Mục lục
Mặt nạ là một trong những công cụ hữu ích nhất trong bất kỳ quy trình thiết kế đồ họa nào và InDesign cũng không ngoại lệ. Chúng cung cấp cho bạn toàn quyền kiểm soát hình dạng của từng thành phần riêng lẻ và cách mỗi thành phần tương tác với phần còn lại của bố cục của bạn.
InDesign sử dụng cách tiếp cận mặt nạ hơi khác so với hầu hết các ứng dụng Adobe khác, nhưng khi kết thúc hướng dẫn này, bạn sẽ tạo được mặt nạ cắt như một chuyên gia.
Hình ảnh trong InDesign
Điều quan trọng nhất cần biết khi làm việc với hình ảnh trong InDesign là mặt nạ cắt được tạo tự động ngay khi bạn đặt hình ảnh vào tài liệu của mình.
Theo mặc định, mặt nạ cắt này khớp với kích thước bên ngoài của đối tượng hình ảnh của bạn, vì vậy nó chỉ hiển thị dưới dạng hình chữ nhật cơ bản – hay đúng hơn là có vẻ như nó không tồn tại – và đó là điều gây nhầm lẫn nhất người dùng InDesign mới.
Tạo Clipping Mask cơ bản trong InDesign
Cách đơn giản nhất để tạo clipping mask là tạo một hình dạng vector trong InDesign rồi đặt hình ảnh của bạn vào hình dạng đó .
Hình dạng vectơ trở thành mặt nạ cắt của hình ảnh mới thay vì hình chữ nhật mặc định. Đó là một quy trình thực sự đơn giản hoạt động theo cùng một cách đối với bất kỳ hình dạng vectơ nào trong InDesign.
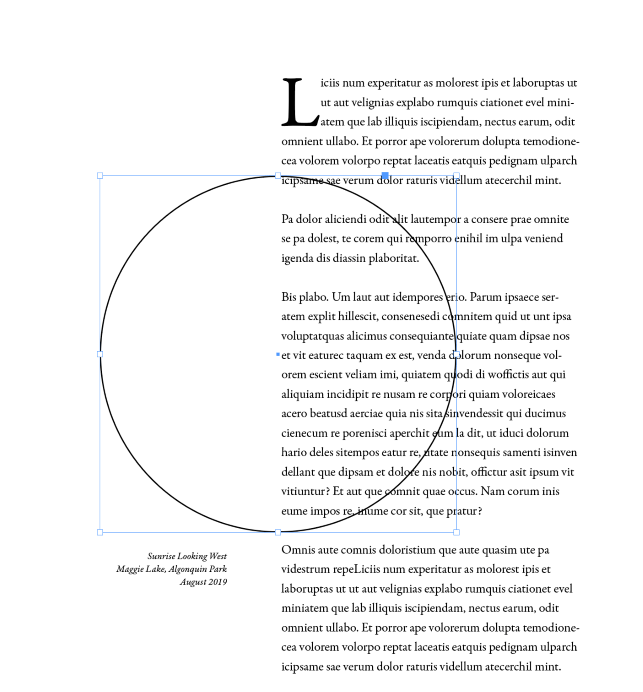
Bắt đầu bằng cách tạo hình dạng véc-tơ, có thể là bất cứ thứ gì bạn có thể vẽ. InDesign có các công cụ để tạo hình chữ nhật, hình elip và các hình đa giác khác nhưng cũng có công cụ Penmà bạn có thể sử dụng để tạo các hình dạng tự do bằng cách sử dụng các điểm neo và đường cong Bezier.

