Táboa de contidos
A sombra paralela é un efecto que podes aplicar facilmente aos teus obxectos ou textos en Illustrator. Utilizo esta técnica todo o tempo para resaltar o texto do meu deseño. Sei que probablemente estás pensando como podo resaltar algo con sombra? Pois xa verás.
Neste artigo vou amosarche como engadir unha sombra en Illustrator e explicarei as opcións de configuración da sombra.
Por que engadimos sombras paralelas aos obxectos? Vexamos o exemplo a continuación.

Comproba que o texto non é 100 % lexible na imaxe, pero é unha boa combinación de cores. Unha solución sinxela é engadir sombra. Fará que o texto destaque (quero dicir lexible) e combinará ben coa imaxe.
Queres ver a transformación? Continúa lendo.
Engadir sombra paralela en Adobe Illustrator
Podes engadir sombra paralela en dous pasos, basicamente, só tes que seleccionar o efecto e axustar a configuración.
Nota: as capturas de pantalla están tomadas da versión Mac de Adobe Illustrator CC 2021. Windows ou outras versións poden ter un aspecto diferente.
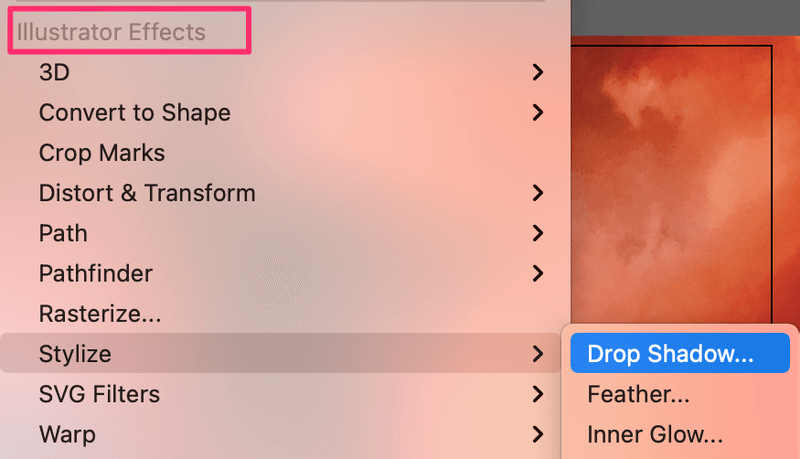
Paso 1: Seleccione o obxecto, vaia ao menú superior e seleccione Efecto > Estilizar > Sombra .
Nota: hai dúas opcións Estilizar no menú Efecto, escollerá a que se atopa en Efectos de Illustrator .

A opción Estilizar de Photoshop Effects é para aplicar o efecto Bordes brillantes.

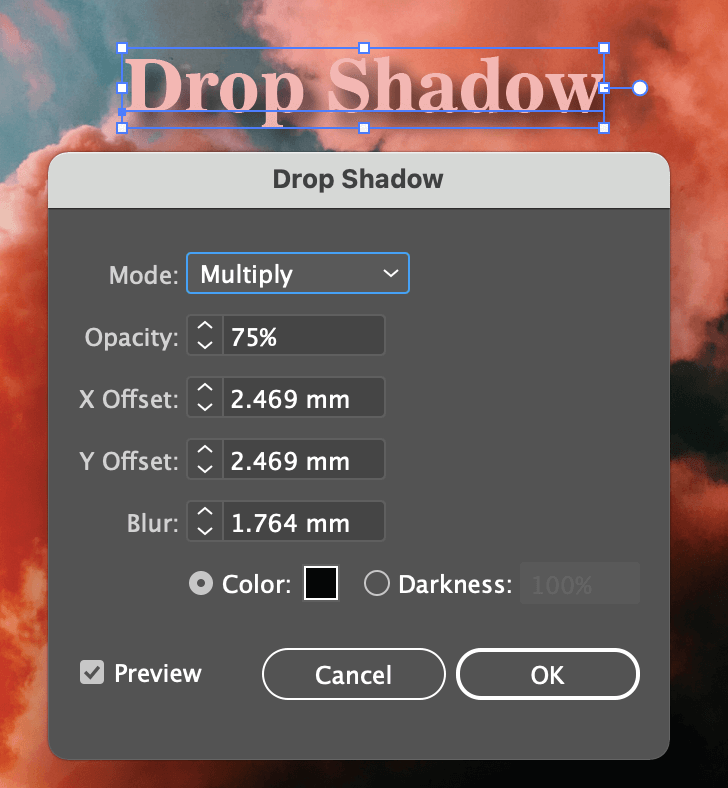
Como podesmira, despois de facer clic na opción Sombra, aparecerá unha caixa de configuración e engádese unha sombra estándar ao teu obxecto, no meu caso, o texto.

