ສາລະບານ
ໜ້າກາກເປັນໜຶ່ງໃນເຄື່ອງມືທີ່ມີປະໂຫຍດທີ່ສຸດໃນຂະບວນການອອກແບບກາຟິກ, ແລະ InDesign ບໍ່ມີຂໍ້ຍົກເວັ້ນ. ພວກເຂົາເຈົ້າໃຫ້ທ່ານຄວບຄຸມຢ່າງສົມບູນກ່ຽວກັບຮູບຮ່າງຂອງແຕ່ລະອົງປະກອບແລະວິທີການແຕ່ລະຄົນພົວພັນກັບສ່ວນທີ່ເຫຼືອຂອງຮູບແບບຂອງທ່ານ.
InDesign ໃຊ້ວິທີໜ້າກາກທີ່ແຕກຕ່າງເລັກນ້ອຍກວ່າແອັບ Adobe ອື່ນໆສ່ວນໃຫຍ່, ແຕ່ໃນຕອນທ້າຍຂອງການສອນນີ້, ເຈົ້າຈະເຮັດໜ້າກາກຕັດຄືກັບມືອາຊີບ.
ຮູບພາບໃນ InDesign
ສິ່ງທີ່ສໍາຄັນທີ່ສຸດທີ່ຈະຮູ້ກ່ຽວກັບການເຮັດວຽກກັບຮູບພາບໃນ InDesign ແມ່ນວ່າຫນ້າກາກ clip ຈະຖືກສ້າງຂື້ນໂດຍອັດຕະໂນມັດທັນທີທີ່ທ່ານວາງຮູບພາບເຂົ້າໄປໃນເອກະສານຂອງທ່ານ.
ໂດຍຄ່າເລີ່ມຕົ້ນ, ຫນ້າກາກ clipping ນີ້ກົງກັບຂະຫນາດນອກຂອງວັດຖຸຮູບພາບຂອງທ່ານ, ສະນັ້ນມັນພຽງແຕ່ສະແດງເປັນຮູບສີ່ຫລ່ຽມພື້ນຖານ - ຫຼືແທນທີ່ຈະ, ມັນເບິ່ງຄືວ່າມັນບໍ່ມີຢູ່ທັງຫມົດ - ແລະນັ້ນແມ່ນສິ່ງທີ່ສັບສົນທີ່ສຸດ. ຜູ້ໃຊ້ InDesign ໃໝ່.
ການສ້າງໜ້າກາກຕັດຮູບຂັ້ນພື້ນຖານໃນ InDesign
ວິທີທີ່ງ່າຍທີ່ສຸດໃນການສ້າງໜ້າກາກຕັດແມ່ນການສ້າງຮູບຮ່າງ vector ໃນ InDesign ແລະຫຼັງຈາກນັ້ນວາງຮູບຂອງເຈົ້າເປັນຮູບຮ່າງ .
ຮູບຮ່າງ vector ກາຍມາເປັນໜ້າກາກຕັດຮູບຂອງຮູບໃໝ່ ແທນທີ່ຈະເປັນສີ່ຫລ່ຽມເລີ່ມຕົ້ນ. ມັນເປັນຂະບວນການທີ່ງ່າຍດາຍແທ້ໆທີ່ເຮັດວຽກແບບດຽວກັນກັບຮູບ vector ໃນ InDesign.