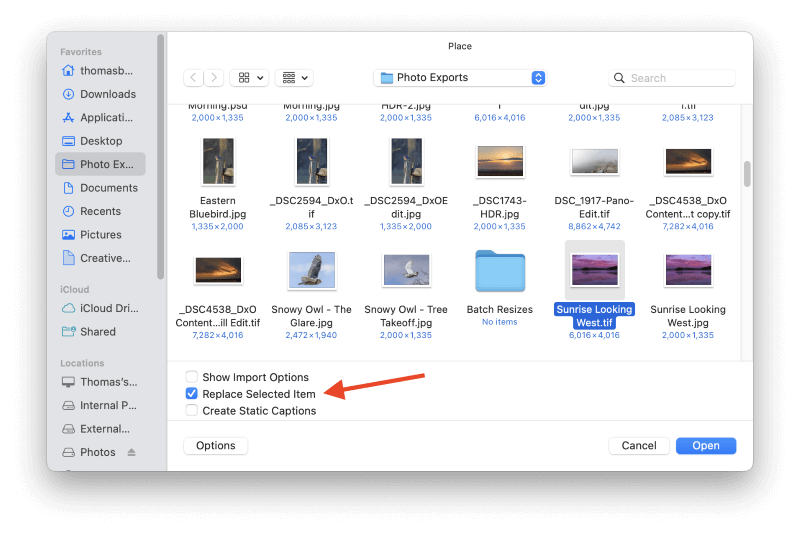
Sau khi bạn đã tạo xong hình dạng của mình, hãy đảm bảo rằng hình dạng đó đã được chọn, rồi nhấn Command + D (sử dụng Ctrl + D nếu bạn đang sử dụng InDesign trên PC) để đặt hình ảnh của mình. Trong cửa sổ hộp thoại Place , đảm bảo rằng cài đặt Replace Selected Item được bật.

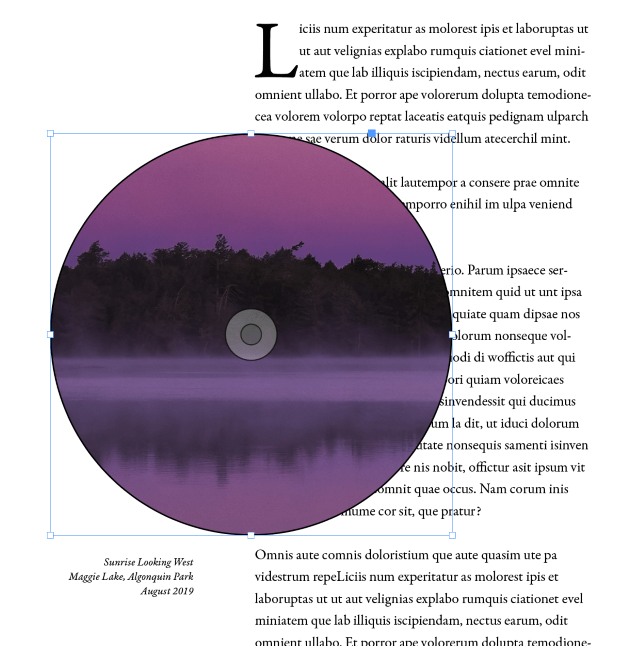
Hình ảnh được đặt của bạn sẽ xuất hiện bên trong hình véc-tơ.

Nếu bạn đang làm việc với hình ảnh lớn, độ phân giải cao, thì hình ảnh đó thường được đặt ở tỷ lệ quá lớn so với mặt nạ cắt của bạn, như trong ví dụ trên. Thay vì cố gắng thu nhỏ nó theo cách thủ công, InDesign có một số lệnh giúp tự động điều chỉnh các đối tượng vào khung.