Paso 2: Axusta a configuración da sombra se non estás satisfeito coa predeterminada. Hai algunhas cousas que podes cambiar, incluíndo o modo de fusión, a opacidade da sombra, as compensacións X e Y, a borrosidade e a cor da sombra.
Explicación rápida da configuración da sombra paralela
O Modo de sombra predeterminado é Multiplicar, ese é o que máis empregarás para o efecto de sombra paralela normal. Pero non dubides en probar as opcións para crear diferentes efectos.
Podes axustar a Opacidade da sombra. Canto maior sexa o valor, máis evidente será o efecto. A opacidade preestablecida do 75% é un valor bastante bo.
As compensacións X e Y determinan a dirección e a distancia da sombra. X Offset controla a distancia da sombra horizontal. O valor positivo aplica sombra á dereita e negativo á esquerda. Y Offset cambia a distancia da sombra vertical. Un valor positivo mostra a sombra cara abaixo e o negativo mostra a sombra cara arriba.
Desenfoque Supoño que é bastante fácil de entender. Se estableces o valor de Desenfoque en 0, a sombra parecerá bastante nítida.

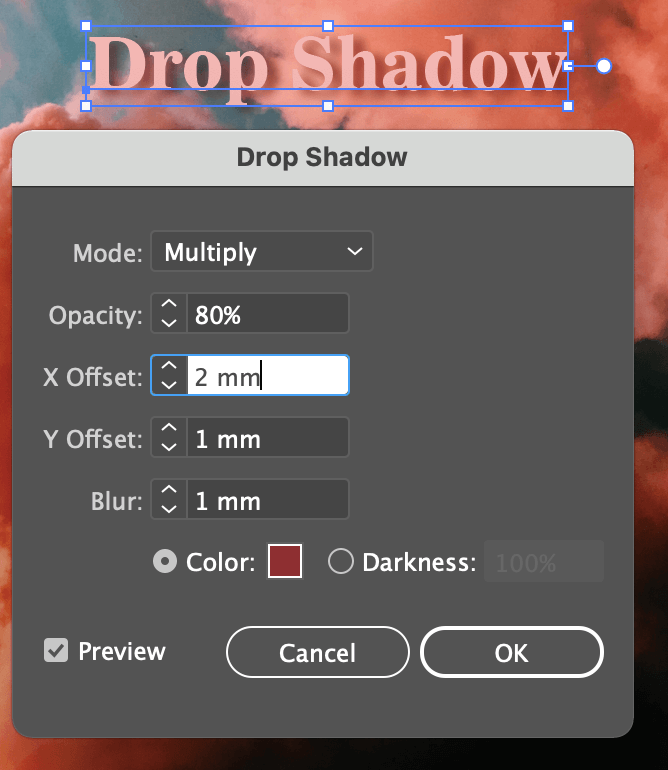
Por exemplo, nesta captura de pantalla, cambiei o valor de desenfoque a 0, cambiei lixeiramente os valores de compensación, o modo de fusión ecambiou a cor da sombra por unha cor viño con menor opacidade.
Se queres cambiar a Cor , simplemente fai clic na caixa de cor e abrirase a xanela do Selector de cores.
Consello: asegúrate de que a caixa Vista previa estea marcada para que poidas ver como se ve o efecto mentres editas.
Divírtete experimentando coas opcións de configuración.

Ok, creo que agora ten unha boa pinta. Fai clic no botón Aceptar e iso é todo.
Unha cousa máis (consello adicional)
Gardarase o efecto de sombra que acaba de crear. Polo tanto, se tes varios obxectos aos que queres engadir a mesma sombra, non tes que repasar a configuración de novo.
Simplemente vai ao menú superior e selecciona Efecto > Aplicar sombra paralela , o mesmo efecto aplicarase aos teus novos obxectos.
Isto é todo para hoxe
Agora entendes o que quería dicir resaltando o texto con sombra, non? É unha solución sinxela para facer máis visible o texto ou o obxecto sen cambiar a cor. Coñezo a dificultade de atopar a combinación de cores adecuada para un deseño multicolor, polo que espero que esta solución tamén funcione para ti.

