Table of contents
排版在平面设计中是巨大的,所以确保任何文字的可读性是绝对重要的,除非你故意将文字重叠或在字母之间创造间距作为艺术的一部分。
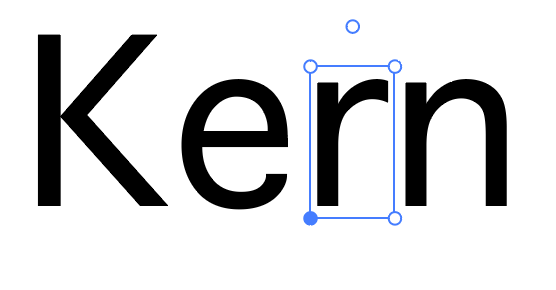
根据字体的选择,有时某些字就是读不懂。 这里有一个完美的例子,是 "kerning "还是 "keming"? 看,字母 "r "与字母 "n "如此接近,它也成为字母 "m"。
在这种情况下,如果在两个字母之间增加一点空间就好了,对吗? 而且 调整两个单独的字母/字符之间的空间的过程被称为 "字距"。 .
在本教程中,我将向你展示在Adobe Illustrator中增加或减少字母/字符之间的间距的三种简单方法。
目录 [显示]
- 在Adobe Illustrator中调整色差的3种方法
- 方法1:通过字符面板
- 方法2:使用键盘快捷键
- 方法3:使用触摸式工具
- 常见问题
- 字母间距和跟踪有什么区别?
- 为什么角标会有用?
- 为什么在Adobe Illustrator中无法使用字符间距?
- 结束语
在Adobe Illustrator中调整色差的3种方法
注意:本教程的所有截图都来自于Adobe Illustrator CC 2022 Mac版。 Windows或其他版本可能看起来有所不同。 如果你在Windows上使用键盘快捷键,请改变 指挥部 键,以 键盘 键和 选项 键,以 符号 钥匙。
方法1:通过字符面板
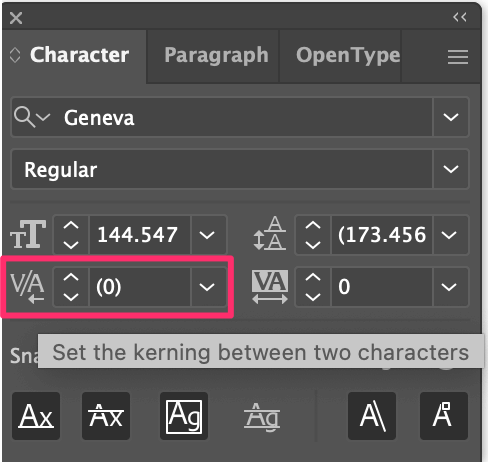
字符间距选项就在字体大小的下面,在 角色 如果你找不到字符面板,用 类型工具 激活后,字符面板将出现在 财产 小组。

如果你在那里没有看到它,你可以通过以下方式打开角色面板 窗口 > 类型 > 角色 或使用键盘快捷键 指挥部 + T .

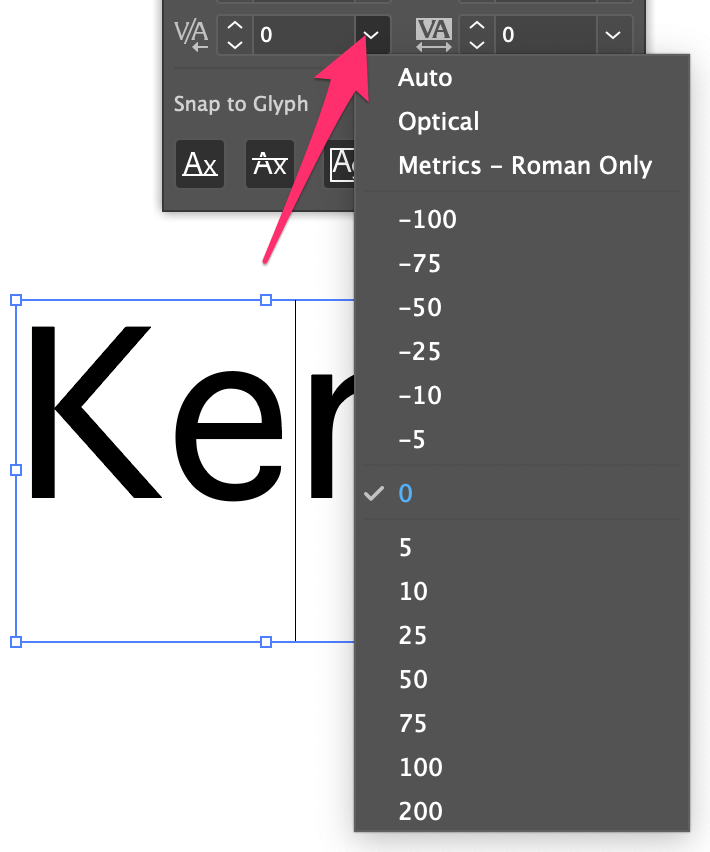
随着 类型 选定工具后,只需在两个字母/字符之间点击,就可以选择不同类型的字符间距--自动、光学、度量,或手动操作。
我通常是手动操作,因为它允许我选择一个值。 默认的字符间距是0,你可以通过选择一个正值来增加它,或通过选择一个负值来减少它。

