Sisukord
Maskid on üks kõige kasulikumaid tööriistu igas graafilise disaini töövoogudes, ja InDesign ei ole siinkohal erandiks. Need annavad teile täieliku kontrolli iga üksiku elemendi kuju ja selle üle, kuidas iga element teie ülejäänud kujundusega suhtleb.
InDesign kasutab maskide puhul veidi teistsugust lähenemist kui enamik teisi Adobe'i rakendusi, kuid selle õpetuse lõpuks saate teha lõikemaskid nagu profid.
Pildid InDesignis
Kõige olulisem asi, mida InDesignis piltidega töötamisel teada, on see, et lõikemask luuakse automaatselt kohe, kui paigutate pilte oma dokumenti.
Vaikimisi vastab see lõikemask teie pildiobjekti välismõõtmetele, nii et see kuvatakse ainult tavalise ristkülikukujulise vormina - või õigemini tundub, et seda ei ole üldse olemas - ja see on see, mis ajab enamiku uusi InDesigni kasutajaid segadusse.
Põhiliste lõikemaskide tegemine InDesignis
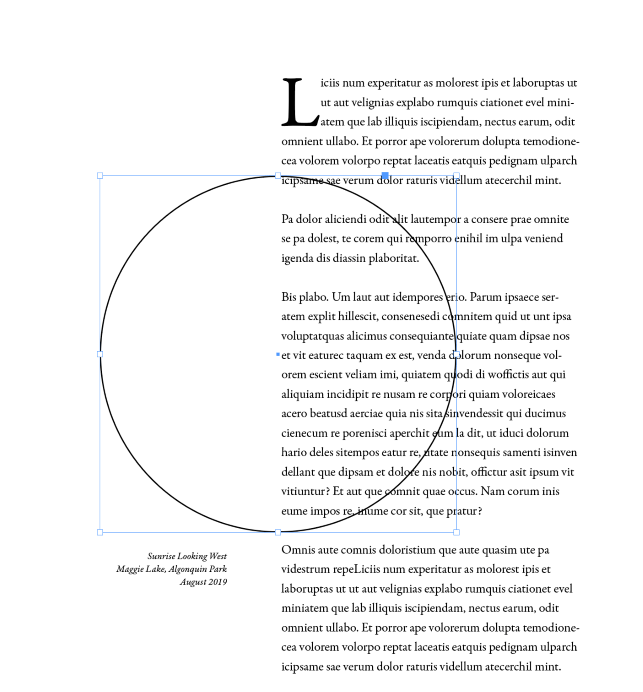
Lihtsaim viis lõikemaskide loomiseks on luua InDesignis vektorkuju ja seejärel paigutada oma pilt selle kuju sisse. .
Vektorkuju muutub uue pildi lõikemaskiks vaikimisi ristküliku asemel. See on väga lihtne protsess, mis toimib samamoodi iga vektorkuju puhul InDesignis.
Alusta vektorkujude loomisest, mis võivad olla peaaegu kõik, mida sa oskad joonistada. InDesignis on tööriistad ristkülikute, ellipside ja muude hulknurkade loomiseks, kuid on ka tööriist Pen, mida saad kasutada vabavormiliste kujundite loomiseks, kasutades ankurduspunkte ja Bezier'i kõveraid.

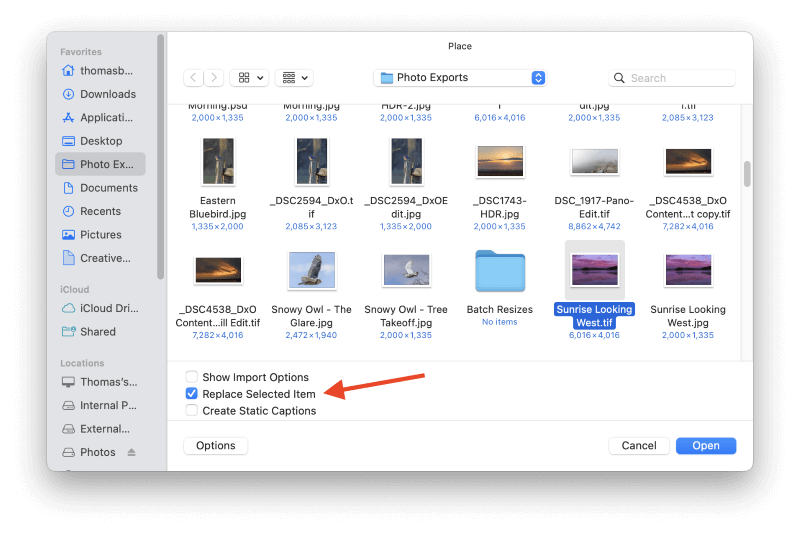
Kui olete oma kuju loonud, veenduge, et see on valitud, ja vajutage seejärel nuppu Käsk + D (kasutada Ctrl + D kui kasutate InDesigni arvutis), et paigutada oma pilt. In the Koht dialoogiaknas veenduge, et Valitud elemendi asendamine seade on lubatud.