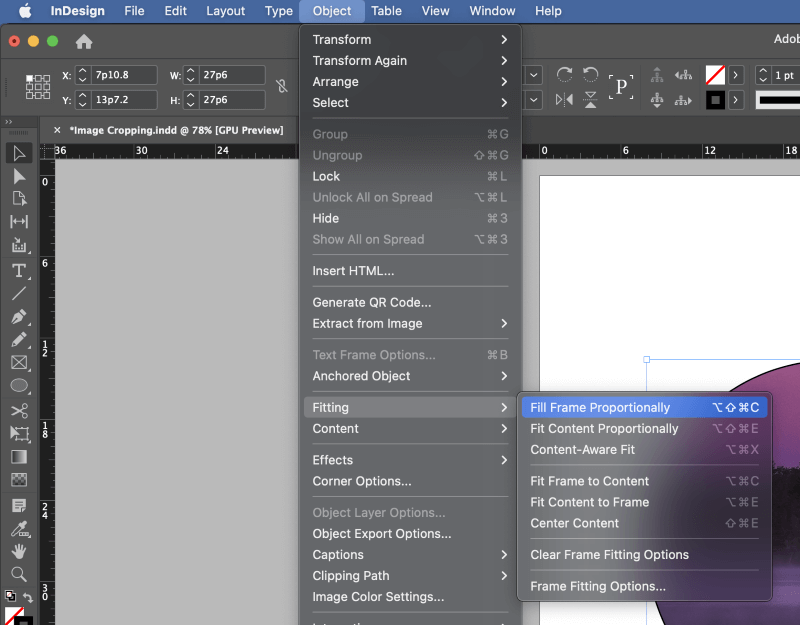
Mở menu Đối tượng , chọn menu con Lắp , sau đó nhấp vào tùy chọn lắp thích hợp, tùy thuộc vào tình huống của bạn.

Các bước tương tự này có thể được áp dụng cho bất kỳ hình dạng vectơ nào trong InDesign, giúp bạn hoàn toàn tự do khi cắt và đặt hình dạng mặt nạ.
Tạo Mặt nạ cắt bằng văn bản trong InDesign
Văn bản luôn được hiển thị dưới dạng vectơ trong InDesign và có thể sử dụng nó làm mặt nạ cắt bằng một sửa đổi đơn giản. Làm theo các bước dưới đây để tạo mặt nạ cắt văn bản.
Bước 1: Tạo khung văn bản mới bằng công cụ Nhập và nhập văn bản bạn muốn sử dụng làm mặt nạ. Nó thường là một ý tưởng tốt đểgiữ văn bản ở mức tối thiểu để có hiệu ứng hình ảnh tốt nhất, thường chỉ là một từ duy nhất.
Hãy nhớ rằng một số phông chữ (và một số hình ảnh) sẽ hoạt động tốt hơn những phông chữ khác đối với thủ thuật này.

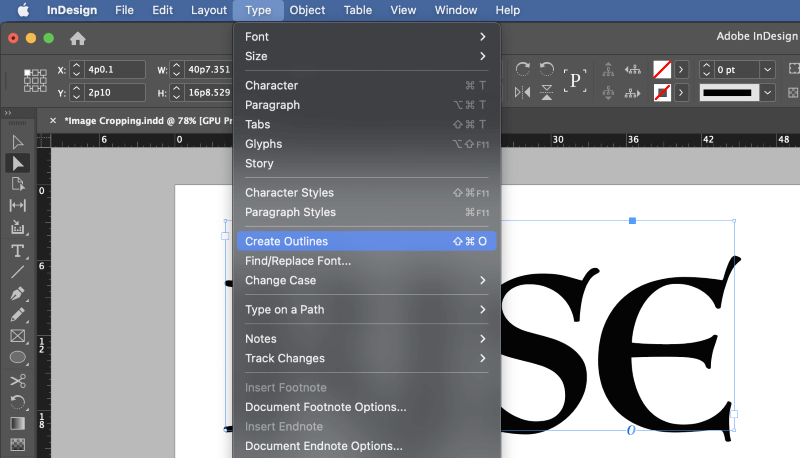
Bước 2: Chọn toàn bộ khung văn bản bằng công cụ Selection , mở menu Type và nhấp vào Tạo Đường viền . Bạn cũng có thể sử dụng phím tắt Command + Shift + O (sử dụng Ctrl + Shift + O nếu bạn đang sử dụng PC).

