Содржина
Drop Shadow е ефект што можете лесно да го примените на вашите објекти или текстови во Illustrator. Ја користам оваа техника цело време за да го истакнам текстот на мојот дизајн. Знам дека веројатно размислувате како да истакнам нешто во сенка? Па, ќе видите.
Во оваа статија, ќе ви покажам како да додадете паѓачка сенка во Illustrator и да ги објаснам опциите за поставки за сенката.
Зошто додаваме паѓачки сенки на објектите? Ајде да го разгледаме примерот подолу.

Видете дека текстот не е 100% читлив на сликата, но е убава комбинација на бои. Лесно решение е да додадете капка сенка. Ќе го направи текстот да се истакне (мислам читлив) и добро ќе се вклопи со сликата.
Сакате да ја видите трансформацијата? Продолжете да читате.
Додавање Drop Shadow во Adobe Illustrator
Можете да додадете drop Shadow во два чекори, во основа, само изберете го ефектот и приспособете ги поставките.
Забелешка: сликите од екранот се преземени од верзијата на Adobe Illustrator CC 2021 Mac. Windows или други верзии може да изгледаат поинаку.
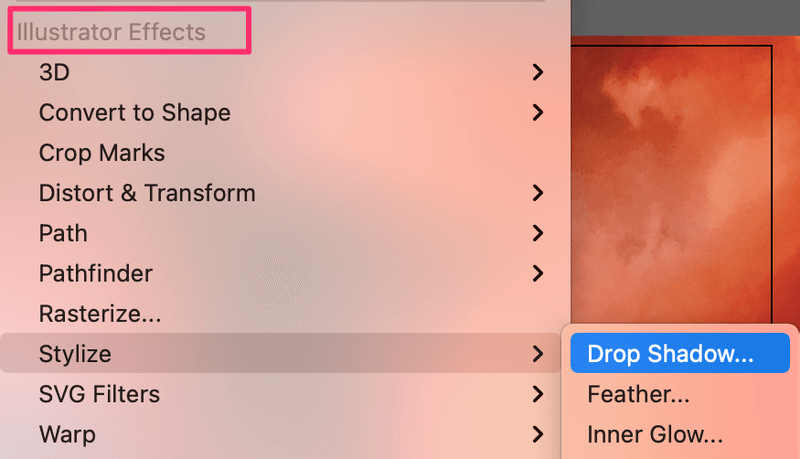
Чекор 1: Изберете го објектот, одете во надземното мени и изберете Ефект > Стилизирај > Спуштај сенка .
Забелешка: има две опции за стилизирање од менито Ефект, ќе ја изберете онаа под Ефекти на илустратор .

Опцијата Stylize од Photoshop Effects е за примена на ефектот Glowing Edges.

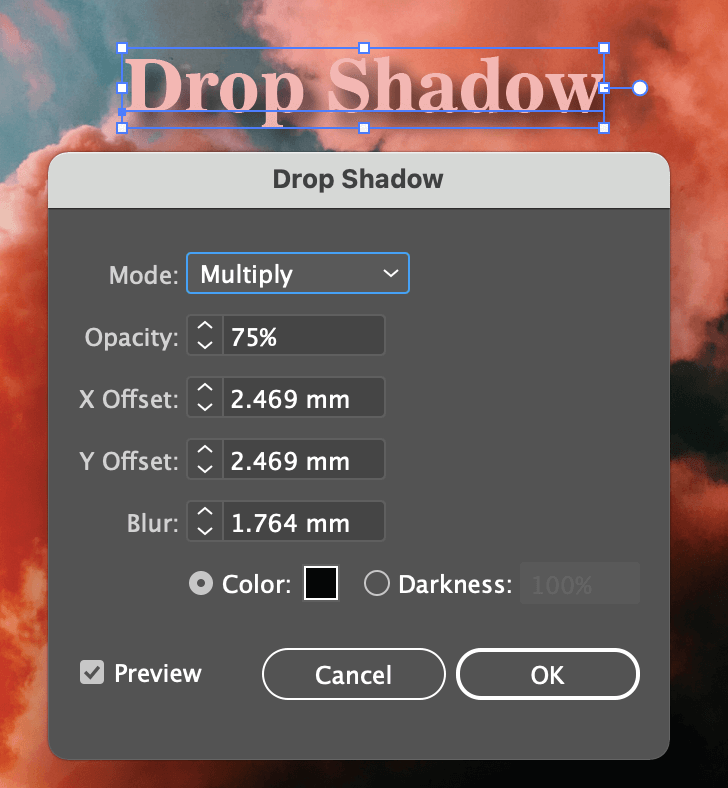
Како што можетевидете, откако ќе кликнете на опцијата Drop Shadow, ќе се појави поле за поставки и стандардна сенка се додава на вашиот објект, во мојот случај, текстот.