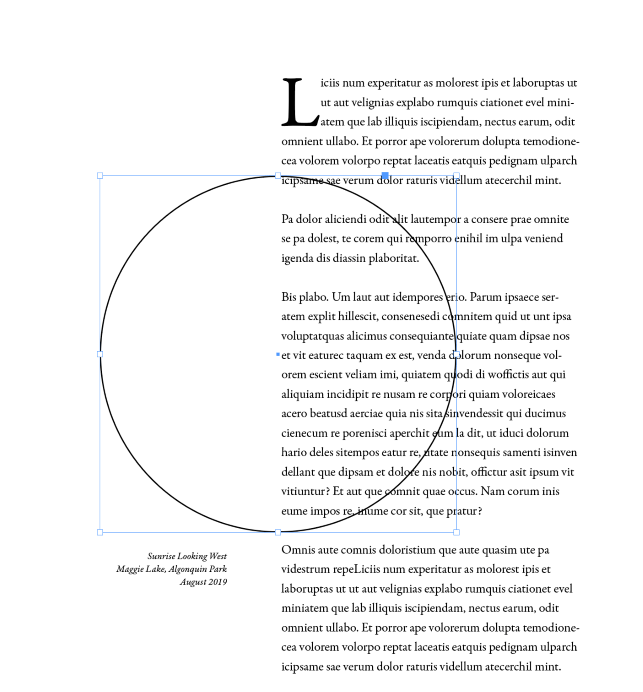
ເລີ່ມຕົ້ນໂດຍການສ້າງຮູບຮ່າງ vector ຂອງທ່ານ, ເຊິ່ງສາມາດເປັນພຽງແຕ່ກ່ຽວກັບການໃດໆທີ່ທ່ານສາມາດແຕ້ມ. InDesign ມີເຄື່ອງມືສໍາລັບການສ້າງຮູບສີ່ແຈສາກ, ellipses, ແລະ polygons ອື່ນໆ, ແຕ່ຍັງມີເຄື່ອງມື Penທີ່ທ່ານສາມາດນໍາໃຊ້ເພື່ອສ້າງຮູບຮ່າງ freeform ໂດຍໃຊ້ຈຸດສະມໍແລະເສັ້ນໂຄ້ງ Bezier.

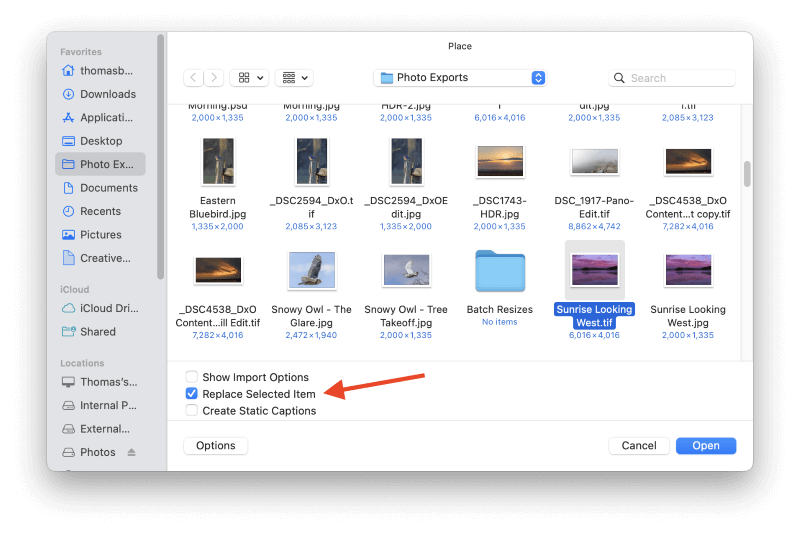
ເມື່ອທ່ານໄດ້ສ້າງຮູບຮ່າງຂອງທ່ານແລ້ວ, ໃຫ້ແນ່ໃຈວ່າມັນໄດ້ຮັບການຄັດເລືອກ, ແລະຈາກນັ້ນກົດ ຄໍາສັ່ງ + D (ໃຊ້ Ctrl + D ຖ້າທ່ານໃຊ້ InDesign ໃນ PC) ເພື່ອວາງຮູບພາບຂອງທ່ານ. ຢູ່ໃນປ່ອງຢ້ຽມ ສະຖານທີ່ , ໃຫ້ແນ່ໃຈວ່າການຕັ້ງຄ່າ ປ່ຽນລາຍການທີ່ເລືອກ ຖືກເປີດໃຊ້ງານ.