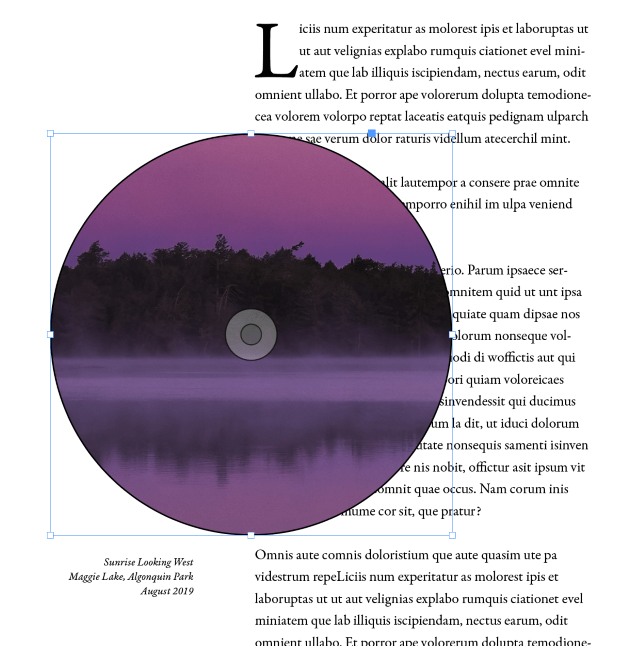
Teie paigutatud pilt ilmub vektorkuju sisse.

Kui töötate suure ja suure eraldusvõimega pildiga, on see sageli paigutatud mõõtkavas, mis on teie lõikemaskile liiga suur, nagu ülaltoodud näites. Selle asemel, et üritada seda käsitsi väiksemaks skaleerida, on InDesignis mitu käsku, mis aitavad objekte automaatselt raamidesse sobitada.

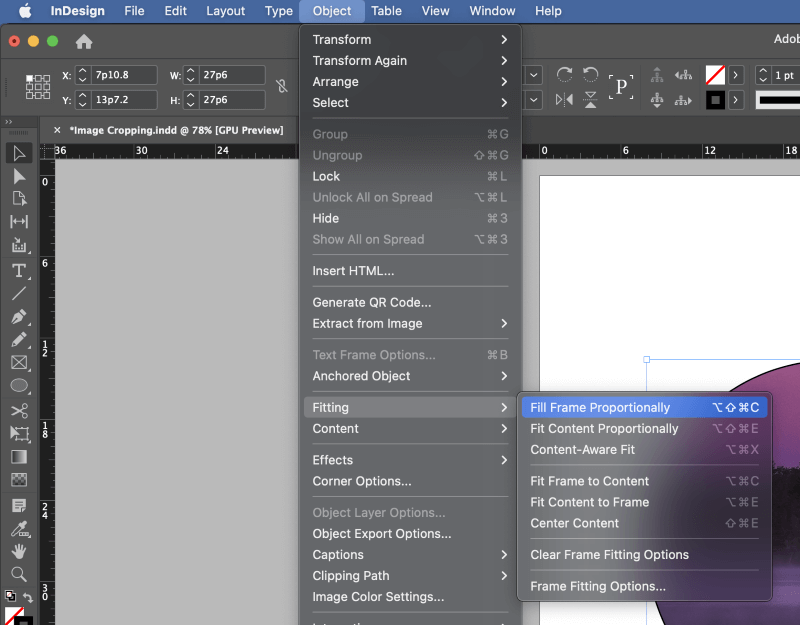
Avage Objekt valige menüüst Paigaldamine alammenüü, seejärel klõpsake vastavalt olukorrale sobivat valikut.

