Оглавление
Тень - это эффект, который можно легко применить к объектам или текстам в Illustrator. Я постоянно использую эту технику, чтобы выделить текст в дизайне. Я знаю, вы, наверное, думаете, как я могу выделить что-то тенью? Ну, вы увидите.
В этой статье я покажу вам, как добавить падающую тень в Illustrator, и объясню параметры настройки тени.
Зачем мы добавляем падающие тени к объектам? Давайте посмотрим на пример ниже.

Видите, что текст не читается на 100% на изображении, но это приятное сочетание цветов. Простое решение - добавить тень. Она выделит текст (я имею в виду читаемость) и хорошо впишется в изображение.
Хотите увидеть преображение? Читайте дальше.
Добавление падающей тени в Adobe Illustrator
Добавить падающую тень можно в два этапа, в основном, просто выберите эффект и настройте параметры.
Примечание: скриншоты сделаны из версии Adobe Illustrator CC 2021 Mac. Windows или другие версии могут выглядеть иначе.
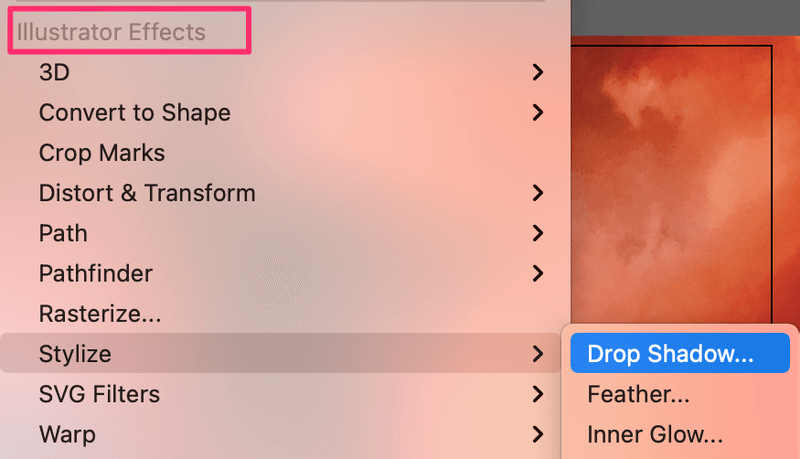
Шаг 1: Выберите объект, перейдите в меню накладных элементов и выберите Эффект > Стилизация > Тень от падения .
Примечание: В меню Эффект есть две опции Стилизация, вы выберете ту, которая находится под пунктом Эффекты иллюстратора .

Опция Stylize из Photoshop Effects предназначена для применения эффекта Glowing Edges.

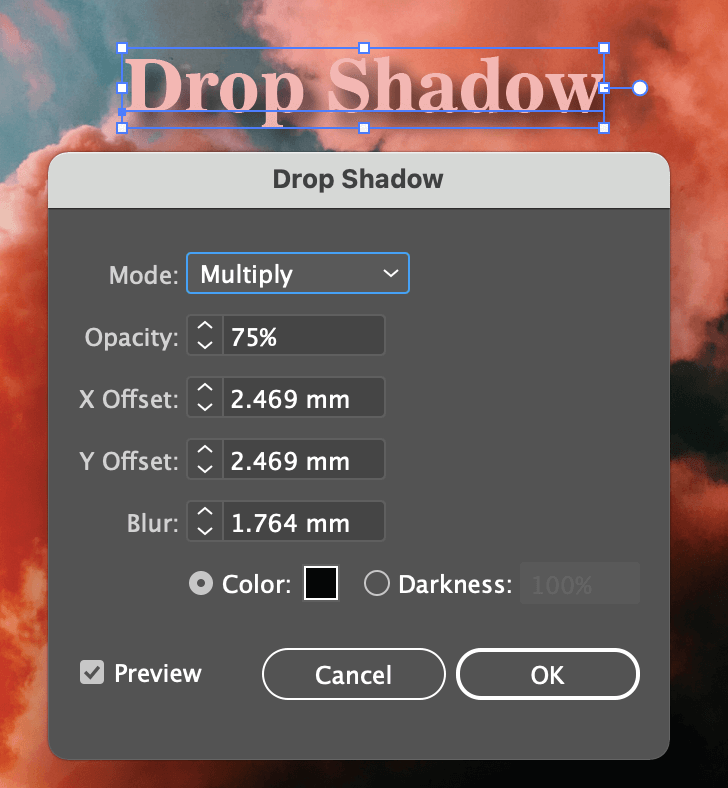
Как вы видите, после нажатия на опцию Drop Shadow (Тень) появится окно настройки, и стандартная тень будет добавлена к вашему объекту, в моем случае к тексту.

