Talaan ng nilalaman
Ang mga maskara ay isa sa mga pinakakapaki-pakinabang na tool sa anumang daloy ng trabaho sa graphic na disenyo, at walang pagbubukod ang InDesign. Binibigyan ka nila ng kumpletong kontrol sa hugis ng bawat indibidwal na elemento at kung paano nakikipag-ugnayan ang bawat isa sa natitirang bahagi ng iyong layout.
Gumagamit ang InDesign ng bahagyang naiibang diskarte sa mga mask kaysa sa karamihan ng iba pang Adobe app, ngunit sa pagtatapos ng tutorial na ito, gagawa ka ng mga clipping mask na parang pro.
Mga Larawan sa InDesign
Ang pinakamahalagang bagay na dapat malaman tungkol sa pagtatrabaho sa mga larawan sa InDesign ay awtomatikong nagagawa ang clipping mask sa sandaling maglagay ka ng mga larawan sa iyong dokumento.
Bilang default, ang clipping mask na ito ay tumutugma sa mga panlabas na dimensyon ng iyong object ng imahe, kaya ito ay ipinapakita lamang bilang isang pangunahing hugis-parihaba na hugis – o sa halip, parang wala talaga ito – at iyon ang pinaka nakakalito mga bagong gumagamit ng InDesign.
Paggawa ng Basic Clipping Masks sa InDesign
Ang pinakasimpleng paraan para gumawa ng clipping mask ay ang gumawa ng vector shape sa InDesign at pagkatapos ay ilagay ang iyong larawan sa hugis .
Ang hugis ng vector ay nagiging clipping mask ng bagong larawan sa halip na ang default na parihaba. Ito ay isang talagang simpleng proseso na gumagana sa parehong paraan para sa anumang hugis ng vector sa InDesign.
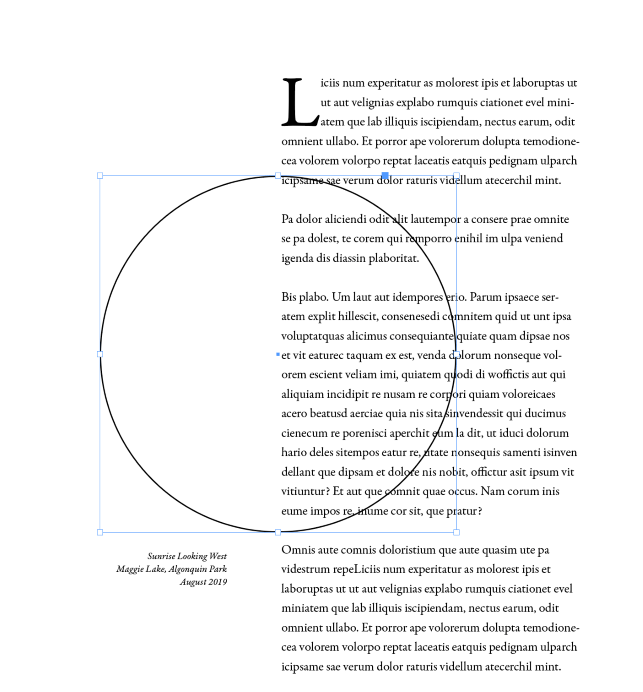
Magsimula sa pamamagitan ng paglikha ng iyong hugis ng vector, na maaaring halos anumang bagay na maaari mong iguhit. Ang InDesign ay may mga tool para sa paggawa ng mga parihaba, ellipse, at iba pang polygon, ngunit mayroon ding Pen toolna magagamit mo upang lumikha ng mga freeform na hugis gamit ang mga anchor point at Bezier curves.

