Sisällysluettelo
Pudotusvarjo on efekti, jota voit helposti soveltaa esineisiin tai teksteihin Illustratorissa. Käytän tätä tekniikkaa koko ajan korostaakseni tekstiä suunnittelussani. Tiedän, että luultavasti mietit, miten voin korostaa jotain varjostamalla? No, näet kyllä.
Tässä artikkelissa näytän, miten Illustratorissa lisätään pudotusvarjo, ja selitän varjon asetusvaihtoehdot.
Miksi objekteihin lisätään pudotusvarjoja? Katsotaanpa alla olevaa esimerkkiä.

Näet, että teksti ei ole 100% luettavissa kuvasta, mutta se on mukava väriyhdistelmä. Helppo ratkaisu on lisätä varjostin. Se saa tekstin erottumaan (tarkoitan luettavissa) ja sulautumaan hyvin kuvaan.
Haluatko nähdä muutoksen? Jatka lukemista.
Pudotusvarjon lisääminen Adobe Illustratorissa
Voit lisätä varjostuksen kahdessa vaiheessa, periaatteessa vain valitsemalla tehosteen ja säätämällä asetuksia.
Huomautus: kuvakaappaukset on otettu Adobe Illustrator CC 2021 Mac-versiosta. Windows- tai muut versiot voivat näyttää erilaisilta.
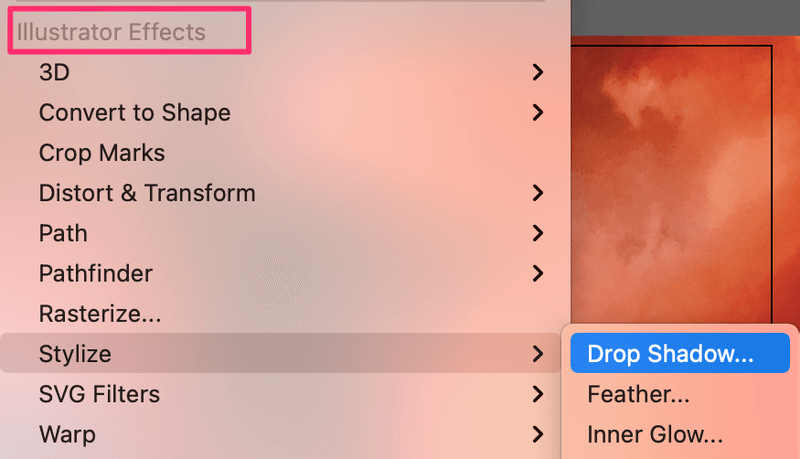
Vaihe 1: Valitse kohde, siirry ylävalikkoon ja valitse Vaikutus > Stylize > Pudotusvarjo .
Huomautus: Effect-valikossa on kaksi Stylize-vaihtoehtoa, joista valitset sen, joka on kohdassa Illustrator Effects .

Photoshop Effects -ohjelman Stylize-vaihtoehto on tarkoitettu Glowing Edges -efektin soveltamiseen.

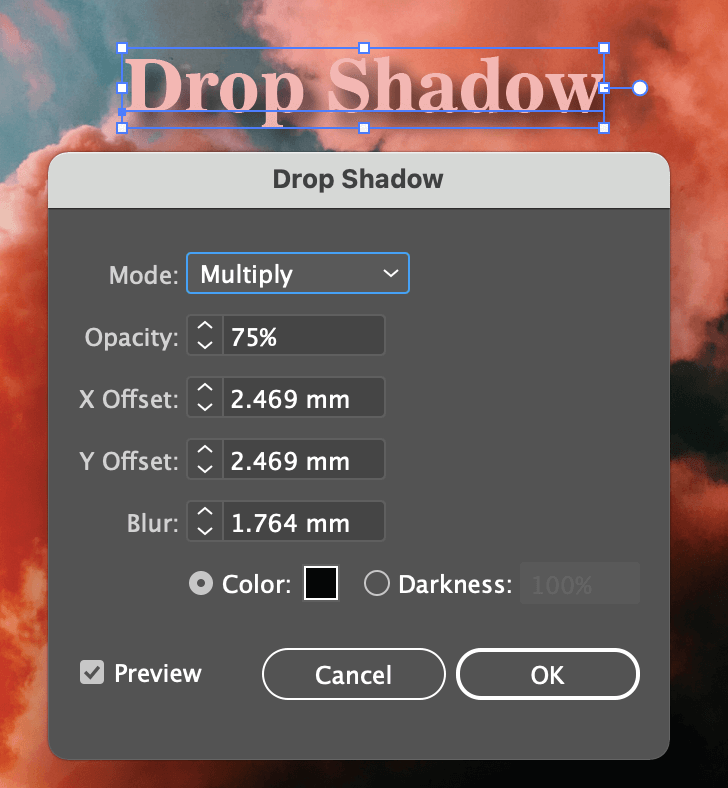
Kuten näet, kun napsautat Pudotusvarjo-vaihtoehtoa, asetusruutu tulee näkyviin, ja objektiin, minun tapauksessani tekstiin, lisätään tavallinen pudotusvarjo.

