotypmärket kan du göra vilken form av logotyp som helst.
I den här artikeln får du lära dig hur du skapar en kombinerad logotyp och en textlogotyp från grunden i Adobe Illustrator. Jag kommer också att dela med mig av några användbara tips om logotypdesign som bygger på min personliga erfarenhet.
Innan vi börjar ska jag snabbt förklara vad textlogotyper och kombinationslogotyper är.
Vad är en kombinerad logotyp?
En kombinationslogotyp är en logotyp som består av både ordmärke (text) och logotypmärke (form). Texten och symbolen kan ofta användas tillsammans eller separat.
Några exempel på kombinationslogotyper är Microsoft, Adidas, Adobe, Airbnb osv.

Vad är en textlogotyp?
Nej, en textlogotyp är inte ett typsnitt, det finns mer än så.
En textlogotyp kan också kallas ordmärke eller bokstavsmärke och är i princip en logotyp som visar företagets namn eller initialer.
Logotyper som Google, eBay, Coca-Cola, Calvin Klein etc. som visar företagets namn är ordmärkeslogotyper. Bokstavslogotyper är vanligtvis ett företags initialer eller andra korta bokstäver, som P&G, CNN, NASA etc.

Är det vad du försöker skapa? Jag visar dig hur du ändrar ett befintligt typsnitt för att skapa en textlogotyp i stegen nedan.
Obs: Skärmbilderna i den här handledningen är tagna från Adobe Illustrator CC 2022 Mac-versionen. Windows- eller andra versioner kan se annorlunda ut.
Hur man gör en textlogotyp i Adobe Illustrator
Du kan välja ett typsnitt eller skapa ett eget typsnitt för en textlogotyp. Att skapa ett eget typsnitt för en textlogotyp kräver mycket arbete, brainstorming, skissande, digitalisering av typsnittet etc. - från noll.
Ärligt talat, beroende på hur originell du vill ha logotypen, är det mycket enklare att ändra ett befintligt typsnitt och du kan skapa något häftigt om det är för snabb användning.
Före de tekniska stegen måste du tänka på vilken typ av bild du vill skapa för varumärket. Detta är verkligen viktigt att tänka på eftersom det kommer att påverka valen av typsnitt, former och färger.
Låt oss säga att du vill skapa en textlogotyp för ett varumärke för semestermode som heter This Holiday.
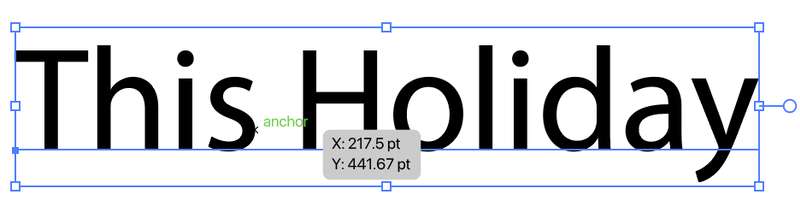
Steg 1: Använd den Typ Verktyg (tangentbordsgenväg T ) för att lägga till text i ett nytt dokument i Adobe Illustrator. Texten ska vara logotypens namn. Jag skriver varumärket "This Holiday" här.

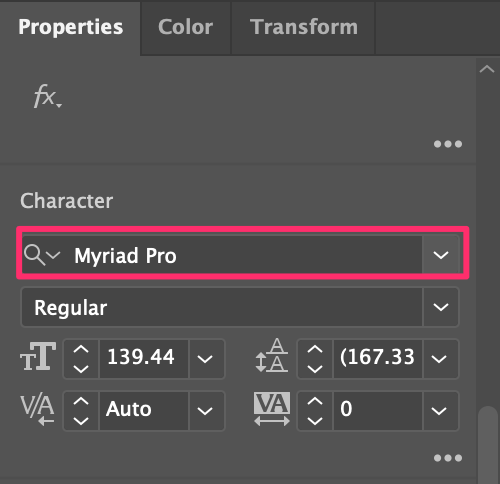
Steg 2: Markera texten, gå till Egenskaper > Karaktär och välj ett typsnitt.

