Tartalomjegyzék
A cseppárnyék egy olyan effekt, amelyet könnyedén alkalmazhatsz az Illustratorban az objektumokra vagy szövegekre. Én állandóan használom ezt a technikát, hogy kiemeljem a szöveget a terveimen. Tudom, hogy valószínűleg arra gondolsz, hogyan lehet árnyékkal kiemelni valamit? Nos, majd meglátod.
Ebben a cikkben megmutatom, hogyan adhatsz cseppárnyékot az Illustratorban, és elmagyarázom az árnyék beállítási lehetőségeit.
Miért adunk az objektumokhoz árnyékot? Nézzük meg az alábbi példát.

Látod, hogy a szöveg nem 100%-ban olvasható a képen, de szép színkombináció. Egyszerű megoldás, ha cseppárnyékot adsz hozzá. Ez kiemeli a szöveget (mármint olvashatóvá teszi), és jól beleolvad a képbe.
Szeretné látni az átalakulást? Olvasson tovább.
Cseppárnyékolás hozzáadása Adobe Illustratorban
Két lépésben adhatsz hozzá árnyékot, alapvetően csak válaszd ki a hatást, és állítsd be a beállításokat.
Megjegyzés: a képernyőképek az Adobe Illustrator CC 2021 Mac verziójából származnak. A Windows vagy más verziók másképp nézhetnek ki.
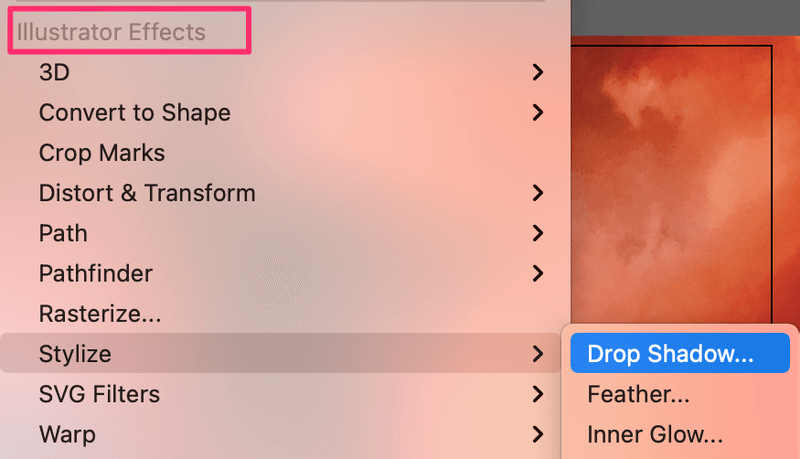
1. lépés: Válassza ki az objektumot, lépjen a felülnézeti menübe, és válassza a Hatás > Stílusos > Csepp árnyék .
Megjegyzés: Az Effect menüből két Stylize lehetőség van, az egyiket a Illustrator effektek .

A Photoshop Effects Stylize opciója a Glowing Edges effekt alkalmazására szolgál.

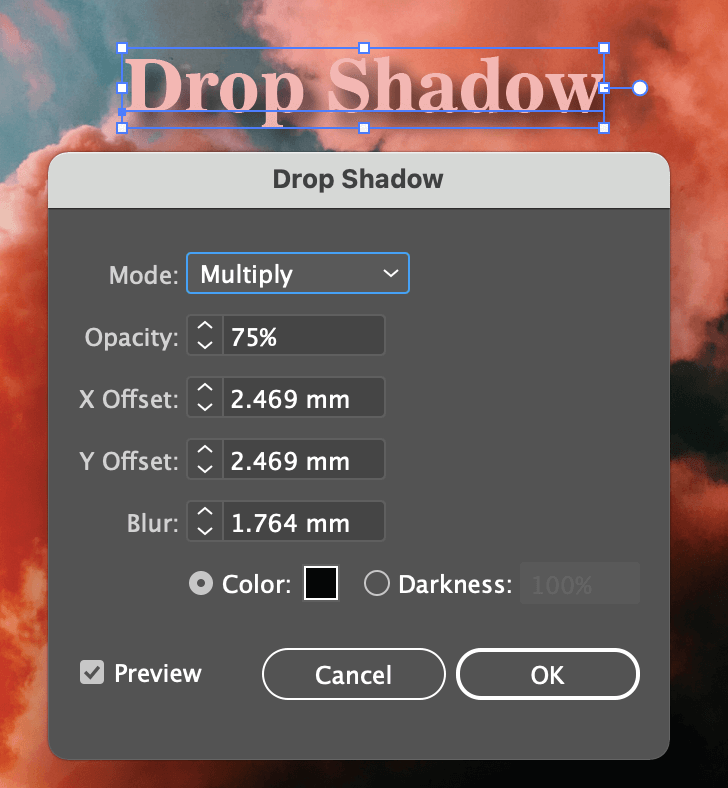
Amint láthatod, miután rákattintasz a Drop Shadow opcióra, megjelenik egy beállítási doboz, és egy szabványos cseppárnyékot adunk az objektumhoz, az én esetemben a szöveghez.

