Բովանդակություն
Տեքստը, լինելով գրաֆիկական դիզայնի ամենակարևոր տարրերից մեկը, կարելի է կառավարել բազմաթիվ ձևերով: Շատ անգամներ, երբ տեսնում եք տեքստի վրա հիմնված (լավ) խելահեղ ձևավորում, կարող եք մտածել, որ այն այնքան բարդ է պատրաստել:
Ես նույնքան շփոթված էի, որքան դուք, երբ առաջին անգամ սկսեցի սովորել Illustrator-ը: Դե, այսօր ես լավ լուր ունեմ ձեզ համար: Եթե դուք օգտագործում եք ճիշտ գործիքը և գտնում եք հնարքը, կարող եք ստեղծել հիանալի տեքստային էֆեկտ նույնիսկ առանց գրիչի գործիքի: Չի սովորեցնում ձեզ ծույլ լինել, պարզապես ուզում եմ բարձրացնել ձեր վստահությունը 😉
Այս ձեռնարկում դուք կսովորեք, թե ինչպես անել, որ տեքստը հետևի ճանապարհին և ինչպես խմբագրել տեքստը Adobe Illustrator-ում: Ձեզ անհրաժեշտ է մեկ կարևոր գործիք, որն է Type on a Path Tool :
Չե՞ք տեսել: Այսօր դուք կհանդիպեք այս հիանալի գործիքին:
Նշում. բոլոր սքրինշոթները վերցված են Adobe Illustrator CC 2021 Mac տարբերակից: Windows-ը կամ այլ տարբերակները կարող են տարբեր տեսք ունենալ:
Type on a Path Tool
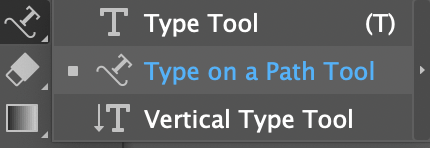
Եթե դեռ չգիտեիք, Adobe Illustrator-ն իրականում ունի Type on a Path Tool, որը կարող եք գտնել նույն ընտրացանկում, ինչ սովորական Type: Գործիք.

Այն աշխատում է այնպես, ինչպես հնչում է, մուտքագրեք ճանապարհի վրա: Հիմնական գաղափարն այն է, որ օգտագործեք այս գործիքը Type Tool-ի փոխարեն, որպեսզի տեքստը գնա ձեր ստեղծած ճանապարհին: Այսպիսով, առաջին բանը, որ դուք պետք է անեք, ճանապարհ ստեղծելն է: Սկսենք շրջանագծի շուրջ տեքստը փաթաթելու օրինակով:
Քայլ 1. Ընտրեք Էլիպս գործիքը ( L )գործիքագոտուց: Պահեք Shift ստեղնը՝ կատարյալ շրջան կազմելու համար:

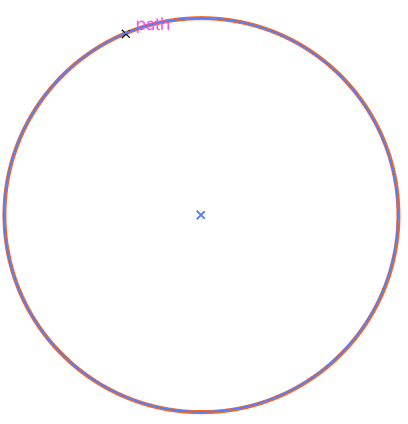
Քայլ 2. Ընտրեք Type on a Path Tool : Դուք կնկատեք, որ շրջանագծի վրա սավառնելիս այն կնշվի շերտի գույնով:

Սեղմեք շրջանագծի վրա, որտեղից ցանկանում եք, որ տեքստը սկսվի: Երբ կտտացնում եք, կտեսնեք Lorem Ipsum-ը շրջանագծի շուրջ, և ուղու հարվածն անհետացավ:

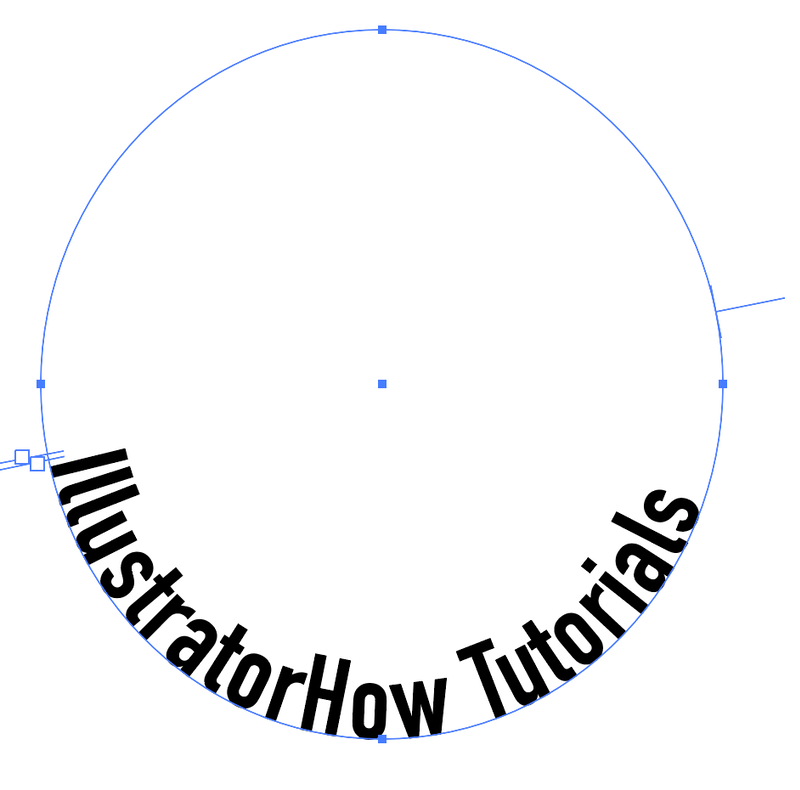
Քայլ 3. Փոխարինեք Lorem Ipsum-ը ձեր սեփական տեքստով: Օրինակ, ես պատրաստվում եմ գրել IllustratorHow Tutorials : Դուք կարող եք հարմարեցնել տառատեսակի ոճը և չափը այժմ կամ ավելի ուշ: Ես նախընտրում եմ դա անել սկզբից, որպեսզի ավելի լավ պատկերացում կազմեմ միջակայքի մասին:

Ինչպես տեսնում եք, տեքստը գնում է ճանապարհով, բայց կենտրոնում չէ: Դուք կարող եք կարգավորել մեկնարկային կետը՝ շարժելով փակագիծը, մինչև հասնեք այն դիրքին, որից գոհ եք:

Ահա՛: Դուք կարող եք օգտագործել նույն մեթոդը, որպեսզի տեքստը հետևի ցանկացած այլ ձևի ճանապարհին: Օրինակ, եթե ցանկանում եք այնպես անել, որ տեքստը հետևի ուղղանկյուն ճանապարհին, ստեղծեք ուղղանկյուն և մուտքագրեք դրա վրա, եթե ցանկանում եք կազմել կոր տեքստ, կարող եք օգտագործել գրիչ գործիքը:

Ուրեմն էլ ի՞նչ կարող եք անել տեքստը ճանապարհին բարելավելու համար: Բացի տառատեսակի ոճն ու գույնը փոխելուց, կան մի քանի էֆեկտներ, որոնք կարող եք կիրառել տեքստի վրա Type on a Path Options :
Type on a Path Options
Երբ դուք ունեք տեքստ ուղու ներքևում, գուցե ցանկանաք դրանք շրջել՝ հեշտ կարդալու համար: Միգուցեդուք ցանկանում եք, որ տեքստը հետևի ներքին շրջանի ուղուն՝ վերևում մնալու փոխարեն: Երբեմն դուք պարզապես ցանկանում եք տեքստի վրա թույն էֆեկտ կիրառել, որպեսզի այն փոփխվի:
Դե, ահա թե որտեղ եք դա անում: Դուք կարող եք շրջել, վերադիրքավորել տեքստը, փոխել տարածությունը և էֆեկտներ ավելացնել տեքստին մի ճանապարհի վրա՝ «Type on a Path Options»-ից: Ես ձեզ ցույց կտամ մի քանի հնարքներ տեքստի հետ շրջանագծի օրինակով:
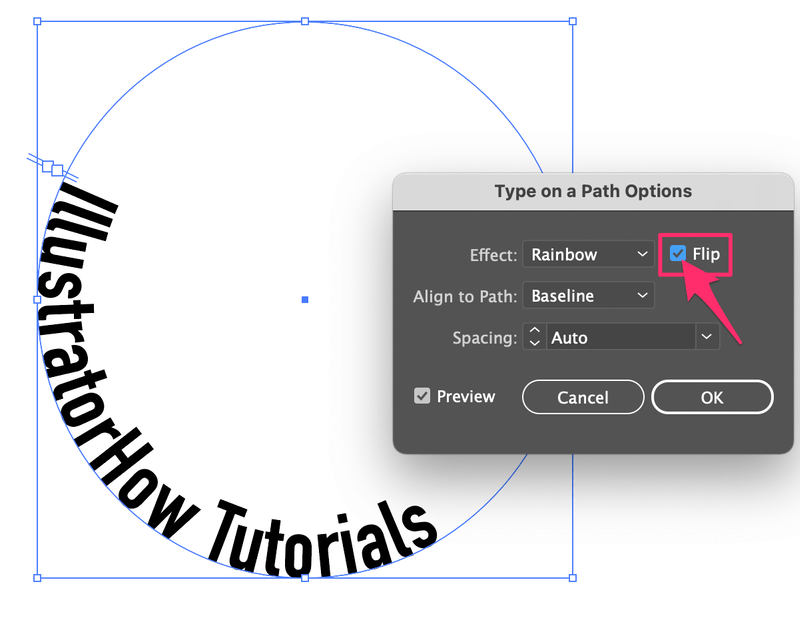
Ընտրեք տեքստը և անցեք վերին մենյու Տեսեք > Մուտքագրեք ուղու վրա > Մուտքագրեք ուղու ընտրանքներ :

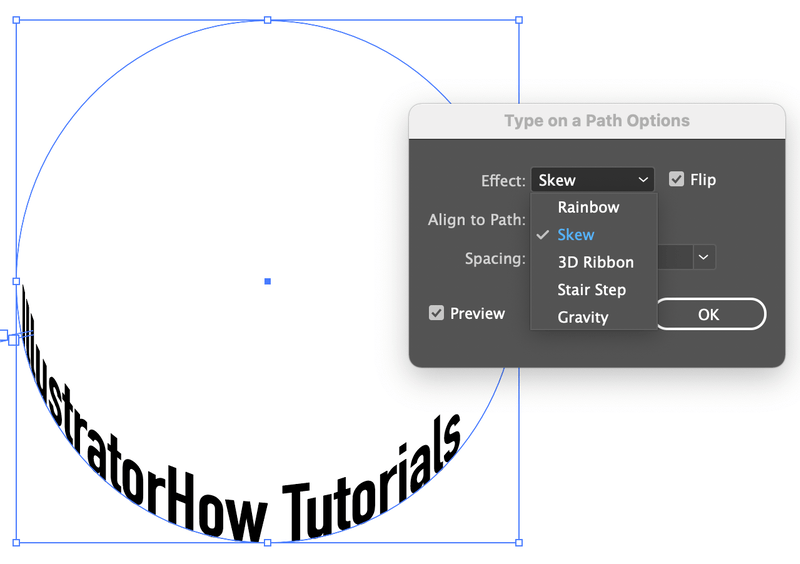
Դուք կտեսնեք այս երկխոսության տուփը: Եթե ցանկանում եք շրջել տեքստը, կարող եք ստուգել Flip և սեղմել OK: Նշեք Նախադիտում վանդակը, որպեսզի կարողանաք տեսնել արդյունքը, երբ հարմարվում եք:

Եթե ինչ-ինչ պատճառներով դիրքը փոխվում է, կարող եք պարզապես տեղափոխել փակագիծը՝ այն նախընտրելիին հասցնելու համար: դիրք.

