สารบัญ
มาสก์เป็นหนึ่งในเครื่องมือที่มีประโยชน์ที่สุดในเวิร์กโฟลว์การออกแบบกราฟิกใดๆ และ InDesign ก็ไม่มีข้อยกเว้น ช่วยให้คุณควบคุมรูปร่างของแต่ละองค์ประกอบได้อย่างสมบูรณ์และวิธีที่แต่ละองค์ประกอบโต้ตอบกับเค้าโครงที่เหลือของคุณ
InDesign ใช้วิธีการที่แตกต่างกันเล็กน้อยในการทำมาสก์จากแอป Adobe อื่นๆ ส่วนใหญ่ แต่เมื่อจบบทช่วยสอนนี้ คุณจะสร้างการครอบตัดอย่างมืออาชีพ
รูปภาพใน InDesign
สิ่งที่สำคัญที่สุดที่ต้องทราบเกี่ยวกับการทำงานกับรูปภาพใน InDesign คือ Clipping Mask จะถูกสร้างขึ้นโดยอัตโนมัติทันทีที่คุณวางรูปภาพลงในเอกสารของคุณ
ตามค่าเริ่มต้น มาสก์รูปตัดนี้จะตรงกับขนาดภายนอกของวัตถุรูปภาพของคุณ ดังนั้นมันจึงแสดงเป็นรูปทรงสี่เหลี่ยมพื้นฐานเท่านั้น หรือมากกว่านั้น ดูเหมือนว่าไม่มีอยู่จริงเลย และนั่นคือสิ่งที่ทำให้สับสนมากที่สุด ผู้ใช้ InDesign ใหม่
การสร้าง Clipping Mask ขั้นพื้นฐานใน InDesign
วิธีที่ง่ายที่สุดในการสร้าง Clipping Mask คือการสร้างรูปร่างเวกเตอร์ใน InDesign จากนั้นวางรูปภาพของคุณลงในรูปร่าง
รูปร่างเวกเตอร์กลายเป็น clipping mask ของรูปภาพใหม่แทนที่จะเป็นสี่เหลี่ยมผืนผ้าเริ่มต้น เป็นกระบวนการง่ายๆ ที่ทำงานในลักษณะเดียวกันกับรูปร่างเวกเตอร์ใดๆ ใน InDesign
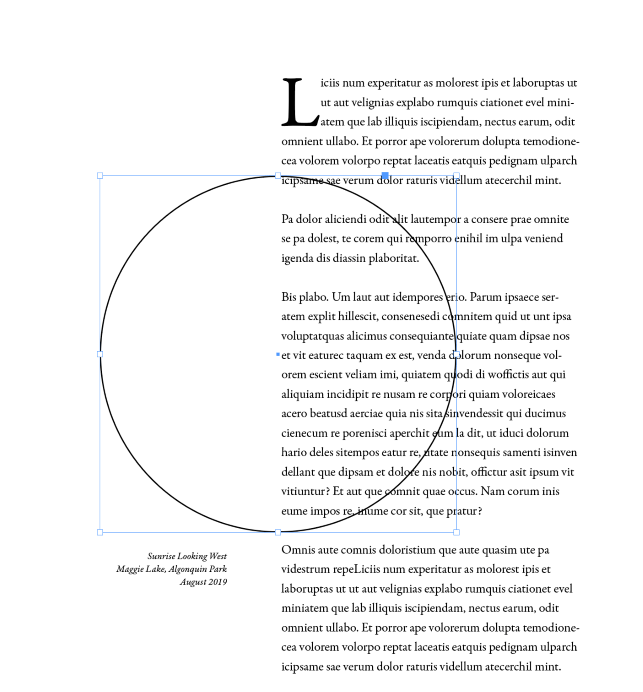
เริ่มต้นด้วยการสร้างรูปร่างเวกเตอร์ของคุณ ซึ่งสามารถเป็นอะไรก็ได้ที่คุณวาดได้ InDesign มีเครื่องมือสำหรับสร้างสี่เหลี่ยม วงรี และรูปหลายเหลี่ยมอื่นๆ แต่ก็มีเครื่องมือปากกาด้วยที่คุณสามารถใช้เพื่อสร้างรูปทรงอิสระโดยใช้จุดยึดและเส้นโค้งเบซิเยร์

