فهرست مطالب
متن، که یکی از مهمترین عناصر طراحی گرافیک است، می تواند به طرق مختلف دستکاری شود. بسیاری از مواقع وقتی یک طراحی (خوب) دیوانهوار مبتنی بر متن میبینید، ممکن است فکر کنید که ساختن آن بسیار پیچیده است.
وقتی برای اولین بار شروع به یادگیری Illustrator کردم، من هم مثل شما گیج بودم. خوب، امروز یک خبر خوب برای شما دارم! اگر از ابزار مناسب استفاده کنید و ترفند را پیدا کنید، می توانید حتی بدون ابزار قلم نیز یک افکت متنی عالی ایجاد کنید! به شما یاد نمی دهد که تنبل باشید، فقط می خواهید اعتماد به نفس خود را افزایش دهید 😉
در این آموزش، شما یاد خواهید گرفت که چگونه متن را در مسیری دنبال کنید و چگونه متن را در یک مسیر در Adobe Illustrator ویرایش کنید. یک ابزار ضروری وجود دارد که به آن نیاز دارید، که Type on a Path Tool است.
آن را ندیدهاید؟ امروز با این ابزار عالی روبرو خواهید شد!
توجه: همه اسکرین شات ها از نسخه مک Adobe Illustrator CC 2021 گرفته شده است. ویندوز یا نسخه های دیگر ممکن است متفاوت به نظر برسند.
Type on a Path Tool
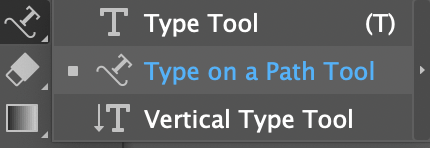
اگر قبلاً نمی دانستید، Adobe Illustrator در واقع یک Type on a Path Tool دارد که می توانید در همان منوی Type معمولی آن را پیدا کنید. ابزار.

همانطور که به نظر می رسد کار می کند، در یک مسیر تایپ کنید. ایده اصلی این است که از این ابزار به جای ابزار Type استفاده کنید تا متن مسیری را که ایجاد می کنید دنبال کند. بنابراین اولین کاری که باید انجام دهید این است که یک مسیر ایجاد کنید. بیایید با مثالی از پیچیدن متن به دور یک دایره شروع کنیم.
مرحله 1: ابزار Ellipse را انتخاب کنید ( L )از نوار ابزار برای ایجاد یک دایره کامل، کلید Shift را نگه دارید.

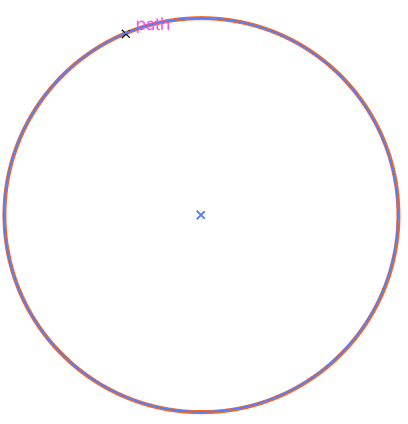
مرحله 2: Type on a Path Tool را انتخاب کنید. متوجه خواهید شد که وقتی روی دایره قرار می گیرید، با رنگ لایه برجسته می شود.

روی مسیر دایره ای که می خواهید متن شروع شود کلیک کنید. هنگامی که کلیک می کنید، Lorem Ipsum را در اطراف دایره خواهید دید و حرکت مسیر ناپدید شد.

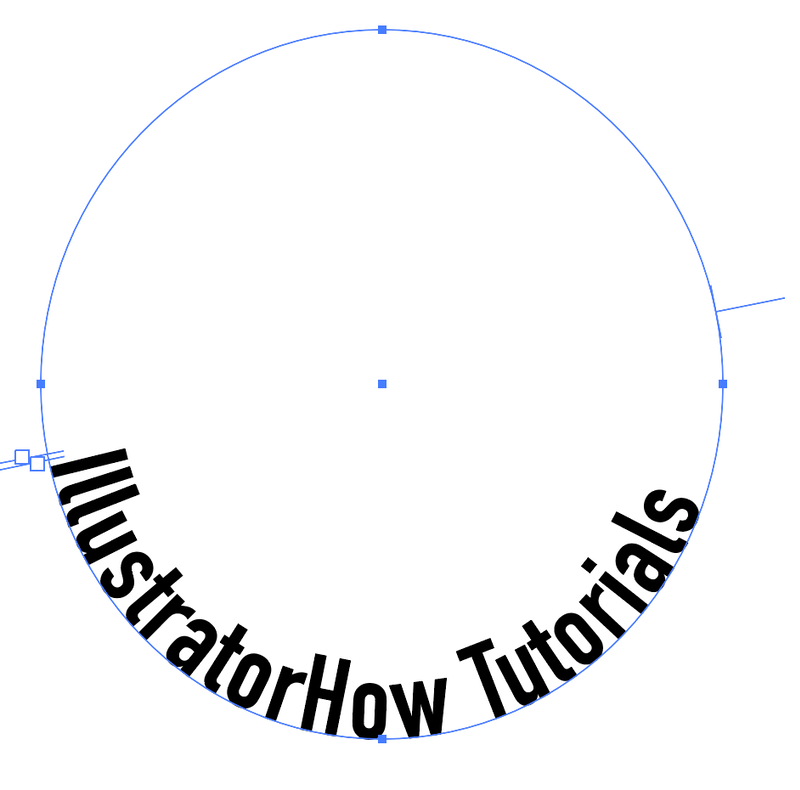
مرحله 3: Lorem Ipsum را با متن خود جایگزین کنید. به عنوان مثال، من قصد دارم IllustratorHow Tutorials را بنویسم. اکنون یا بعداً میتوانید سبک و اندازه فونت را تنظیم کنید. ترجیح میدهم از ابتدا این کار را انجام دهم تا ایده بهتری در مورد فاصلهها پیدا کنم.

