목차
마스크는 모든 그래픽 디자인 작업 과정에서 가장 유용한 도구 중 하나이며 InDesign도 예외는 아닙니다. 각 개별 요소의 모양과 각 요소가 레이아웃의 나머지 부분과 상호 작용하는 방식을 완벽하게 제어할 수 있습니다.
InDesign은 대부분의 다른 Adobe 앱과는 약간 다른 마스크 접근 방식을 사용하지만 이 튜토리얼을 마치면 전문가처럼 클리핑 마스크를 만들 수 있습니다.
InDesign의 이미지
InDesign에서 이미지 작업에 대해 알아야 할 가장 중요한 점은 이미지를 문서에 배치하자마자 클리핑 마스크가 자동으로 생성된다는 것입니다.
기본적으로 이 클리핑 마스크는 이미지 개체의 외부 치수와 일치하므로 기본적인 직사각형 모양으로만 표시되거나 전혀 존재하지 않는 것처럼 보입니다. 이것이 가장 혼란스러운 점입니다. 새로운 InDesign 사용자.
InDesign에서 기본 클리핑 마스크 만들기
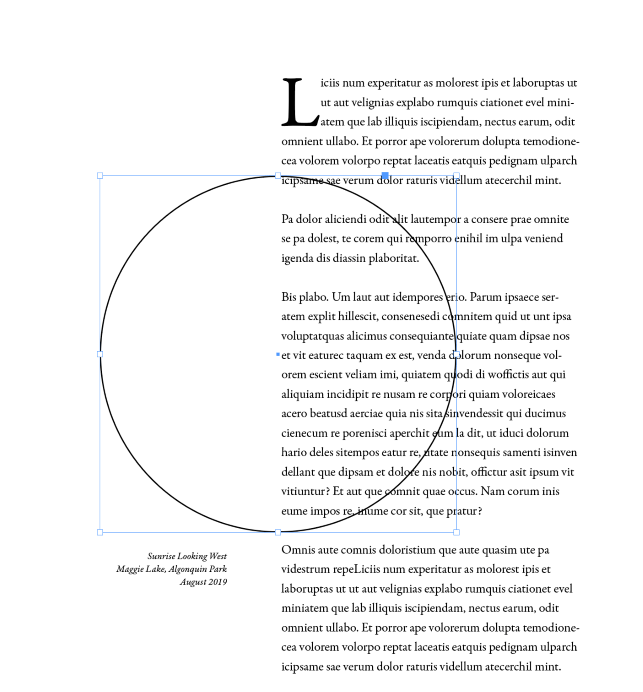
클리핑 마스크를 만드는 가장 간단한 방법은 InDesign에서 벡터 모양을 만든 다음 이미지를 모양에 배치하는 것입니다 .
벡터 모양이 기본 사각형 대신 새 이미지의 클리핑 마스크가 됩니다. InDesign의 모든 벡터 모양에 대해 동일한 방식으로 작동하는 정말 간단한 프로세스입니다.
그릴 수 있는 거의 모든 것이 될 수 있는 벡터 모양을 만드는 것부터 시작하십시오. InDesign에는 직사각형, 타원 및 기타 다각형을 만들기 위한 도구가 있지만 펜 도구도 있습니다.고정점과 베지어 곡선을 사용하여 자유형 모양을 만드는 데 사용할 수 있습니다.

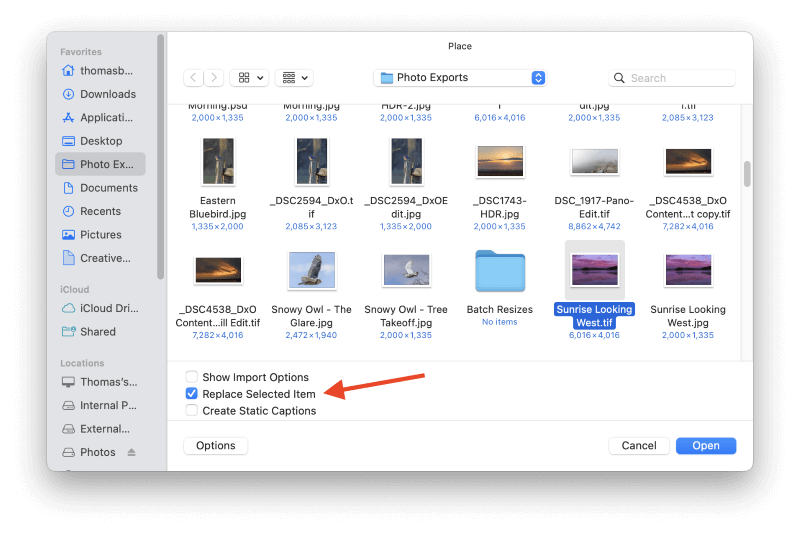
도형을 만들었으면 선택되었는지 확인한 다음 Command + D ( Ctrl + D PC에서 InDesign을 사용하는 경우) 이미지를 배치합니다. 배치 대화 창에서 선택한 항목 바꾸기 설정이 활성화되어 있는지 확인하십시오.