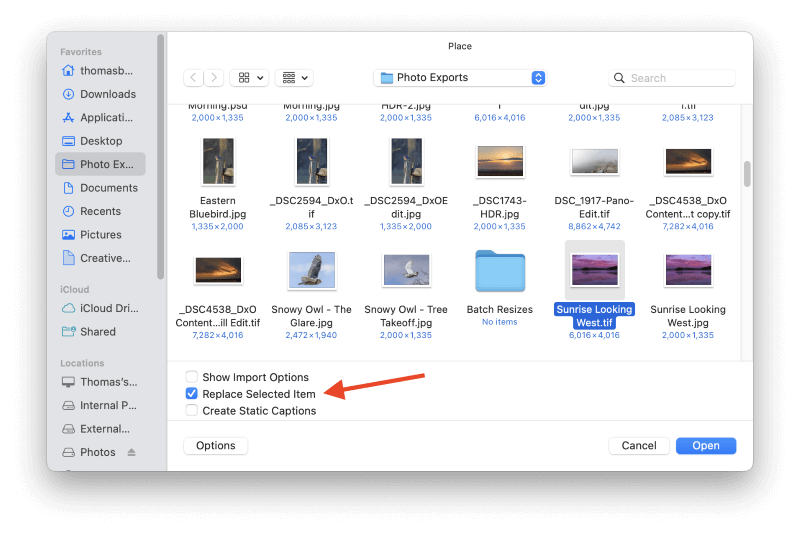
เมื่อคุณสร้างรูปร่างแล้ว ตรวจสอบให้แน่ใจว่าได้เลือกรูปร่างแล้ว จากนั้นกด Command + D (ใช้ Ctrl + D หากคุณใช้ InDesign บนพีซี) เพื่อวางรูปภาพของคุณ ในหน้าต่างโต้ตอบ วาง ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานการตั้งค่า แทนที่รายการที่เลือก

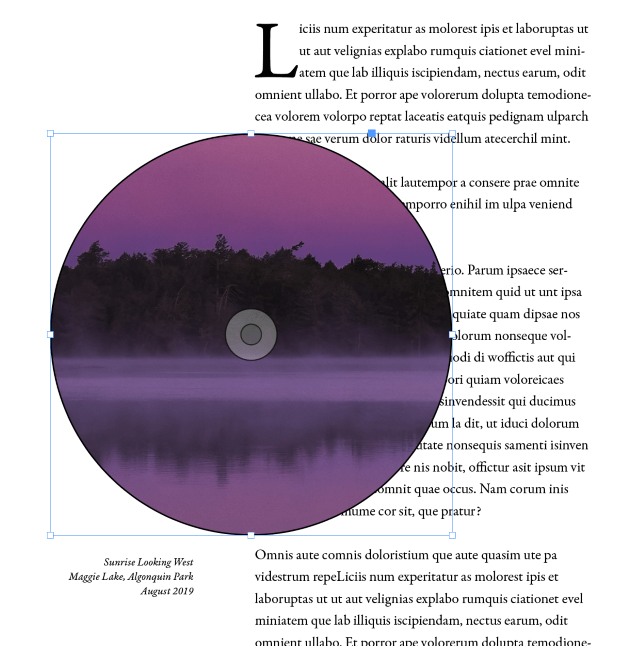
รูปภาพที่คุณวางจะปรากฏภายในรูปร่างเวกเตอร์

หากคุณทำงานกับภาพขนาดใหญ่ที่มีความละเอียดสูง ภาพนั้นมักจะถูกวางไว้ในระดับที่ใหญ่เกินไปสำหรับ clipping mask ของคุณ ดังตัวอย่างด้านบน แทนที่จะพยายามลดขนาดลงด้วยตนเอง InDesign มีคำสั่งมากมายที่จะช่วยให้วัตถุพอดีกับเฟรมโดยอัตโนมัติ

