Съдържание
Капковата сянка е ефект, който можете лесно да приложите към обектите или текстовете си в Illustrator. Използвам тази техника постоянно, за да подчертая текст в дизайна си. Знам, че вероятно си мислите как мога да подчертая нещо със сянка? Е, ще видите.
В тази статия ще ви покажа как да добавите капковидна сянка в Illustrator и ще обясня опциите за настройка на сянката.
Защо добавяме капковидни сенки към обектите? Нека разгледаме примера по-долу.

Виждате, че текстът не се чете на 100% на изображението, но е хубава комбинация от цветове. Лесно решение е да добавите капковидна сянка. Тя ще направи текста да изпъква (имам предвид да се чете) и ще се слее добре с изображението.
Искате ли да видите трансформацията? Продължавайте да четете.
Добавяне на капка сянка в Adobe Illustrator
Можете да добавите капковидна сянка в две стъпки, като основно просто изберете ефекта и регулирате настройките.
Забележка: екранните снимки са направени от версията за Mac на Adobe Illustrator CC 2021. Версиите за Windows или други версии могат да изглеждат различно.
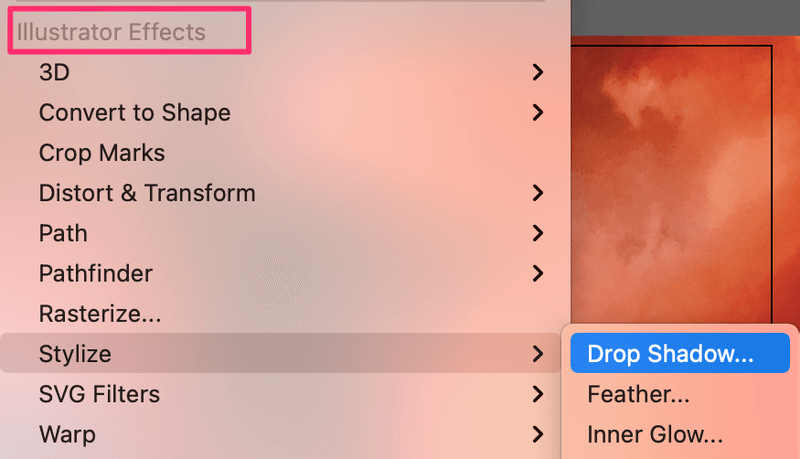
Стъпка 1: Изберете обекта, отидете в горното меню и изберете Ефект > Стилизиране на > Капка сянка .
Забележка: В менюто Ефект има две опции за стилизиране, като ще изберете тази под Ефекти на Illustrator .

Опцията Stylize (Стилизиране) от Photoshop Effects (Ефекти на Photoshop) е за прилагане на ефекта Glowing Edges (Светещи ръбове).

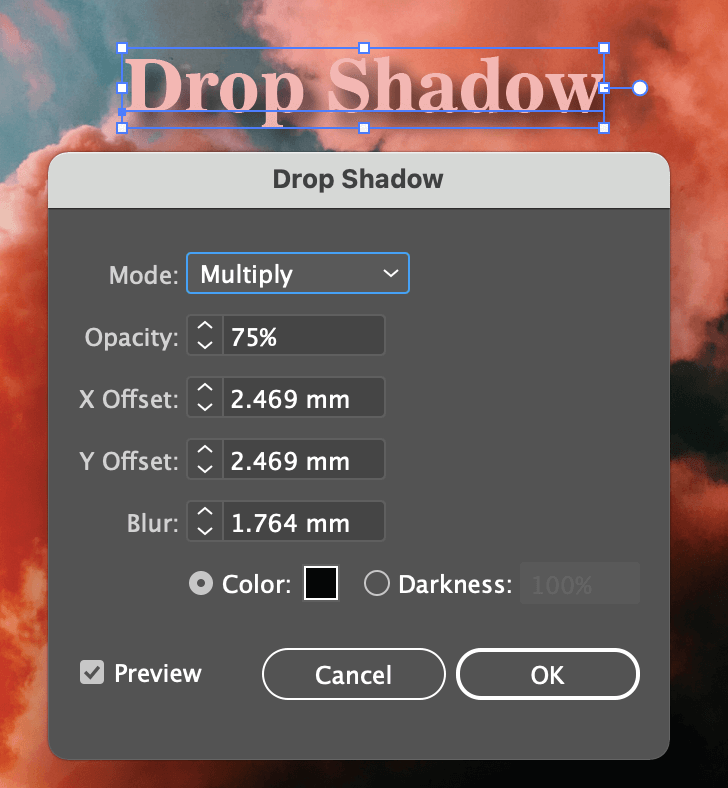
Както можете да видите, след като щракнете върху опцията Drop Shadow (Капкова сянка), ще се появи поле за настройка и към обекта, в моя случай към текста, ще бъде добавена стандартна капкова сянка.

