မာတိကာ
စာသားသည် ဂရပ်ဖစ်ဒီဇိုင်း၏ အရေးအပါဆုံး အစိတ်အပိုင်းတစ်ခုဖြစ်သည့်အတွက် နည်းလမ်းများစွာဖြင့် ခြယ်လှယ်နိုင်သည်။ (ကောင်းသော) ရူးသွပ်သော စာသားအခြေခံ ဒီဇိုင်းကို သင်မြင်သောအခါ အကြိမ်များစွာ၊ ဖန်တီးရန် အလွန်ရှုပ်ထွေးသည်ဟု သင်ထင်ပေမည်။
Illustrator ကို စစလေ့လာတုန်းက မင်းလိုပဲ ငါ ရှုပ်နေခဲ့တယ်။ ကောင်းပြီ၊ ဒီနေ့ မင်းအတွက် သတင်းကောင်းရှိတယ်။ မှန်ကန်သောကိရိယာကိုသုံး၍ လှည့်ကွက်ကိုရှာဖွေပါက၊ သင်သည် ဘောပင်ကိရိယာမပါဘဲပင် အံ့သြဖွယ်ကောင်းသော စာသားအကျိုးသက်ရောက်မှုကို ဖန်တီးနိုင်သည်။ ပျင်းဖို့မသင်ပေးဘဲ၊ မင်းရဲ့ယုံကြည်မှုကို မြှင့်တင်ချင်လို့ပါ 😉
ဒီသင်ခန်းစာမှာတော့ စာသားလမ်းကြောင်းအတိုင်းဖြစ်အောင် ဘယ်လိုလုပ်ရမလဲဆိုတာနဲ့ Adobe Illustrator မှာရှိတဲ့ လမ်းကြောင်းတစ်ခုပေါ်မှာ စာသားကို တည်းဖြတ်နည်းကို လေ့လာရမှာပါ။ သင်လိုအပ်မည့် မရှိမဖြစ်လိုအပ်သောကိရိယာတစ်ခုရှိသည်၊ ယင်းမှာ Path Tool ဖြစ်သည်။
မတွေ့ဖူးဘူးလား။ ဤအံသြဖွယ်ကောင်းသောကိရိယာကို ယနေ့ သင်တွေ့ရပါမည်။
မှတ်ချက်- ဖန်သားပြင်ဓာတ်ပုံအားလုံးကို Adobe Illustrator CC 2021 Mac ဗားရှင်းမှ ယူပါသည်။ Windows သို့မဟုတ် အခြားဗားရှင်းများသည် ကွဲပြားစွာကြည့်ရှုနိုင်သည်။
Path Tool ပေါ်တွင်ရိုက်ပါ
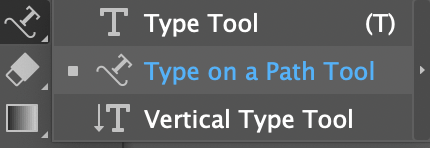
သင်မသိသေးပါက၊ Adobe Illustrator တွင် ပုံမှန် Type နှင့်တူညီသော menu တွင်တွေ့နိုင်သော Path Tool တစ်ခုပေါ်တွင် Type တစ်ခုရှိသည် ကိရိယာ။

၎င်းသည် အသံအတိုင်း အလုပ်လုပ်သည်၊ လမ်းကြောင်းပေါ်တွင် ရိုက်ထည့်ပါ။ အခြေခံအယူအဆမှာ စာသားကို သင်ဖန်တီးသည့်လမ်းကြောင်းအတိုင်း လိုက်စေရန် Type Tool အစား ဤကိရိယာကို အသုံးပြုရန်ဖြစ်သည်။ ဒါကြောင့် ပထမဆုံးလုပ်ရမှာက လမ်းကြောင်းတစ်ခု ဖန်တီးဖို့ပါပဲ။ စက်ဝိုင်းတစ်ဝိုက်တွင် စာသားကို ပတ်ခြင်း၏ ဥပမာတစ်ခုဖြင့် စကြပါစို့။
အဆင့် 1: Ellipse Tool ကို ရွေးပါ ( L )toolbar မှ ပြီးပြည့်စုံသော စက်ဝိုင်းတစ်ခုပြုလုပ်ရန် Shift သော့ကို ဖိထားပါ။

