目次
グラフィックデザインにおいて、タイポグラフィは非常に重要な要素です。
フォントの選択によっては、ある単語がうまく読めないことがあります。 これはまさにその例で、「カーニング」なのか「ケミング」なのか。 ほら、「r」は「n」に近いので、「m」にもなっていますよね。
この場合、2文字の間にほんの少しスペースを入れるといいのでは? と。 カーニング .
このチュートリアルでは、Adobe Illustratorで文字/字の間隔を追加または縮小する簡単な方法を3つ紹介します。
目次 [表示].
- Adobe Illustratorでカーニングを調整する3つの方法
- 方法1:キャラクターパネル経由
- 方法2:キーボードショートカットを使用する
- 方法3:タッチタイプツールを使用する
- よくあるご質問
- カーニングとトラッキングの違いは何ですか?
- カーニングはなぜ有効なのか?
- Adobe Illustratorでカーニングが効かないのはなぜですか?
- まとめ
Adobe Illustratorでカーニングを調整する3つの方法
注:このチュートリアルのスクリーンショットはすべてAdobe Illustrator CC 2022 Mac版のものです。 Windowsやその他のバージョンでは異なる場合があります。 Windowsでキーボードショートカットを使用する場合は、[Ctrl]キーを押しながら[Ctrl]キーを押しながら[Ctrl]キーを押してください。 コマンド のキーを押します。 Ctrl キーと オプション のキーを押します。 アルト キーになります。
方法1:キャラクターパネル経由
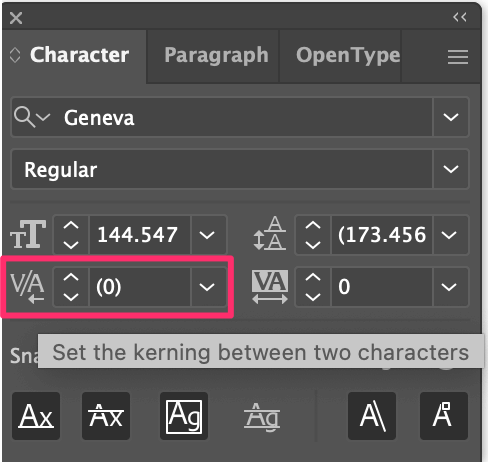
カーニングのオプションは、フォントサイズのすぐ下にあります。 キャラクター キャラクターパネルが見つからない場合は、[Setup]ボタンをクリックします。 タイプツール を起動すると、キャラクターパネルが表示されます。 物件紹介 パネルに表示されます。

もし、そこに表示されていない場合は、以下の方法でキャラクターパネルを開いてください。 ウィンドウ > タイプ > キャラクター またはキーボードショートカット コマンド + T .

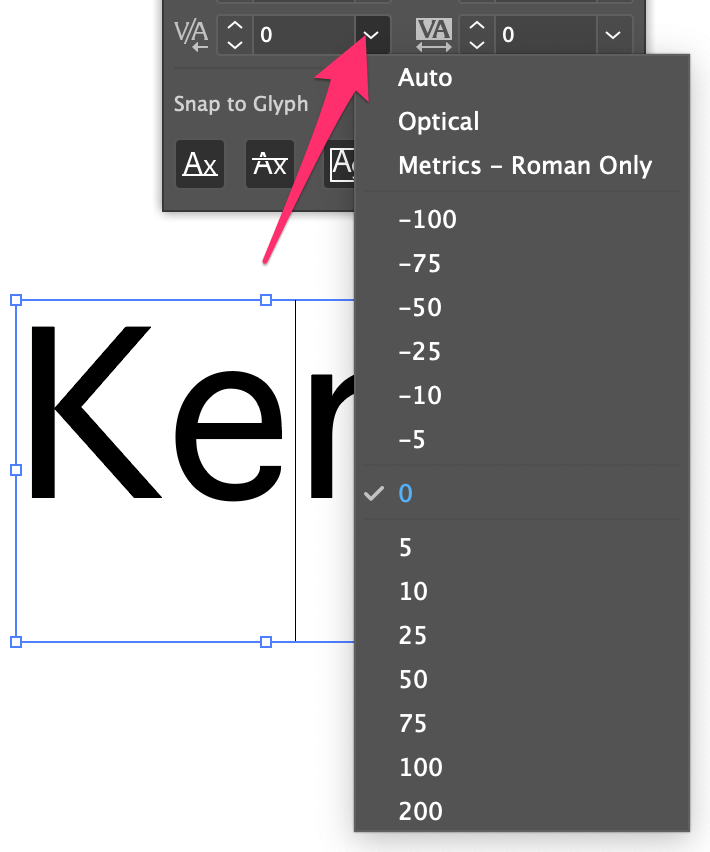
とともに タイプ ツールを選択し、2つの文字/文字の間をクリックするだけで、自動、光学、メトリクス、手動からカーニングの種類を選択することができます。
デフォルトのカーニングは0ですが、プラスの値を選択するとカーニングが強くなり、マイナスの値を選択すると弱くなります。