Vaihe 2: Säädä varjon asetuksia, jos et ole tyytyväinen oletusasetukseen. Voit muuttaa muutamia asioita, kuten sekoitustilaa, varjon läpinäkymättömyyttä, X- ja Y-etäisyyksiä, epätarkkuutta ja varjon väriä.
Pudotusvarjoasetusten nopea selitys
Oletusarvoinen varjo Tila on Multiply (moninkertaistaa), sitä käytät eniten normaaliin varjostustehosteeseen. Voit kuitenkin vapaasti kokeilla vaihtoehtoja erilaisten tehosteiden luomiseksi.
Voit säätää Opasiteetti Mitä korkeampi arvo, sitä selvempi vaikutus. 75 %:n esiasetettu peittävyys on melko hyvä arvo.
X- ja Y-etäisyydet määrittävät varjon suunnan ja etäisyyden. X Offset säätelee vaakasuuntaisen varjon etäisyyttä. Positiivinen arvo siirtää varjoa oikealle ja negatiivinen vasemmalle. Y Offset muuttaa pystysuoraa varjoetäisyyttä. Positiivinen arvo osoittaa varjoa alaspäin ja negatiivinen varjoa ylöspäin.
Sumeus Jos asetat Blur-arvoksi 0, varjo näyttää melko terävältä.

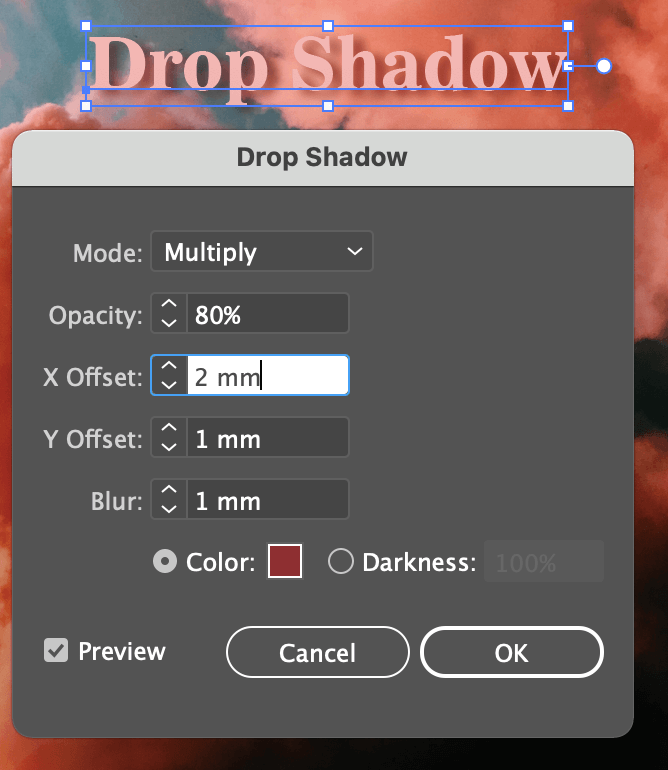
Esimerkiksi tässä kuvakaappauksessa muutin Blur-arvon arvoksi 0, muutin hieman Offset-arvoja, sekoitustilaa ja muutin varjovärin viinin väriksi, jonka läpinäkyvyys on pienempi.
Jos haluat muuttaa Väri , napsauta väriruutua ja Color Picker -ikkuna avautuu.
Vihje: Varmista, että Esikatselu-ruutu on valittuna, jotta näet, miltä vaikutus näyttää muokkauksen aikana.
Pidä hauskaa kokeilemalla asetusvaihtoehtoja.

Okei, mielestäni se näyttää nyt aika hyvältä. Klikkaa kohtaa OK painiketta ja siinä kaikki.
Vielä yksi asia (lisävinkki)
Juuri luomaasi varjostustehoste tallennetaan, joten jos sinulla on useita kohteita, joihin haluat lisätä saman varjostustehosteen, sinun ei tarvitse käydä asetuksia läpi uudelleen.
Mene yksinkertaisesti ylävalikkoon ja valitse Vaikutus > Soveltaa Drop Shadow , sama vaikutus pätee myös uusiin kohteisiisi.
Siinä kaikki tältä päivältä
Nyt ymmärrät, mitä tarkoitin tekstin korostamisella pudotusvarjolla, eikö niin? Se on helppo ratkaisu tehdä tekstistä tai objektista näkyvämpi muuttamatta väriä. Tiedän, miten vaikeaa on löytää oikea väriyhdistelmä moniväriseen suunnitteluun, joten toivon, että tämä ratkaisu toimii myös sinulle.