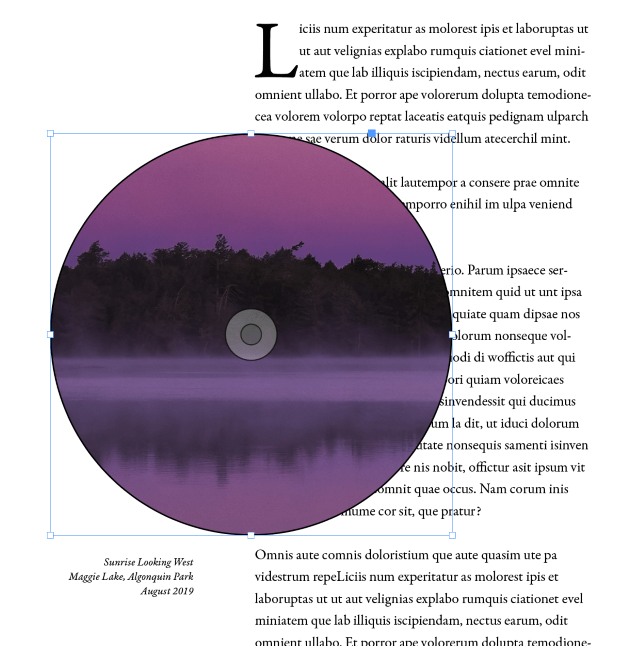
ຮູບທີ່ວາງໄວ້ຂອງທ່ານຈະປາກົດຢູ່ໃນຮູບ vector.

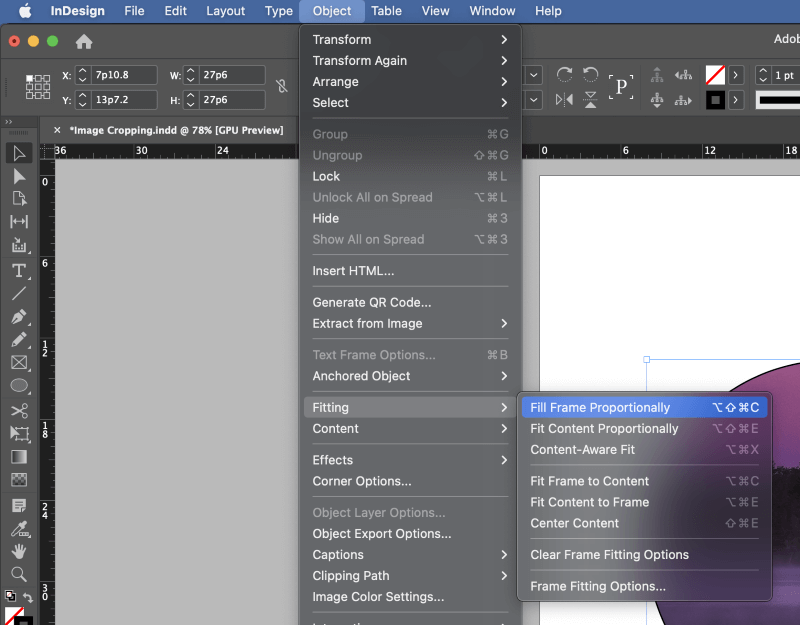
ຖ້າທ່ານເຮັດວຽກກັບຮູບພາບຂະຫນາດໃຫຍ່, ຄວາມລະອຽດສູງ, ມັນມັກຈະຖືກຈັດໃສ່ໃນຂະຫນາດທີ່ໃຫຍ່ເກີນໄປສໍາລັບຫນ້າກາກ clipping ຂອງທ່ານ, ເຊັ່ນໃນຕົວຢ່າງຂ້າງເທິງ. ແທນທີ່ຈະພະຍາຍາມປັບຂະຫນາດມັນລົງດ້ວຍຕົນເອງ, InDesign ມີຄໍາສັ່ງຈໍານວນຫນຶ່ງທີ່ຈະຊ່ວຍໃຫ້ວາງວັດຖຸເຂົ້າໄປໃນກອບອັດຕະໂນມັດ.

ເປີດເມນູ Object , ເລືອກເມນູຍ່ອຍ Fitting , ຫຼັງຈາກນັ້ນໃຫ້ຄລິກໃສ່ຕົວເລືອກທີ່ເຫມາະສົມ, ຂຶ້ນກັບສະຖານະການຂອງທ່ານ.