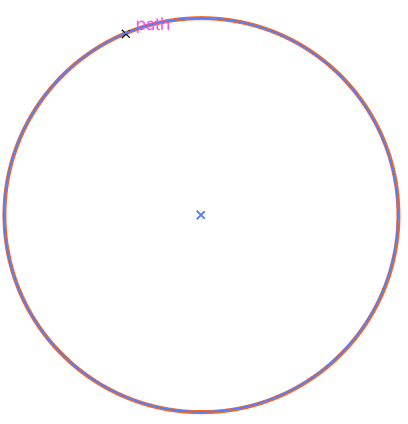
အဆင့် 2: လမ်းကြောင်းတူးလ်ကို ရိုက်ထည့်ပါ ကို ရွေးပါ။ စက်ဝိုင်းပေါ်တွင် သင် ရွှေ့ထားသည်နှင့် ၎င်းကို အလွှာအရောင်ဖြင့် မီးမောင်းထိုးပြမည်ကို သတိပြုမိပါလိမ့်မည်။

စာသားကို စတင်လိုသည့် စက်ဝိုင်းလမ်းကြောင်းကို နှိပ်ပါ။ သင်နှိပ်လိုက်သောအခါ၊ စက်ဝိုင်းတစ်ဝိုက်တွင် Lorem Ipsum ကိုမြင်ရပြီး လမ်းကြောင်းသည် ပျောက်ကွယ်သွားမည်ဖြစ်သည်။

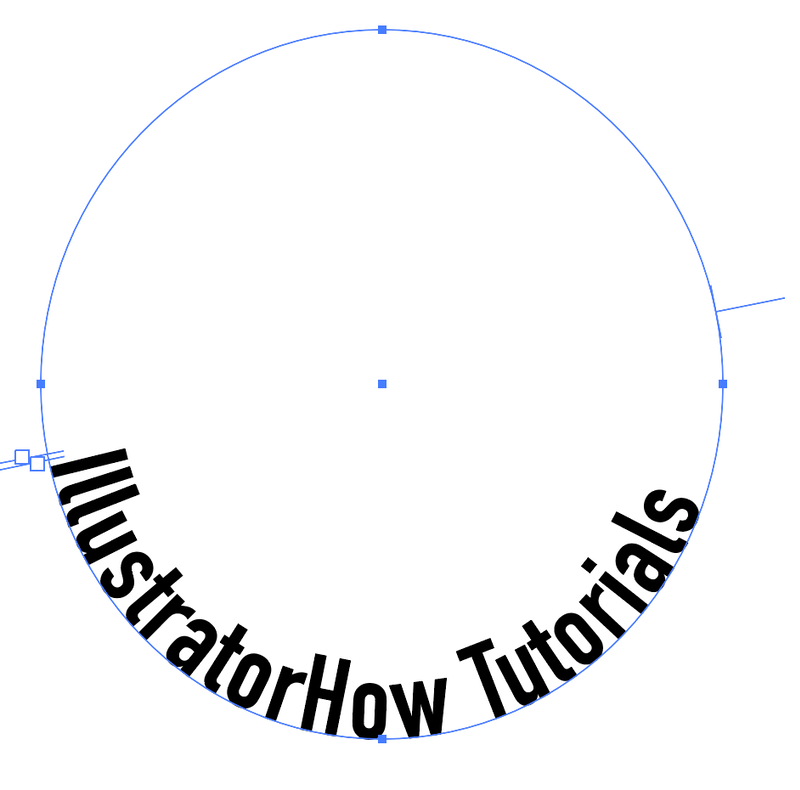
အဆင့် 3: Lorem Ipsum ကို သင့်ကိုယ်ပိုင်စာသားဖြင့် အစားထိုးပါ။ ဥပမာအားဖြင့်၊ ကျွန်ုပ်သည် IllustratorHow Tutorials ကိုရေးပါမည်။ ဖောင့်စတိုင်နှင့် အရွယ်အစားကို ယခု သို့မဟုတ် နောက်ပိုင်းတွင် ချိန်ညှိနိုင်သည်။ အစကတည်းက လုပ်ရတာကို ပိုကြိုက်တယ် ဒါကြောင့် အကွာအဝေးနဲ့ ပတ်သက်ပြီး ပိုကောင်းတဲ့ အကြံဥာဏ်တွေ ရလာတယ်။