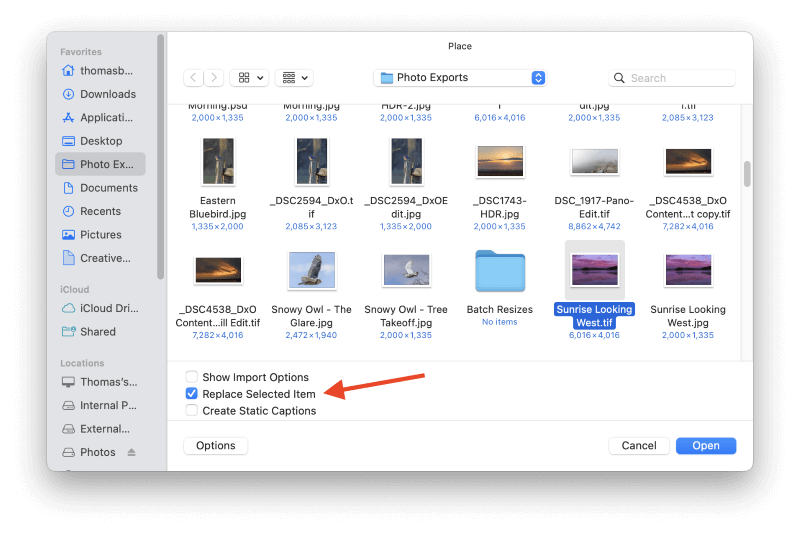
Kapag nagawa mo na ang iyong hugis, tiyaking napili ito, at pagkatapos ay pindutin ang Command + D (gamitin ang Ctrl + D kung gumagamit ka ng InDesign sa isang PC) upang ilagay ang iyong larawan. Sa Place dialog window, tiyaking naka-enable ang setting na Palitan ang Napiling Item .

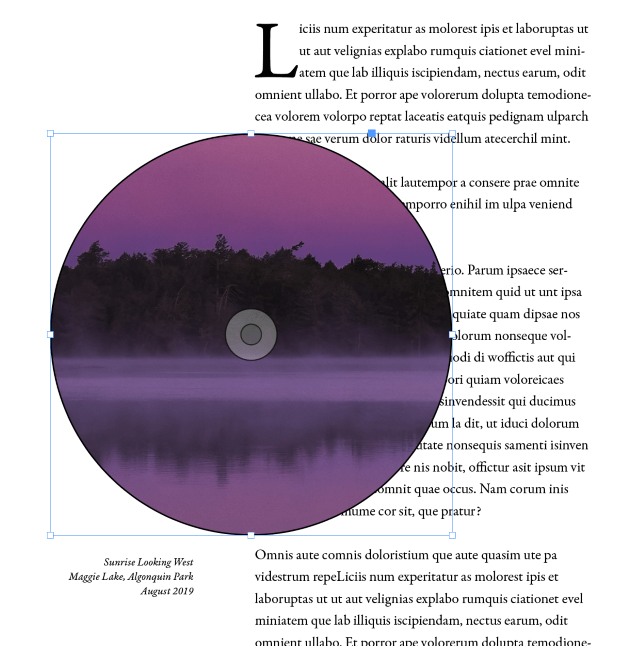
Lalabas ang iyong inilagay na larawan sa loob ng hugis ng vector.

Kung nagtatrabaho ka sa isang malaki at mataas na resolution na larawan, madalas itong ilalagay sa isang sukat na napakalaki para sa iyong clipping mask, tulad ng sa halimbawa sa itaas. Sa halip na subukang i-scale ito nang manu-mano, ang InDesign ay may ilang mga utos upang makatulong na awtomatikong magkasya ang mga bagay sa mga frame.

