Содржина
Типографијата е огромна во графичкиот дизајн, па дефинитивно е важно да се обезбеди читливост на кој било текст, освен ако намерно не го преклопувате текстот или не создавате растојание помеѓу буквите како дел од уметноста.
Во зависност од изборот на фонт, понекогаш одредени зборови едноставно не се читаат добро. Еве еден совршен пример, дали е „кернинг“ или „кеминг“? Видете, буквата „r“ е толку блиску до буквата „n“, таа исто така станува буквата „m“.
Во овој случај, би било убаво да се додаде мал простор помеѓу двете букви, нели? И процесот на прилагодување на просторот помеѓу две поединечни букви/знаци е познат како kerning .
Во ова упатство, ќе ви покажам три лесни начини за додавање или намалување на растојанието помеѓу буквите/знаците во Adobe Illustrator.
Содржина [прикажи]
- 3 начини за прилагодување на Kerning во Adobe Illustrator
- Метод 1: Преку панел со знаци
- Метод 2: Користење кратенки на тастатура
- Метод 3: Користење на алатката за тип на допир
- ЧПП
- Која е разликата помеѓу керингот и следењето?
- Зошто Дали кернингот е корисен?
- Зошто кернингот не работи во Adobe Illustrator?
- Завршување
3 начини за прилагодување на Kerning во Adobe Illustrator
Забелешка: сите слики од екранот од ова упатство се преземени од верзијата на Adobe Illustrator CC 2022 Mac. Windows или други верзии може да изгледаат поинаку. Ако користите кратенки на тастатурата на Windows, променете го Команда копче на копчето Ctrl и Копче Опција до копчето Alt .
Метод 1: Преку табла со знаци
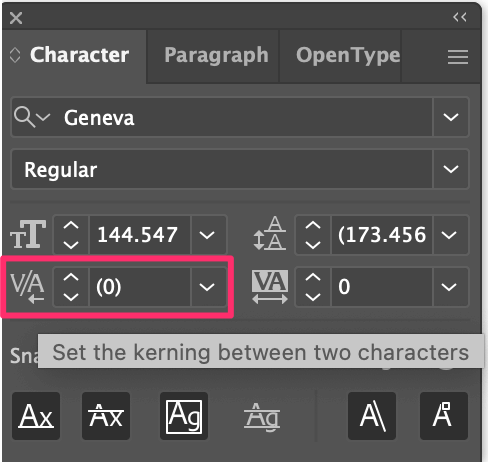
Опцијата за мерење е веднаш под големината на фонтот на панелот Карактери . Ако не можете да ја најдете таблата со знаци, со активирана алатката Тип , панелот за знаци ќе се појави на панелот Својства .

Ако не го гледате таму, можете да го отворите панелот за знаци од Прозорец > Тип > Клик или користете ја кратенката на тастатурата Команда + Т .

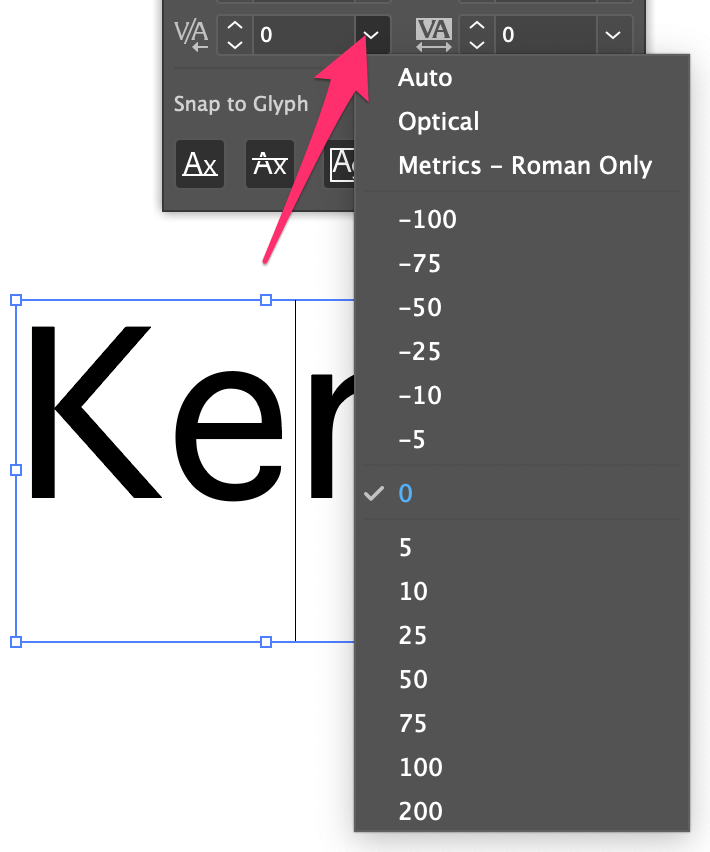
Со избраната алатка Тип , едноставно кликнете помеѓу две букви/знаци и има различни типови на кернинг од кои можете да изберете - автоматско, оптичко, метрика или правење рачно.
Обично го правам тоа рачно, бидејќи ми дозволува да изберам вредност. Стандардното кернирање е 0, можете да го зголемите со избирање позитивна вредност или да го намалите со избирање негативна вредност.

