विषयसूची
मास्क किसी भी ग्राफ़िक डिज़ाइन वर्कफ़्लो में सबसे उपयोगी टूल में से एक है, और InDesign कोई अपवाद नहीं है। वे आपको प्रत्येक व्यक्तिगत तत्व के आकार पर पूर्ण नियंत्रण देते हैं और प्रत्येक आपके शेष लेआउट के साथ कैसे इंटरैक्ट करता है।
InDesign अधिकांश अन्य Adobe ऐप्स की तुलना में मास्क के लिए थोड़ा भिन्न दृष्टिकोण का उपयोग करता है, लेकिन इस ट्यूटोरियल के अंत तक, आप एक पेशेवर की तरह क्लिपिंग मास्क बना रहे होंगे।
InDesign में छवियां
InDesign में छवियों के साथ काम करने के बारे में जानने वाली सबसे महत्वपूर्ण बात यह है कि जैसे ही आप छवियों को अपने दस्तावेज़ में रखते हैं, एक क्लिपिंग मास्क अपने आप बन जाता है।
डिफ़ॉल्ट रूप से, यह क्लिपिंग मास्क आपकी छवि वस्तु के बाहरी आयामों से मेल खाता है, इसलिए यह केवल मूल आयताकार आकार के रूप में प्रदर्शित होता है - या बल्कि, ऐसा लगता है कि यह बिल्कुल मौजूद नहीं है - और यही सबसे अधिक भ्रमित करता है नए इनडिजाइन उपयोगकर्ता।
InDesign में बेसिक क्लिपिंग मास्क बनाना
क्लिपिंग मास्क बनाने का सबसे आसान तरीका है InDesign में वेक्टर शेप बनाना और फिर अपनी इमेज को शेप में रखना ।
वेक्टर आकार डिफ़ॉल्ट आयत के बजाय नई छवि का क्लिपिंग मास्क बन जाता है। यह वास्तव में एक सरल प्रक्रिया है जो InDesign में किसी भी सदिश आकृति के लिए उसी तरह काम करती है।
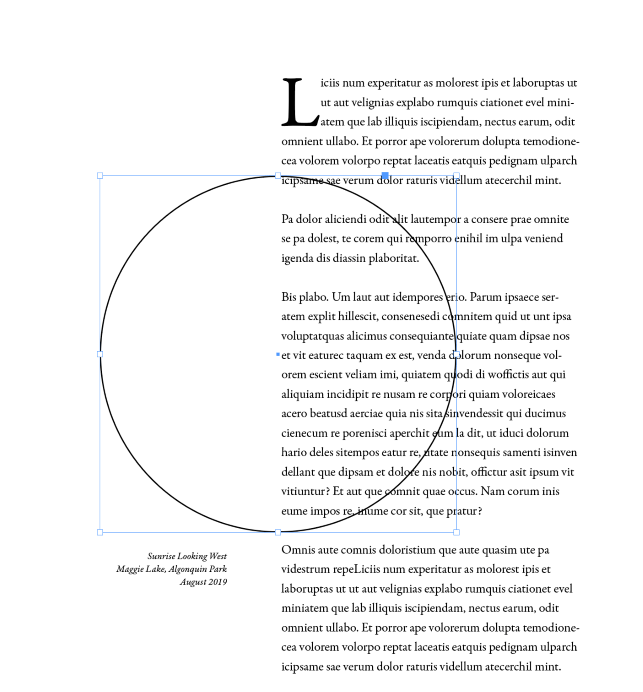
अपना सदिश आकार बनाकर प्रारंभ करें, जो आपके द्वारा आरेखित की जा सकने वाली किसी भी चीज़ के बारे में हो सकता है। InDesign में आयत, दीर्घवृत्त और अन्य बहुभुज बनाने के उपकरण हैं, लेकिन एक पेन टूल भी हैजिसका उपयोग आप एंकर पॉइंट्स और बेज़ियर कर्व्स का उपयोग करके फ़्रीफ़ॉर्म आकृतियाँ बनाने के लिए कर सकते हैं।

एक बार जब आप अपना आकार बना लेते हैं, तो सुनिश्चित करें कि यह चुना गया है, और फिर कमांड + D ( Ctrl + का उपयोग करें) दबाएं D अगर आप अपने पीसी पर InDesign का इस्तेमाल कर रहे हैं) तो अपनी तस्वीर लगाएं। प्लेस डायलॉग विंडो में, सुनिश्चित करें कि चयनित आइटम बदलें सेटिंग सक्षम है।