Văn bản của bạn sẽ được chuyển đổi thành hình dạng véc-tơ, nghĩa là không thể chỉnh sửa chúng dưới dạng văn bản bằng bàn phím nữa. Bạn sẽ phải sử dụng công cụ Pen và công cụ Direct Selection để thực hiện bất kỳ thay đổi hình dạng bổ sung nào ngoài các phép biến đổi cơ bản như tỷ lệ và xoay.

Bước 3: Đảm bảo khung chứa văn bản của bạn được chọn và nhấn Command + D (sử dụng Ctrl + D nếu bạn đang sử dụng PC) để đặt hình ảnh của bạn vào trong các hình dạng văn bản.
Trong cửa sổ hộp thoại Place , duyệt để chọn tệp hình ảnh của bạn và đảm bảo cài đặt Thay thế mục đã chọn được bật.
Clipping Path trong InDesign
InDesign cũng có thể tự động tạo clipping mask dựa trên nội dung hình ảnh của bạn, nhưng quy trình này khá thô sơ và không thực sự phù hợp với bất kỳ thứ gì phức tạp hơn việc xóa nền hình ảnh đơn giản từ các môn học.
Vì bất kỳ lý do gì, chúng được gọi làcắt đường dẫn trong InDesign thay vì cắt mặt nạ , nhưng chúng thực hiện cùng một công việc.
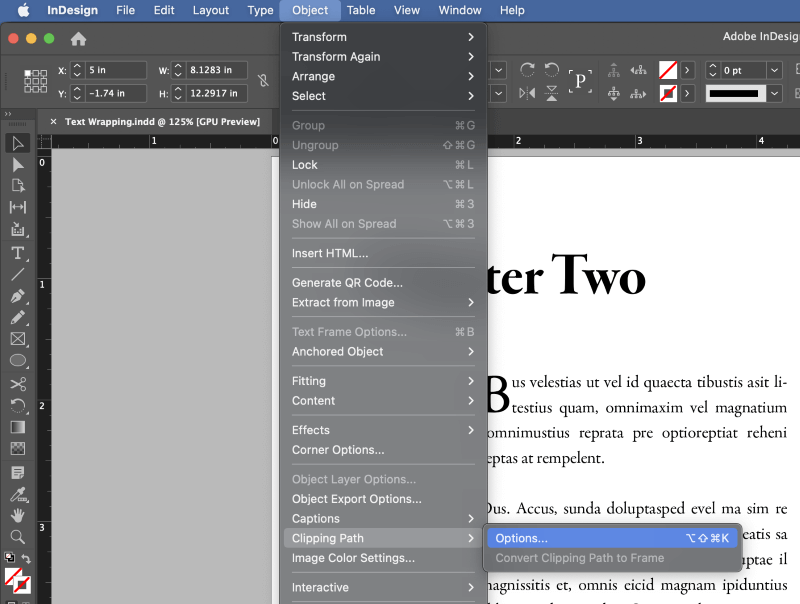
Đặt hình ảnh của bạn vào tài liệu InDesign bằng cách sử dụng lệnh Place và giữ đối tượng hình ảnh được chọn. Mở menu Đối tượng , chọn menu con Đường cắt và nhấp vào Tùy chọn .

Bạn cũng có thể sử dụng phím tắt Command + Option + Shift + K ( Ctrl + Alt + Shift + K nếu bạn đang sử dụng PC).

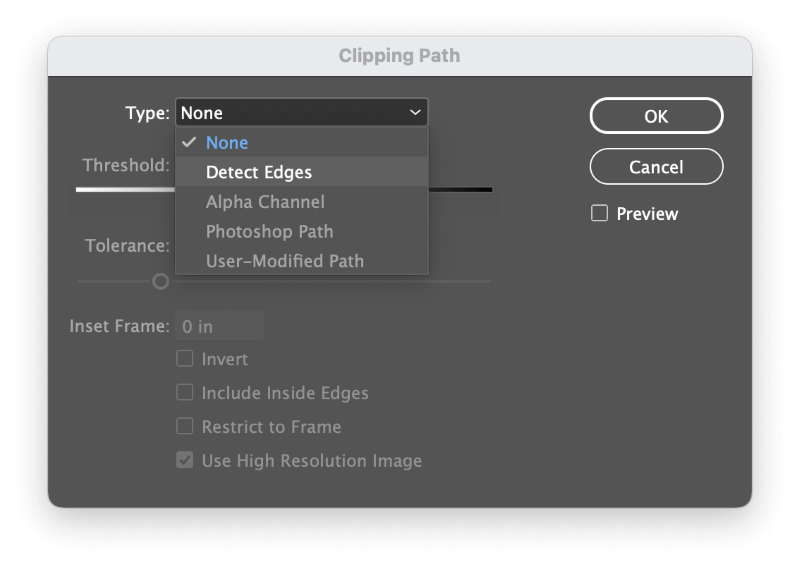
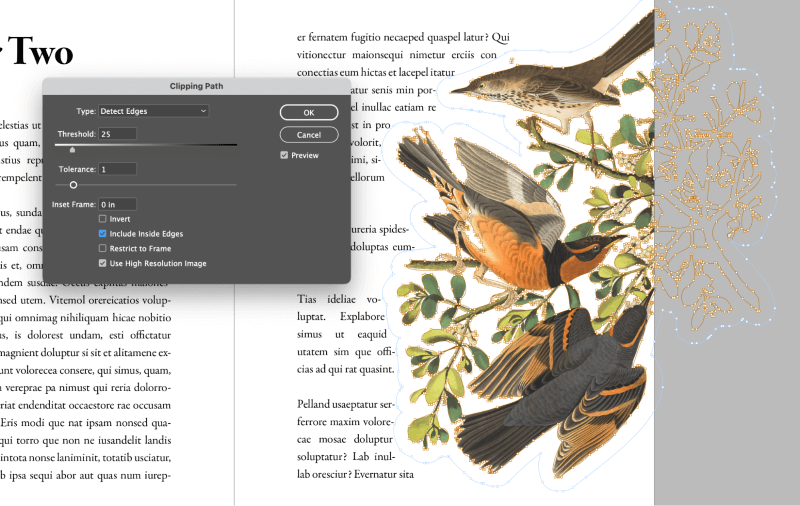
InDesign sẽ mở cửa sổ hộp thoại Clipping Path . Trong menu thả xuống Loại , chọn Phát hiện các cạnh .
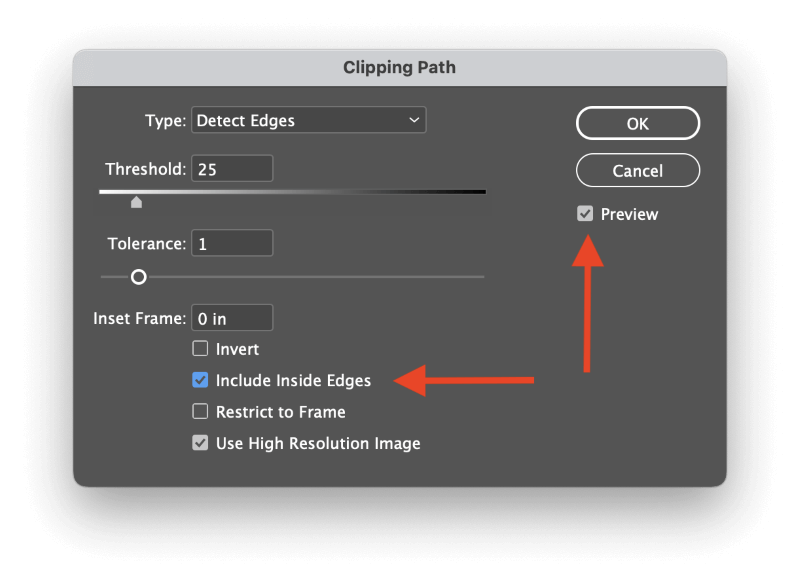
Bạn sẽ có thể đặt các thanh trượt Ngưỡng và Dung sai để xác định vị trí đường cắt xung quanh đối tượng hình ảnh của mình và bạn cũng có thể muốn thử nghiệm với Inside Edges tùy chọn cho các đối tượng phức tạp hơn.