همانطور که می بینید متن مسیری را دنبال می کند اما در مرکز نیست. می توانید نقطه شروع را با حرکت دادن براکت تنظیم کنید تا زمانی که به موقعیتی که از آن راضی هستید برسید.

همینطور! می توانید از همین روش استفاده کنید تا متن هر مسیر شکل دیگری را دنبال کند. به عنوان مثال، اگر می خواهید متنی را به دنبال یک مسیر مستطیل قرار دهید، یک مستطیل ایجاد کنید و روی آن تایپ کنید، اگر می خواهید متن منحنی ایجاد کنید، می توانید از ابزار pen استفاده کنید.

پس چه چیز دیگری می توانید برای بهبود متن در یک مسیر انجام دهید؟ علاوه بر تغییر سبک و رنگ فونت، چند افکت وجود دارد که میتوانید از گزینههای تایپ در مسیر روی متن اعمال کنید.
گزینههای تایپ در مسیر
وقتی شما متنی در انتهای مسیر دارید، ممکن است بخواهید آنها را برای خواندن آسان ورق بزنید. شایدمی خواهید متن به جای اینکه در بالا بماند، مسیر دایره داخلی را دنبال کند. گاهی اوقات شما فقط می خواهید یک افکت جالب روی متن اعمال کنید تا آن را پاپ کنید.
خب، اینجا جایی است که شما آن را انجام می دهید. میتوانید از گزینههای Type on a Path ورق بزنید، جای متن را تغییر دهید، فاصلهها را تغییر دهید و جلوههایی به متن در مسیر اضافه کنید. من چند ترفند با متن در یک مثال دایره ای به شما نشان می دهم.
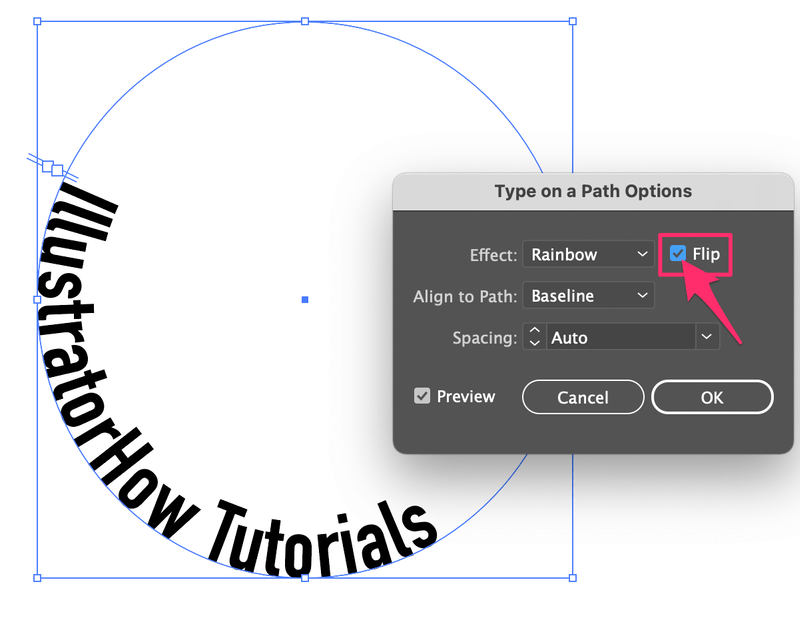
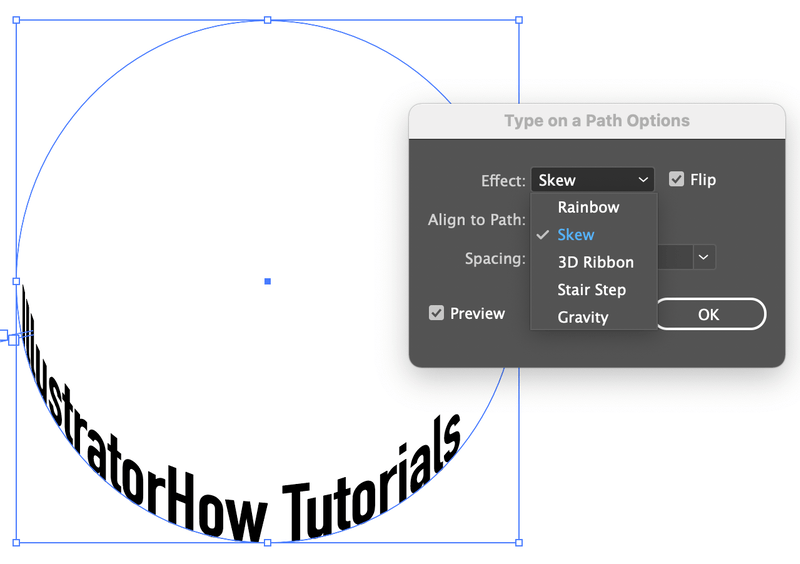
متن را انتخاب کنید و به منوی سربار بروید Type > Type on a Path > Type on a Path Options .

