مواد جي جدول
هڪ روايتي لوگو ٻن اهم عنصرن تي مشتمل هوندو آهي: متن ۽ شڪل. هن قسم جي لوگو کي هڪ ميلاپ لوگو پڻ سڏيو ويندو آهي ۽ ٻه عنصر گڏجي يا الڳ الڳ استعمال ڪري سگھجن ٿا. ڪيتريون ئي ڪمپنيون استعمال ڪن ٿيون فونٽ تي ٻڌل لوگو ڇاڪاڻ ته اهو وڌيڪ سڃاڻڻ وارو آهي.
ان تي منحصر آهي ته توهان ان کي ڪيئن درجه بندي ۽ نالو ڏيو ٿا، اتي ٽي کان ست قسم جا لوگو آهن. مان هتي انهن سڀني تي نه ويندس ڇاڪاڻ ته ڊزائن جو تصور بنيادي طور تي ساڳيو آهي. هڪ دفعو توهان سکيو ته ٽيڪسٽ ۽ لوگو نشان ڪيئن ٺاهيو، توهان ڪنهن به قسم جي لوگو ٺاهي سگهو ٿا جيڪو توهان چاهيو ٿا.
هن آرٽيڪل ۾، توهان سکندا ته ڪيئن ٺاهجي هڪ ميلاپ لوگو ۽ ٽيڪسٽ لوگو شروع کان ايڊوب Illustrator ۾. مان پنهنجي ذاتي تجربي جي بنياد تي ٽيوٽوريل سان گڏ لوگو ڊيزائن لاءِ ڪجهه مفيد ٽوٽڪا پڻ شيئر ڪندس.
شروع ڪرڻ کان اڳ، مان جلدي وضاحت ڪندس ته ٽيڪسٽ لوگو ۽ ميلاپ لوگو ڇا آهن.
هڪ گڏيل لوگو ڇا آهي؟
هڪ ميلاپ علامت (لوگو) هڪ لوگو آهي جيڪو ٻنهي لفظ نشان (ٽيڪسٽ) ۽ علامت (لوگو) نشان (شڪل) تي مشتمل آهي. متن ۽ آئڪن اڪثر ڪري گڏجي يا الڳ الڳ استعمال ڪري سگھجن ٿا.
ڪجهه ميلاپ لوگو جا مثال Microsoft، Adidas، Adobe، Airbnb وغيره آهن.

ٽيڪسٽ لوگو ڇا آهي؟
نه، هڪ ٽيڪسٽ لوگو ٽائپ فيس ناهي. ان ۾ وڌيڪ آهي.
هڪ ٽيڪسٽ لوگو کي لفظ نشان يا اکر نشان چئي سگهجي ٿو. بنيادي طور تي، اهو هڪ لوگو آهي جيڪو ڏيکاري ٿو ڪمپني جو نالو يا شروعاتي.
لوگوس جھڙوڪ گوگل، اي بي، ڪوڪا ڪولا، ڪيلون ڪلين وغيره جيڪي نالو ڏيکاريندا آھنڪمپني لفظ مارڪ لوگو آهن. ليٽر مارڪ لوگو عام طور تي هڪ ڪمپني جا شروعاتي يا ٻيا ننڍا اکر هوندا آهن، جهڙوڪ P&G, CNN, NASA، وغيره.