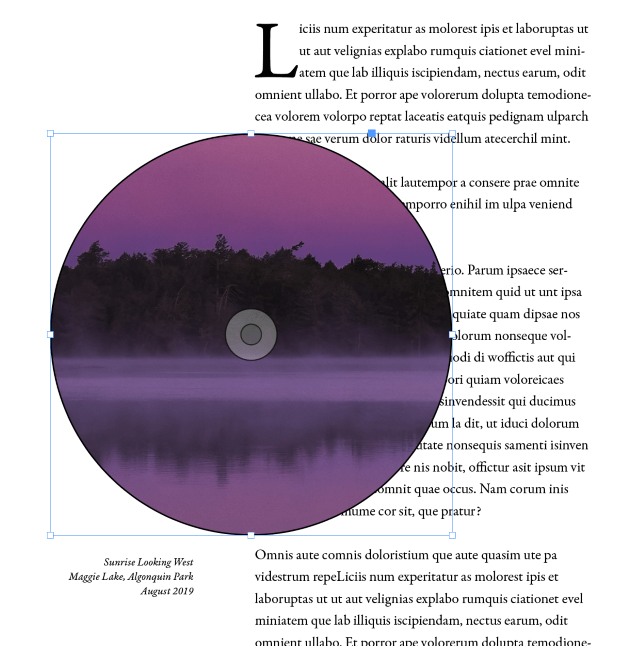
배치한 이미지가 벡터 모양 안에 나타납니다.

큰 고해상도 이미지로 작업하는 경우 위의 예에서와 같이 클리핑 마스크에 비해 너무 큰 배율로 배치되는 경우가 많습니다. 수동으로 크기를 줄이는 대신 InDesign에는 개체를 프레임에 자동으로 맞추는 데 도움이 되는 여러 가지 명령이 있습니다.

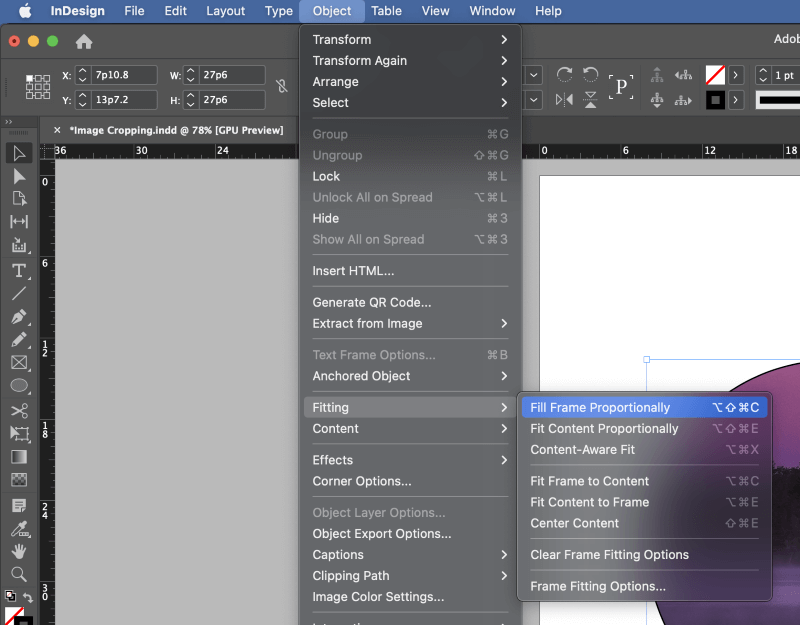
개체 메뉴를 열고 피팅 하위 메뉴를 선택한 다음 상황에 따라 적절한 피팅 옵션을 클릭합니다.