Clipping Maski tegemine tekstiga InDesignis
Teksti renderdatakse InDesignis alati vektorina ja seda saab lihtsa muudatusega kasutada lõikemaskina. Järgige alljärgnevaid samme teksti lõikemaskide tegemiseks.
1. samm: Looge uus tekstiraam, kasutades Tüüp tööriist ja sisestage tekst, mida soovite maskina kasutada. Tavaliselt on hea mõte hoida tekst minimaalseks, et saavutada parim visuaalne efekt, sageli vaid üks sõna.
Pidage meeles, et mõned kirjatüübid (ja mõned pildid) sobivad selle triki jaoks paremini kui teised.

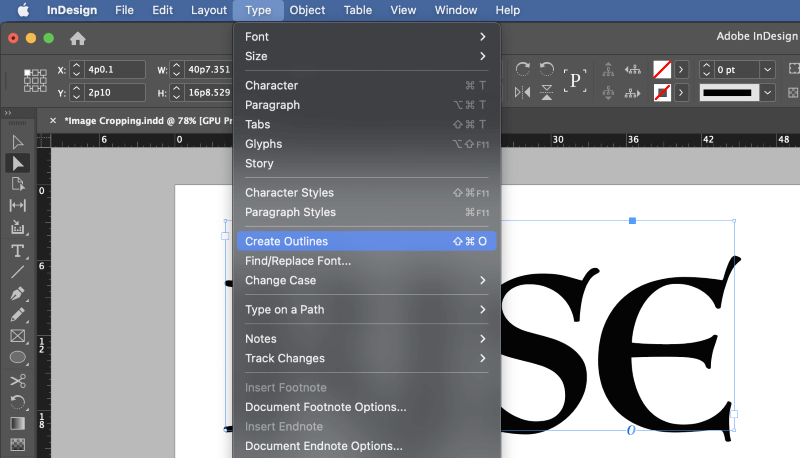
2. samm: Valige kogu tekstiraam, kasutades Valik tööriist, avage Tüüp menüü ja klõpsake Looge piirjooned Võite kasutada ka klahvikombinatsiooni Käsk + Vahetus + O (kasutada Ctrl + Vahetus + O kui kasutate arvutit).

Teie tekst teisendatakse vektorkujunditeks, mis tähendab, et neid ei saa enam klaviatuuri abil tekstina redigeerida. Te peate kasutama funktsiooni Pliiats tööriist ja Otsene valik tööriista, et teha täiendavaid vormimuutusi peale põhitransformatsioonide, nagu mõõtkava ja pööramine.

3. samm: Veenduge, et teie teksti sisaldav raam on valitud, ja vajutage nuppu Käsk + D (kasutada Ctrl + D kui kasutate arvutit), et paigutada oma pilt tekstikujundite sisse.
In the Koht dialoogiaknas, valige oma pildifaili sirvimiseks ja veenduge, et faili Valitud elemendi asendamine seade on lubatud.
Clipping Path InDesignis
InDesign suudab ka automaatselt luua lõikemaskid pildi sisu põhjal, kuid see protsess on üsna toores ja see ei sobi millegi keerulisema kui lihtsa pilditausta eemaldamine objektidelt.
Millegipärast nimetatakse neid kärpimiseks. teed InDesignis kärpimise asemel maskid , kuid nad teevad sama tööd.
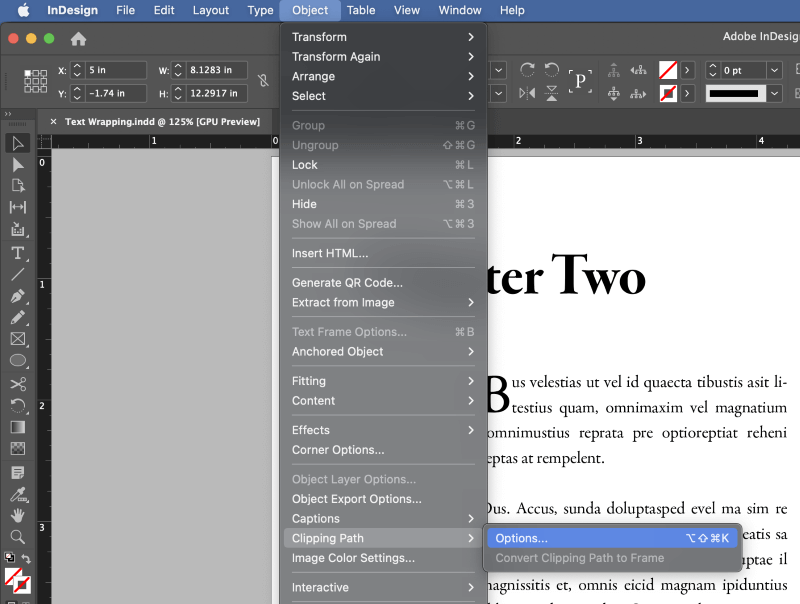
Asetage oma pilt InDesigni dokumenti käsuga Place ja hoidke pildiobjekt valitud. Avage käsk Objekt valige menüüst Lõikepada (Clipping Path) alammenüü ja klõpsake Valikud .