Шаг 2: Настройте параметры тени, если вас не устраивает тень по умолчанию. Вы можете изменить несколько параметров, включая режим наложения, непрозрачность тени, смещение по X и Y, размытость и цвет тени.
Краткое объяснение настроек тени
Тень по умолчанию Режим это Multiply, именно его вы будете использовать чаще всего для обычного эффекта падающей тени. Но не стесняйтесь экспериментировать с опциями для создания различных эффектов.
Вы можете настроить Непрозрачность чем выше значение, тем очевиднее эффект. Предустановленная непрозрачность 75% - довольно хорошее значение.
Смещение по осям X и Y определяет направление и расстояние тени. X Смещение управляет расстоянием горизонтальной тени. Положительное значение накладывает тень справа, а отрицательное - слева. Смещение по Y изменяет вертикальное расстояние тени. Положительное значение показывает тень вниз, а отрицательное - вверх.
Пятно Думаю, это довольно просто понять. Если вы установите значение Blur на 0, тень будет выглядеть довольно резкой.

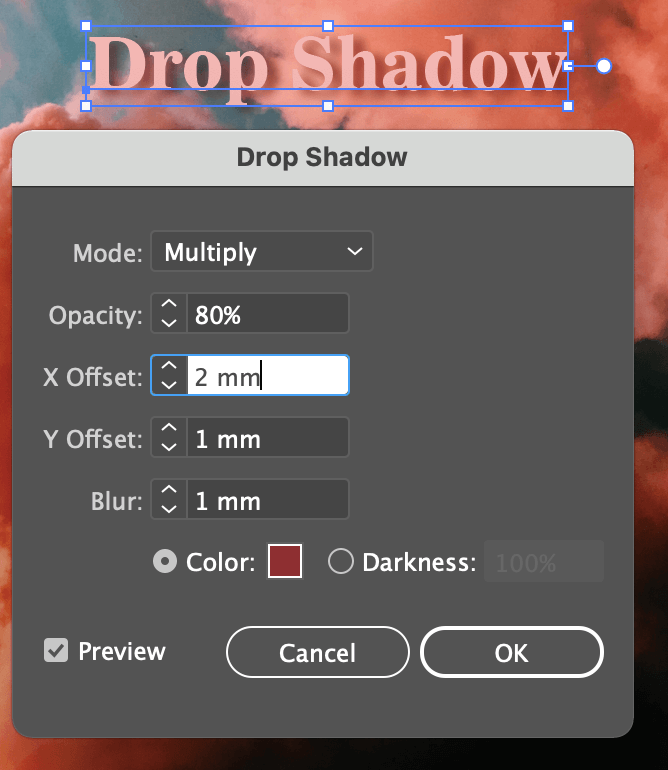
Например, на этом скриншоте я изменил значение Размытие на 0, немного изменил значения Смещение, режим наложения и изменил цвет тени на винный цвет с меньшей непрозрачностью.
Если вы хотите изменить Цвет Просто нажмите на поле цвета, и откроется окно Color Picker.
Совет: Убедитесь, что в поле Предварительный просмотр установлен флажок, чтобы вы могли видеть, как выглядит эффект в процессе редактирования.
Получайте удовольствие, экспериментируя с параметрами настройки.

Хорошо, думаю, теперь все выглядит неплохо. Нажмите на OK и все.
Еще одна вещь (дополнительный совет)
Только что созданный эффект тени будет сохранен. Таким образом, если у вас есть несколько объектов, которым нужно добавить такую же тень, вам не придется снова выполнять настройки.
Просто перейдите в верхнее меню и выберите Эффект > Применить падающую тень тот же эффект будет применен к вашим новым объектам.
Это все на сегодня
Теперь вы поняли, что я имел в виду под выделением текста с помощью падающей тени, верно? Это простое решение сделать текст или объект более заметным без изменения цвета. Я знаю, как трудно найти правильное сочетание цветов для многоцветного дизайна, поэтому надеюсь, что это решение подойдет и вам.

