Isi kandungan
Logo tradisional terdiri daripada dua elemen utama: teks dan bentuk. Logo jenis ini juga dipanggil logo gabungan dan kedua-dua elemen boleh digunakan bersama atau berasingan. Banyak syarikat menggunakan logo berasaskan fon kerana ia lebih dikenali.
Bergantung pada cara anda mengkategorikan dan menamakannya, terdapat tiga hingga tujuh jenis logo. Saya tidak akan membincangkan kesemuanya di sini kerana konsep reka bentuk pada asasnya adalah sama. Sebaik sahaja anda belajar cara membuat teks dan tanda logo, anda boleh membuat sebarang bentuk logo yang anda suka.
Dalam artikel ini, anda akan belajar cara mencipta logo gabungan dan logo teks dari awal dalam Adobe Illustrator. Saya juga akan berkongsi beberapa petua berguna untuk reka bentuk logo sepanjang tutorial berdasarkan pengalaman peribadi saya.
Sebelum bermula, saya akan menerangkan dengan cepat apakah logo teks dan logo gabungan.
Apakah Logo Gabungan?
Logo gabungan ialah logo yang terdiri daripada tanda perkataan (teks) dan tanda logo (bentuk). Teks dan ikon selalunya boleh digunakan bersama atau berasingan.
Beberapa contoh logo gabungan ialah Microsoft, Adidas, Adobe, Airbnb, dsb.

Apakah itu Logo Teks?
Tidak, logo teks bukan muka taip. Terdapat lebih banyak lagi.
Logo teks boleh dipanggil tanda perkataan atau tanda huruf. Pada asasnya, ia adalah logo yang menunjukkan nama atau inisial syarikat.
Logo seperti Google, eBay, Coca-Cola, Calvin Klein, dll yang menunjukkan namasyarikat adalah logo tanda perkataan. Logo tanda huruf biasanya ialah parap syarikat atau huruf pendek lain, seperti P&G, CNN, NASA, dll.

Adakah itu yang anda cuba buat? Saya akan menunjukkan kepada anda cara mengubah suai fon sedia ada untuk membuat logo teks dalam langkah di bawah.
Nota: Tangkapan skrin daripada tutorial ini diambil daripada Adobe Illustrator CC 2022 versi Mac. Windows atau versi lain boleh kelihatan berbeza.
Cara Membuat Logo Teks dalam Adobe Illustrator
Anda boleh memilih fon atau mencipta fon anda sendiri untuk logo teks. Mencipta fon anda sendiri untuk logo teks memerlukan banyak kerja, sumbang saran, lakaran, pendigitalan fon, dsb - bermula dari sifar.
Sejujurnya, bergantung pada keaslian logo yang anda inginkan, jika ia untuk kegunaan pantas, mengubah suai fon sedia ada adalah lebih mudah dan anda boleh membuat sesuatu yang menarik.
Sebelum langkah teknikal, anda mesti memikirkan jenis imej yang ingin anda buat untuk jenama tersebut. Perkara ini sangat penting untuk difikirkan kerana ia akan mempengaruhi pilihan untuk fon, bentuk dan warna.
Katakan anda ingin membuat logo teks untuk jenama fesyen percutian yang dipanggil This Holiday.
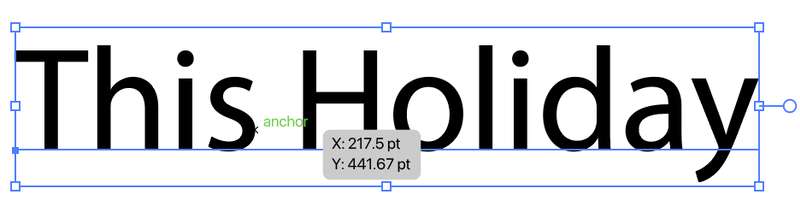
Langkah 1: Gunakan Alat Jenis (pintasan papan kekunci T ) untuk menambah teks pada dokumen baharu dalam Adobe Illustrator. Teks hendaklah nama logo. Saya akan meletakkan nama jenama "Cuti Ini" di sini.

Langkah 2: Pilih teks, pergike panel Properties > Character dan pilih fon.

Pastikan anda menyemak semula pelesenan fon sebelum menggunakan fon untuk tujuan komersial. Saya akan katakan Adobe Fonts adalah pilihan yang selamat kerana, dengan langganan Creative Cloud anda, anda boleh menggunakan fon secara percuma.
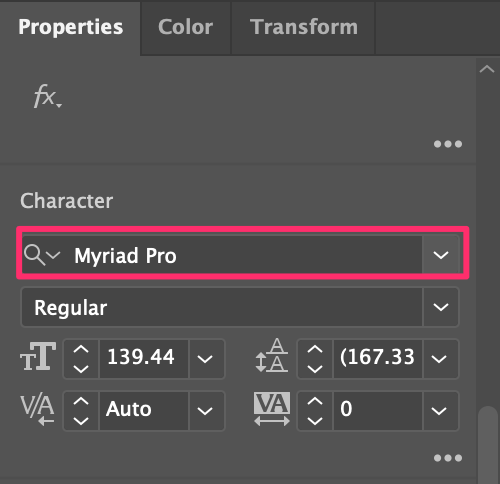
Sebagai contoh, saya memilih fon ini yang dipanggil Dejanire Headline.