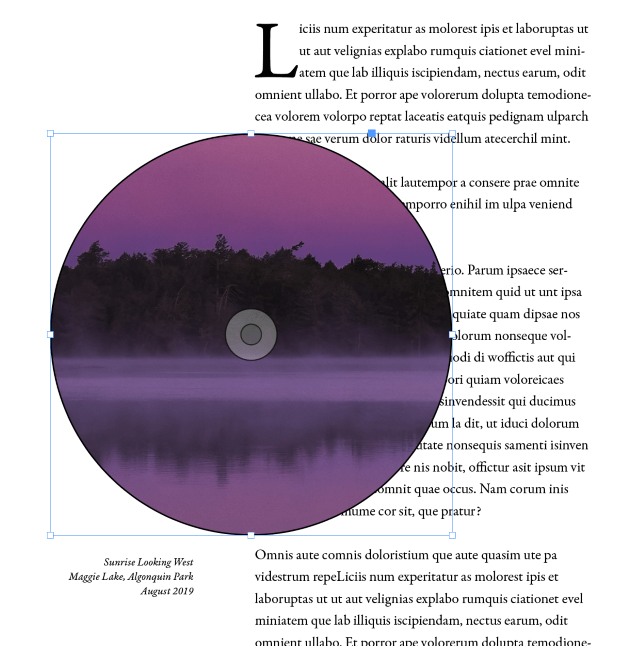
आपकी रखी हुई इमेज वेक्टर शेप के अंदर दिखाई देगी।

यदि आप एक बड़ी, उच्च-रिज़ॉल्यूशन वाली छवि के साथ काम कर रहे हैं, तो इसे अक्सर ऐसे पैमाने पर रखा जाएगा जो आपके क्लिपिंग मास्क के लिए बहुत बड़ा है, जैसा कि ऊपर दिए गए उदाहरण में दिखाया गया है। इसे मैन्युअल रूप से कम करने की कोशिश करने के बजाय, InDesign में ऑब्जेक्ट को स्वचालित रूप से फ़्रेम में फ़िट करने में मदद करने के लिए कई आदेश हैं।

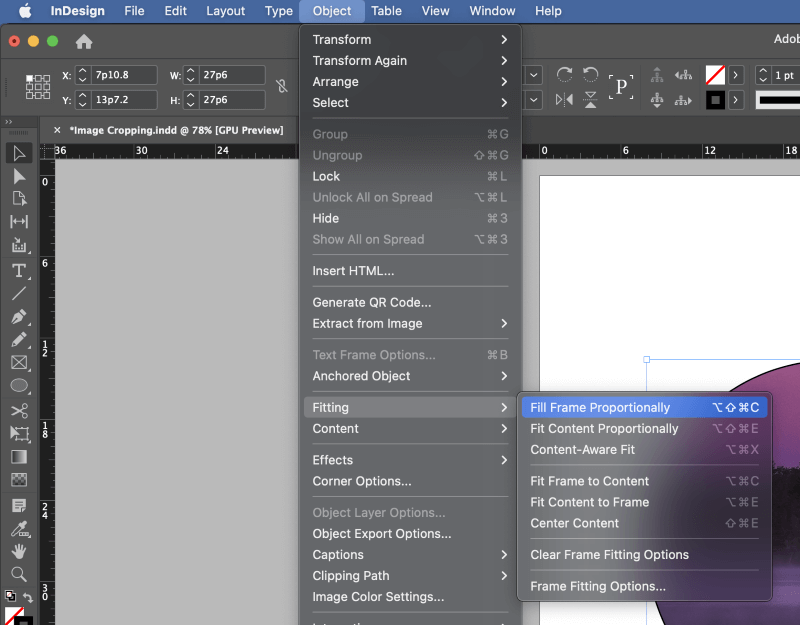
ऑब्जेक्ट मेनू खोलें, फिटिंग सबमेनू चुनें, फिर अपनी स्थिति के आधार पर उपयुक्त फिटिंग विकल्प पर क्लिक करें।