သင်တွေ့မြင်ရသည့်အတိုင်း စာသားသည် လမ်းကြောင်းတစ်ခုသို့ လိုက်နေသော်လည်း အလယ်ဗဟိုတွင် မရှိပါ။ သင်နှစ်သက်သည့် အနေအထားသို့ ရောက်သည်အထိ ကွင်းစကွင်းပိတ်ကို ရွှေ့ခြင်းဖြင့် အစမှတ်ကို ချိန်ညှိနိုင်သည်။

ဒါဆို မင်းသွားမယ်။ စာသားကို အခြားပုံသဏ္ဍာန်လမ်းကြောင်းအတိုင်းဖြစ်စေရန် တူညီသောနည်းလမ်းကို အသုံးပြုနိုင်သည်။ ဥပမာအားဖြင့်၊ သင်သည် စာသားကို ထောင့်မှန်စတုဂံလမ်းကြောင်းအတိုင်း ပြုလုပ်လိုပါက၊ ထောင့်မှန်စတုဂံတစ်ခုဖန်တီးပြီး ၎င်းကိုရိုက်ပါ၊ မျဉ်းကွေးစာသားပြုလုပ်လိုပါက ဘောပင်တူးလ်ကို အသုံးပြုနိုင်သည်။

ဒါဆို လမ်းကြောင်းတစ်ခုပေါ်ရှိ စာသားကို ပိုမိုကောင်းမွန်အောင်လုပ်ဖို့ တခြားဘာလုပ်နိုင်မလဲ။ ဖောင့်စတိုင်နှင့် အရောင်ကို ပြောင်းလဲခြင်းအပြင်၊ လမ်းကြောင်းရွေးချယ်စရာများပေါ်တွင် ရိုက်ထည့်ပါ မှ စာသားအတွက် သင်အသုံးပြုနိုင်သည့် အကျိုးသက်ရောက်မှုအချို့လည်း ရှိပါသည်။
လမ်းကြောင်းရွေးချယ်စရာများပေါ်တွင် ရိုက်ထည့်ပါ
အခါ၊ သင့်တွင် လမ်းကြောင်း၏အောက်ခြေတွင် စာသားများရှိသည်၊ ၎င်းတို့ကို လွယ်ကူစွာဖတ်ရှုနိုင်စေရန် ၎င်းတို့ကိုလှန်လိုပေမည်။ ဖြစ်နိုင်စရာစာသားသည် အပေါ်မှနေမည့်အစား အတွင်းစက်ဝိုင်းလမ်းကြောင်းအတိုင်း လိုက်စေလိုပါသည်။ တစ်ခါတစ်ရံတွင် သင်သည် စာသားပေါ်လွင်စေရန် အေးမြသောအကျိုးသက်ရောက်မှုကို အသုံးချလိုပါသည်။
ကောင်းပြီ၊ ဒီနေရာက မင်းလုပ်ထားတာ။ သင်သည် လှန်ခြင်း၊ စာသားပြန်လည်နေရာချထားခြင်း၊ အကွာအဝေးကိုပြောင်းလဲခြင်းနှင့် Path Options တွင် ရိုက်ထည့်ခြင်းမှ လမ်းကြောင်းတစ်ခုပေါ်ရှိ စာသားသို့အကျိုးသက်ရောက်မှုများကို ထည့်နိုင်သည်။ စက်ဝိုင်းပုံနမူနာတွင် စာသားဖြင့် လှည့်ကွက်အနည်းငယ်ကို သင့်အား ပြပါမည်။
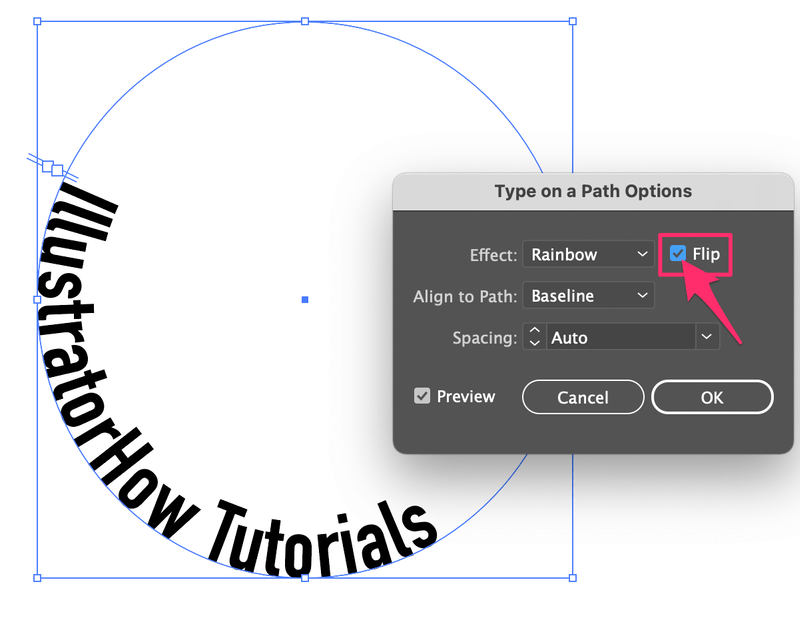
စာသားကိုရွေးပြီး အပေါ်မီနူးသို့ သွားပါ Type > လမ်းကြောင်းပေါ်တွင် ရိုက်ပါ > လမ်းကြောင်း ရွေးချယ်စရာများပေါ်တွင် ရိုက်ထည့်ပါ ။