이와 동일한 단계를 InDesign의 모든 벡터 모양에 적용할 수 있으므로 클리핑 마스크 모양 및 배치와 관련하여 완전한 자유를 얻을 수 있습니다.
InDesign에서 텍스트로 클리핑 마스크 만들기
텍스트는 InDesign에서 항상 벡터로 렌더링되며 간단한 수정으로 클리핑 마스크로 사용할 수 있습니다. 텍스트 클리핑 마스크를 만들려면 아래 단계를 따르십시오.
1단계: 유형 도구를 사용하여 새 텍스트 프레임을 만들고 마스크로 사용할 텍스트를 입력합니다. 일반적으로 다음과 같이 하는 것이 좋습니다.최상의 시각적 효과를 위해 텍스트를 최소한으로 유지하고 종종 한 단어만 사용합니다.
이 트릭에서는 일부 글꼴(및 일부 이미지)이 다른 글꼴보다 더 잘 작동한다는 점을 명심하십시오.

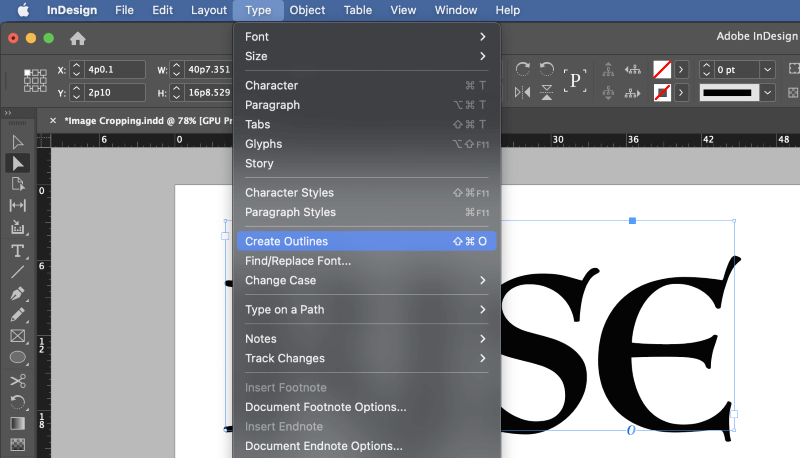
2단계: 선택 도구를 사용하여 전체 텍스트 프레임을 선택하고 유형 메뉴를 연 다음 를 클릭합니다. 아웃라인 만들기 . 키보드 단축키 Command + Shift + O ( Ctrl + Shift + O PC인 경우).

텍스트가 벡터 모양으로 변환되므로 더 이상 키보드를 사용하여 텍스트로 편집할 수 없습니다. 크기 조정 및 회전과 같은 기본 변형 외에 추가로 모양을 변경하려면 펜 도구와 직접 선택 도구를 사용해야 합니다.

3단계: 텍스트가 포함된 프레임이 선택되었는지 확인하고 Command + D ( 사용)를 누릅니다. PC의 경우 Ctrl + D ) 텍스트 모양 안에 이미지를 배치합니다.
배치 대화 상자 창에서 이미지 파일을 찾아 선택하고 선택한 항목 바꾸기 설정이 활성화되어 있는지 확인합니다.
InDesign의 클리핑 패스
InDesign은 이미지 콘텐츠를 기반으로 클리핑 마스크를 자동으로 생성할 수도 있지만 프로세스가 상당히 조잡하고 단순한 이미지 배경을 제거하는 것보다 더 복잡한 작업에는 적합하지 않습니다. 과목에서.
어떤 이유로든클리핑 마스크 대신 InDesign에서 패스 를 클리핑하지만 동일한 작업을 수행합니다.
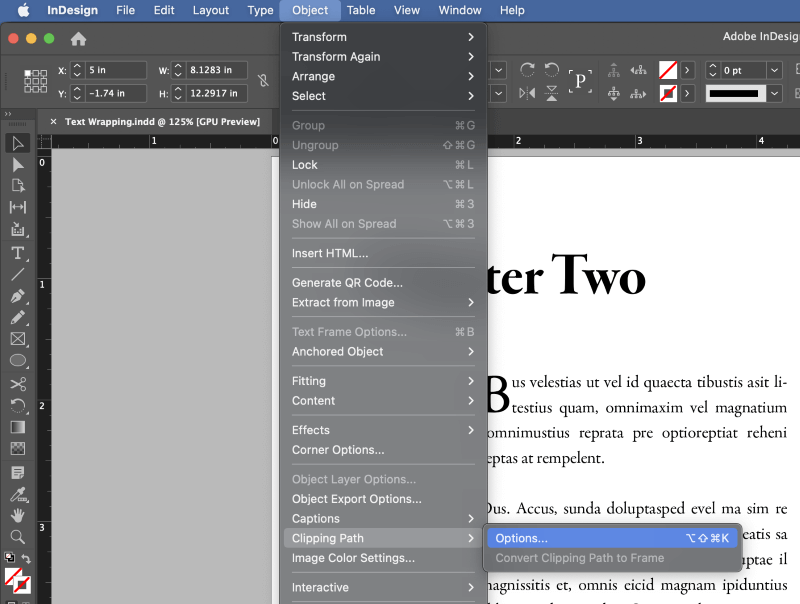
가져오기 명령을 사용하여 InDesign 문서에 이미지를 놓고 선택한 이미지 개체를 유지합니다. 개체 메뉴를 열고 클리핑 경로 하위 메뉴를 선택한 다음 옵션 을 클릭합니다.