Добрата поента од користењето на панелот Character е што можете да го следите точното растојание и ако треба да внесете повеќе текст, можете да го користите како референца.
Метод 2: Користење кратенки на тастатурата
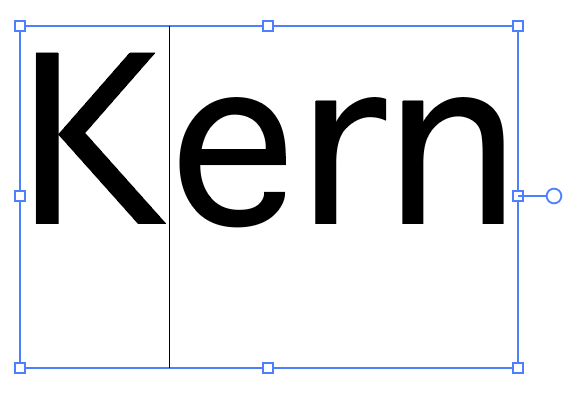
Кратеницата на тастатурата за кернинг е Опција + копче со стрелка налево или десно . Кога правите јадро, изберете ја алатката тип и кликнете помеѓу две букви што сакате да го прилагодите растојанието. На пример, јассакам да ја доближам буквата „е“ до „К“, па кликнав помеѓу.

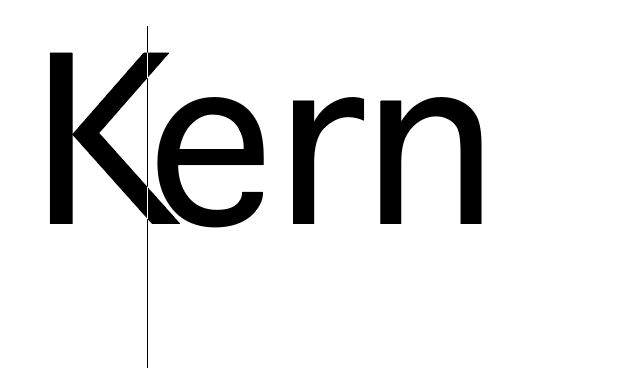
Држете го притиснато копчето Опција и користете ги копчињата со стрелки налево и десно за да го приспособите кернеирањето. Левата стрелка го намалува просторот помеѓу буквите, а десната стрелка го зголемува просторот помеѓу буквите. Овде го држев копчето Опција и левата стрелка за да ги доближам буквите.