Bạn có thể muốn chọn hộp Xem trước để xem kết quả cài đặt của mình theo thời gian thực trước khi bạn nhấp vào OK .

Những độc giả tinh mắt có thể nhận thấy rằng ví dụ trên khá hay, nhưng không hoàn hảo. Mặc dù tính năng tạo đường cắt tự động của InDesign thực hiện tốt công việc xóa nền, nhưng một số màu tương tự trong bộ lông của chim cũng bị xóa.
Mặt nạ cắt bên ngoài
Ngoài các phương pháp hình dạng véc-tơ đã đề cập trước đây, cũng có thể sử dụng các kênh alpha và đường dẫn Photoshop đểtạo mặt nạ cắt trong InDesign, miễn là định dạng hình ảnh bạn sử dụng có thể lưu trữ loại dữ liệu đó. TIFF, PNG và PSD đều là những lựa chọn tốt.
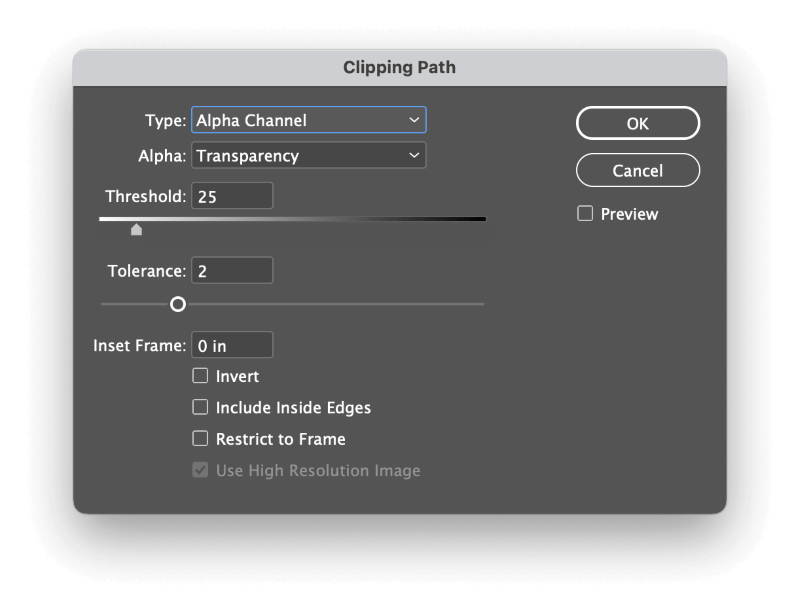
Để 'kích hoạt' đường dẫn hoặc kênh alpha dưới dạng đường dẫn cắt trong InDesign, bạn cần điều chỉnh các tùy chọn Đường dẫn cắt theo cách bạn đã thực hiện trong phần trước.

Đảm bảo đối tượng hình ảnh của bạn được chọn, sau đó mở menu Đối tượng , chọn menu con Đường dẫn cắt và nhấp vào Tùy chọn . Trong menu thả xuống Loại, bây giờ bạn sẽ có thể chọn tùy chọn đường cắt thích hợp.
Trong ví dụ này, tệp PNG sử dụng kênh alpha để lưu trữ dữ liệu về độ trong suốt và InDesign có thể sử dụng kênh đó làm hướng dẫn để tạo đường cắt.
Lời cuối cùng
Đó là tất cả những gì cần biết về cách tạo mặt nạ cắt trong InDesign! Mặt nạ có thể khó học trong InDesign, nhưng chúng là một trong những công cụ quan trọng nhất bạn có để tạo bố cục động và hấp dẫn. Sau khi thành thạo chúng, bạn có thể đưa các thiết kế của mình lên một tầm cao sáng tạo mới.
Chúc bạn tạo mặt nạ vui vẻ!

