Оглавление
Типографика играет огромную роль в графическом дизайне, поэтому, безусловно, важно обеспечить читабельность любого текста, если только вы специально не перекрываете текст или не создаете промежутки между буквами как часть искусства.
В зависимости от выбора шрифта, иногда некоторые слова просто плохо читаются. Вот прекрасный пример, это "кернинг" или "кеминг"? Видите, буква "r" так близко к букве "n", что она также становится буквой "m".
В этом случае было бы неплохо добавить немного пробела между двумя буквами, верно? И процесс регулировки пространства между двумя отдельными буквами/символами известен как кернинг .
В этом уроке я покажу вам три простых способа добавления или уменьшения расстояния между буквами/символами в Adobe Illustrator.
Оглавление [показать]
- 3 способа корректировки кернинга в Adobe Illustrator
- Способ 1: Через панель символов
- Способ 2: Использование сочетаний клавиш
- Способ 3: Использование инструмента Touch Type
- Часто задаваемые вопросы
- В чем разница между кернингом и трекингом?
- Почему кернинг полезен?
- Почему кернинг не работает в Adobe Illustrator?
- Подведение итогов
3 способа корректировки кернинга в Adobe Illustrator
Примечание: Все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 Mac. Windows или другие версии могут выглядеть иначе. Если вы используете сочетания клавиш в Windows, измените значение параметра Команда ключ к Ctrl клавиша и Вариант ключ к Альт ключ.
Способ 1: Через панель символов
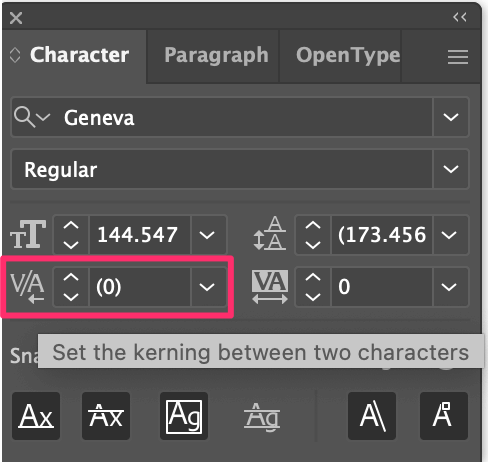
Опция кернинга находится прямо под размером шрифта в меню Персонаж панель. Если вы не можете найти панель символов, с помощью кнопки Типовой инструмент активируется, на панели символов появится Свойства панель.

Если вы не видите его там, вы можете открыть панель персонажей из меню Окно > Тип > Персонаж или воспользуйтесь комбинацией клавиш Команда + T .

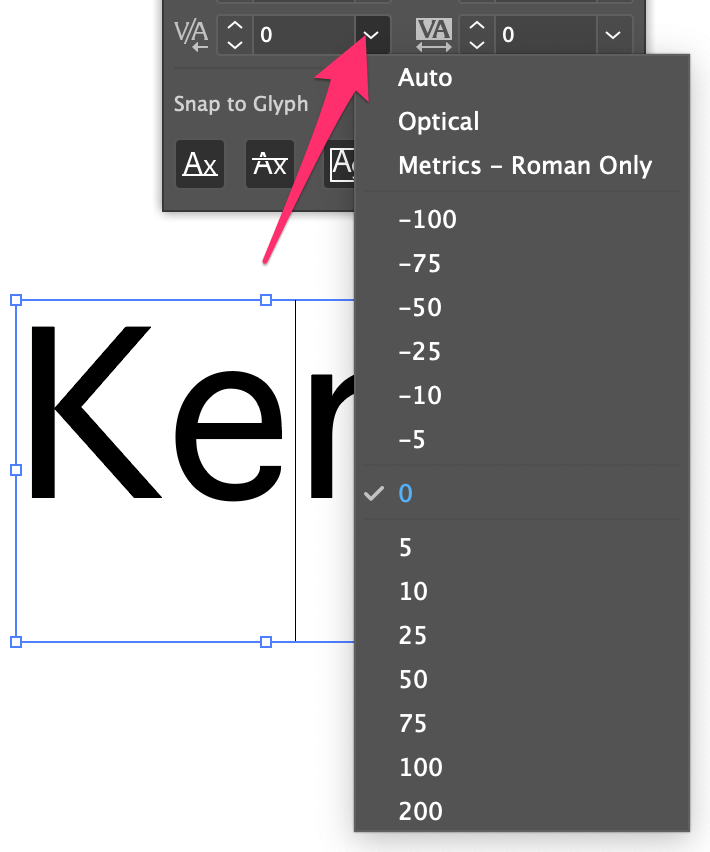
С Тип Выбрав инструмент, просто щелкните между двумя буквами/символами, и вы сможете выбрать различные типы кернинга - автоматический, оптический, метрический или ручной.
Я обычно делаю это вручную, потому что это позволяет мне выбрать значение. По умолчанию кернинг равен 0, вы можете увеличить его, выбрав положительное значение, или уменьшить, выбрав отрицательное значение.