Հիմա ի՞նչ կասեք տեքստին ինչ-որ էֆեկտ ավելացնելու մասին: Լռելյայն էֆեկտը Rainbow-ն է, բայց ես հենց նոր իմը փոխեցի Skew և այսպիսի տեսք կունենար:

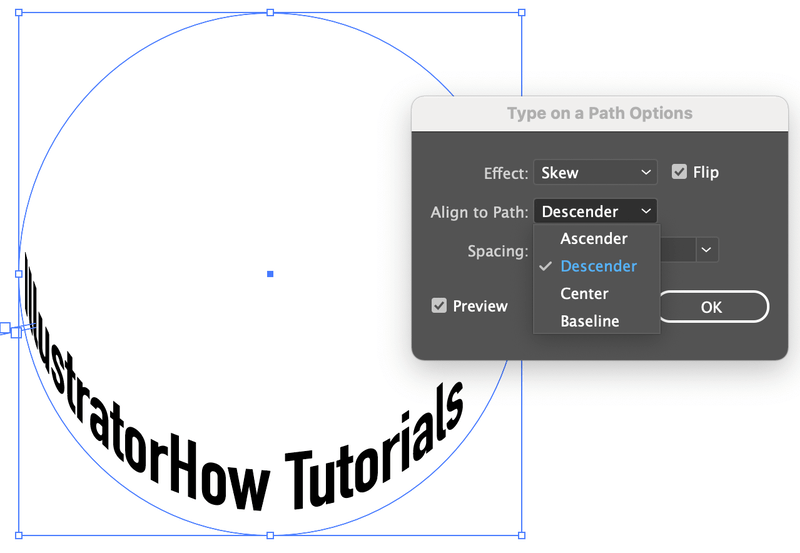
Align to Path վերահսկում է հեռավորությունը տեքստը դեպի ճանապարհ: Լռելյայն կարգավորումն է Հիմնական , որը ուղին է: Ascender-ը տեքստը բերում է արտաքին շրջան (ուղի), իսկ Descender բերում է այն ներքին շրջան (ուղի): Եթե ընտրեք Կենտրոն, տեքստը կլինի ուղու կենտրոնում:

Ընտրանքների ցանկի վերջին բանը Սփեյսինգն է : Դուք կարող եք հարմարեցնել տառերի միջև հեռավորությունը այստեղ, եթե ձեզ դուր է գալիս, թե ինչպիսի տեսք ունի այնամեն ինչ պատրաստ է:

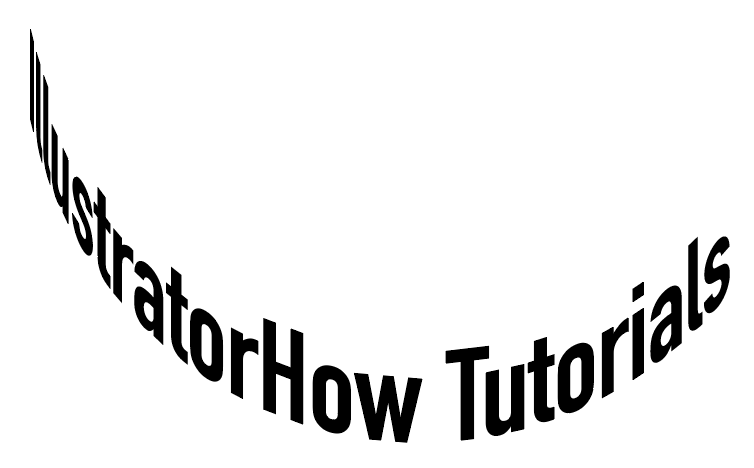
Տեսնում եք, վատ չի երևում, չէ՞: Եվ ես կարիք չունեի օգտագործել գրիչի գործիքը, ինչպես ես «խոստացել» էի ավելի վաղ: Անկախ նրանից, թե դուք ցանկանում եք տեքստը թեքել, որպեսզի այն ալիքաձև երևա, թե պետք է տեքստը դարձնել կլոր ձևի պատկերանշան, «Type on a Path» գործիքը ձեր նախընտրած տարբերակն է:

