Inhoudsopgave
Maskers zijn een van de nuttigste hulpmiddelen in elke grafische ontwerpworkflow, en InDesign is daarop geen uitzondering. Ze geven je volledige controle over de vorm van elk afzonderlijk element en de manier waarop elk element interageert met de rest van je lay-out.
InDesign gebruikt een iets andere benadering van maskers dan de meeste andere Adobe-programma's, maar aan het eind van deze tutorial maak je knipselmaskers als een pro.
Afbeeldingen in InDesign
Het belangrijkste om te weten over het werken met afbeeldingen in InDesign is dat er automatisch een knipselmasker wordt gemaakt zodra je afbeeldingen in je document plaatst.
Standaard komt dit knipselmasker overeen met de buitenafmetingen van uw afbeeldingsobject, zodat het alleen wordt weergegeven als een elementaire rechthoekige vorm - of liever, het lijkt alsof het helemaal niet bestaat - en dat is wat de meeste nieuwe InDesign-gebruikers in verwarring brengt.
Basisknipselmaskers maken in InDesign
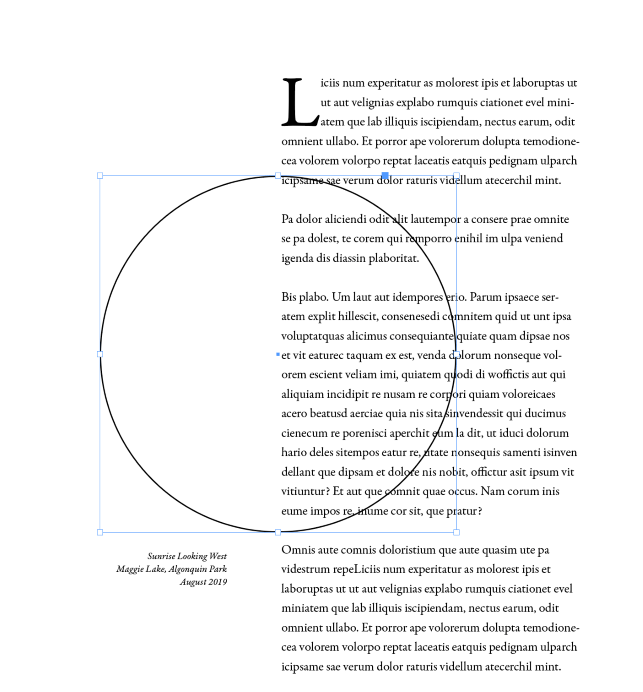
De eenvoudigste manier om een uitknipmasker te maken is een vectorvorm te maken in InDesign en dan uw afbeelding in de vorm te plaatsen. .
De vectorvorm wordt het knipselmasker van de nieuwe afbeelding in plaats van de standaard rechthoek. Het is een heel eenvoudig proces dat hetzelfde werkt voor elke vectorvorm in InDesign.
InDesign heeft gereedschappen voor het maken van rechthoeken, ellipsen en andere veelhoeken, maar er is ook een Pen-gereedschap waarmee je vrije vormen kunt maken met behulp van ankerpunten en Bezier-curves.

Als je je vorm hebt gemaakt, zorg dan dat hij geselecteerd is, en druk op Commando + D (gebruik Ctrl + D als je InDesign op een PC gebruikt) om je afbeelding te plaatsen. In de Plaats dialoogvenster, zorg ervoor dat de Geselecteerd item vervangen instelling is ingeschakeld.

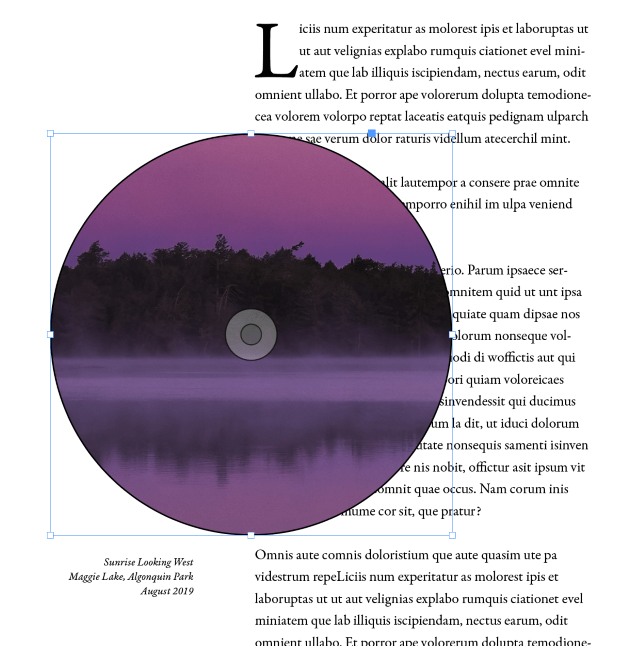
Uw geplaatste afbeelding verschijnt binnen de vectorvorm.

Als je met een grote afbeelding met een hoge resolutie werkt, wordt deze vaak op een schaal geplaatst die veel te groot is voor je uitknipmasker, zoals in het voorbeeld hierboven. In plaats van te proberen de afbeelding handmatig te verkleinen, heeft InDesign een aantal opdrachten om objecten automatisch in kaders te passen.

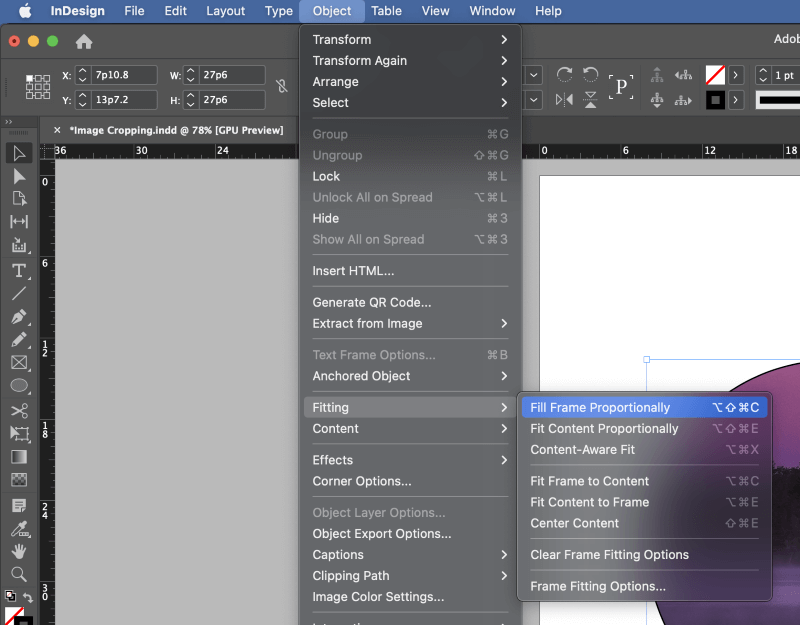
Open de Object menu, selecteer de Montage submenu en klik vervolgens op de juiste aanpassingsoptie, afhankelijk van uw situatie.

Dezelfde stappen kunnen worden toegepast op elke vectorvorm in InDesign, wat je volledige vrijheid geeft wat betreft de vorm en plaatsing van het uitknippmasker.
Een knipmasker maken met tekst in InDesign
Tekst wordt in InDesign altijd als vector weergegeven, en kan met een eenvoudige aanpassing als uitknipmasker worden gebruikt. Volg de onderstaande stappen om een uitknipmasker voor tekst te maken.
Stap 1: Maak een nieuw tekstkader met de Type Het is meestal een goed idee om de tekst tot een minimum te beperken voor het beste visuele effect, vaak slechts een enkel woord.
Houd er rekening mee dat sommige lettertypes (en sommige afbeeldingen) beter werken dan andere voor deze truc.

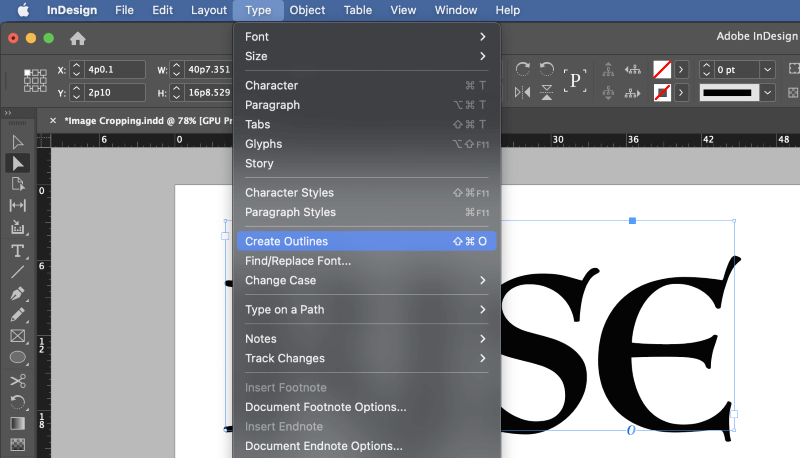
Stap 2: Selecteer het hele tekstkader met behulp van de Selectie gereedschap, open de Type menu, en klik op Overzichten maken U kunt ook de sneltoets Commando + Shift + O (gebruik Ctrl + Shift + O als je op een PC zit).

Uw tekst wordt omgezet in vectorvormen, wat betekent dat ze niet langer als tekst kunnen worden bewerkt met het toetsenbord. U zult de optie Pen gereedschap en de Directe selectie gereedschap om extra vormveranderingen aan te brengen buiten basistransformaties zoals schaal en rotatie.

Stap 3: Zorg ervoor dat het kader met uw tekst geselecteerd is, en druk op Commando + D (gebruik Ctrl + D als je op een PC zit) om je afbeelding binnen de tekstvormen te plaatsen.
In de Plaats dialoogvenster, blader om uw afbeeldingsbestand te selecteren en zorg ervoor dat de Geselecteerd item vervangen instelling is ingeschakeld.
Uitknippad in InDesign
InDesign kan ook automatisch knipselmaskers maken op basis van de inhoud van uw afbeelding, maar het proces is vrij grof, en het is niet echt geschikt voor iets complexers dan het verwijderen van eenvoudige afbeeldingsachtergronden van onderwerpen.
Om wat voor reden dan ook staan deze bekend als clipping paden in InDesign in plaats van knippen maskers maar ze doen hetzelfde werk.
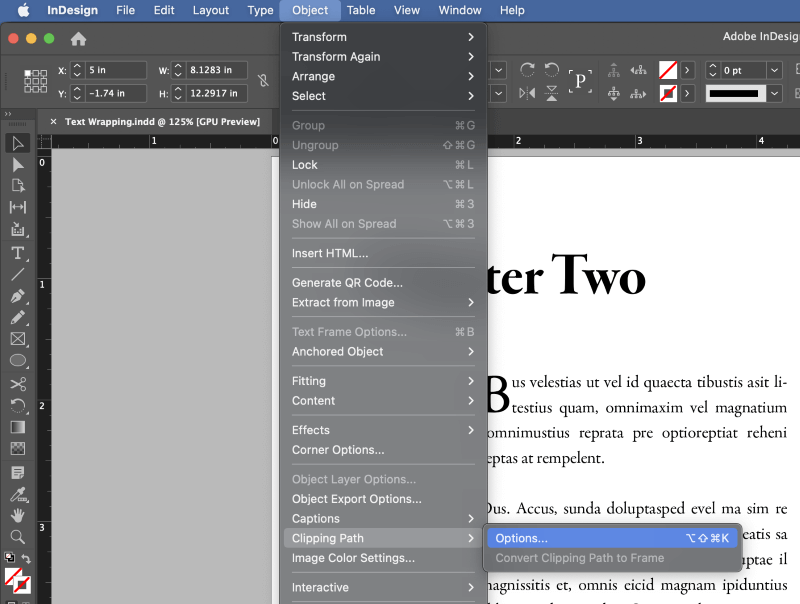
Plaats je afbeelding in je InDesign-document met de opdracht Plaats, en houd het afbeeldingsobject geselecteerd. Open het Object menu, selecteer de Knipselpad submenu, en klik op Opties .

U kunt ook de sneltoets Commando + Optie + Shift + K ( Ctrl + Alt + Shift + K als je op een PC zit).

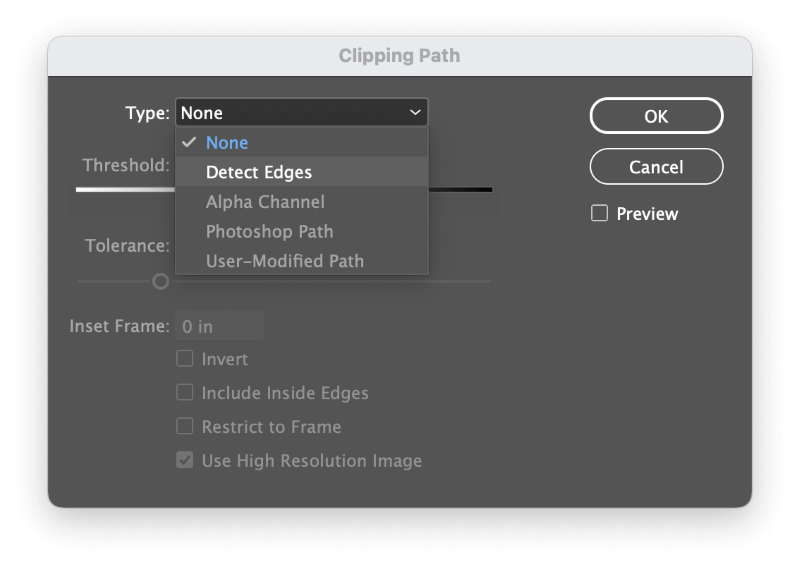
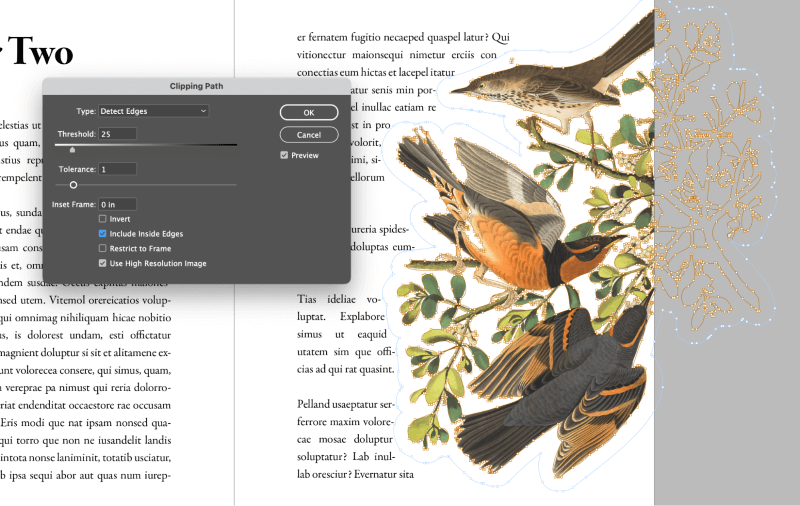
InDesign zal de Knipselpad dialoogvenster. In het Type dropdown menu, selecteer Randen detecteren .
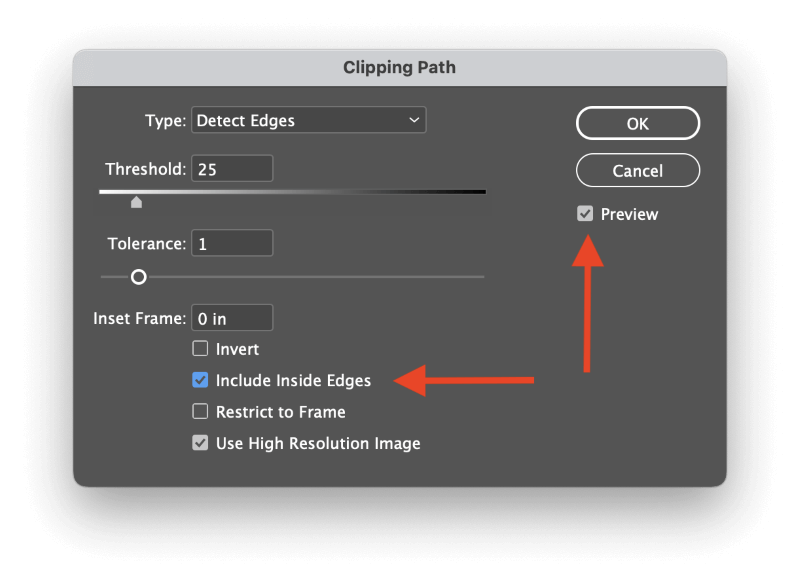
U kunt de Drempel en Tolerantie schuifregelaars om de plaatsing van het uitknippad rond uw beeldonderwerp te bepalen, en misschien wilt u ook experimenteren met de Binnenranden optie voor complexere onderwerpen.

U kunt de Voorbeeld box om een real-time blik te krijgen op de resultaten van uw instellingen voordat u op OK .

Oplettende lezers zien misschien dat het bovenstaande voorbeeld vrij goed is, maar niet perfect. Terwijl InDesign's automatische scheidingspad de achtergrond goed verwijdert, worden sommige vergelijkbare kleuren in het verenkleed van de vogel ook verwijderd.
Externe uitknipmaskers
Naast de eerder genoemde vectorvormmethoden is het ook mogelijk alfakanalen en Photoshop-paden te gebruiken om knipselmaskers te maken in InDesign, zolang het gebruikte afbeeldingsformaat dat soort gegevens kan opslaan. TIFF, PNG en PSD zijn allemaal goede opties.
Om het pad of alfakanaal te 'activeren' als een InDesign-uitknippad, moet je de opties voor uitknippaden aanpassen zoals je in het vorige deel hebt gedaan.

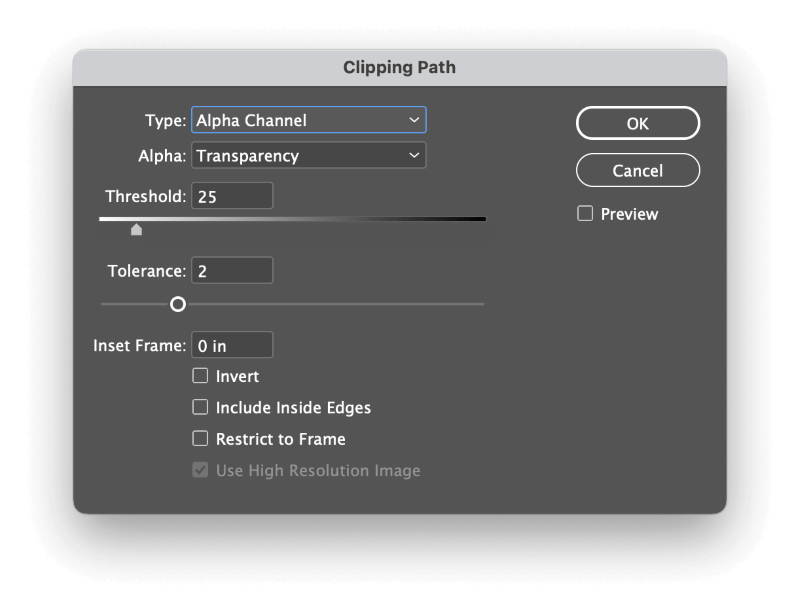
Zorg ervoor dat uw afbeeldingsobject geselecteerd is, open dan de Object menu, selecteer de Knipselpad submenu, en klik op Opties In het keuzemenu Type kunt u nu de juiste uitknippad-optie selecteren.
In dit voorbeeld gebruikt het PNG-bestand een alfakanaal om transparantiegegevens op te slaan, en InDesign kan dat gebruiken als richtlijn voor het maken van een uitknippad.
Een laatste woord
Dat is zowat alles wat je moet weten over het maken van een uitknipmasker in InDesign! Maskers kunnen lastig zijn om te leren in InDesign, maar ze zijn een van de belangrijkste hulpmiddelen om dynamische en aantrekkelijke lay-outs te maken. Als je ze eenmaal onder de knie hebt, kun je je ontwerpen naar nieuwe creatieve hoogten brengen.
Gelukkige maskering!

