Tabla de contenido
La sombra es un efecto que puedes aplicar fácilmente a tus objetos o textos en Illustrator. Yo uso esta técnica todo el tiempo para resaltar el texto en mi diseño. Sé que probablemente estás pensando ¿cómo puedo resaltar algo con sombra? Bueno, ya lo verás.
En este artículo, voy a mostrarte cómo añadir una sombra en Illustrator y explicar las opciones de configuración de la sombra.
¿Por qué añadimos sombras paralelas a los objetos? Veamos el siguiente ejemplo.

Mira que el texto no es 100% legible en la imagen, pero es una bonita combinación de colores. Una solución fácil es añadir una sombra paralela. Hará que el texto destaque (me refiero a que sea legible) y se integre bien en la imagen.
¿Quieres ver la transformación? Sigue leyendo.
Añadir una sombra en Adobe Illustrator
Puedes añadir una sombra paralela en dos pasos, básicamente, sólo tienes que seleccionar el efecto y ajustar la configuración.
Nota: las capturas de pantalla están tomadas de la versión Mac de Adobe Illustrator CC 2021. Las versiones de Windows u otras pueden tener un aspecto diferente.
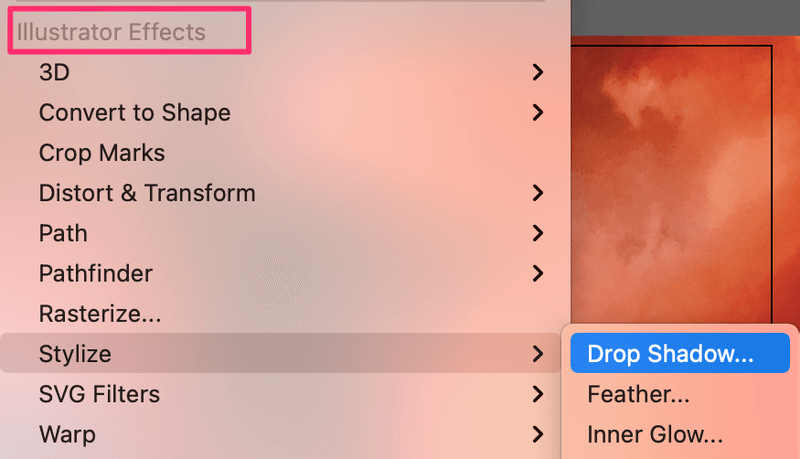
Paso 1: Seleccione el objeto, vaya al menú superior y seleccione Efecto > Estilizar > Sombra de la gota .
Nota: Hay dos opciones de estilización en el menú de efectos, elegirás la que está debajo de Efectos de Illustrator .

La opción Stylize de Photoshop Effects sirve para aplicar el efecto Glowing Edges.

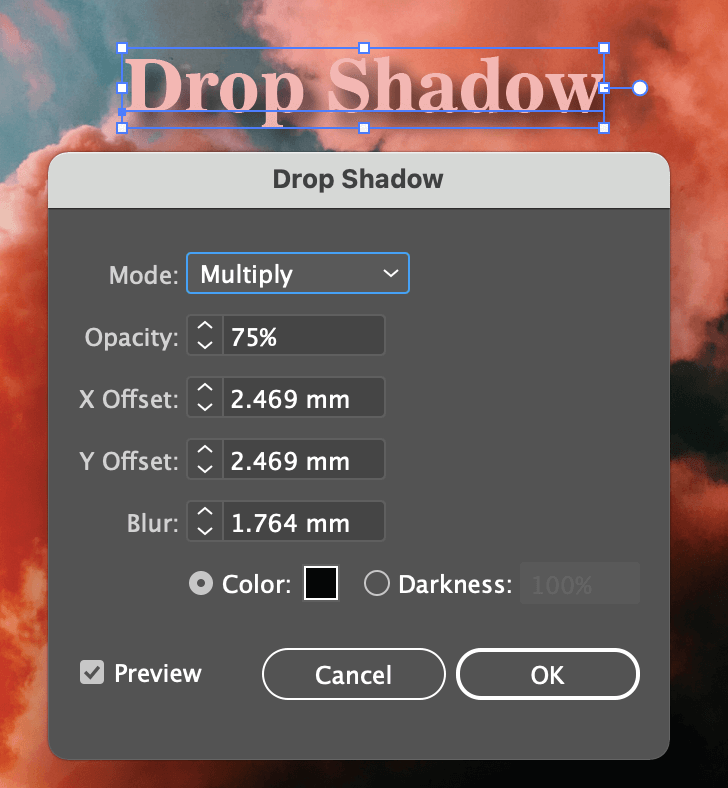
Como puedes ver, después de hacer clic en la opción Sombra, aparecerá un cuadro de configuración y se añadirá una sombra estándar a tu objeto, en mi caso, el texto.