Положительный момент использования панели символов заключается в том, что вы можете отслеживать точное расстояние между символами, и если вам понадобится сделать кернинг большего количества текста, вы можете использовать его в качестве справочника.
Способ 2: Использование сочетаний клавиш
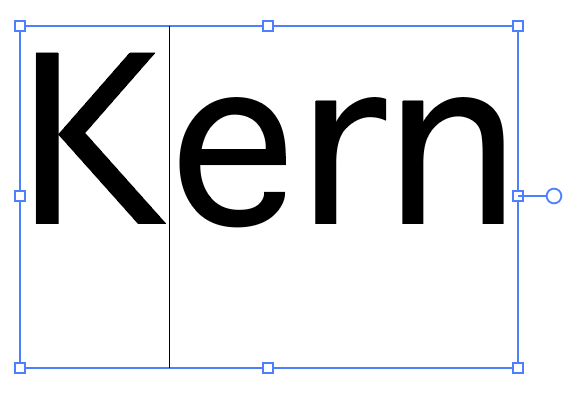
Краткое обозначение кернинга на клавиатуре следующее Вариант + клавиша со стрелкой влево или вправо При выравнивании выберите инструмент Type Tool и щелкните между двумя буквами, между которыми вы хотите отрегулировать расстояние. Например, я хочу приблизить букву "e" к букве "K", поэтому я щелкнул между ними.

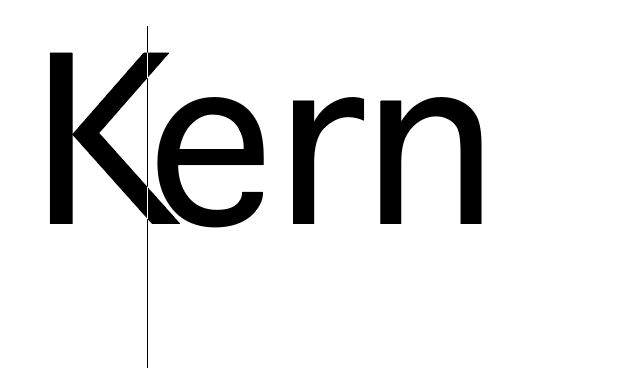
Удерживайте нажатой кнопку Вариант и используйте клавишу клавиши со стрелками влево и вправо для регулировки кернинга. Стрелка влево уменьшает пространство между буквами, а стрелка вправо увеличивает пространство между буквами. Здесь я удерживал кнопку Вариант ключ и стрелка влево чтобы сблизить буквы.