ຂັ້ນຕອນດຽວກັນນີ້ສາມາດນໍາໃຊ້ກັບຮູບຮ່າງ vector ໃດຫນຶ່ງໃນ InDesign, ທີ່ເຮັດໃຫ້ທ່ານມີອິດສະຫຼະຢ່າງສົມບູນໃນເວລາທີ່ມັນມາກັບ clip ຮູບຮ່າງຫນ້າກາກແລະການຈັດວາງ.
ການສ້າງໜ້າກາກຕັດດ້ວຍຂໍ້ຄວາມໃນ InDesign
ຂໍ້ຄວາມຖືກສະແດງເປັນ vector ໃນ InDesign ສະເໝີ, ແລະມັນສາມາດຖືກໃຊ້ເປັນໜ້າກາກຕັດດ້ວຍການດັດແປງງ່າຍໆ. ປະຕິບັດຕາມຂັ້ນຕອນຂ້າງລຸ່ມນີ້ເພື່ອສ້າງຫນ້າກາກຕັດຂໍ້ຄວາມ.
ຂັ້ນຕອນທີ 1: ສ້າງຂອບຂໍ້ຄວາມໃຫມ່ໂດຍການນໍາໃຊ້ເຄື່ອງມື ພິມ ແລະໃສ່ຂໍ້ຄວາມທີ່ທ່ານຕ້ອງການນໍາໃຊ້ເປັນຫນ້າກາກ. ປົກກະຕິແລ້ວມັນເປັນຄວາມຄິດທີ່ດີທີ່ຈະຮັກສາຂໍ້ຄວາມໃຫ້ໜ້ອຍທີ່ສຸດເພື່ອໃຫ້ໄດ້ຜົນພາບທີ່ດີທີ່ສຸດ, ມັກຈະເປັນພຽງຄຳດຽວ.
ຈື່ໄວ້ວ່າບາງຟອນ (ແລະບາງຮູບ) ຈະເຮັດວຽກໄດ້ດີກວ່າອັນອື່ນສຳລັບເຄັດລັບນີ້.

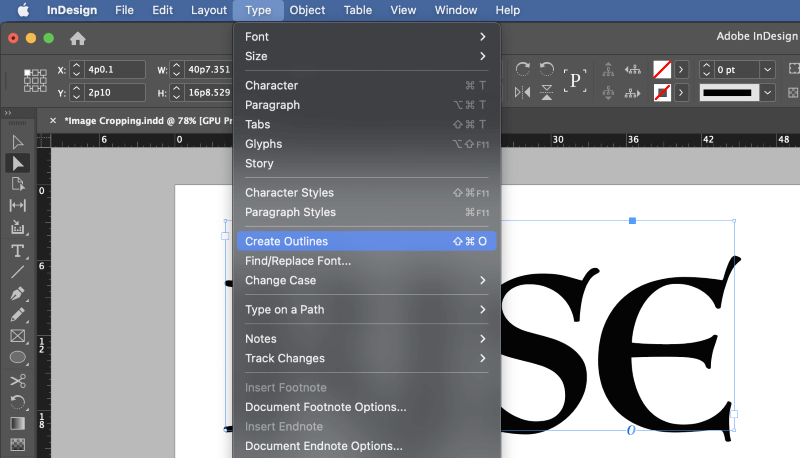
ຂັ້ນຕອນທີ 2: ເລືອກຂອບຂໍ້ຄວາມທັງຫມົດໂດຍໃຊ້ເຄື່ອງມື ເລືອກ , ເປີດ ພິມ ເມນູ, ແລະຄລິກໃສ່ ສ້າງ Outlines . ທ່ານຍັງສາມາດໃຊ້ປຸ່ມລັດແປ້ນພິມ ຄໍາສັ່ງ + Shift + O (ໃຊ້ Ctrl + Shift + O ຖ້າທ່ານຢູ່ໃນ PC).