این کادر محاوره ای را خواهید دید. اگر می خواهید متن را ورق بزنید، می توانید Flip را علامت بزنید و OK را کلیک کنید. کادر پیشنمایش را علامت بزنید تا بتوانید نتیجه را در حین تنظیم ببینید.

اگر به دلایلی موقعیت تغییر کرد، فقط میتوانید براکت را حرکت دهید تا آن را به حالت ترجیحی برسانید. موقعیت

حالا چطور میتوان جلوهای به متن اضافه کرد؟ افکت پیشفرض Rainbow است، اما من فقط اثر خود را به Skew تغییر دادم و این چیزی است که به نظر میرسد.

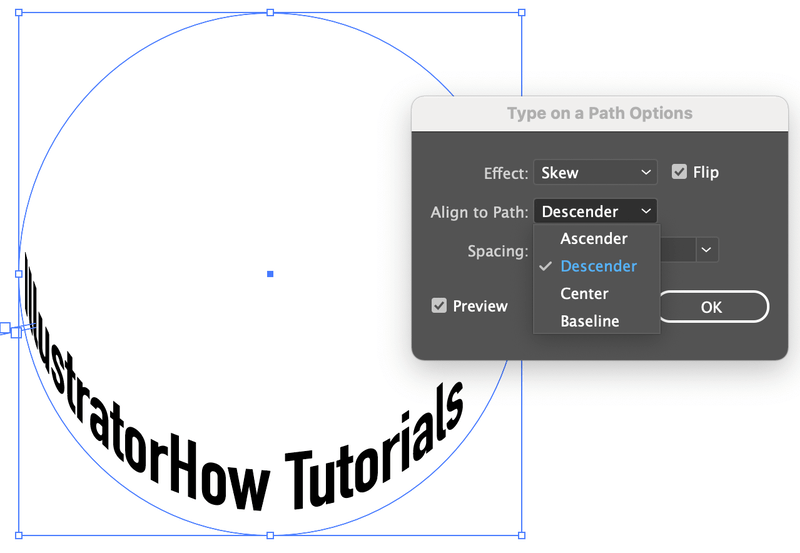
Align to Path فاصله متن به مسیر تنظیم پیش فرض Baseline است که مسیر است. Ascender متن را به دایره بیرونی (مسیر) و Descender آن را به دایره داخلی (مسیر) می آورد. اگر مرکز را انتخاب کنید، متن در مرکز مسیر قرار می گیرد.

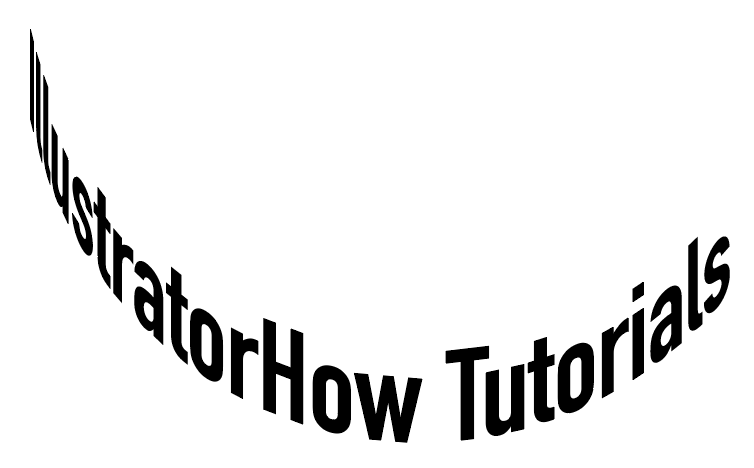
آخرین چیزی که در منوی گزینه ها وجود دارد فاصله است. اگر از ظاهر آن خوشتان می آید، می توانید فاصله بین حروف را در اینجا تنظیم کنیدهمه چیز آماده است.

ببینید، بد نیست، درست است؟ و من نیازی به استفاده از ابزار قلم همانطور که قبلا "قول داده بودم" نداشتم 😉
Wrapping Up
کارهای زیادی وجود دارد که می توانید انجام دهید تا متن خود را عالی کنید. چه بخواهید متن را منحنی کنید تا موج دار به نظر برسد و چه نیاز داشته باشید که متنی از یک آرم شکل گرد پیروی کند، ابزار Type on a Path ابزار شماست.