इन्हीं चरणों को InDesign में किसी भी वेक्टर आकृति पर लागू किया जा सकता है, जो आपको क्लिपिंग मास्क आकार और प्लेसमेंट की पूरी स्वतंत्रता देता है।
InDesign में टेक्स्ट के साथ क्लिपिंग मास्क बनाना
InDesign में टेक्स्ट को हमेशा वेक्टर के रूप में प्रस्तुत किया जाता है, और इसे साधारण संशोधन के साथ क्लिपिंग मास्क के रूप में इस्तेमाल किया जा सकता है। टेक्स्ट क्लिपिंग मास्क बनाने के लिए नीचे दिए गए चरणों का पालन करें।
चरण 1: टाइप टूल का उपयोग करके एक नया टेक्स्ट फ्रेम बनाएं और उस टेक्स्ट को दर्ज करें जिसे आप मास्क के रूप में उपयोग करना चाहते हैं। यह आमतौर पर एक अच्छा विचार हैसर्वोत्तम दृश्य प्रभाव के लिए टेक्स्ट को न्यूनतम रखें, अक्सर केवल एक शब्द।
ध्यान रखें कि इस ट्रिक के लिए कुछ फॉन्ट (और कुछ इमेज) दूसरों की तुलना में बेहतर काम करेंगे।

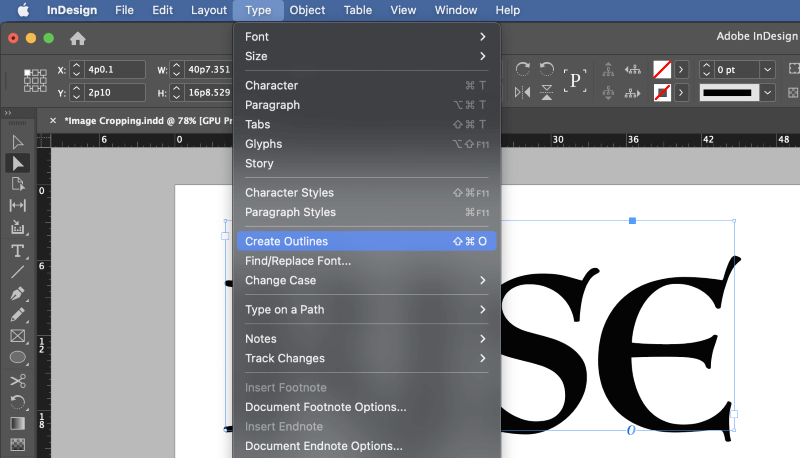
चरण 2: चयन टूल का उपयोग करके संपूर्ण पाठ फ़्रेम का चयन करें, प्रकार मेनू खोलें, और क्लिक करें रूपरेखाएँ बनाएँ । आप कीबोर्ड शॉर्टकट कमांड + Shift + O (उपयोग Ctrl + Shift + <4) का भी उपयोग कर सकते हैं>ओ अगर आप पीसी पर हैं)।

आपके टेक्स्ट को वेक्टर शेप में बदल दिया जाएगा, जिसका अर्थ है कि कीबोर्ड का उपयोग करके उन्हें अब टेक्स्ट के रूप में संपादित नहीं किया जा सकता है। स्केल और रोटेशन जैसे बुनियादी परिवर्तनों से परे कोई भी अतिरिक्त आकार परिवर्तन करने के लिए आपको पेन टूल और डायरेक्ट सिलेक्शन टूल का उपयोग करना होगा।