Совет: Если вы хотите сбросить кернинг, вы можете использовать комбинацию клавиш Команда + Вариант + Q чтобы вернуть символы в исходное положение.
Использование сочетаний клавиш - мой предпочтительный способ регулировки расстояния между буквами, потому что это быстро, однако трудно сохранить равномерный интервал, в отличие от панели символов, где можно ввести точное значение.
Способ 3: Использование инструмента Touch Type
Честно говоря, я почти не использую этот метод для кернинга, но иногда он очень полезен для создания специальных текстовых эффектов. Вот как он работает.
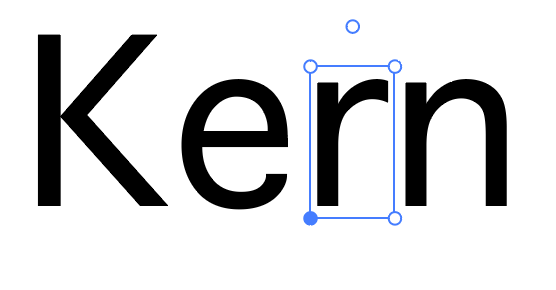
Шаг 1: Выберите на панели инструментов инструмент Touch Type Tool. Вы можете найти Инструмент сенсорного ввода (сочетание клавиш Смена + T ) в том же меню, что и инструмент "Тип".
Шаг 2: Выберите букву, кернинг которой вы хотите настроить. Например, если вы хотите настроить кернинг между буквами "e" и "r", вы можете выбрать "r".

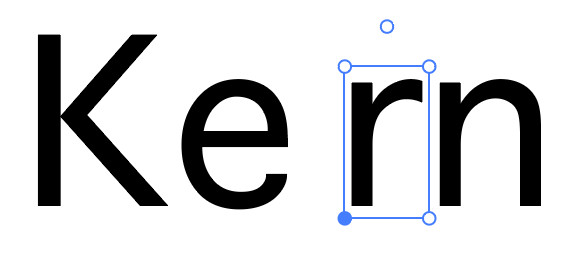
Шаг 3: Нажмите клавиши со стрелками влево или вправо для регулировки интервала. Опять же, стрелка влево уменьшает интервал, а стрелка вправо увеличивает. Если вы предпочитаете делать это вручную, вы также можете удерживать клавишу Shift и перетаскивать его влево или вправо.

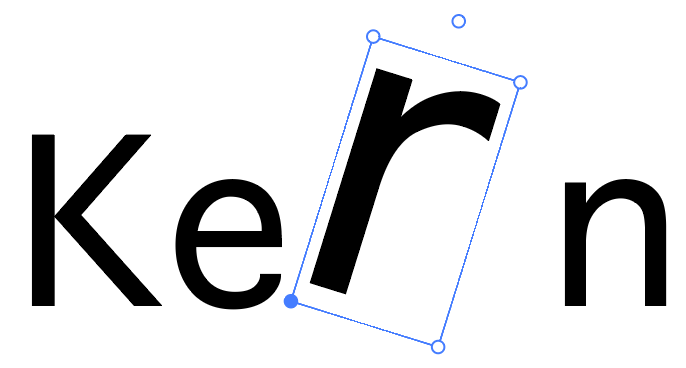
Совет: Помимо использования инструмента Touch Type Tool для выравнивания текста, есть и другие интересные вещи, которые можно сделать с помощью этого инструмента. Например, вы можете масштабировать или поворачивать выделенный символ, перетаскивая ограничивающую рамку.

Часто задаваемые вопросы
Вот еще несколько вопросов о кернинге в Adobe Illustrator.
В чем разница между кернингом и трекингом?
Кернинг и трекинг - это процессы, позволяющие управлять расстоянием между буквами текста. Но это не совсем одно и то же. Трекинг регулирует расстояние между буквами всего текста (группы букв), а кернинг - между двумя конкретными буквами.
Почему кернинг полезен?
Кернинг улучшает читаемость, особенно когда определенные комбинации символов трудно различимы или когда стиль шрифта сложный. Иногда плохой кернинг может привести к недоразумениям.
Почему кернинг не работает в Adobe Illustrator?
Кернинг не работает, когда инструмент Type Tool не активирован, и для добавления значения кернинга необходимо щелкнуть между двумя символами, иначе опции кернинга могут стать серыми.
Подведение итогов
Кернинг - простой процесс, но я понимаю, что некоторые из вас могут запутаться в фактическом интервале - не уверены, сколько интервалов нужно добавить, или не могут уследить.
В этом случае начните с панели Character. Если вы не беспокоитесь о том, чтобы расставить их равномерно, то использование сочетания клавиш будет самым быстрым способом.