ຂໍ້ຄວາມຂອງທ່ານຈະຖືກປ່ຽນເປັນຮູບ vector, ຊຶ່ງຫມາຍຄວາມວ່າພວກມັນບໍ່ສາມາດຖືກແກ້ໄຂເປັນຂໍ້ຄວາມໂດຍໃຊ້ແປ້ນພິມໄດ້ອີກຕໍ່ໄປ. ທ່ານຈະຕ້ອງໄດ້ໃຊ້ເຄື່ອງມື Pen ແລະເຄື່ອງມື ການເລືອກໂດຍກົງ ເພື່ອເຮັດໃຫ້ການປ່ຽນແປງຮູບຮ່າງເພີ່ມເຕີມນອກຈາກການຫັນເປັນພື້ນຖານເຊັ່ນຂະຫນາດແລະການຫມຸນ.

ຂັ້ນຕອນທີ 3: ກວດສອບໃຫ້ແນ່ໃຈວ່າກອບທີ່ມີຂໍ້ຄວາມຂອງທ່ານໄດ້ຖືກຄັດເລືອກ, ແລະກົດ ສັ່ງ + D (ໃຊ້ Ctrl + D ຖ້າທ່ານຢູ່ໃນ PC) ເພື່ອວາງຮູບພາບຂອງທ່ານຢູ່ໃນຮູບຮ່າງຂອງຂໍ້ຄວາມ.
ໃນ Place window dialog, browse to select your image file and make sure the Replace Selected Item settings is enabled.
ເສັ້ນທາງການຕັດໃນ InDesign
InDesign ຍັງສາມາດສ້າງ clipping masks ໂດຍອີງໃສ່ເນື້ອໃນຮູບພາບຂອງທ່ານໂດຍອັດຕະໂນມັດ, ແຕ່ຂະບວນການດັ່ງກ່າວແມ່ນຂ້ອນຂ້າງຂ້ອນຂ້າງ, ແລະມັນບໍ່ເຫມາະສົມກັບສິ່ງທີ່ສະລັບສັບຊ້ອນຫຼາຍກ່ວາການເອົາພື້ນຫລັງຮູບພາບງ່າຍດາຍ. ຈາກວິຊາ.
ດ້ວຍເຫດຜົນໃດກໍ່ຕາມ, ສິ່ງເຫຼົ່ານີ້ຖືກເອີ້ນວ່າການຕັດ ເສັ້ນທາງ ໃນ InDesign ແທນການຕັດ ໜ້າກາກ , ແຕ່ພວກມັນເຮັດໄດ້ຄືກັນ.
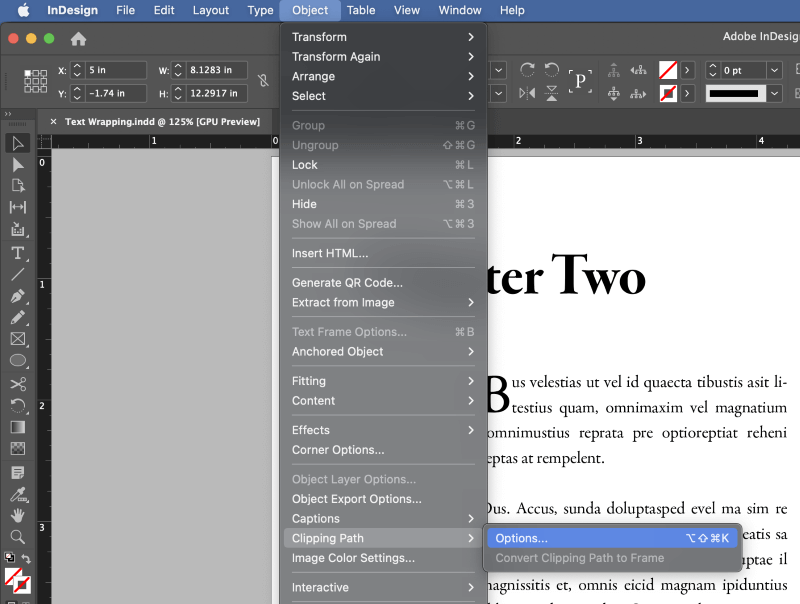
ວາງຮູບພາບຂອງທ່ານໃສ່ເອກະສານ InDesign ຂອງທ່ານໂດຍໃຊ້ຄໍາສັ່ງ Place, ແລະຮັກສາວັດຖຸຮູບພາບທີ່ເລືອກ. ເປີດເມນູ ວັດຖຸ , ເລືອກ ເສັ້ນທາງຕັດ ເມນູຍ່ອຍ, ແລະຄລິກ ທາງເລືອກ .