2. lépés: Állítsd be az árnyék beállításait, ha nem vagy elégedett az alapértelmezett árnyékkal. Van néhány dolog, amit megváltoztathatsz, többek között a blending mode, az árnyék opacitása, az X és Y eltolás, a Blurriness és az árnyék színe.
A cseppárnyék beállítások gyors magyarázata
Az alapértelmezett árnyék Mód a Multiply, ezt fogja a legtöbbször használni a normál árnyékhatáshoz. De nyugodtan kísérletezzen a beállításokkal, hogy különböző effektusokat hozzon létre.
Beállíthatja a Opacitás Minél magasabb az érték, annál szembetűnőbb a hatás. A 75%-os előre beállított átlátszatlanság elég jó érték.
Az X és Y eltolás határozza meg az árnyék irányát és távolságát. X Offset A pozitív érték az árnyékot jobbra, a negatív pedig balra helyezi. Y Offset a függőleges árnyéktávolságot változtatja. A pozitív érték lefelé mutató árnyékot, a negatív pedig felfelé mutató árnyékot jelent.
Elmosódás Azt hiszem, ez elég könnyen érthető. Ha a Blur értéket 0-ra állítod, az árnyék elég élesnek fog tűnni.

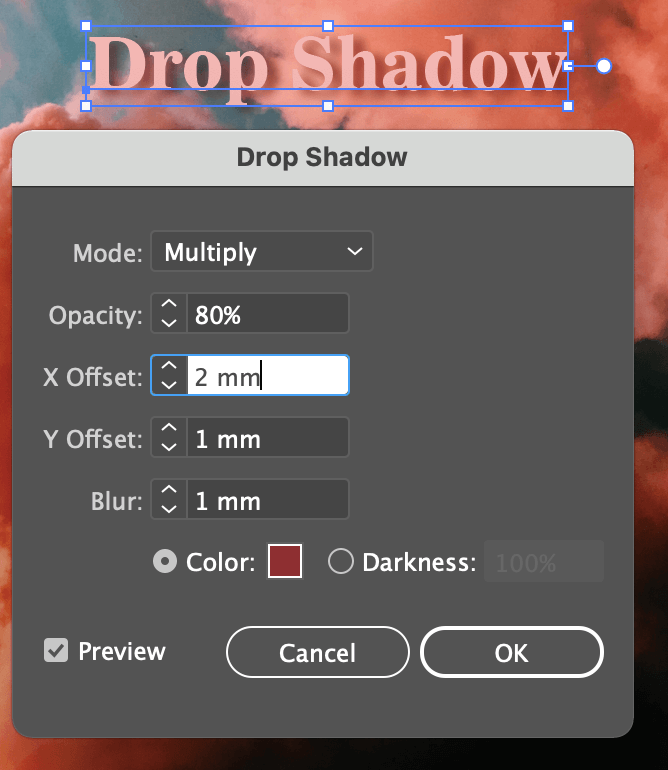
Például ezen a képernyőképen a Blur értéket 0-ra változtattam, kissé megváltoztattam az Offset értékeket, a blending mode-ot, és az árnyék színét egy alacsonyabb opacitású borszínre változtattam.
Ha meg akarja változtatni a Színes , egyszerűen kattintson a színmezőre, és megnyílik a Színválasztó ablak.
Tipp: Győződjön meg róla, hogy az Előnézet jelölőnégyzet be van jelölve, így szerkesztés közben láthatja, hogyan néz ki a hatás.
Jó szórakozást a beállítási lehetőségekkel való kísérletezéshez.

Oké, azt hiszem, most már elég jól néz ki. Kattints a OK gombot, és ez minden.
Még egy dolog (extra tipp)
A most létrehozott cseppárnyékhatás elmentésre kerül, így ha több objektumhoz is ugyanazt a cseppárnyékot szeretné hozzáadni, nem kell újra átnéznie a beállításokat.
Egyszerűen lépjen a felső menübe, és válassza a Hatás > Drop Shadow alkalmazása , ugyanez a hatás érvényesül az új objektumokra is.
Mára ennyi
Most már érted, mire gondoltam a szöveg kiemelése drop shadowdal, ugye? Ez egy egyszerű megoldás arra, hogy a szöveget vagy a tárgyat láthatóbbá tedd anélkül, hogy megváltoztatnád a színét. Ismerem a küzdelmet, amikor egy többszínű designhoz kell megtalálni a megfelelő színkombinációt, ezért remélem, hogy ez a megoldás neked is beválik.