Langkah 3: Gunakan pintasan papan kekunci Arahan + Shift + O untuk mencipta rangka teks . Langkah ini menukar teks kepada laluan supaya anda boleh mengedit bentuk.

Nota: Sebaik sahaja anda menggariskan teks anda, anda tidak boleh menukar fon lagi, jadi jika anda tidak pasti 100% tentang fon, salin teks beberapa kali sekiranya anda berubah fikiran.
Langkah 4: Nyahkumpulan teks yang digariskan supaya anda boleh mengedit setiap huruf secara individu dan mula mengubah suai teks.

Sejujurnya, tiada peraturan untuk cara mengubah suai teks. Anda boleh menggunakan mana-mana alat yang anda suka. Sebagai contoh, saya akan menggunakan Alat Pemadam dan Pemilihan Arah untuk menyentuh tepi fon dan menghiris bahagian teks.

Langkah 5: Tambahkan warna pada logo anda atau kekalkannya hitam putih.
Petua ringkas: Adalah penting untuk memilih warna yang betul kerana warna harus mewakili jenama dan menarik kumpulan sasaran anda. Statistik menunjukkan bahawa warna meningkatkan pengecaman jenama sehingga80%.
Sebagai contoh, jika anda membuat logo untuk jenama kanak-kanak, hitam dan putih sahaja mungkin tidak berfungsi dengan baik. Sebaliknya, jika anda mereka bentuk logo untuk pakaian yang elegan, hitam dan putih ringkas boleh menjadi pilihan yang bagus.
Memandangkan saya sedang membuat logo teks untuk jenama fesyen percutian, saya akan menggunakan beberapa warna yang mewakili percutian - warna laut.

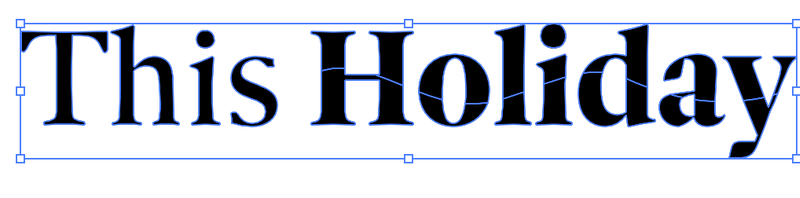
Anda juga boleh memutarbelitkan teks. Contohnya, saya menggunakan Envelop Distort untuk meledingkan teks dan menjadikannya lebih bergelombang

Ini adalah penyelesaian yang malas tetapi secara jujur, selagi anda mendapat hasil yang anda inginkan, mengapa tidak?
Jika anda rasa ia kehilangan sesuatu dan ingin menambah bentuk pada logo anda, teruskan membaca.
Cara Membuat Logo Gabungan dalam Adobe Illustrator
Logo gabungan mempunyai teks dan tanda jenama. Anda boleh menggunakan kaedah di atas untuk mencipta logo teks, dan dalam bahagian ini, saya akan menunjukkan kepada anda cara membuat bentuk vektor sebagai tanda logo anda.
Membuat tanda logo pada asasnya ialah mencipta bentuk, tetapi ini bukan sahaja tentang membuat bentuk yang kelihatan menarik, anda juga perlu memikirkan bagaimana bentuk itu boleh memberi kesan kepada perniagaan atau jenama.
Daripada langkah teknikal reka bentuk logo, saya akan berkongsi dengan anda cara menghasilkan idea untuk reka bentuk logo dalam langkah di bawah.
Langkah 1: Sumbangsaran. Fikirkan tentang tujuan logo itu? Dan apa yang boleh mewakili industri? Sebagai contoh, mari buat logo untuk abar koktel. Jadi elemen yang berkaitan dengan jenama boleh berupa gelas koktel, buah-buahan, penggoncang koktel, dsb.
Langkah 2: Lakarkan idea anda di atas kertas, atau terus dalam Adobe Illustrator. Jika anda tidak tahu di mana hendak bermula, anda boleh mulakan dengan mengesan imej dengan unsur-unsur.
Langkah 3: Buat bentuk dalam Adobe Illustrator. Anda boleh menggunakan alat bentuk untuk mencipta bentuk asas dan kemudian gunakan alat Pathfinder atau Alat Pembina Bentuk untuk menggabungkan bentuk dan mencipta bentuk baharu.
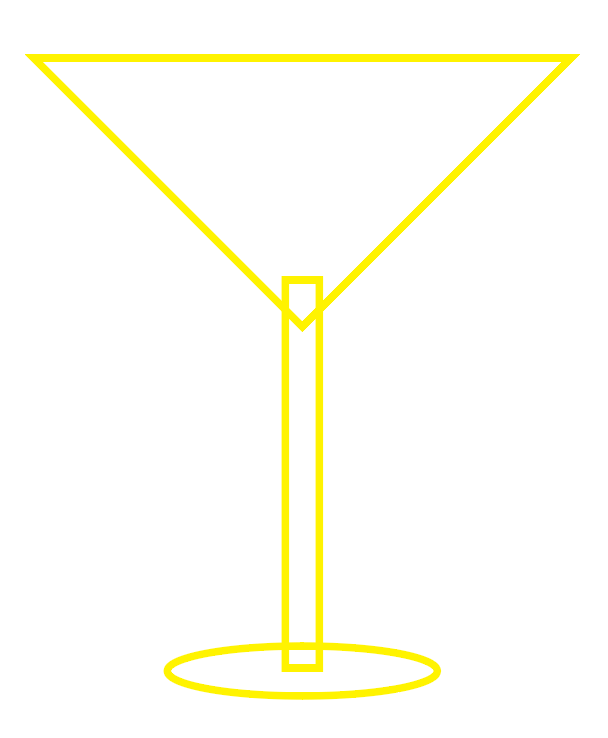
Sebagai contoh, saya menggunakan alat Rectangle dan alat Ellipse untuk membuat garis besar gelas martini.