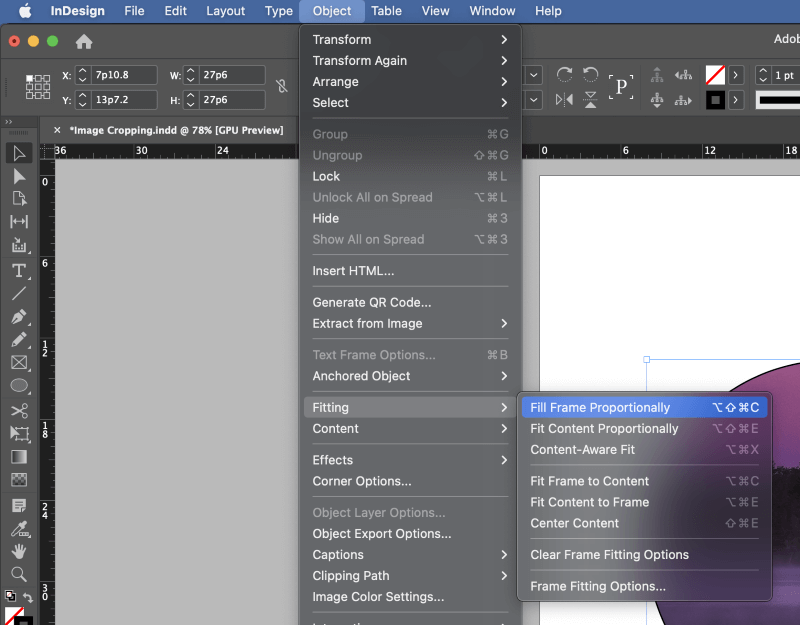
Buksan ang Object menu, piliin ang Fitting submenu, pagkatapos ay i-click ang naaangkop na opsyon sa fitting, depende sa iyong sitwasyon.

Ang parehong mga hakbang na ito ay maaaring ilapat sa anumang hugis ng vector sa InDesign, na nagbibigay sa iyo ng kumpletong kalayaan pagdating sa pag-clipping ng hugis at pagkakalagay ng mask.
Paggawa ng Clipping Mask gamit ang Text sa InDesign
Ang text ay palaging render bilang vector sa InDesign, at maaari itong gamitin bilang clipping mask na may simpleng pagbabago. Sundin ang mga hakbang sa ibaba para gumawa ng text clipping mask.
Hakbang 1: Gumawa ng bagong text frame gamit ang Type tool at ilagay ang text na gusto mong gamitin bilang mask. Karaniwang magandang ideya napanatilihin ang text sa pinakamababa para sa pinakamahusay na visual effect, kadalasan ay isang salita lamang.
Tandaan na ang ilang mga font (at ilang mga larawan) ay gagana nang mas mahusay kaysa sa iba para sa trick na ito.

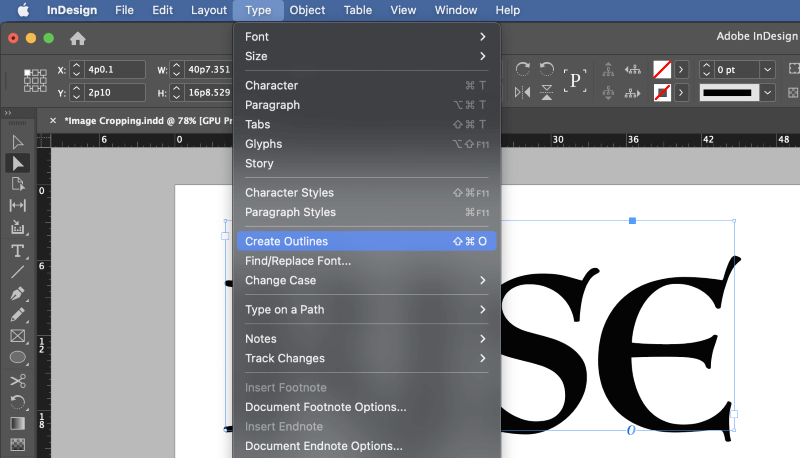
Hakbang 2: Piliin ang buong text frame gamit ang Selection tool, buksan ang Uri menu, at i-click ang Lumikha ng Mga Balangkas . Maaari mo ring gamitin ang keyboard shortcut Command + Shift + O (gamitin ang Ctrl + Shift + O kung ikaw ay nasa PC).