단축키 Command + Option + Shift + K ( Ctrl + Alt + Shift + K (PC인 경우).

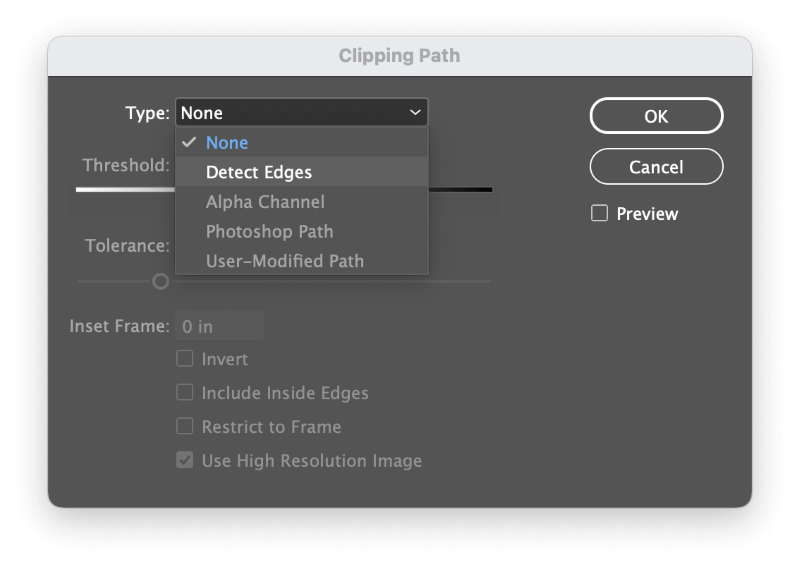
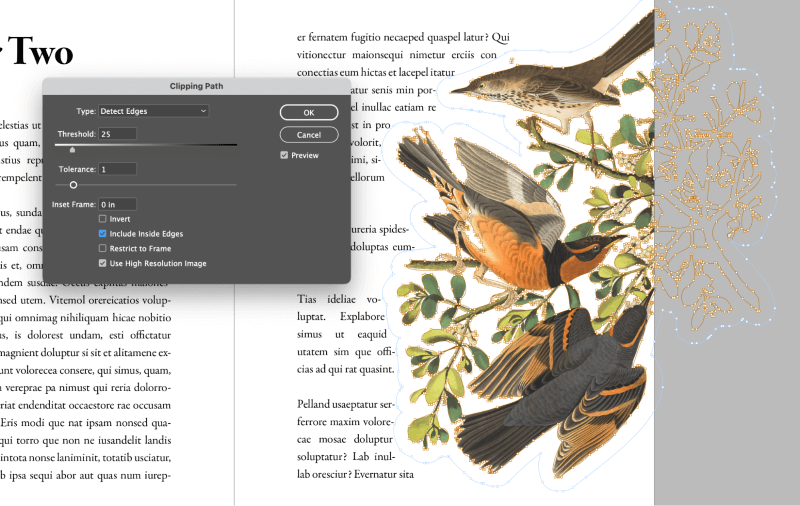
InDesign이 클리핑 경로 대화 상자 창을 엽니다. 유형 드롭다운 메뉴에서 가장자리 감지 를 선택합니다.
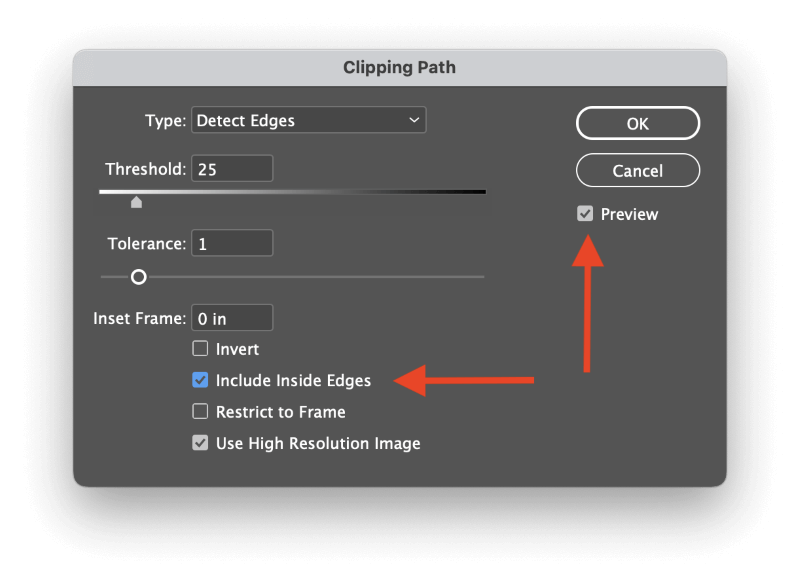
임계값 및 허용치 슬라이더를 설정하여 이미지 피사체 주변의 오려내기 경로 배치를 결정할 수 있으며 가장자리 안쪽 더 복잡한 피사체를 위한 옵션.