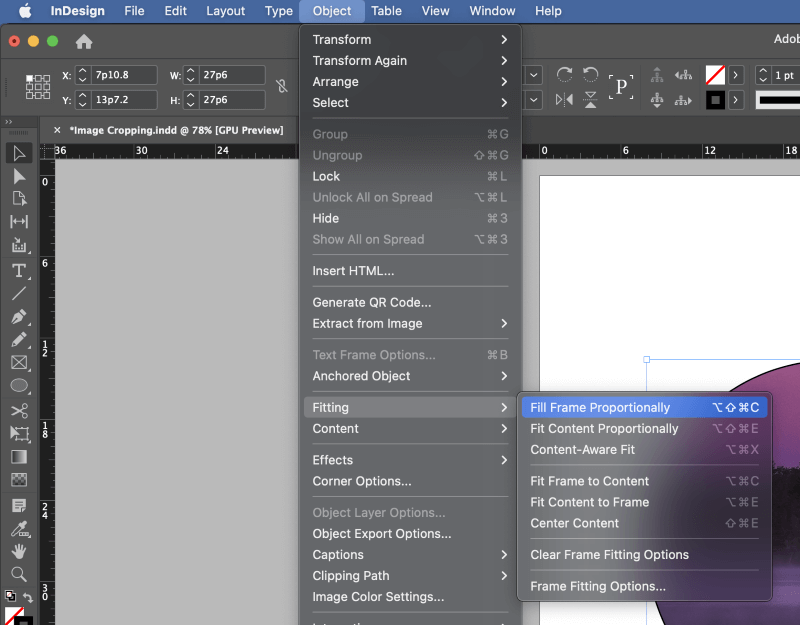
เปิดเมนู วัตถุ เลือกเมนูย่อย การปรับให้เหมาะสม จากนั้นคลิกตัวเลือกการปรับให้เหมาะสม ขึ้นอยู่กับสถานการณ์ของคุณ

ขั้นตอนเดียวกันนี้สามารถนำไปใช้กับรูปร่างเวกเตอร์ใดก็ได้ใน InDesign ซึ่งช่วยให้คุณมีอิสระอย่างเต็มที่เมื่อต้องตัดรูปร่างมาสก์และวางตำแหน่ง
การสร้าง Clipping Mask ด้วยข้อความใน InDesign
ข้อความจะแสดงเป็นเวกเตอร์เสมอใน InDesign และสามารถใช้เป็น clipping mask ด้วยการดัดแปลงง่ายๆ ทำตามขั้นตอนด้านล่างเพื่อสร้างหน้ากากตัดข้อความ
ขั้นตอนที่ 1: สร้างกรอบข้อความใหม่โดยใช้เครื่องมือ พิมพ์ และป้อนข้อความที่คุณต้องการใช้เป็นมาสก์ มักจะเป็นความคิดที่ดีใช้ข้อความให้น้อยที่สุดเพื่อให้ได้เอฟเฟ็กต์ภาพที่ดีที่สุด โดยมักจะเป็นเพียงคำเดียว
โปรดทราบว่าฟอนต์บางตัว (และบางภาพ) จะทำงานได้ดีกว่าฟอนต์อื่นๆ สำหรับเคล็ดลับนี้

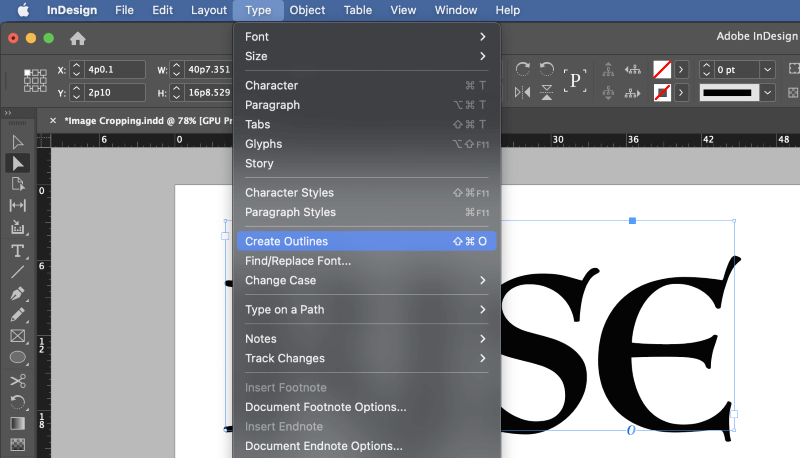
ขั้นตอนที่ 2: เลือกกรอบข้อความทั้งหมดโดยใช้เครื่องมือ การเลือก เปิดเมนู ประเภท และคลิก สร้างเค้าร่าง . คุณยังสามารถใช้แป้นพิมพ์ลัด คำสั่ง + Shift + O (ใช้ Ctrl + Shift + O หากคุณใช้พีซี)