Paso 2: Ajusta la configuración de la sombra si no estás contento con la predeterminada. Hay algunas cosas que puedes cambiar, incluyendo el modo de fusión, la opacidad de la sombra, los desplazamientos X e Y, el desenfoque y el color de la sombra.
Explicación rápida de la configuración de la sombra paralela
La sombra por defecto Modo es Multiplicar, que es la que más vas a utilizar para el efecto normal de sombra paralela. Pero siéntete libre de experimentar con las opciones para crear diferentes efectos.
Puede ajustar el Opacidad Cuanto más alto sea el valor, más evidente será el efecto. La opacidad preestablecida del 75% es un valor bastante bueno.
Los desplazamientos X e Y determinan la dirección y la distancia de la sombra. Desplazamiento X controla la distancia de la sombra horizontal. El valor positivo aplica la sombra a la derecha, y el negativo a la izquierda. Desplazamiento Y cambia la distancia de la sombra vertical. Un valor positivo muestra la sombra hacia abajo, y un valor negativo muestra la sombra hacia arriba.
Desenfoque Supongo que es bastante fácil de entender. Si se ajusta el valor de Desenfoque a 0, la sombra se verá bastante nítida.

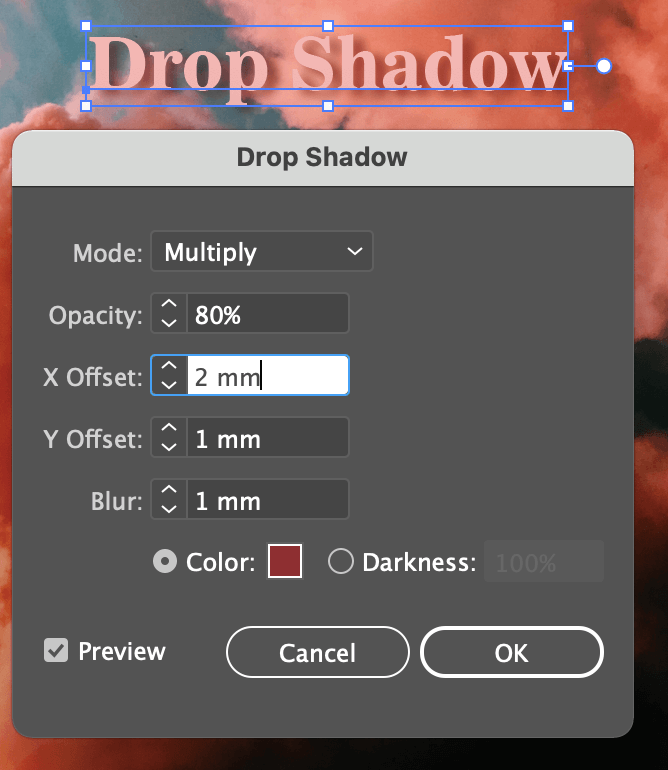
Por ejemplo, en esta captura de pantalla, cambié el valor de Desenfoque a 0, cambié ligeramente los valores de Desplazamiento, el modo de fusión, y cambié el color de la sombra a un color vino con menor opacidad.
Si quiere cambiar el Color Simplemente haga clic en el cuadro de color y se abrirá la ventana del selector de color.
Consejo: Asegúrate de que la casilla Vista previa está marcada para que puedas ver el aspecto del efecto mientras lo editas.
Diviértete experimentando con las opciones de configuración.

Ok, creo que ahora se ve bastante bien. Haga clic en el OK y eso es todo.
Una cosa más (consejo extra)
El efecto de sombra paralela que acabas de crear se guardará. Así, si tienes varios objetos a los que quieres añadir la misma sombra paralela, no tendrás que volver a realizar los ajustes.
Basta con ir al menú superior y seleccionar Efecto > Aplicar Sombra Caída El mismo efecto se aplicará a los nuevos objetos.
Esto es todo por hoy
Ahora entiendes lo que quiero decir con lo de resaltar el texto con la sombra paralela, ¿verdad? Es una solución fácil para hacer que el texto o el objeto sea más visible sin cambiar el color. Conozco la lucha por encontrar la combinación de colores adecuada para un diseño multicolor, así que espero que esta solución también te sirva.