설정 결과를 실시간으로 보려면 미리보기 상자를 선택하는 것이 좋습니다. 확인 을 클릭하기 전에

예리한 독자라면 위의 예가 꽤 좋지만 완벽하지는 않다는 것을 알 수 있습니다. InDesign의 자동 클리핑 패스 생성 기능이 배경을 제거하는 데 효과적이지만 새 깃털 내 유사한 색상 중 일부도 제거됩니다.
외부 클리핑 마스크
벡터 모양 방법 외에도 앞에서 언급한 것처럼 알파 채널과 Photoshop 경로를 사용하여사용하는 이미지 형식이 해당 유형의 데이터를 저장할 수 있는 한 InDesign에서 클리핑 마스크를 만듭니다. TIFF, PNG 및 PSD는 모두 좋은 옵션입니다.
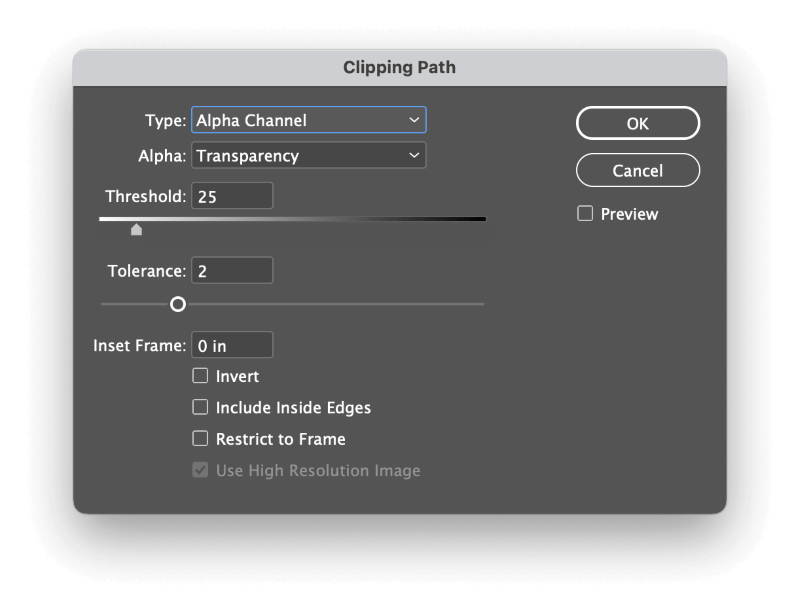
경로 또는 알파 채널을 InDesign 클리핑 패스로 '활성화'하려면 이전 섹션에서 했던 것처럼 클리핑 패스 옵션을 조정해야 합니다.

이미지 개체가 선택되었는지 확인한 다음 개체 메뉴를 열고 클리핑 경로 하위 메뉴를 선택한 다음 옵션 을 클릭합니다. . 유형 드롭다운 메뉴에서 이제 적절한 클리핑 경로 옵션을 선택할 수 있습니다.
이 예에서 PNG 파일은 알파 채널을 사용하여 투명도 데이터를 저장하고 InDesign은 이를 클리핑 패스를 만들기 위한 가이드로 사용할 수 있습니다.
마지막 말씀
InDesign에서 클리핑 마스크를 만드는 방법에 대해 알아야 할 모든 것입니다! 마스크는 InDesign에서 배우기 까다로울 수 있지만 동적이고 매력적인 레이아웃을 만들기 위해 가지고 있는 가장 중요한 도구 중 하나입니다. 마스터하고 나면 디자인을 새로운 차원으로 끌어올릴 수 있습니다.
즐거운 마스킹!