ข้อความของคุณจะถูกแปลงเป็นรูปร่างเวกเตอร์ ซึ่งหมายความว่าไม่สามารถแก้ไขเป็นข้อความโดยใช้แป้นพิมพ์ได้อีกต่อไป คุณจะต้องใช้เครื่องมือ ปากกา และเครื่องมือ การเลือกโดยตรง เพื่อทำการเปลี่ยนแปลงรูปร่างเพิ่มเติมนอกเหนือจากการแปลงพื้นฐาน เช่น มาตราส่วนและการหมุน

ขั้นตอนที่ 3: ตรวจสอบให้แน่ใจว่าได้เลือกกรอบที่มีข้อความของคุณแล้ว และกด Command + D (ใช้ Ctrl + D หากคุณใช้พีซี) เพื่อวางรูปภาพของคุณภายในรูปทรงข้อความ
ในหน้าต่างโต้ตอบ วาง ให้เรียกดูเพื่อเลือกไฟล์ภาพของคุณและตรวจสอบให้แน่ใจว่าได้เปิดใช้งานการตั้งค่า แทนที่รายการที่เลือก
Clipping Path ใน InDesign
InDesign ยังสามารถสร้าง clipping mask ตามเนื้อหารูปภาพของคุณโดยอัตโนมัติ แต่กระบวนการนี้ค่อนข้างหยาบ และไม่เหมาะกับอะไรที่ซับซ้อนไปกว่าการลบพื้นหลังรูปภาพธรรมดาๆ จากวิชา.
ด้วยเหตุผลใดก็ตาม สิ่งเหล่านี้เรียกว่าตัด เส้นทาง ใน InDesign แทนการตัด มาสก์ แต่ทำงานเหมือนกัน
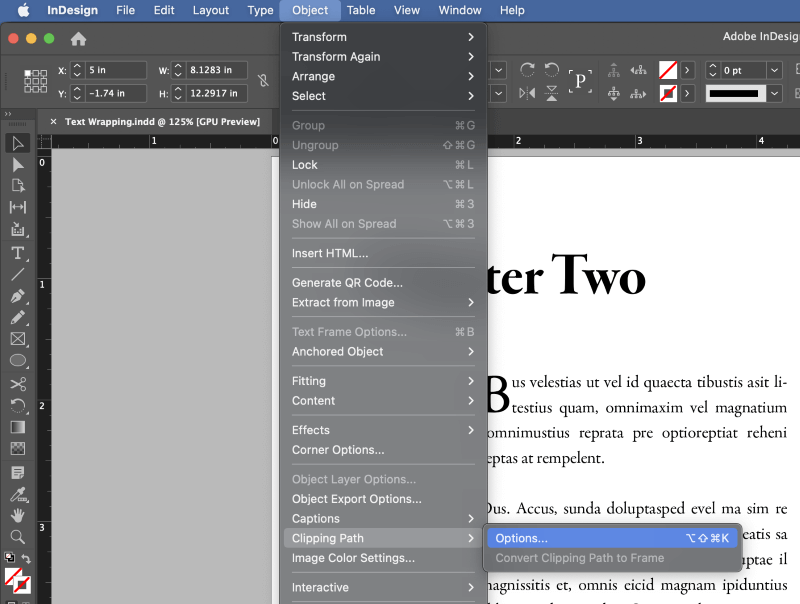
วางรูปภาพของคุณลงในเอกสาร InDesign โดยใช้คำสั่ง Place และเลือกวัตถุรูปภาพไว้ เปิดเมนู วัตถุ เลือกเมนูย่อย เส้นทางการตัด แล้วคลิก ตัวเลือก

คุณยังสามารถใช้แป้นพิมพ์ลัด คำสั่ง + ตัวเลือก + Shift + K ( Ctrl + Alt + Shift + K หากคุณใช้พีซี)