चरण 3: सुनिश्चित करें कि आपके टेक्स्ट वाले फ्रेम का चयन किया गया है, और कमांड + डी ( का उपयोग करें) दबाएं Ctrl + D अगर आप पीसी पर हैं) अपनी इमेज को टेक्स्ट शेप में रखने के लिए।
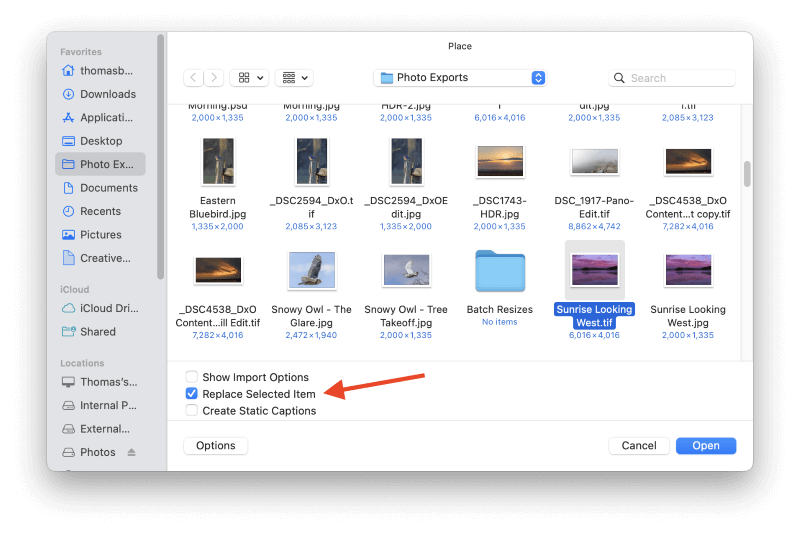
प्लेस डायलॉग विंडो में, अपनी छवि फ़ाइल का चयन करने के लिए ब्राउज़ करें और सुनिश्चित करें कि चयनित आइटम बदलें सेटिंग सक्षम है।
InDesign में क्लिपिंग पाथ
InDesign आपकी छवि सामग्री के आधार पर स्वचालित रूप से क्लिपिंग मास्क भी बना सकता है, लेकिन यह प्रक्रिया काफी अपरिष्कृत है, और यह साधारण छवि पृष्ठभूमि को हटाने से अधिक जटिल किसी भी चीज़ के लिए वास्तव में उपयुक्त नहीं है विषयों से।
किसी भी कारण से, इन्हें इस नाम से जाना जाता हैक्लिपिंग पथ इनडिजाइन में क्लिपिंग मास्क के बजाय, लेकिन वे एक ही काम करते हैं।
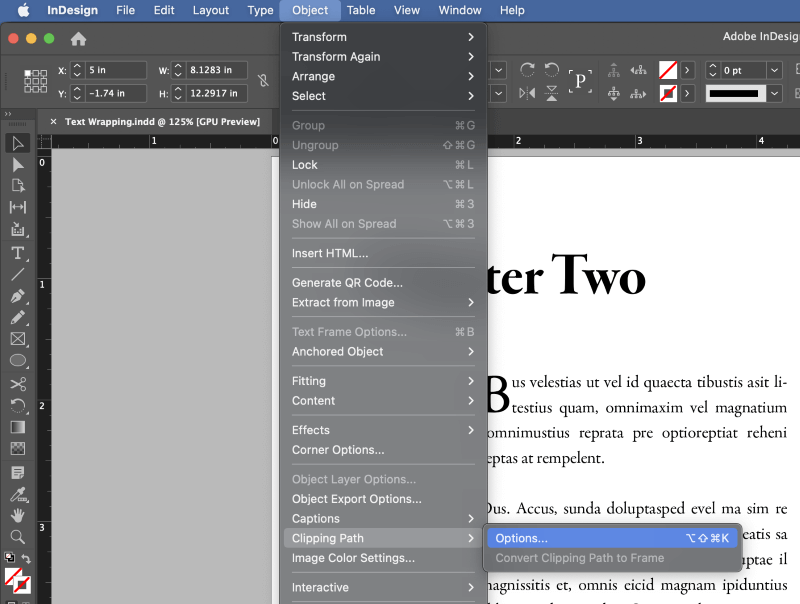
प्लेस कमांड का उपयोग करके अपनी इमेज को अपने इनडिज़ीन दस्तावेज़ में रखें, और इमेज ऑब्जेक्ट को चयनित रखें। ऑब्जेक्ट मेनू खोलें, क्लिपिंग पाथ सबमेनू चुनें, और विकल्प पर क्लिक करें।

आप कीबोर्ड शॉर्टकट कमांड + विकल्प + Shift + K (<4) का भी उपयोग कर सकते हैं>Ctrl + Alt + Shift + K अगर आप पीसी पर हैं)।