ڇا اهو آهي جيڪو توهان ٺاهڻ جي ڪوشش ڪري رهيا آهيو؟ مان توهان کي ڏيکاريندس ته موجوده فونٽ کي ڪيئن تبديل ڪجي ٽيڪسٽ لوگو ٺاهڻ لاءِ هيٺ ڏنل قدمن ۾.
نوٽ: هن سبق جا اسڪرين شاٽ Adobe Illustrator CC 2022 Mac ورجن مان ورتا ويا آهن. ونڊوز يا ٻيا ورجن مختلف نظر اچن ٿا.
Adobe Illustrator ۾ ٽيڪسٽ لوگو ڪيئن ٺاهيو
توهان هڪ فونٽ چونڊي سگهو ٿا يا ٽيڪسٽ لوگو لاءِ پنهنجو فونٽ ٺاهي سگهو ٿا. ٽيڪسٽ لوگو لاءِ پنهنجو فونٽ ٺاهڻ لاءِ تمام گهڻو ڪم ڪرڻ جي ضرورت آهي، ذهن سازي، اسڪيچنگ، فونٽ کي ڊجيٽلائيز ڪرڻ وغيره - صفر کان شروع ٿي.
سچائيءَ سان، ان تي منحصر آهي ته توهان لوگو ڪيترو اصل چاهيو ٿا، جيڪڏهن اهو جلدي استعمال لاءِ آهي، ته موجوده فونٽ کي تبديل ڪرڻ تمام آسان آهي ۽ توهان ڪجهه بهترين ڪري سگهو ٿا.
ٽيڪنيڪي قدمن کان پهريان، توهان کي سوچڻ گهرجي ته توهان ڪهڙي قسم جي تصوير ٺاهڻ چاهيو ٿا برانڊ لاءِ. اهو واقعي سوچڻ ضروري آهي ڇو ته اهو فونٽ، شڪلون ۽ رنگن جي چونڊ کي متاثر ڪندو.
چون ٿا ته توهان هڪ ٽيڪسٽ لوگو ٺاهڻ چاهيو ٿا موڪلن واري فيشن برانڊ لاءِ جنهن کي هي هوليڊي سڏيو وڃي ٿو.
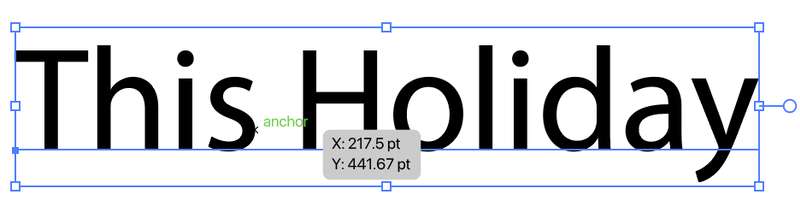
قدم 1: Adobe Illustrator ۾ نئين دستاويز ۾ ٽيڪسٽ شامل ڪرڻ لاءِ Type Tool (ڪي بورڊ شارٽ ڪٽ T ) استعمال ڪريو. متن کي علامت (لوگو) جو نالو هجڻ گهرجي. مان هتي برانڊ جو نالو ”هي موڪلون“ رکندس.

قدم 2: ٽيڪسٽ چونڊيو، وڃو پراپرٽيز > ڪردار پينل ڏانهن، ۽ هڪ فونٽ چونڊيو.

پڪ ڪريو ته توهان ڪمرشل مقصدن لاءِ فونٽ استعمال ڪرڻ کان پهريان فونٽ جي لائسنسنگ کي ٻه ڀيرا چيڪ ڪريو. مان چوان ٿو Adobe Fonts هڪ محفوظ وڃڻ آهي ڇو ته، توهان جي تخليقي ڪلائوڊ سبسڪرپشن سان، توهان مفت ۾ فونٽ استعمال ڪري سگهو ٿا.
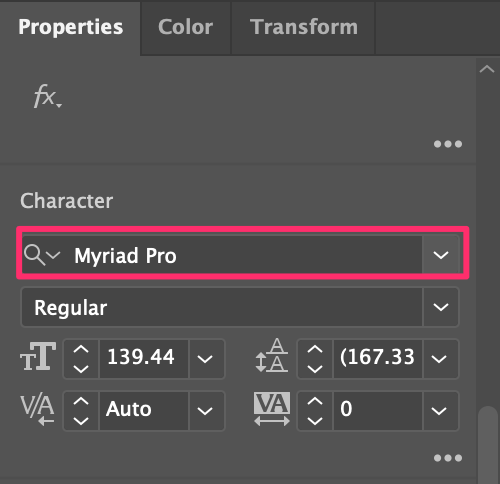
مثال طور، مون هن فونٽ کي Dejanire Headline سڏيو آهي.

قدم 3: ڪي بورڊ شارٽ ڪٽ استعمال ڪريو Command + Shift + O ٽيڪسٽ آئوٽ لائن ٺاهڻ لاءِ . هي قدم متن کي رستي ۾ تبديل ڪري ٿو ته جيئن توهان شڪلون تبديل ڪري سگهو ٿا.

نوٽ: هڪ دفعو توهان پنهنجي متن جو خاڪو لکو، توهان فونٽ کي وڌيڪ تبديل نه ٿا ڪري سگهو، تنهنڪري جيڪڏهن توهان کي 100٪ پڪ ناهي فونٽ جي باري ۾، متن کي ٻه ڀيرا نقل ڪريو صرف ان صورت ۾ جيڪڏهن توهان پنهنجو ذهن تبديل ڪيو.
قدم 4: بيان ڪيل متن کي غير گروپ ڪريو ته جيئن توهان هر اکر کي انفرادي طور تي تبديل ڪري سگھو ٿا، ۽ متن کي تبديل ڪرڻ شروع ڪريو.

