Innehållsförteckning
Drop shadow är en effekt som du enkelt kan tillämpa på dina objekt eller texter i Illustrator. Jag använder den här tekniken hela tiden för att framhäva text i min design. Jag vet att du förmodligen tänker: hur kan jag framhäva något med en skugga? Du ska få se.
I den här artikeln visar jag hur du lägger till en droppskugga i Illustrator och förklarar inställningsalternativen för skuggan.
Varför lägger vi till slagskuggor till objekt? Låt oss ta en titt på exemplet nedan.

Texten är inte 100 % läsbar på bilden, men det är en fin färgkombination. En enkel lösning är att lägga till en skugga som får texten att sticka ut (jag menar läsbar) och smälter väl in i bilden.
Vill du se förvandlingen kan du läsa vidare.
Lägga till en droppskugga i Adobe Illustrator
Du kan lägga till en droppskugga i två steg, i princip är det bara att välja effekten och justera inställningarna.
Observera: skärmdumparna är tagna från Adobe Illustrator CC 2021 Mac-versionen. Windows- eller andra versioner kan se annorlunda ut.
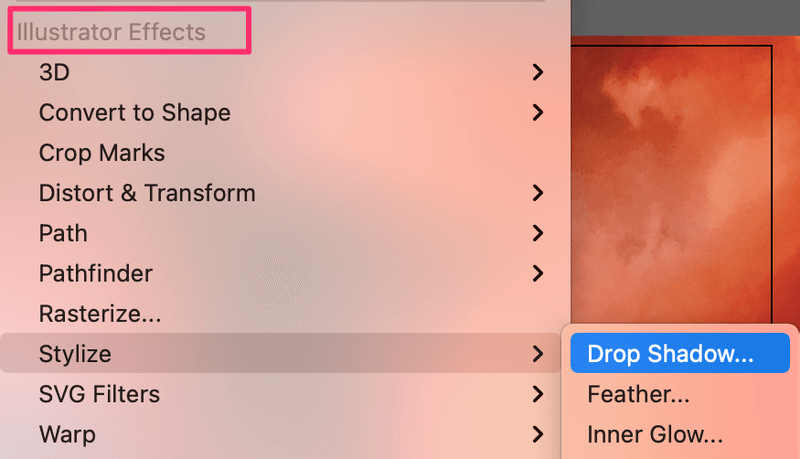
Steg 1: Markera objektet, gå till menyn över huvudet och välj Effekt > Stylize > Drop Shadow .
Observera: Det finns två stylize-alternativ på effektmenyn, du väljer det som ligger under Illustrator-effekter .

Alternativet Stylize från Photoshop Effects är till för att applicera effekten Glowing Edges (glödande kanter).

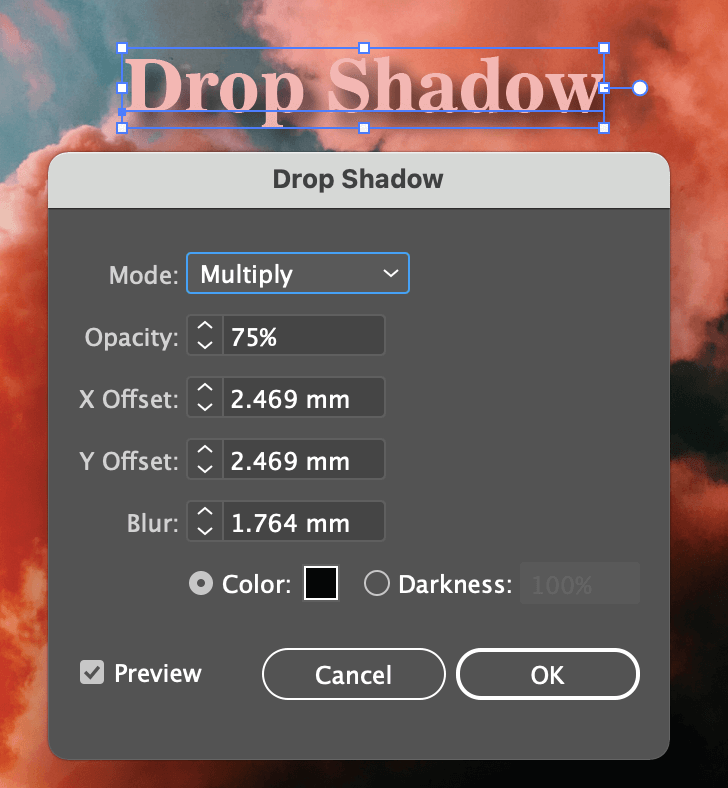
Som du kan se visas en inställningsruta efter att du klickat på alternativet Drop Shadow och en vanlig droppskugga läggs till objektet, i mitt fall texten.