文字パネルを使う良い点は、正確な間隔を把握できることと、さらに文字をカーニングする必要がある場合、それを参考にできることです。
方法2:キーボードショートカットを使用する
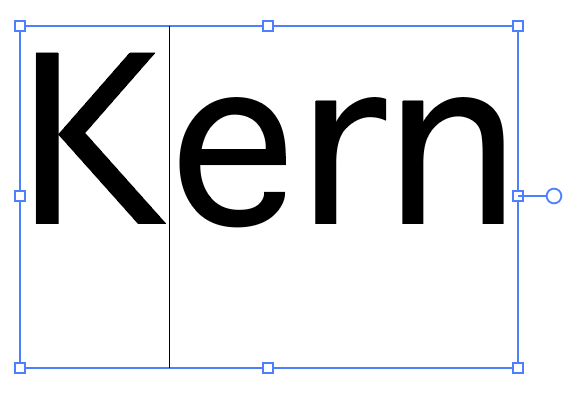
カーニングキーボードショートは オプション + 左・右矢印キー カーニングを行う場合は、タイプツールを選択し、間隔を調整したい2つの文字の間をクリックします。 例えば、「e」の文字を「K」に近づけたいので、その間をクリックしました。

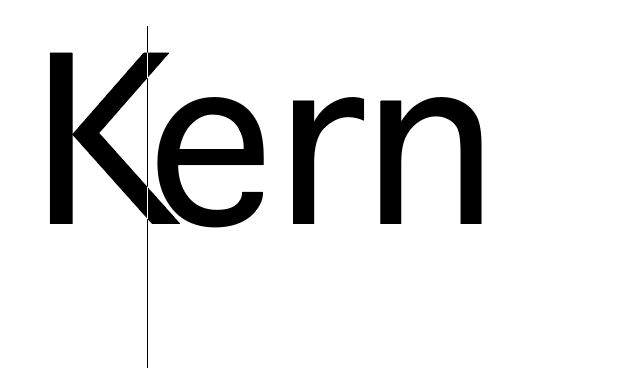
を押し続けてください。 オプション キーを押しながら 左右の矢印キー でカーニングを調整します。 左矢印で文字間が狭くなり、右矢印で文字間が広くなります。 ここで オプション キーと 左矢印 をクリックすると、文字が近づきます。

ヒント:カーニングをリセットしたい場合は、キーボードショートカットの コマンド + オプション + Q をクリックすると、文字が元の位置に戻ります。
キーボードショートカットを使って文字間を調整するのが手っ取り早いのですが、文字パネルで正確な値を入力できるのと違って、間隔を均等に保つのが難しいんです。
方法3:タッチタイプツールを使用する
正直なところ、私はこの方法をカーニングにはほとんど使いませんが、特殊なテキスト効果を作るときにはかなり役に立ちます。 以下、その方法を紹介します。
ステップ1. ツールバーから[タッチタイプツール]を選択します。 その際、[タッチタイプツール]にある タッチタイプツール (キーボードショートカット シフト + T ) を、タイプツールと同じメニューに追加します。
ステップ2. カーニングを調整したい文字を選びます。 例えば、「e」と「r」の間のカーニングを調整したい場合は、「r」を選択します。

ステップ3. 左または右の矢印キーを押して間隔を調整します。 ここでも左矢印で間隔が狭くなり、右矢印で間隔が広くなります。 手動で行う場合は、Shiftキーを押しながら左右にドラッグすることも可能です。

ヒント:Touch Type Toolを使用してテキストをカーニングする以外にも、このツールではクールなことができます。 たとえば、バウンディングボックスをドラッグして選択した文字を拡大縮小したり回転させたりすることができます。

よくあるご質問
その他、Adobe Illustratorのカーニングについて、いくつかの疑問があります。
カーニングとトラッキングの違いは何ですか?
カーニングとトラッキングは、いずれも文字間隔を操作する処理ですが、全く同じではありません。 トラッキングは文字全体(文字の集まり)の間隔を調整し、カーニングは特定の2文字間の間隔を調整します。
カーニングはなぜ有効なのか?
カーニングは、特に文字の組み合わせが判別しにくい場合や、フォントのスタイルが微妙な場合に、読みやすさを向上させます。 カーニングが悪いと、誤解を招く場合もあります。
Adobe Illustratorでカーニングが効かないのはなぜですか?
また、カーニングの値を追加するには、2つの文字の間をクリックする必要があり、そうしないとカーニングのオプションがグレーアウトすることがあります。
まとめ
カーニングは簡単な作業ですが、実際にどれくらいの間隔を空ければいいのかわからない、把握しきれないという方もいらっしゃるかと思います。
この場合、まず文字パネルから始めます。 均等な間隔を気にしないのであれば、キーボードショートカットを使うのが一番手っ取り早いはずです。