ທ່ານຍັງສາມາດໃຊ້ປຸ່ມລັດແປ້ນພິມ ຄໍາສັ່ງ + ທາງເລືອກ + Shift + K ( >Ctrl + Alt + Shift + K ຖ້າທ່ານຢູ່ໃນ PC).

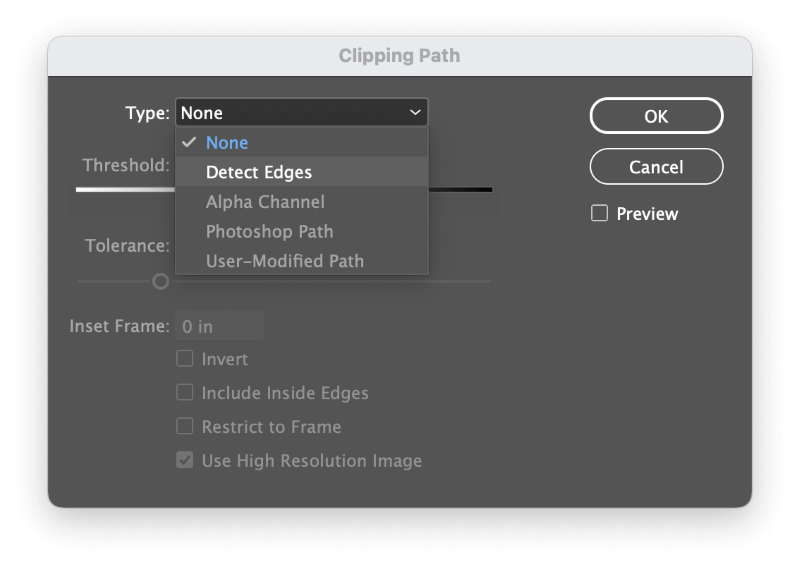
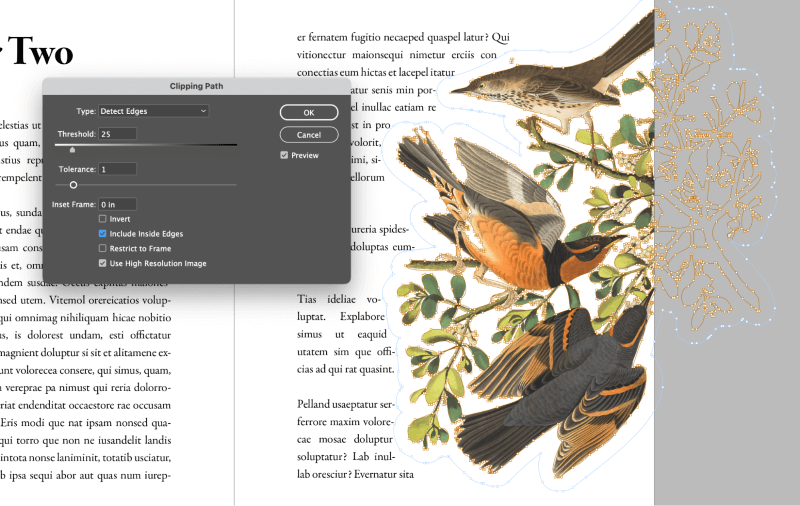
InDesign ຈະເປີດໜ້າຈໍ ເສັ້ນທາງຕັດ . ໃນ ປະເພດ ເມນູເລື່ອນລົງ, ເລືອກ ກວດຫາຂອບ .