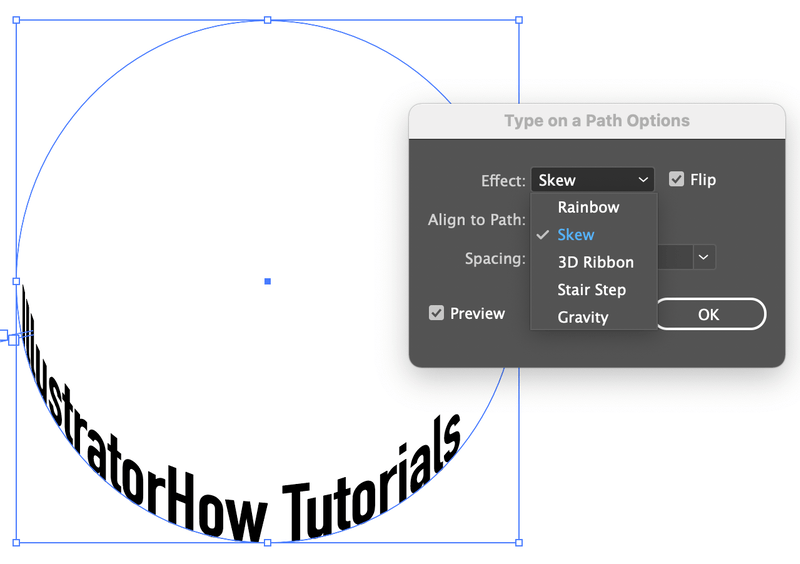
ဤ dialog box ကို သင်တွေ့ရပါမည်။ စာသားပြန်လှန်လိုပါက Flip ကိုစစ်ဆေးပြီး OK ကိုနှိပ်နိုင်ပါသည်။ သင်ချိန်ညှိထားသည့်အတိုင်း ရလဒ်ကိုမြင်နိုင်စေရန် အစမ်းကြည့်ရှုခြင်း အကွက်ကို စစ်ဆေးပါ။

အကြောင်းတစ်ခုခုကြောင့် အနေအထားပြောင်းပါက၊ ၎င်းကို နှစ်သက်ရာသို့ ယူဆောင်လာရန် ကွင်းစကိတ်ကို ရွှေ့နိုင်သည်။ ရာထူး။

ယခု စာသားသို့အကျိုးသက်ရောက်မှုအချို့ကို မည်သို့ထည့်မည်နည်း။ မူရင်းအကျိုးသက်ရောက်မှုသည် Rainbow ဖြစ်သည်၊ သို့သော် ကျွန်ုပ်သည် ကျွန်ုပ်အား Skew သို့ ပြောင်းလိုက်သည်၊ ၎င်းသည် ပုံသဏ္ဌာန်ဖြစ်သည်။