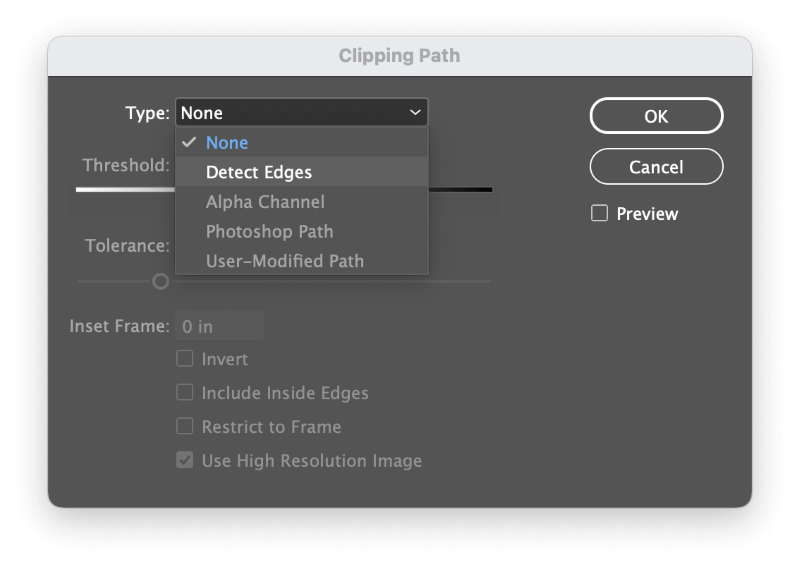
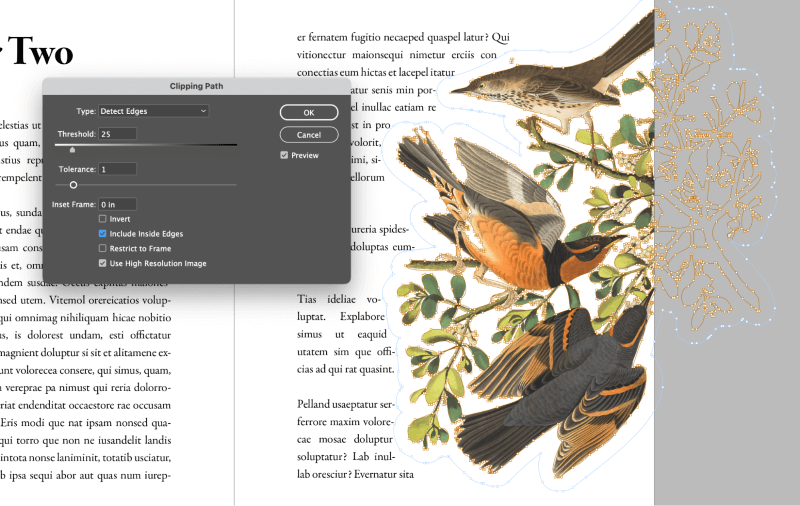
InDesign क्लिपिंग पाथ डायलॉग विंडो खोलेगा। प्रकार ड्रॉपडाउन मेनू में, किनारों का पता लगाएं का चयन करें।
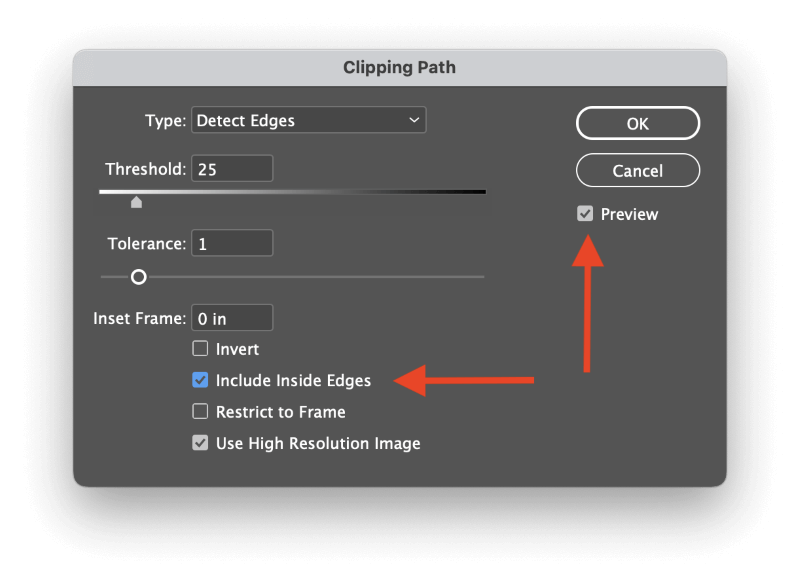
आप अपनी छवि विषय के आसपास क्लिपिंग पथ प्लेसमेंट निर्धारित करने के लिए दहलीज और सहिष्णुता स्लाइडर सेट करने में सक्षम होंगे, और आप इसके साथ प्रयोग करना भी चाह सकते हैं इनसाइड एज अधिक जटिल विषयों के लिए विकल्प।