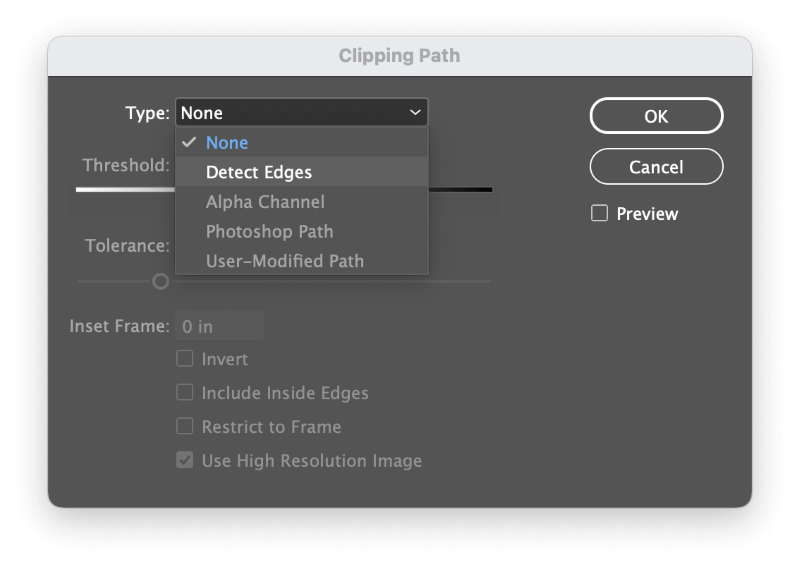
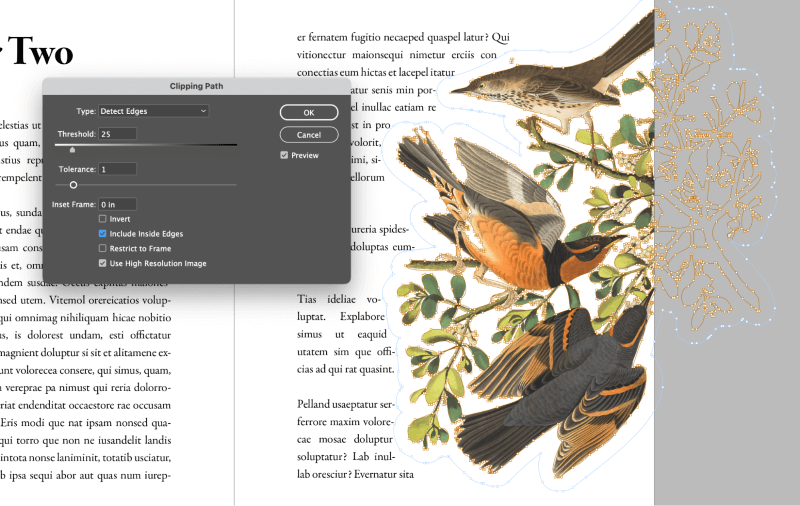
InDesign จะเปิดหน้าต่างไดอะล็อก เส้นทางการตัด ในเมนูแบบเลื่อนลง ประเภท เลือก ตรวจหาขอบ
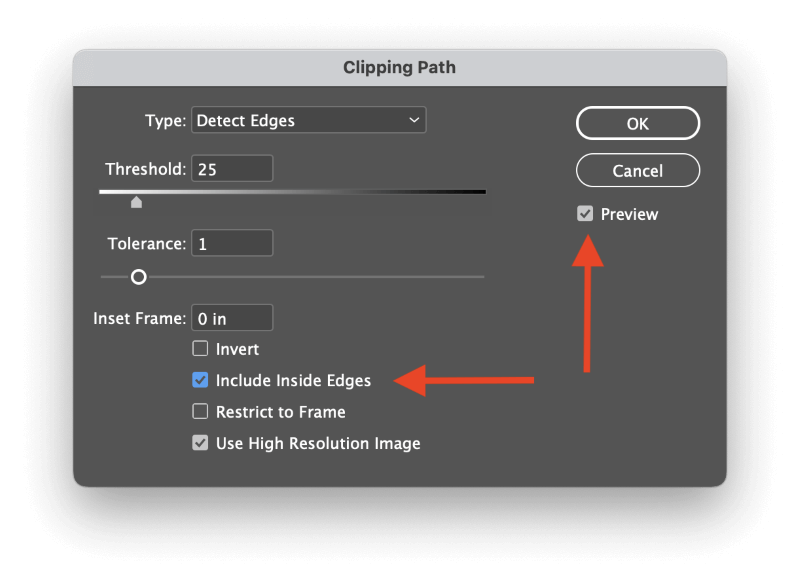
คุณจะสามารถตั้งค่าแถบเลื่อน เกณฑ์ และ ค่าเผื่อ เพื่อกำหนดตำแหน่งเส้นทางการตัดรอบหัวเรื่องภาพของคุณ และคุณอาจต้องการทดสอบด้วย ตัวเลือกขอบด้านใน สำหรับวัตถุที่ซับซ้อนมากขึ้น