Se till att dubbelkolla teckensnittslicensen innan du använder ett teckensnitt i kommersiellt syfte. Jag skulle säga att Adobe Fonts är ett säkert alternativ eftersom du kan använda teckensnitten gratis med din Creative Cloud-prenumeration.
Jag valde till exempel ett typsnitt som heter Dejanire Headline.

Steg 3: Använd tangentbordsgenvägen Kommando + Skift + O Det här steget omvandlar texten till en bana så att du kan redigera formerna.

Observera: När du väl har ritat texten kan du inte längre ändra typsnittet, så om du inte är helt säker på typsnittet kan du kopiera texten ett par gånger om du skulle ändra dig.
Steg 4: Ta bort grupperingen av den omskrivna texten så att du kan redigera varje bokstav individuellt och börja ändra texten.

Det finns inga regler för hur du ändrar texten. Du kan använda vilka verktyg du vill. Jag ska till exempel använda Radera och Direction Selection Tool för att förbättra teckensnittets kanter och skära ut en del av texten.

Steg 5: Lägg till färg till din logotyp eller behåll den svartvit.
Ett snabbt tips: Det är viktigt att välja rätt färg eftersom färgen ska representera varumärket och attrahera din målgrupp. Statistik visar att färg förbättrar varumärkeskännedomen med upp till 80 %.
Om du till exempel skapar en logotyp för ett barnmärke kanske svartvitt inte fungerar så bra. Om du däremot utformar en logotyp för eleganta kläder kan svartvitt vara ett bra val.
Eftersom jag ska göra en logotyp för ett varumärke för semestermode skulle jag använda färger som representerar en semester - havets färg.

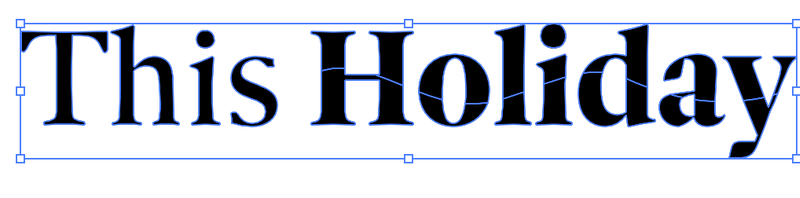
Du kan också förvränga texten. Jag använder till exempel Envelop Distort för att förvränga texten och göra den tyngre.

Detta är en lat lösning, men ärligt talat, så länge du får det resultat du vill ha, varför inte?
Om du känner att det saknas något och vill ge din logotyp en form, läs vidare.
Hur man gör en kombinerad logotyp i Adobe Illustrator
En kombinationslogotyp innehåller text och märkesmärken. Du kan använda metoden ovan för att skapa en textlogotyp, och i det här avsnittet visar jag hur du skapar en vektorform som logotypmärke.
Att skapa logotypen är i princip att skapa en form, men det handlar inte bara om att skapa en snygg form, utan du måste också tänka på hur formen kan påverka ett företag eller ett varumärke.
Istället för de tekniska stegen för logotypdesign ska jag dela med mig av hur du kan komma på en idé till en logotypdesign i stegen nedan.
Steg 1: Brainstorming. Tänk på vad logotypen är till för och vad som kan representera branschen. Om vi till exempel skapar en logotyp för en cocktailbar kan de element som hör till varumärket vara cocktailglas, frukter, cocktail shakers osv.
Steg 2: Skissa dina idéer på papper eller direkt i Adobe Illustrator. Om du inte vet var du ska börja kan du börja med att rita bilder med elementen.
Steg 3: Skapa former i Adobe Illustrator. Du kan använda formverktygen för att skapa grundläggande former och sedan använda Pathfinder-verktygen eller Shape Builder-verktyget för att kombinera former och skapa en ny form.
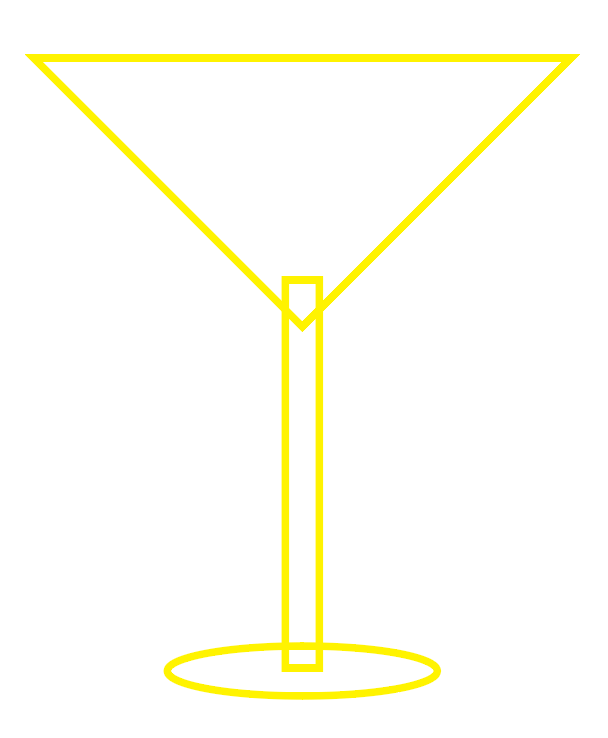
Jag använde till exempel rektangelverktyget och ellipsverktyget för att göra en kontur av ett martiniglas.