Võite kasutada ka klahvikombinatsiooni Käsk + Valik + Vahetus + K ( Ctrl + Alt + Vahetus + K kui kasutate arvutit).

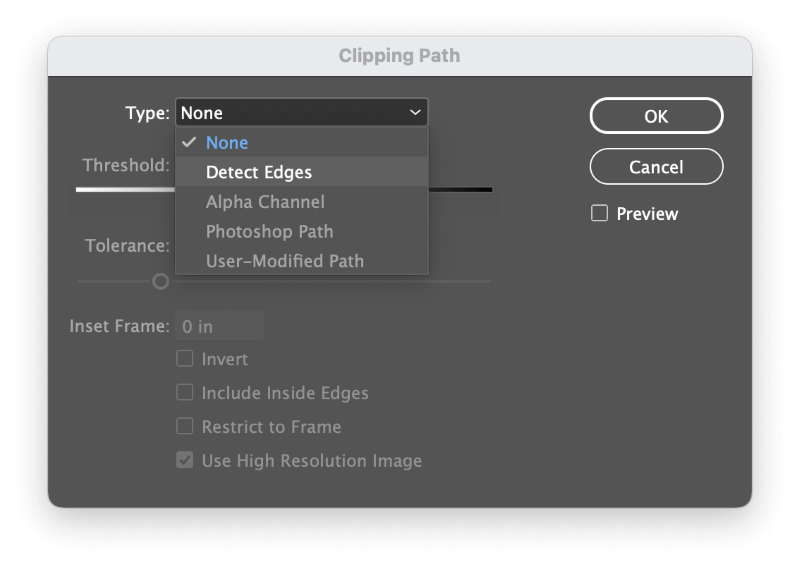
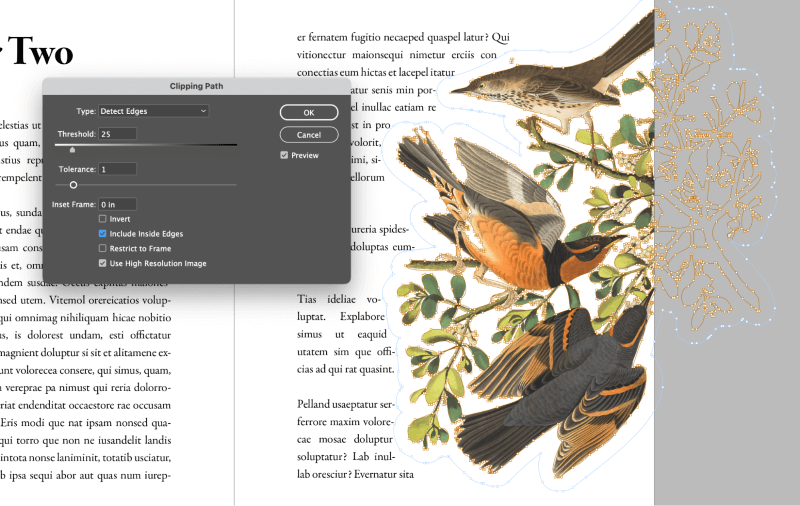
InDesign avab Lõikepada (Clipping Path) dialoogiaknas. Tüüp rippmenüüst valige Tuvastage servad .
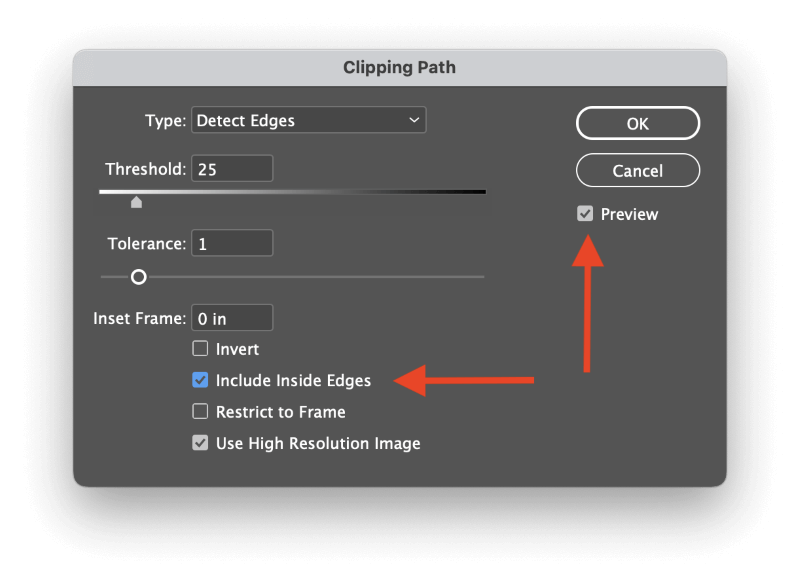
Saate määrata Künnis ja Sallivus liuguritega, et määrata kärpimisraja paigutus ümber pildi objekti, ning võite ka katsetada koos valikuga Sisekülgedel olevad servad võimalus keerulisemate teemade jaoks.