คุณอาจต้องการทำเครื่องหมายที่ช่อง แสดงตัวอย่าง เพื่อดูผลลัพธ์ของการตั้งค่าตามเวลาจริง ก่อนที่คุณจะคลิก ตกลง

ผู้อ่านที่มีตาดีอาจสังเกตเห็นว่าตัวอย่างข้างต้นค่อนข้างดี แต่ยังไม่สมบูรณ์แบบ แม้ว่าการสร้างเส้นทางการตัดอัตโนมัติของ InDesign จะช่วยลบพื้นหลังได้อย่างดี แต่สีที่คล้ายกันบางส่วนภายในขนนกจะถูกลบออกด้วย
มาสก์รูปวาดภายนอก
นอกเหนือจากวิธีรูปร่างเวกเตอร์แล้ว ที่กล่าวมาก่อนหน้านี้ คุณยังสามารถใช้ช่องอัลฟ่าและพาธ Photoshop ได้ด้วยสร้าง clipping mask ใน InDesign ตราบใดที่รูปแบบภาพที่คุณใช้สามารถเก็บข้อมูลประเภทนั้นได้ TIFF, PNG และ PSD ล้วนเป็นตัวเลือกที่ดี
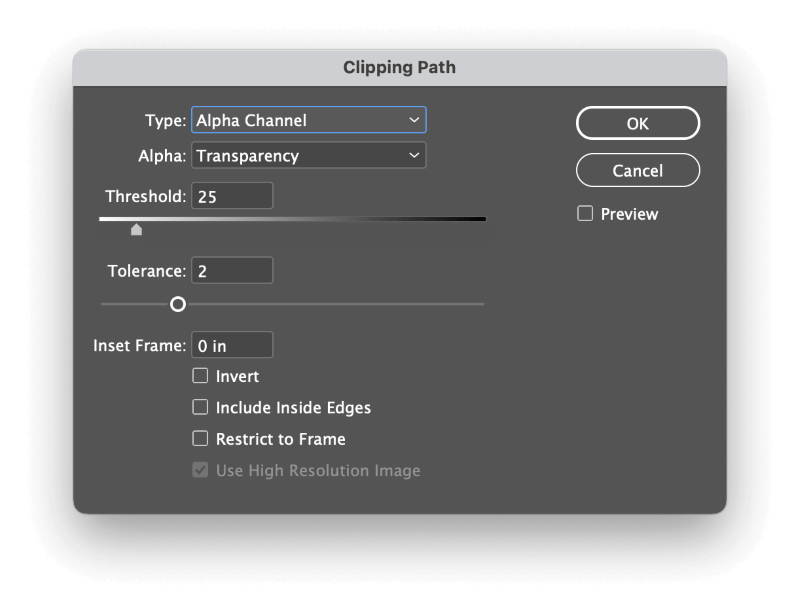
ในการ "เปิดใช้งาน" เส้นทางหรือช่องอัลฟ่าเป็นเส้นทางการตัดของ InDesign คุณจะต้องปรับตัวเลือกเส้นทางการตัดตามวิธีที่คุณทำในส่วนก่อนหน้า

ตรวจสอบให้แน่ใจว่าได้เลือกวัตถุรูปภาพของคุณ จากนั้นเปิดเมนู วัตถุ เลือกเมนูย่อย เส้นทางการตัด แล้วคลิก ตัวเลือก . ในเมนูแบบเลื่อนลงประเภท คุณจะสามารถเลือกตัวเลือกเส้นทางการตัดที่เหมาะสมได้
ในตัวอย่างนี้ ไฟล์ PNG ใช้ช่องอัลฟาเพื่อเก็บข้อมูลความโปร่งใส และ InDesign สามารถใช้เป็นแนวทางในการสร้างเส้นทางการตัด
คำสุดท้าย
นั่นคือทุกสิ่งที่ต้องรู้เกี่ยวกับวิธีสร้าง clipping mask ใน InDesign! มาสก์อาจเป็นเรื่องยากที่จะเรียนรู้ใน InDesign แต่เป็นหนึ่งในเครื่องมือที่สำคัญที่สุดที่คุณมีสำหรับการสร้างเลย์เอาต์แบบไดนามิกและมีส่วนร่วม เมื่อคุณเชี่ยวชาญแล้ว คุณสามารถยกระดับการออกแบบของคุณให้สูงขึ้นไปอีกขั้น
สนุกกับการปิดบัง!