Jag använder Pathfinder-verktyget Unite för att kombinera formerna.

Nu har vi en grundform, och du kan lägga till så många detaljer som du vill.
Du kan också använda pennverktyget för att rita din skiss eller om du bestämt dig för att använda en bild, rita bilden.
Allt beror på vilken typ av logotyp du vill skapa. Du kan även göra ett foto till en illustration och skapa en logotyp utifrån det.
Tips: Det är starkt rekommenderat att använda rutnät och guider när du utformar en logotyp.
Steg 4: Gör logotypdelen med text enligt metoden ovan. Jag kommer till exempel att kalla baren för "sip n chill". Kom ihåg att valet av typsnitt ska stämma överens med formen. Om du gör en logotyp med linjer ska du undvika att använda riktigt tjocka typsnitt.

Steg 5: Välj färger för logotypen. Om du vill behålla den som en linjelogotyp ändrar du bara fyllningsfärgen till streck.

Steg 6: Bestäm var texten och formen ska placeras. I allmänhet har en kombinationslogotyp två versioner, formen ovanför texten och formen bredvid texten, men det finns som sagt ingen strikt regel.

Steg 7: Spara logotypen!
Vanliga frågor
Om du fortfarande är osäker eller vill veta mer finns det här avsnittet med frågor om logotypdesign som kan vara till hjälp.
Är Adobe Illustrator bra för att göra logotyper?
Ja, Adobe Illustrator är det bästa programmet för logotypdesign. Jag kan inte säga att det är det enklaste programmet att använda, eftersom det är en brant inlärningskurva, men om du vet hur man använder det är det definitivt bra för att göra logotyper.
Varför använder designers Illustrator i stället för Photoshop för att skapa logotyper?
Designers använder vanligtvis Adobe Illustrator för att skapa logotyper eftersom Adobe Illustrator är ett vektorbaserat program, vilket innebär att du enkelt kan redigera logotypen. Photoshop är ett rasterbaserat program, vilket gör det mer komplicerat att redigera vektorformer.
Vilken storlek ska jag använda för att designa en logotyp i Illustrator?
Det finns ingen "bästa storlek" för en logotyp. Beroende på vad du använder logotypen till kan logotypstorleken vara olika. Det som är bra med att designa en logotyp i Adobe Illustrator är att du kan ändra storlek på logotypen utan att förlora i kvalitet.
Hur gör man en logotyp med transparent bakgrund?
När du skapar en logotyp i Adobe Illustrator är bakgrunden redan genomskinlig. Du ser en vit teckningsplatta på grund av standardinställningen. Nyckeln är att välja en Transparent bakgrund när du sparar/exporterar logotypen som png.
Slutliga tankar
Många tror att det är svårt att utforma logotyper, men jag skulle säga att det faktiskt inte är så svårt om du vet hur du ska använda verktygen.Den svåraste delen av logotyputformningen är brainstorming.
Det kan ta timmar eller till och med dagar att komma på ett koncept, men det tar bara timmar att göra konstverket i Adobe Illustrator.
Om du är intresserad av att lära dig mer om logotypdesign kan du också läsa min artikel om logotypstatistik där jag samlat in statistik och fakta om logotyper 🙂 .