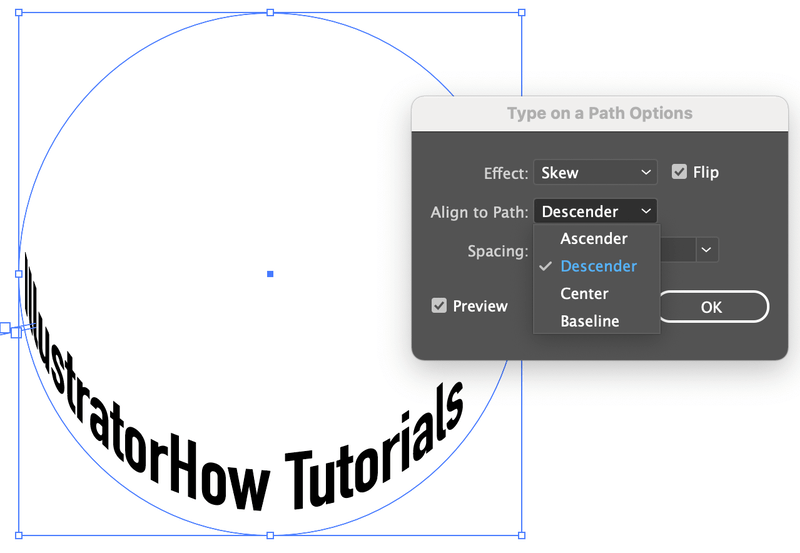
လမ်းကြောင်းသို့ ညှိပါ ၏ အကွာအဝေးကို ထိန်းချုပ်သည် လမ်းကြောင်းဆီသို့ စာသား။ ပုံသေဆက်တင်သည် အခြေခံလိုင်း ဖြစ်ပြီး၊ လမ်းကြောင်းဖြစ်သည်။ Ascender သည် စာသားကို အပြင်စက်ဝိုင်း (လမ်းကြောင်း) သို့ ယူဆောင်လာပြီး Descender သည် ၎င်းကို အတွင်းစက်ဝိုင်း (လမ်းကြောင်း) သို့ ယူဆောင်လာပါသည်။ စင်တာကို ရွေးချယ်ပါက စာသားသည် လမ်းကြောင်း၏ အလယ်ဗဟိုတွင် ရှိနေမည်ဖြစ်သည်။

ရွေးချယ်စရာမီနူးရှိ နောက်ဆုံးအရာမှာ အကွာအဝေး ဖြစ်သည်။ ၎င်းပုံသဏ္ဍာန်ကို သင်နှစ်သက်ပါက ဤနေရာတွင် စာလုံးများကြားအကွာအဝေးကို ချိန်ညှိနိုင်သည်။အားလုံးအဆင်သင့်ဖြစ်ပါပြီ။

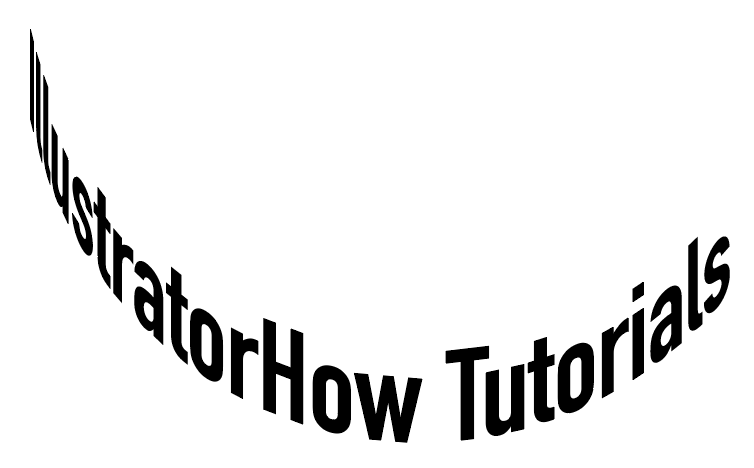
ကြည့်ရတာ မဆိုးပါဘူး၊ ဟုတ်တယ်ဟုတ်။ ပြီးတော့ စောစောက ကတိပေးထားတဲ့အတိုင်း ဘောပင်တူးလ်ကို သုံးဖို့ မလိုဘူး 😉
အကျဉ်းချုပ်
မင်းရဲ့ စာသားကို အံမခန်းဖြစ်အောင် လုပ်နိုင်တဲ့ အရာတွေ အများကြီးရှိတယ်။ လှိုင်းတွန့်ပုံစံဖြစ်အောင် စာသားကို ကွေးချင်သည်ဖြစ်စေ စာသားကို အဝိုင်းပုံသဏ္ဍာန်လိုဂိုအတိုင်းဖြစ်စေရန် လိုအပ်သည်ဖြစ်စေ၊ Type on a Path Tool သည် သင်သွားရမည့်အရာဖြစ်သည်။