Стъпка 2: Коригирайте настройките на сянката, ако не сте доволни от тази по подразбиране. Има няколко неща, които можете да промените, включително режима на смесване, непрозрачността на сянката, отместванията X и Y, размазването и цвета на сянката.
Бързо обяснение на настройките на капковата сянка
Сянката по подразбиране Режим е Multiply (Умножаване), която ще използвате най-често за нормалния ефект на капковата сянка. Но не се колебайте да експериментирате с опциите, за да създадете различни ефекти.
Можете да регулирате Прозрачност Колкото по-висока е стойността, толкова по-очевиден е ефектът. Предварително зададената непрозрачност от 75% е доста добра стойност.
Отместванията X и Y определят посоката и разстоянието на сянката. Отместване на X контролира разстоянието на хоризонталната сянка. Положителната стойност нанася сянка надясно, а отрицателната - наляво. Отместване на Y променя вертикалното разстояние на сянката. Положителна стойност показва сянката надолу, а отрицателна - сянката нагоре.
Размазване Предполагам, че е доста лесно да се разбере. Ако зададете стойност на размазването 0, сянката ще изглежда доста рязка.

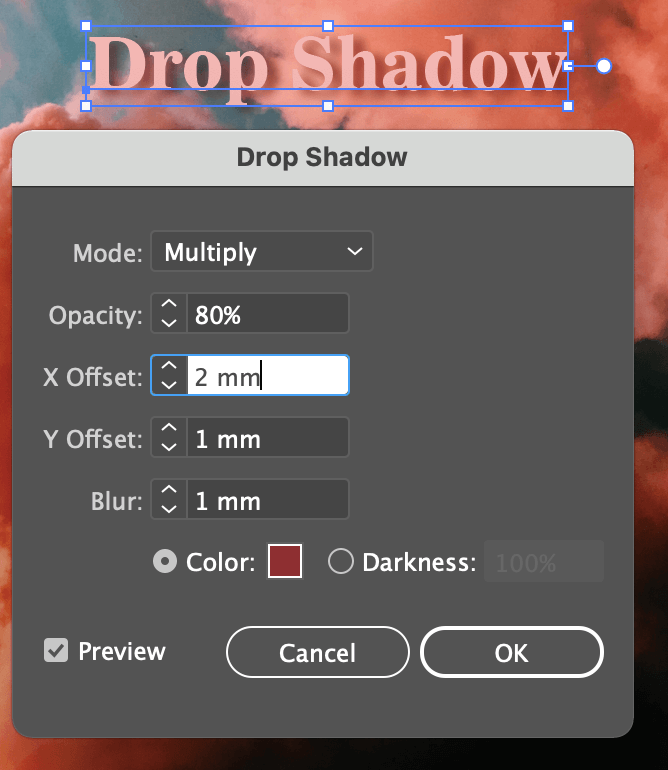
Например на тази снимка промених стойността на размазването на 0, леко промених стойностите на отместването, режима на смесване и промених цвета на сянката на винен цвят с по-ниска непрозрачност.
Ако искате да промените Цвят , просто щракнете върху полето за цвят и ще се отвори прозорецът Color Picker.
Съвет: Уверете се, че полето Преглед е маркирано, за да можете да видите как изглежда ефектът по време на редактиране.
Забавлявайте се, като експериментирате с опциите за настройка.

Добре, мисля, че сега изглежда доста добре. Кликнете върху ОК и това е всичко.
Още едно нещо (допълнителен съвет)
Току-що създаденият ефект на капковидна сянка ще бъде запазен. Така че, ако имате няколко обекта, към които искате да добавите една и съща капковидна сянка, няма да се налага да преглеждате настройките отново.
Просто отидете в горното меню и изберете Ефект > Прилагане на капка сянка , същият ефект ще се приложи и към новите ви обекти.
Това е всичко за днес
Сега вече разбирате какво имах предвид, като подчертах текста с капковидна сянка, нали? Това е лесно решение, за да направите текста или обекта по-видим, без да променяте цвета. Познавам трудността да се намери правилната цветова комбинация за многоцветен дизайн, така че се надявам това решение да работи и за вас.