Saya akan menggunakan alat Unite Pathfinder untuk menggabungkan bentuk.

Lihat, sekarang kita mendapat bentuk asas. Anda boleh menambah seberapa banyak butiran yang anda suka.
Anda juga boleh menggunakan alat pen untuk mengesan lakaran anda atau jika anda memutuskan untuk menggunakan imej, kemudian kesan imej itu.
Semuanya bergantung pada gaya logo yang anda buat. Atau anda juga boleh menukar foto menjadi ilustrasi dan membuat logo dari sana.
Petua: Sangat disyorkan untuk menggunakan grid dan panduan apabila anda mereka bentuk logo.
Langkah 4: Jadikan bahagian logo teks mengikut kaedah di atas. Sebagai contoh, saya akan menamakan bar "sip n chill". Ingat, pilihan fon harus konsisten dengan bentuk. Jika anda membuat logo garisan, cuba elakkan menggunakan fon yang sangat tebal.

Langkah 5: Pilih warna untuk logo. Jika andaingin mengekalkannya sebagai logo garisan, cuma tukar warna isian kepada sapuan.

Langkah 6: Tentukan kedudukan teks dan bentuk. Secara umumnya, logo gabungan mempunyai dua versi, bentuk di atas teks dan bentuk di sebelah teks. Tetapi seperti yang saya katakan, tiada peraturan yang ketat.

Langkah 7: Simpan logo!
Soalan Lazim
Mengenai reka bentuk logo, terdapat banyak soalan. Jika anda masih ragu-ragu atau ingin mengetahui lebih lanjut, bahagian ini mempunyai soalan berkaitan reka bentuk logo yang mungkin membantu.
Adakah Adobe Illustrator bagus untuk membuat logo?
Ya, Adobe Illustrator ialah perisian reka bentuk terbaik untuk reka bentuk logo. Saya tidak boleh mengatakan ia adalah perisian yang paling mudah untuk digunakan, kerana terdapat keluk pembelajaran yang curam, tetapi jika anda tahu cara menggunakannya, ia pasti bagus untuk membuat logo.
Mengapakah pereka menggunakan Illustrator dan bukannya Photoshop untuk mencipta logo?
Pereka biasanya menggunakan Adobe Illustrator untuk mencipta logo kerana Adobe Illustrator ialah program berasaskan vektor, yang bermaksud, anda boleh mengedit logo dengan mudah. Photoshop ialah perisian berasaskan raster, yang menjadikannya lebih rumit untuk mengedit bentuk vektor.
Apakah saiz yang perlu saya reka logo dalam Illustrator?
Tiada "saiz terbaik" untuk logo. Bergantung pada tujuan anda menggunakan logo, saiz logo mungkin berbeza. Perkara yang baik untuk mereka bentuk logo dalam Adobe Illustrator ialah anda boleh mengubah saiznyalogo tanpa kehilangan kualitinya.
Bagaimana untuk membuat logo dengan latar belakang lutsinar?
Apabila anda mencipta logo dalam Adobe Illustrator, latar belakang sudah telus. Anda melihat papan seni putih kerana tetapan lalainya. Perkara utama ialah memilih latar belakang Telus apabila anda menyimpan/mengeksport logo sebagai png.
Fikiran Akhir
Ramai orang berpendapat reka bentuk logo adalah sukar. Tetapi saya akan mengatakan bahawa langkah-langkah itu sebenarnya tidak begitu sukar jika anda tahu cara menggunakan alatan, bahagian yang paling sukar tentang reka bentuk logo ialah sumbang saran.
Anda boleh mengambil masa berjam-jam atau bahkan berhari-hari untuk menghasilkan konsep, tetapi anda hanya akan mengambil masa berjam-jam untuk benar-benar membuat karya seni dalam Adobe Illustrator.
Jika anda berminat untuk mengetahui lebih lanjut tentang reka bentuk logo, anda juga boleh membaca artikel statistik logo saya di mana saya mengumpul beberapa statistik dan fakta logo 🙂