سچائي سان، متن کي ڪيئن تبديل ڪرڻ جو ڪو به قاعدو ناهي. توهان ڪنهن به اوزار استعمال ڪري سگهو ٿا جيڪي توهان چاهيو ٿا. مثال طور، مان استعمال ڪرڻ وارو آهيان ايريزر ۽ ڊائريڪشن سليڪشن ٽول فونٽ جي ڪنارن کي ٽچ ڪرڻ لاءِ ۽ متن جو حصو سلائس.

قدم 5: پنھنجي لوگو ۾ رنگ شامل ڪريو، يا ان کي ڪارو ۽ اڇو رکو.
هڪ تڪڙو ٽپ: اهو ضروري آهي ته صحيح رنگ چونڊيو ڇو ته رنگ (رنگ) کي برانڊ جي نمائندگي ڪرڻ گهرجي ۽ توهان جي ٽارگيٽ گروپ کي راغب ڪرڻ گهرجي. انگ اکر ڏيکاريو ته رنگ برانڊ جي سڃاڻپ کي بهتر بڻائي ٿو80 سيڪڙو.
مثال طور، جيڪڏهن توهان ٻارن جي برانڊ لاءِ لوگو ٺاهي رهيا آهيو، ڪارو ۽ اڇو صرف سٺو ڪم نٿو ڪري سگهي. ٻئي طرف، جيڪڏھن توھان خوبصورت لباس لاءِ لوگو ٺاھي رھيا آھيو، سادو ڪارو ۽ اڇو ھڪڙو بھترين انتخاب ٿي سگھي ٿو.
جيڪڏھن مان ھليڪي فيشن برانڊ لاءِ ٽيڪسٽ لوگو ٺاھي رھيو آھيان، ان ڪري مان استعمال ڪندس ڪجهه رنگ جيڪي موڪلن جي نمائندگي ڪن ٿا - سمنڊ جو رنگ.

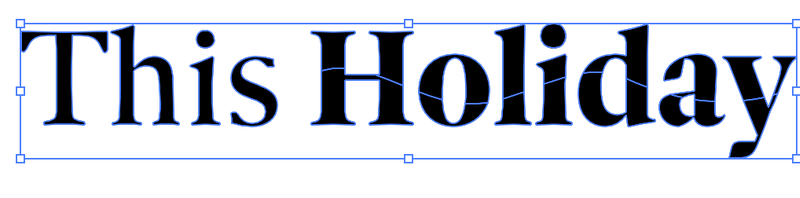
توهان متن کي به بگاڙي سگهو ٿا. مثال طور، مان لفافي ڊسٽورٽ استعمال ڪري رهيو آهيان متن کي وارپ ڪرڻ ۽ ان کي واوير ڪرڻ لاءِ