Iko-convert ang iyong teksto sa mga hugis na vector, na nangangahulugang hindi na maaaring i-edit ang mga ito bilang teksto gamit ang keyboard. Kakailanganin mong gamitin ang tool na Pen at ang tool na Direct Selection para gumawa ng anumang karagdagang pagbabago sa hugis na higit pa sa mga pangunahing pagbabago tulad ng sukat at pag-ikot.

Hakbang 3: Tiyaking napili ang frame na naglalaman ng iyong teksto, at pindutin ang Command + D (gamitin ang Ctrl + D kung ikaw ay nasa isang PC) upang ilagay ang iyong larawan sa loob ng mga hugis ng teksto.
Sa Place dialog window, mag-browse upang piliin ang iyong file ng larawan at tiyaking naka-enable ang setting na Palitan ang Napiling Item .
Clipping Path sa InDesign
Maaari ding gumawa ng clipping mask ang InDesign batay sa iyong mga nilalaman ng larawan nang awtomatiko, ngunit ang proseso ay medyo magaspang, at hindi talaga ito angkop sa anumang mas kumplikado kaysa sa pag-alis ng mga simpleng background ng larawan mula sa mga paksa.
Para sa anumang dahilan, ang mga ito ay kilala bilangclipping path sa InDesign sa halip na clipping mask , ngunit ginagawa nila ang parehong trabaho.
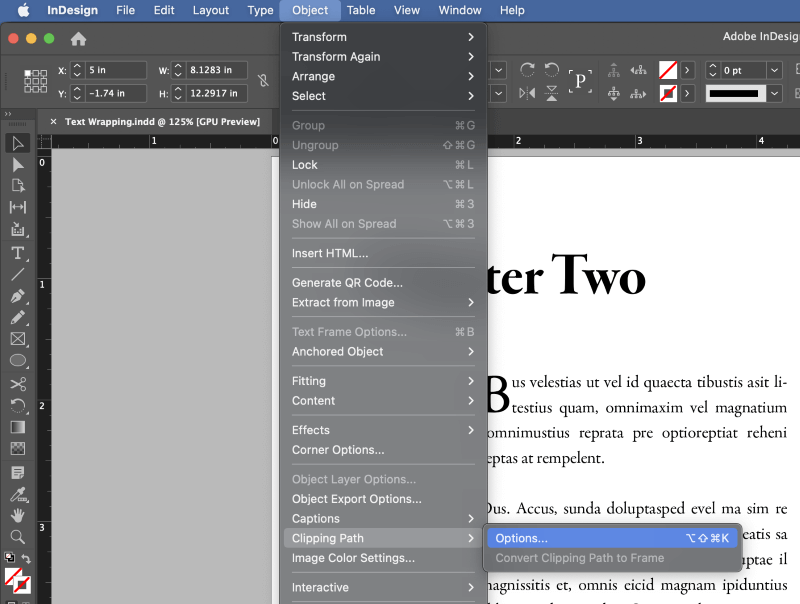
Ilagay ang iyong larawan sa iyong InDesign na dokumento gamit ang Place command, at panatilihing napili ang image object. Buksan ang Object menu, piliin ang Clipping Path submenu, at i-click ang Options .

Maaari mo ring gamitin ang keyboard shortcut Command + Option + Shift + K ( Ctrl + Alt + Shift + K kung ikaw ay nasa PC).