Чекор 2: Прилагодете ги поставките на сенката ако не сте задоволни со стандардната. Има неколку работи што можете да ги промените, вклучувајќи го режимот на мешање, непроѕирноста на сенката, поместувањата на X и Y, заматување и бојата на сенката.
Брзо објаснување на поставките за капка сенка
Стандардната сенка Режим е Multiply, тоа е онаа што најмногу ќе ја користите за нормален ефект на паѓачка сенка. Но, слободно експериментирајте со опциите за создавање различни ефекти.
Можете да ја прилагодите Непроѕирноста на сенката. Колку е поголема вредноста, толку е поочигледен ефектот. Претходно поставената непроѕирност од 75% е прилично добра вредност.
Поместувањата X и Y ја одредуваат насоката и растојанието на сенката. X Offset го контролира хоризонталното растојание на сенка. Позитивната вредност се применува сенката надесно, а негативната налево. Y Offset го менува вертикалното растојание на сенка. Позитивната вредност покажува сенката надолу, а негативната покажува сенката нагоре.
Заматување Претпоставувам дека е прилично лесно да се разбере. Ако ја поставите вредноста на Blur на 0, сенката ќе изгледа прилично остра.

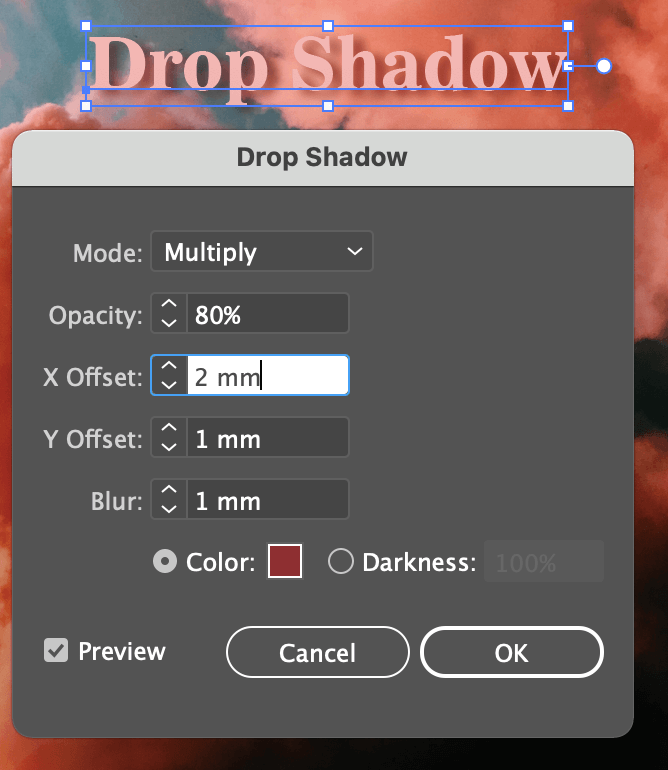
На пример во оваа слика од екранот, ја сменив вредноста на Blur на 0, малку ги сменив вредностите на Offset, режимот на мешање ија смени бојата на сенката во боја на вино со помала непроѕирност.
Ако сакате да ја промените Бојата , едноставно кликнете на полето за боја и ќе се отвори прозорецот Избирач на бои.
Совет: проверете дали е означено полето Преглед за да можете да видите како изгледа ефектот додека уредувате.
Забавувајте се експериментирајќи со опциите за поставки.

Во ред, мислам дека сега изгледа прилично добро. Кликнете на копчето OK и тоа е сè.
Уште една работа (дополнителен совет)
Ефектот на паѓачката сенка што штотуку го создадовте ќе биде зачуван. Значи, ако имате повеќе објекти што сакате да ја додадете истата паѓачка сенка, не мора повторно да ги префрлате поставките.
Едноставно одете во надземното мени и изберете Effect > Apply Drop Shadow , истиот ефект ќе важи и за вашите нови објекти.
Тоа е сè за денес
Сега разбирате што мислев со означување на текстот со паѓачка сенка нели? Тоа е лесно решение да се направи текстот или објектот повидлив без промена на бојата. Ја знам борбата да се најде вистинската комбинација на бои за дизајн со повеќе бои, па се надевам дека ова решение ќе работи и за вас.