اهو هڪ سست حل آهي پر ايمانداري سان، جيستائين توهان نتيجو حاصل ڪريو توهان چاهيو ٿا، ڇو نه؟
جيڪڏهن توهان محسوس ڪيو ته اهو ڪجهه غائب آهي ۽ توهان جي لوگو ۾ هڪ شڪل شامل ڪرڻ چاهيو ٿا، پڙهڻ رکو.
Adobe Illustrator ۾ هڪ گڏيل لوگو ڪيئن ٺاهيو
هڪ گڏيل لوگو ۾ ٽيڪسٽ ۽ برانڊ جا نشان آهن. توھان مٿي ڏنل طريقو استعمال ڪري سگھو ٿا ٽيڪسٽ لوگو ٺاھڻ لاءِ، ۽ ھن حصي ۾، مان توھان کي ڏيکاريندس ته ڪيئن ٺاھيو ویکٹر جي شڪل پنھنجي لوگو جي نشان جي طور تي.
لوگو نشان ٺاهڻ بنيادي طور تي هڪ شڪل ٺاهي رهيو آهي، پر اهو صرف هڪ سٺي شڪل ٺاهڻ بابت ناهي، توهان کي اهو پڻ سوچڻو پوندو ته شڪل ڪيئن اثر انداز ٿي سگهي ٿي ڪاروبار يا هڪ برانڊ.
لوگو ڊيزائن جي ٽيڪنيڪل مرحلن جي بدران، مان توهان سان شيئر ڪندس ته هيٺ ڏنل قدمن ۾ لوگو ڊيزائن لاءِ هڪ خيال ڪيئن پيش ڪجي.
قدم 1: ذهني طوفان. سوچيو ته لوگو ڇا لاءِ آهي؟ ۽ ڇا صنعت جي نمائندگي ڪري سگهي ٿو؟ مثال طور، اچو ته هڪ لاءِ لوگو ٺاهيونڪاڪٽيل بار. تنهن ڪري اهي عنصر جيڪي برانڊ سان تعلق رکن ٿا اهي ٿي سگهن ٿا ڪاڪ ٽيل شيشيز، ميوا، ڪاڪ ٽيل شيڪر وغيره.
قدم 2: پنهنجا خيال ڪاغذ تي، يا سڌو Adobe Illustrator ۾ اسڪيچ ڪريو. جيڪڏهن توهان کي خبر ناهي ته ڪٿان شروع ڪجي، توهان عناصر سان تصويرن کي ٽريڪ ڪندي شروع ڪري سگهو ٿا.
قدم 3: Adobe Illustrator ۾ شڪلون ٺاھيو. توھان بنيادي شڪلون ٺاھڻ لاءِ شڪل جا اوزار استعمال ڪري سگھو ٿا، ۽ پوءِ گڏ ڪرڻ لاءِ Pathfinder اوزار يا Shape Builder Tool استعمال ڪريو شڪل ٺاهي ۽ نئين شڪل ٺاهي.
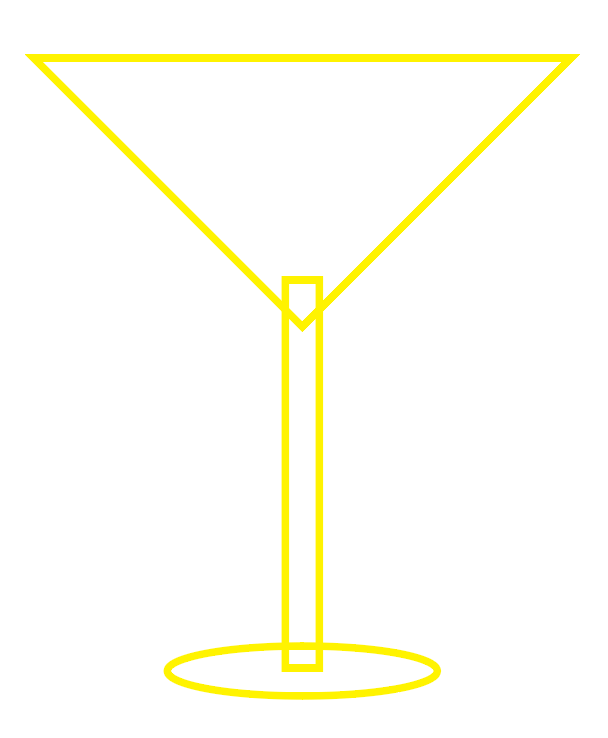
مثال طور، مون استعمال ڪيو مستطيل اوزار، ۽ Ellipse ٽول مارٽيني گلاس جو خاڪو ٺاهڻ لاءِ.

آئون استعمال ڪندس Pathfinder’s Unite Tool کي شڪلين کي گڏ ڪرڻ لاءِ.

ڏسو، هاڻي اسان کي بنيادي شڪل ملي آهي. توھان شامل ڪري سگھوٿا ڪيترائي تفصيل جيڪي توھان چاھيو.
توهان پنهنجي اسڪيچ کي ٽريڪ ڪرڻ لاءِ قلمي اوزار پڻ استعمال ڪري سگهو ٿا يا جيڪڏهن توهان تصوير استعمال ڪرڻ جو فيصلو ڪيو ته پوءِ تصوير کي ٽريڪ ڪريو.
اهو سڀ ان تي منحصر آهي ته توهان ڪهڙي لوگو ٺاهي رهيا آهيو. يا توهان هڪ تصوير کي هڪ مثال ۾ تبديل ڪري سگهو ٿا ۽ اتان کان هڪ لوگو ٺاهي سگهو ٿا.
ترڪيب: گرڊ ۽ گائيڊ استعمال ڪرڻ جي تمام گهڻي صلاح ڏني وئي آهي جڏهن توهان لوگو ٺاهيو.
قدم 4: مٿي ڏنل طريقي تي عمل ڪندي ٽيڪسٽ لوگو جو حصو ٺاهيو. مثال طور، مان بار کي نالو ڏيڻ وارو آهيان “sip n chill”. ياد رکو، فونٽ جو انتخاب شڪل سان مطابقت هجڻ گهرجي. جيڪڏهن توهان هڪ لائين لوگو ٺاهي رهيا آهيو، واقعي ٿلها فونٽ استعمال ڪرڻ کان پاسو ڪرڻ جي ڪوشش ڪريو.

قدم 5: لوگو لاءِ رنگ چونڊيو. جيڪڏهن توهانان کي لڪير جي علامت (لوگو) طور رکڻ چاھيو ٿا، بس فل رنگ کي اسٽروڪ ۾ تبديل ڪريو.