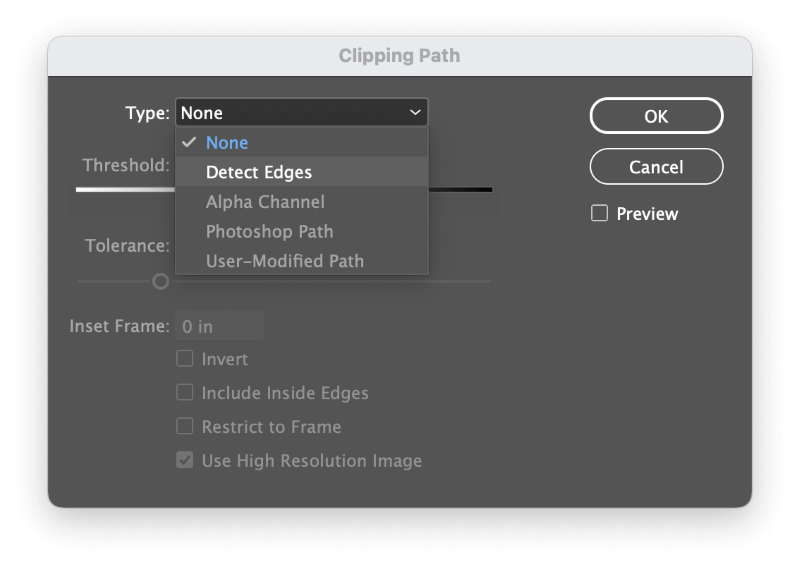
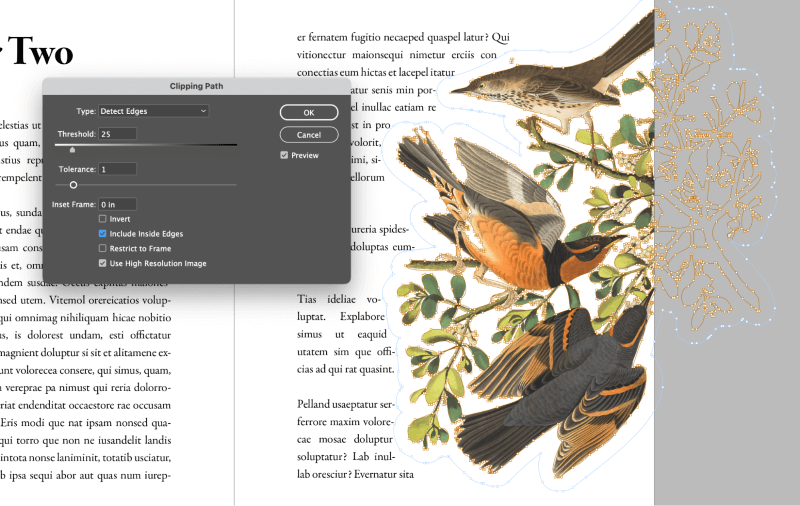
Bubuksan ng InDesign ang Clipping Path dialog window. Sa dropdown na menu na Uri , piliin ang Detect Edges .
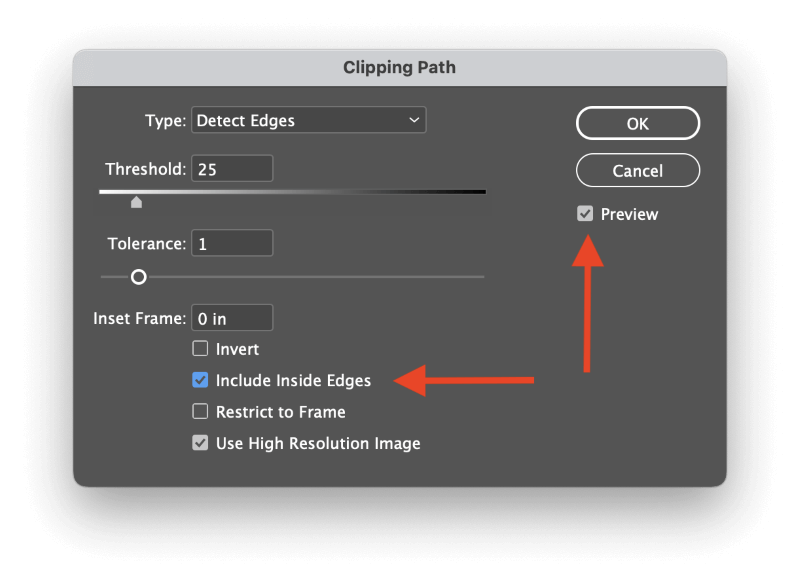
Magagawa mong itakda ang mga slider ng Threshold at Tolerance upang matukoy ang paglalagay ng clipping path sa paligid ng iyong paksa ng larawan, at maaaring gusto mo ring mag-eksperimento sa Inside Edges opsyon para sa mas kumplikadong mga paksa.