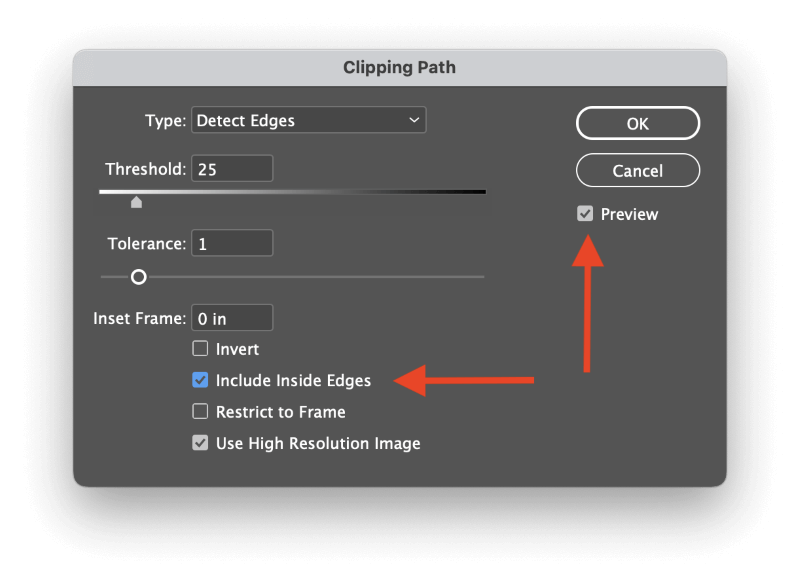
ທ່ານຈະສາມາດຕັ້ງ ຂອບເຂດ ແລະ ຄວາມທົນທານ ຕົວເລື່ອນ ເພື່ອກຳນົດການຈັດວາງເສັ້ນທາງ clipping ອ້ອມຂ້າງຫົວຂໍ້ຮູບພາບຂອງທ່ານ, ແລະທ່ານອາດຈະຕ້ອງການທົດລອງດ້ວຍ Inside Edges ທາງເລືອກສໍາລັບຫົວຂໍ້ທີ່ຊັບຊ້ອນຫຼາຍ.

ທ່ານອາດຈະຕ້ອງການທີ່ຈະກວດສອບປ່ອງ Preview ເພື່ອໃຫ້ໄດ້ຮັບການເບິ່ງໃນເວລາທີ່ແທ້ຈິງຂອງການຕັ້ງຄ່າຂອງທ່ານ ກ່ອນທີ່ທ່ານຈະຄລິກ ຕົກລົງ .

ຜູ້ອ່ານທີ່ມີຕາກະຕືລືລົ້ນອາດຈະສັງເກດເຫັນວ່າຕົວຢ່າງຂ້າງເທິງນີ້ແມ່ນຂ້ອນຂ້າງດີ, ແຕ່ບໍ່ສົມບູນແບບ. ໃນຂະນະທີ່ການສ້າງເສັ້ນທາງຕັດອັດຕະໂນມັດຂອງ InDesign ເຮັດວຽກໄດ້ດີໃນການກໍາຈັດພື້ນຫລັງ, ບາງສີທີ່ຄ້າຍຄືກັນພາຍໃນ plumage ຂອງນົກກໍ່ຖືກໂຍກຍ້າຍອອກ.
ຜ້າອັດດັງພາຍນອກ
ນອກຈາກວິທີການຮູບຮ່າງ vector ທີ່ໄດ້ກ່າວມາກ່ອນຫນ້ານີ້, ມັນກໍ່ເປັນໄປໄດ້ທີ່ຈະໃຊ້ຊ່ອງທາງ alpha ແລະເສັ້ນທາງ Photoshopສ້າງຫນ້າກາກ clipping ໃນ InDesign, ຕາບໃດທີ່ຮູບແບບຮູບພາບທີ່ເຈົ້າໃຊ້ສາມາດເກັບຂໍ້ມູນປະເພດນັ້ນໄດ້. TIFF, PNG, ແລະ PSD ແມ່ນທາງເລືອກທີ່ດີທັງໝົດ.
