Daftar Isi
Drop shadow adalah efek yang dapat Anda terapkan dengan mudah ke objek atau teks Anda di Illustrator. Saya menggunakan teknik ini sepanjang waktu untuk menyorot teks pada desain saya. Saya tahu Anda mungkin berpikir bagaimana saya bisa menyorot sesuatu dengan bayangan? Nah, Anda akan melihatnya.
Dalam artikel ini, saya akan menunjukkan kepada Anda cara menambahkan drop shadow di Illustrator dan menjelaskan opsi pengaturan untuk bayangan.
Mengapa kita menambahkan bayangan jatuh ke objek? Mari kita lihat contoh di bawah ini.

Lihat bahwa teks tidak 100% dapat dibaca pada gambar tetapi kombinasi warnanya bagus. Solusi mudahnya adalah dengan menambahkan drop shadow. Ini akan membuat teks menonjol (maksud saya dapat dibaca) dan menyatu dengan baik dengan gambar.
Ingin melihat transformasinya? Teruslah membaca.
Menambahkan Drop Shadow di Adobe Illustrator
Anda dapat menambahkan drop shadow dalam dua langkah, pada dasarnya, cukup pilih efek dan sesuaikan pengaturannya.
Catatan: tangkapan layar diambil dari Adobe Illustrator CC 2021 versi Mac. Windows atau versi lain bisa terlihat berbeda.
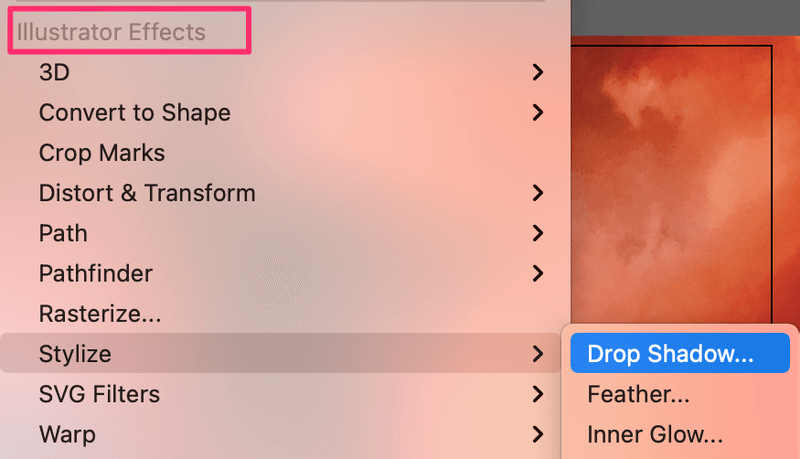
Langkah 1: Pilih objek, buka menu overhead dan pilih Efek > Bergaya > Jatuhkan Bayangan .
Catatan: Ada dua opsi Stylize dari menu Effect, Anda akan memilih satu di bawah Efek Illustrator .

Opsi Stylize dari Photoshop Effects adalah untuk menerapkan efek Glowing Edges.

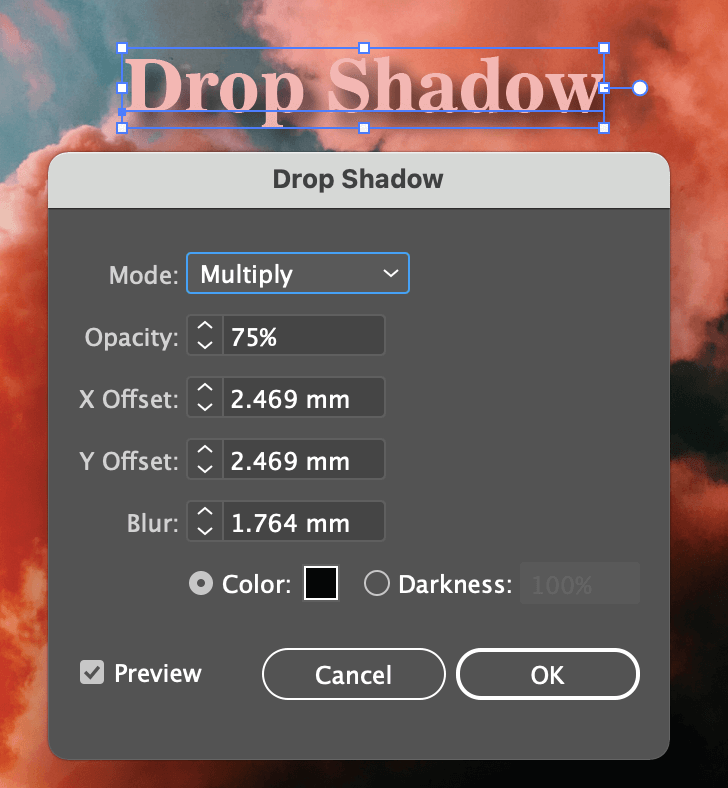
Seperti yang Anda lihat, setelah Anda mengklik opsi Drop Shadow, kotak pengaturan akan muncul dan drop shadow standar ditambahkan ke objek Anda, dalam kasus saya, teks.