قدم 6: ٽيڪسٽ ۽ شڪل جي پوزيشن جو فيصلو ڪريو. عام طور تي، هڪ ميلاپ لوگو جا ٻه ورجن هوندا آهن، شڪل جي مٿان، ۽ شڪل متن جي اڳيان. پر جيئن مون چيو، ڪو به سخت قاعدو ناهي.

قدم 7: لوگو محفوظ ڪريو!
FAQs
جڏهن اهو اچي ٿو لوگو ڊيزائن، اتي ڪيترائي سوال آهن. جيڪڏھن توھان اڃا تائين شڪ آھن يا وڌيڪ سکڻ چاھيو ٿا، ھن حصي ۾ لوگو ڊيزائن سان لاڳاپيل سوال آھن جيڪي مدد ڪري سگھن ٿا.
ڇا Adobe Illustrator لوگو ٺاهڻ لاءِ سٺو آهي؟
ها، Adobe Illustrator بهترين ڊيزائن سافٽ ويئر آهي لوگو ڊيزائن لاءِ. مان اهو نٿو چئي سگهان ته اهو استعمال ڪرڻ لاءِ تمام آسان سافٽ ويئر آهي، ڇاڪاڻ ته اتي هڪ تيز سکيا وارو وکر آهي، پر جيڪڏهن توهان ڄاڻو ٿا ته ان کي ڪيئن استعمال ڪجي، اهو ضرور لوگو ٺاهڻ لاءِ تمام سٺو آهي.
لوگو ٺاهڻ لاءِ ڊزائينر فوٽوشاپ جي بجاءِ Illustrator ڇو استعمال ڪندا آهن؟
ڊزائنر عام طور تي لوگو ٺاهڻ لاءِ Adobe Illustrator استعمال ڪندا آهن ڇو ته Adobe Illustrator هڪ ویکٹر تي ٻڌل پروگرام آهي، جنهن جو مطلب آهي ته، توهان آساني سان لوگو ۾ ترميم ڪري سگهو ٿا. فوٽوشاپ هڪ راسٽر تي ٻڌل سافٽ ويئر آهي، جيڪو ان کي وڌيڪ پيچيده بڻائي ٿو ویکٹر جي شڪلن کي ايڊٽ ڪرڻ لاءِ.
Illustrator ۾ ڪهڙي سائيز جو لوگو ڊزائين ڪرڻ گهرجي؟
لوگو لاءِ ”بهترين سائيز“ ناهي. ان تي منحصر آهي ته توهان لوگو استعمال ڪري رهيا آهيو، لوگو جي سائيز مختلف ٿي سگهي ٿي. Adobe Illustrator ۾ لوگو ڊزائين ڪرڻ جو سٺو نقطو اهو آهي ته توهان ان جو سائز تبديل ڪري سگهو ٿالوگو ان جي معيار کي وڃائڻ کان سواء.
شفاف پس منظر سان لوگو ڪيئن ٺاهيو؟
جڏهن توهان Adobe Illustrator ۾ لوگو ٺاهيندا آهيو ته پس منظر اڳ ۾ ئي شفاف هوندو آهي. توھان ڏسي رھيا آھيو ھڪڙو اڇو آرٽ بورڊ ان جي ڊفالٽ سيٽنگ جي ڪري. جڏهن توهان هڪ png طور لوگو محفوظ/برآمد ڪندا آهيو ته اهم اهو آهي ته هڪ شفاف پس منظر چونڊيو.
حتمي سوچون
ڪيترائي ماڻهن جو خيال آهي ته لوگو ڊزائين ڏکيو آهي. پر مان چوان ٿو ته قدم اصل ۾ ايترا سخت نه آهن جيڪڏهن توهان ڄاڻو ٿا ته اوزار ڪيئن استعمال ڪجي، لوگو ڊيزائن بابت سڀ کان ڏکيو حصو دماغي طوفان آهي.
اهو توهان کي ڪلاڪ يا اڃا ڏينهن وٺي سگھي ٿو هڪ تصور سان اچڻ ۾، پر اهو صرف توهان کي ڪلاڪ وٺي سگهندو اصل ۾ Adobe Illustrator ۾ آرٽ ورڪ ڪرڻ ۾.
جيڪڏهن توهان لوگو ڊيزائن بابت وڌيڪ سکڻ ۾ دلچسپي رکو ٿا، ته توهان منهنجو لوگو جي شماريات وارو آرٽيڪل پڻ پڙهي سگهو ٿا جتي مون ڪجهه لوگو جا انگ اکر ۽ حقيقتون گڏ ڪيون آهن 🙂