आप अपनी सेटिंग्स के परिणामों को वास्तविक समय में देखने के लिए पूर्वावलोकन बॉक्स को चेक करना चाह सकते हैं। इससे पहले कि आप ओके क्लिक करें।

उत्सुक पाठक देख सकते हैं कि उपरोक्त उदाहरण बहुत अच्छा है, लेकिन सही नहीं है। जबकि InDesign का ऑटोमैटिक क्लिपिंग पाथ क्रिएशन बैकग्राउंड को हटाने का अच्छा काम करता है, पक्षी के पंखों के भीतर के कुछ समान रंग भी हटा दिए जाते हैं।
बाहरी क्लिपिंग मास्क
वेक्टर आकार के तरीकों के अलावा पहले उल्लेख किया गया है, इसके लिए अल्फा चैनल और फोटोशॉप पथ का उपयोग करना भी संभव हैInDesign में क्लिपिंग मास्क बनाएं, जब तक कि आपके द्वारा उपयोग किया जाने वाला छवि प्रारूप उस प्रकार का डेटा संग्रहीत कर सकता है। TIFF, PNG और PSD सभी अच्छे विकल्प हैं।
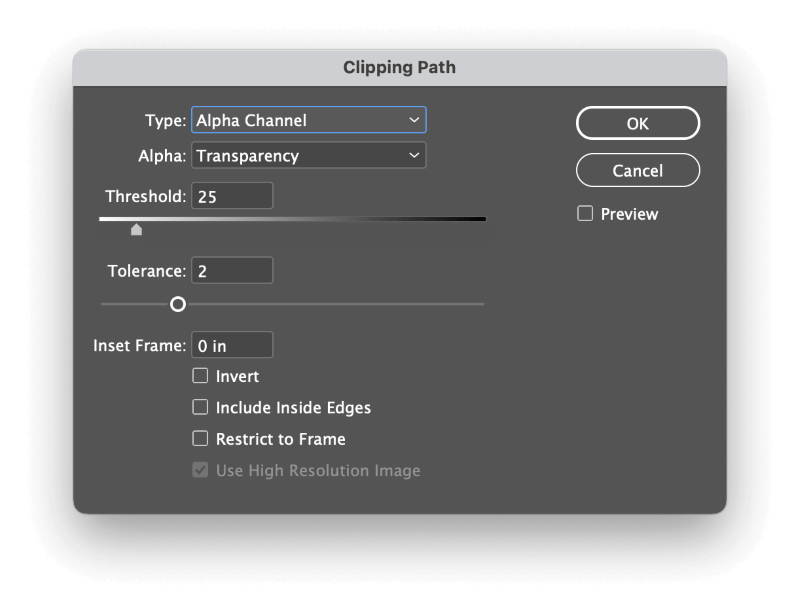
पाथ या अल्फा चैनल को InDesign क्लिपिंग पाथ के रूप में 'सक्रिय' करने के लिए, आपको क्लिपिंग पाथ विकल्पों को वैसे ही एडजस्ट करना होगा जैसा आपने पिछले सेक्शन में किया था।

सुनिश्चित करें कि आपकी इमेज ऑब्जेक्ट चयनित है, फिर ऑब्जेक्ट मेनू खोलें, क्लिपिंग पाथ सबमेनू चुनें, और विकल्प क्लिक करें . प्रकार ड्रॉपडाउन मेनू में, अब आप उपयुक्त कतरन पथ विकल्प का चयन करने में सक्षम होंगे।
इस उदाहरण में, PNG फ़ाइल पारदर्शिता डेटा को संग्रहीत करने के लिए एक अल्फा चैनल का उपयोग करती है, और InDesign क्लिपिंग पथ बनाने के लिए एक गाइड के रूप में इसका उपयोग कर सकता है।
एक अंतिम शब्द
इनडिजाइन में क्लिपिंग मास्क बनाने के तरीके के बारे में जानने के लिए बस यही सब कुछ है! InDesign में मास्क सीखना मुश्किल हो सकता है, लेकिन वे गतिशील और आकर्षक लेआउट बनाने के लिए आपके पास मौजूद सबसे महत्वपूर्ण उपकरणों में से एक हैं। एक बार जब आप उनमें महारत हासिल कर लेते हैं, तो आप अपने डिजाइनों को नई रचनात्मक ऊंचाइयों पर ले जा सकते हैं।
हैप्पी मास्किंग!