Maaaring gusto mong lagyan ng check ang Preview kahon upang makita ang real-time na pagtingin sa mga resulta ng iyong mga setting bago mo i-click ang OK .

Maaaring mapansin ng mga matalas na mambabasa na ang halimbawa sa itaas ay medyo maganda, ngunit hindi perpekto. Bagama't mahusay ang paggawa ng awtomatikong clipping path ng InDesign sa pag-alis ng background, ang ilan sa mga katulad na kulay sa loob ng balahibo ng ibon ay inaalis din.
Mga Panlabas na Clipping Mask
Bukod pa sa mga paraan ng hugis ng vector nabanggit dati, posible ring gumamit ng mga alpha channel at Photoshop path salumikha ng mga clipping mask sa InDesign, hangga't ang format ng imahe na iyong ginagamit ay maaaring mag-imbak ng ganoong uri ng data. Ang TIFF, PNG, at PSD ay lahat ng mahusay na pagpipilian.
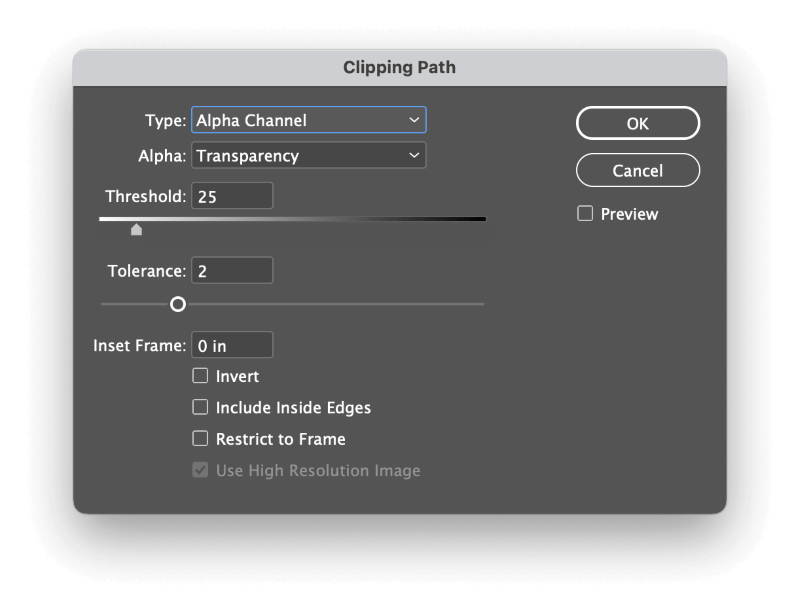
Upang ma-‘activate’ ang path o alpha channel bilang isang InDesign clipping path, kakailanganin mong ayusin ang mga opsyon sa Clipping Path sa paraang ginawa mo sa nakaraang seksyon.

Tiyaking napili ang iyong object ng imahe, pagkatapos ay buksan ang Object menu, piliin ang submenu na Clipping Path , at i-click ang Options . Sa dropdown na menu ng Uri, magagawa mo na ngayong piliin ang naaangkop na opsyon sa clipping path.
Sa halimbawang ito, ang PNG file ay gumagamit ng alpha channel upang mag-imbak ng data ng transparency, at magagamit iyon ng InDesign bilang gabay sa paggawa ng clipping path.
Isang Pangwakas na Salita
Iyan lang ang tungkol sa lahat ng dapat malaman tungkol sa kung paano gumawa ng clipping mask sa InDesign! Maaaring mahirap matutunan ang mga maskara sa InDesign, ngunit isa sila sa pinakamahalagang tool na mayroon ka para sa paggawa ng mga dynamic at nakakaengganyo na mga layout. Kapag na-master mo na ang mga ito, maaari mong dalhin ang iyong mga disenyo sa mga bagong taas ng creative.
Maligayang pag-mask!