Sa võid kontrollida Eelvaade kasti, et saada reaalajas ülevaade oma seadistuste tulemustest, enne kui klõpsate nuppu OK .

Tähelepanelik lugeja võib märgata, et ülaltoodud näide on küll päris hea, kuid mitte täiuslik. Kuigi InDesigni automaatne lõikeradade loomine teeb head tööd tausta eemaldamisel, eemaldatakse ka mõned sarnased värvid linnu sulestikust.
Välised lõikemaskid
Lisaks eelnevalt mainitud vektorkuju meetoditele on võimalik kasutada InDesignis lõikemaskide loomiseks ka alfa-kanaleid ja Photoshopi radu, kui kasutatav pildiformaat võimaldab selliseid andmeid salvestada. TIFF, PNG ja PSD on kõik head valikud.
Selleks, et "aktiveerida" rada või alfa-kanal InDesigni kärpimisrada, peate reguleerima kärpimisraja valikuid nii, nagu te seda eelmises jaotises tegite.

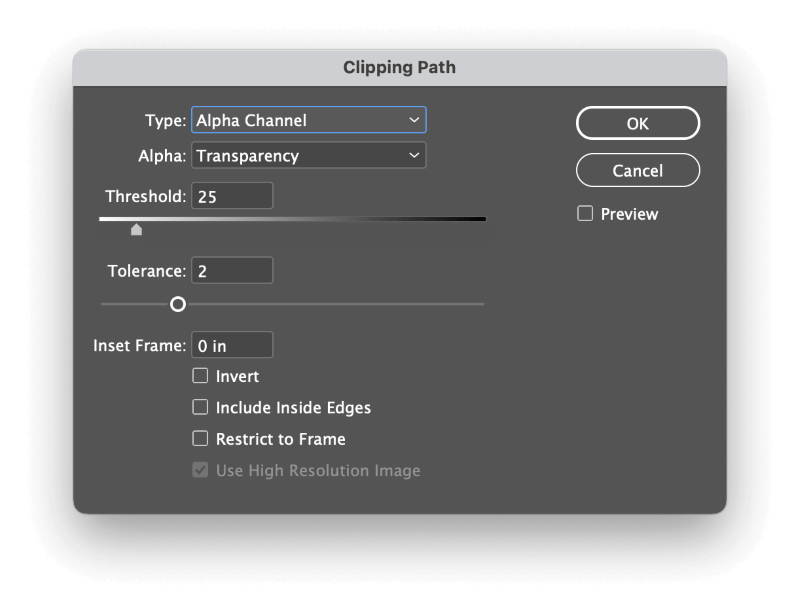
Veenduge, et teie pildiobjekt on valitud, seejärel avage programm Objekt valige menüüst Lõikepada (Clipping Path) alammenüü ja klõpsake Valikud Tüübi rippmenüüst saate nüüd valida sobiva kärpimisraja valiku.
Selles näites kasutab PNG-fail läbipaistvusandmete salvestamiseks alfa-kanalit ja InDesign saab seda kasutada lõikerada loomiseks.
Viimane sõna
See on peaaegu kõik, mida on vaja teada lõikemaskide tegemisest InDesignis! Maske võib olla InDesignis keeruline õppida, kuid need on üks tähtsamaid vahendeid dünaamiliste ja köitvate kujunduste tegemiseks. Kui sa neid valdad, saad oma kujundused viia uutesse loomingulistesse kõrgustesse.
Head maskeerimist!