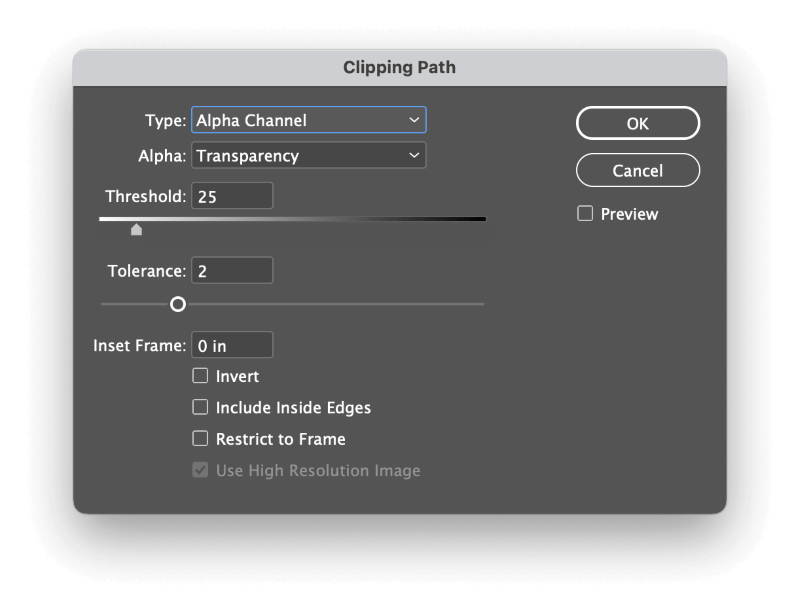
ເພື່ອ 'ເປີດໃຊ້' ເສັ້ນທາງ ຫຼືຊ່ອງອັນຟາເປັນເສັ້ນທາງຕັດຂອງ InDesign, ທ່ານຈະຕ້ອງປັບຕົວເລືອກເສັ້ນທາງຕັດຕາມວິທີທີ່ທ່ານເຮັດໃນພາກກ່ອນ.

ກວດສອບໃຫ້ແນ່ໃຈວ່າວັດຖຸຮູບພາບຂອງທ່ານໄດ້ຖືກຄັດເລືອກ, ຫຼັງຈາກນັ້ນເປີດເມນູ Object , ເລືອກ ເສັ້ນທາງການຕັດ ເມນູຍ່ອຍ, ແລະຄລິກໃສ່ ທາງເລືອກຕ່າງໆ . ໃນເມນູເລື່ອນລົງປະເພດ, ໃນປັດຈຸບັນທ່ານຈະສາມາດເລືອກເອົາທາງເລືອກທີ່ເຫມາະສົມ clipping .
ໃນຕົວຢ່າງນີ້, ໄຟລ໌ PNG ໃຊ້ຊ່ອງ alpha ເພື່ອເກັບຮັກສາຂໍ້ມູນຄວາມໂປ່ງໃສ, ແລະ InDesign ສາມາດໃຊ້ມັນເປັນຄໍາແນະນໍາໃນການສ້າງເສັ້ນທາງຕັດ.
ຄໍາສຸດທ້າຍ
ນັ້ນແມ່ນພຽງແຕ່ກ່ຽວກັບທຸກສິ່ງທຸກຢ່າງທີ່ມີຄວາມຮູ້ກ່ຽວກັບວິທີການເຮັດຫນ້າກາກ clipping ໃນ InDesign! ຫນ້າກາກສາມາດຮຽນຮູ້ໄດ້ຍາກໃນ InDesign, ແຕ່ພວກມັນແມ່ນຫນຶ່ງໃນເຄື່ອງມືທີ່ສໍາຄັນທີ່ສຸດທີ່ທ່ານມີສໍາລັບການສ້າງແບບເຄື່ອນໄຫວແລະມີສ່ວນຮ່ວມ. ເມື່ອທ່ານເປັນເຈົ້າຂອງພວກມັນແລ້ວ, ທ່ານສາມາດເອົາການອອກແບບຂອງທ່ານໄປສູ່ຄວາມສູງຂອງຄວາມຄິດສ້າງສັນໃຫມ່.
ມີຄວາມສຸກກັບຫນ້າກາກ!