Langkah 2: Sesuaikan pengaturan bayangan jika Anda tidak puas dengan pengaturan default. Ada beberapa hal yang dapat Anda ubah, termasuk blending mode, opacity bayangan, offset X dan Y, Blurriness, dan warna bayangan.
Penjelasan Cepat Pengaturan Bayangan Jatuhkan
Bayangan default Mode adalah Multiply, itulah yang paling sering Anda gunakan untuk efek drop shadow normal. Tetapi jangan ragu untuk bereksperimen dengan opsi untuk menciptakan efek yang berbeda.
Anda bisa menyesuaikan Opacity Semakin tinggi nilainya, semakin jelas efeknya. Opacity preset 75% adalah nilai yang cukup bagus.
Offset X dan Y menentukan arah dan jarak bayangan. X Offset mengontrol jarak bayangan horizontal. Nilai positif menerapkan bayangan ke kanan, dan negatif ke kiri. Y Offset Nilai positif menunjukkan bayangan ke bawah, dan negatif menunjukkan bayangan ke atas.
Blur Saya kira ini cukup mudah dimengerti. Jika Anda menetapkan nilai Blur ke 0, bayangan akan terlihat cukup tajam.

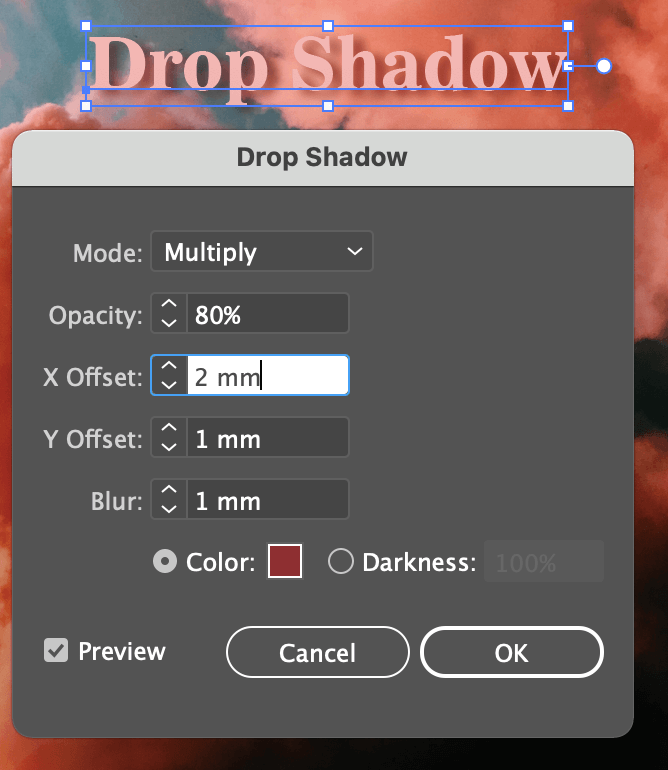
Misalnya dalam tangkapan layar ini, saya mengubah nilai Blur menjadi 0, sedikit mengubah nilai Offset, mode pencampuran, dan mengubah warna bayangan menjadi warna anggur dengan opasitas yang lebih rendah.
Jika Anda ingin mengubah Warna , cukup klik pada kotak warna dan jendela Color Picker akan terbuka.
Tips: Pastikan kotak Preview dicentang supaya Anda dapat melihat bagaimana efeknya terlihat saat Anda mengedit.
Selamat bereksperimen dengan opsi pengaturan.

Ok, saya pikir itu terlihat cukup bagus sekarang. Klik OK dan itu saja.
Satu Hal Lagi (Kiat Tambahan)
Efek drop shadow yang baru saja Anda buat akan disimpan. Jadi jika Anda memiliki beberapa objek yang ingin Anda tambahkan drop shadow yang sama, Anda tidak perlu mengulang pengaturan lagi.
Cukup buka menu di atas kepala dan pilih Efek > Terapkan Bayangan Jatuhkan , efek yang sama akan berlaku untuk objek baru Anda.
Itu saja untuk hari ini
Sekarang Anda mengerti apa yang saya maksud dengan menyorot teks dengan drop shadow kan? Ini adalah solusi mudah untuk membuat teks atau objek lebih terlihat tanpa mengubah warnanya. Saya tahu perjuangan menemukan kombinasi warna yang tepat untuk desain multi-warna, jadi saya harap solusi ini juga berhasil untuk Anda.