Совет: ако сакате да го ресетирате кернингот, можете да ја користите кратенката на тастатурата Command + Опција + Q за да ги вратите ликовите во нивната првобитна положба.
Користењето кратенки на тастатурата е мојот претпочитан начин за прилагодување на просторот меѓу буквите бидејќи е брз, но сепак, тешко е да се задржи растојанието рамномерно за разлика од користењето на панелот Character каде што можете да ја внесете точната вредност.
Метод 3: Користење на алатката за тип на допир
Искрено, едвај го користам овој метод за мерење, но понекогаш е прилично корисно да се создадат специјални текстуални ефекти. Еве како функционира.
Чекор 1: Изберете ја алатката за тип на допир од лентата со алатки. Можете да ја најдете Touch Type Tool (кратенката на тастатура Shift + T ) во истото мени како и алатката Type.
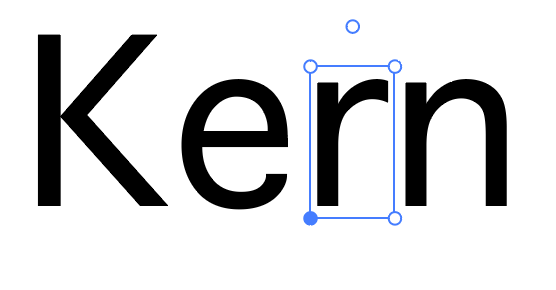
Чекор 2: Изберете ја буквата што сакате да ја прилагодите кернингот. На пример, ако сакате да го прилагодите кернингот помеѓу буквите „e“ и „r“, можете да изберете „r“.

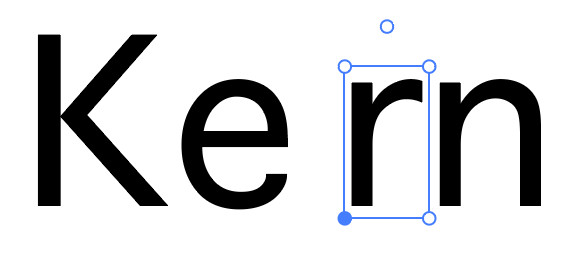
Чекор 3: Притиснете голево или десно копчиња со стрелки за прилагодување на растојанието. Повторно, левата стрелка го намалува растојанието, а десната стрелка го зголемува растојанието. Ако претпочитате да го правите тоа рачно, можете исто така да го држите копчето Shift и да го повлечете лево или десно.

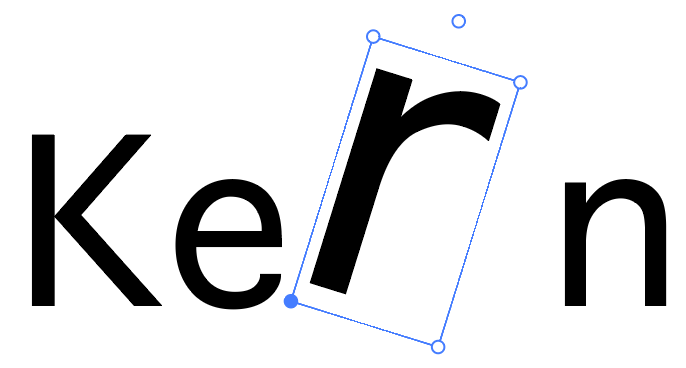
Совет: покрај користењето на алатката за тип на допир за да се создаде текст, има и други интересни работи што можете да ги правите со оваа алатка. На пример, можете да го скалирате или ротирате избраниот знак со влечење на рамката за ограничување.

Најчесто поставувани прашања
Еве неколку други прашања што можеби ги имате во врска со керингот во Adobe Illustrator.
Која е разликата помеѓу кернинг и следење?
Kerning и следење се сите процеси за манипулирање со растојанието меѓу текстот. Но, тие не се сосема исти. Следењето го прилагодува растојанието на целиот текст (група букви), а кернингот го прилагодува просторот помеѓу две специфични букви.
Зошто кернингот е корисен?
Kerning ја подобрува читливоста, особено кога одредени комбинации на знаци тешко се разликуваат или кога стилот на фонтот е незгоден. Понекогаш лошото мерење може да доведе до недоразбирања.
Зошто kerning не работи во Adobe Illustrator?
Kerning не работи кога алатката Type Tool не е активирана и треба да кликнете помеѓу два знака за да додадете вредност за кернирање, во спротивно, опциите за керн може да се сиви.
Завршувањето
Кернинг е лесен процес, но разбирам дека некои од вас можебибидете збунети околу вистинското растојание - не сте сигурни колку растојание да додадете или не можете да следите.
Во овој случај, започнете со панелот Character. Ако не се грижите за нивно рамномерно растојание, тогаш користењето на кратенката на тастатурата треба да биде најбрзиот начин.