使用字符面板的好处是,你可以跟踪准确的间距,如果你需要更多的文字,你可以把它作为一个参考。
方法2:使用键盘快捷键
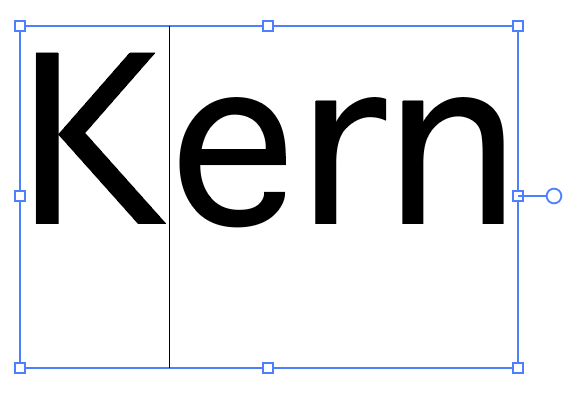
字符串键盘的短语是 选项 + 左或右方向键 例如,我想让字母 "e "更靠近 "K",所以我在中间点击了一下。

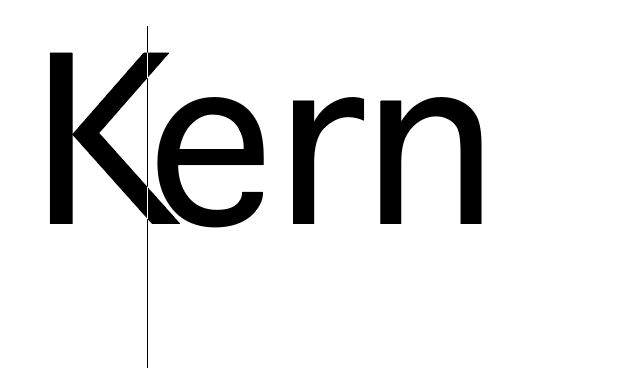
按住 选项 键,并使用 左、右方向键 左边的箭头减少了字母之间的空间,右边的箭头增加了字母之间的空间。 这里我按住了 选项 钥匙和 左箭头 以使这些字母更接近。

提示:如果你想重新设置字符间距,你可以使用键盘快捷方式 指挥部 + 选项 + Q 来使字符恢复到原来的位置。
使用键盘快捷键是我调整字母间空间的首选方式,因为它很快捷,然而,它很难保持均匀的间距,不像使用字符面板那样可以输入准确的数值。
方法3:使用触摸式工具
老实说,我几乎不使用这种方法来调整字距,但它有时对创造特殊的文字效果很有帮助。 下面是它的工作原理。
步骤1。 从工具栏上选择 "触摸式工具"。 你可以找到 触摸式工具 (键盘快捷键 移交 + T )与类型工具在同一菜单中。
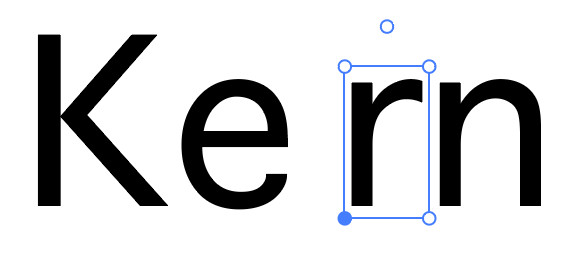
第2步。 选择你想调整的字母,例如,如果你想调整字母 "e "和 "r "之间的色差,你可以选择 "r"。

第3步。 按左或右方向键来调整间距。 同样,左箭头减少间距,右箭头增加间距。 如果你喜欢手动操作,你也可以按住Shift键,向左或向右拖动它。

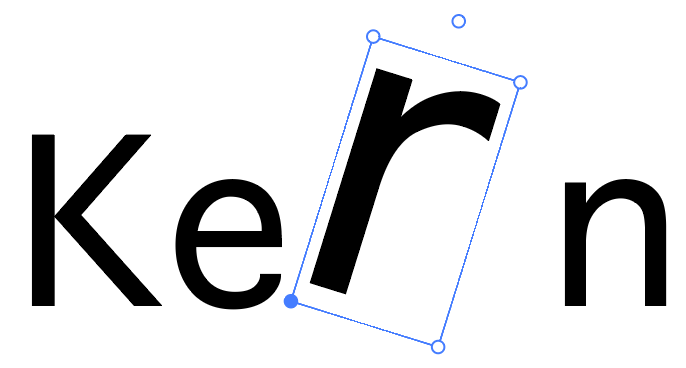
提示:除了使用触摸键入工具来键入文本,你还可以用这个工具做其他很酷的事情。 例如,你可以通过拖动边界框来缩放或旋转选定的字符。

常见问题
以下是你可能对Adobe Illustrator中的字符间距有的一些其他问题。
字母间距和跟踪有什么区别?
Kerning和Tracking都是操纵文字间距的过程。 但它们并不完全相同。 Tracking调整的是整个文本(一组字母)的间距,而Kerning调整的是两个特定字母之间的间距。
为什么角标会有用?
字母间距可以提高可读性,特别是在某些字符组合难以区分或字体风格比较棘手的情况下。 有时,糟糕的字体间距会导致误解。
为什么在Adobe Illustrator中无法使用字符间距?
当Type Tool没有激活时,Kerning就不工作了,你应该在两个字符之间点击以添加一个Kerning值,否则,Kern选项可能会灰掉。
结束语
衬托是一个简单的过程,但我明白你们中的一些人可能对实际的间距感到困惑--不确定要增加多少间距,或者不能保持跟踪。
在这种情况下,从字符面板开始。 如果你不担心它们的间距是否均匀,那么使用键盘快捷键应该是最快速的方法。