Steg 2: Justera inställningarna för skuggan om du inte är nöjd med standardinställningen. Det finns några saker som du kan ändra, bland annat blandningsläge, skuggans opacitet, X- och Y-förskjutningar, oskärpa och skuggans färg.
Snabb förklaring av inställningar för droppskuggor
Standardskuggan Läge är Multiply, och det är den som du kommer att använda mest för den normala skuggeffekten. Men experimentera gärna med alternativen för att skapa olika effekter.
Du kan justera Opacitet Ju högre värde, desto tydligare blir effekten. Den förinställda opaciteten på 75 % är ett ganska bra värde.
X- och Y-förskjutningarna bestämmer skuggans riktning och avstånd. X-förskjutning styr det horisontella skuggavståndet. Det positiva värdet ger skugga till höger och det negativa till vänster. Y-förskjutning ändrar det vertikala skuggavståndet. Ett positivt värde visar skugga nedåt och ett negativt värde visar skugga uppåt.
Oskärpa Jag antar att det är ganska lätt att förstå. Om du ställer in Blur-värdet på 0 kommer skuggan att se ganska skarp ut.

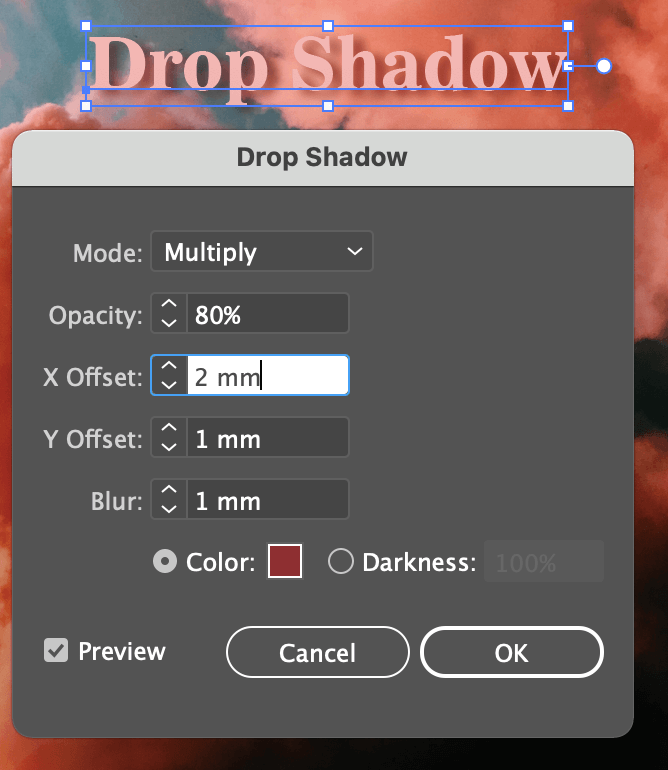
I den här skärmbilden ändrade jag till exempel värdet för Blur till 0, ändrade något i Offset-värdena, blandningsläget och ändrade skuggfärgen till en vinfärg med lägre opacitet.
Om du vill ändra Färg Klicka på färgrutan så öppnas fönstret Color Picker.
Tips: Se till att rutan Förhandsgranska är markerad så att du kan se hur effekten ser ut när du redigerar.
Ha kul med att experimentera med inställningsalternativen.

Ok, jag tycker att det ser ganska bra ut nu. Klicka på OK och det är allt.
En sak till (extra tips)
Den effekt som du just skapat sparas, så om du har flera objekt som du vill lägga till samma slagskugga behöver du inte gå igenom inställningarna igen.
Gå helt enkelt till overhead-menyn och välj Effekt > Tillämpa dropskugga samma effekt kommer att gälla för dina nya objekt.
Det var allt för idag
Nu förstår du vad jag menade med att markera text med drop shadow, eller hur? Det är en enkel lösning för att göra texten eller objektet mer synligt utan att ändra färgen. Jag vet hur svårt det är att hitta rätt färgkombination för en flerfärgad design, så jag hoppas att den här lösningen fungerar för dig också.

