Daftar Isi
Tipografi sangat besar dalam desain grafis, jadi sangat penting untuk memastikan keterbacaan teks apa pun kecuali jika Anda sengaja menumpuk teks atau membuat jarak antar huruf sebagai bagian dari seni.
Tergantung pada pilihan font, terkadang kata-kata tertentu tidak terbaca dengan baik. Berikut ini contoh yang sempurna, apakah itu "kerning" atau "keming"? Lihat, huruf "r" begitu dekat dengan huruf "n", juga menjadi huruf "m".
Dalam hal ini, akan lebih baik untuk menambahkan sedikit spasi di antara kedua huruf, bukan? Dan proses penyesuaian spasi di antara dua huruf/karakter individual dikenal sebagai kerning .
Dalam tutorial ini, saya akan menunjukkan kepada Anda tiga cara mudah untuk menambah atau mengurangi spasi antara huruf / karakter di Adobe Illustrator.
Daftar Isi [tampilkan]
- 3 Cara Menyesuaikan Kerning di Adobe Illustrator
- Metode 1: Melalui Panel Karakter
- Metode 2: Menggunakan Pintasan Papan Ketik
- Metode 3: Menggunakan Alat Tipe Sentuh
- Pertanyaan yang Sering Diajukan
- Apa perbedaan antara kerning dan pelacakan?
- Mengapa kerning berguna?
- Mengapa kerning tidak berfungsi di Adobe Illustrator?
- Pembungkusan
3 Cara Menyesuaikan Kerning di Adobe Illustrator
Catatan: Semua tangkapan layar dari tutorial ini diambil dari Adobe Illustrator CC 2022 versi Mac. Windows atau versi lain dapat terlihat berbeda. Jika Anda menggunakan pintasan keyboard pada Windows, ubah tombol Perintah kunci ke Ctrl kunci dan Opsi kunci ke Alt kunci.
Metode 1: Melalui Panel Karakter
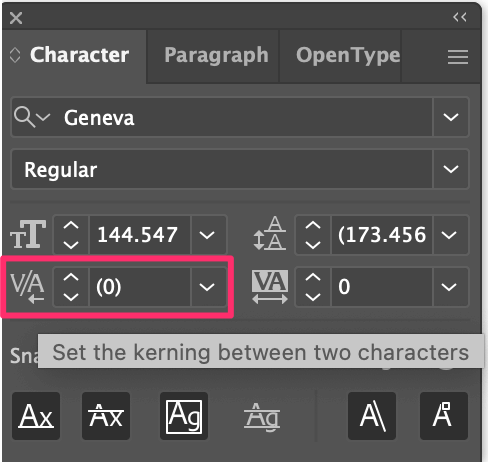
Opsi kerning berada tepat di bawah ukuran huruf pada Karakter Jika Anda tidak dapat menemukan panel Karakter, dengan tombol Jenis alat diaktifkan, panel Karakter akan muncul pada layar Properti panel.

Jika Anda tidak melihatnya di sana, Anda bisa membuka panel Character dari Jendela > Jenis > Karakter atau gunakan pintasan keyboard Perintah + T .

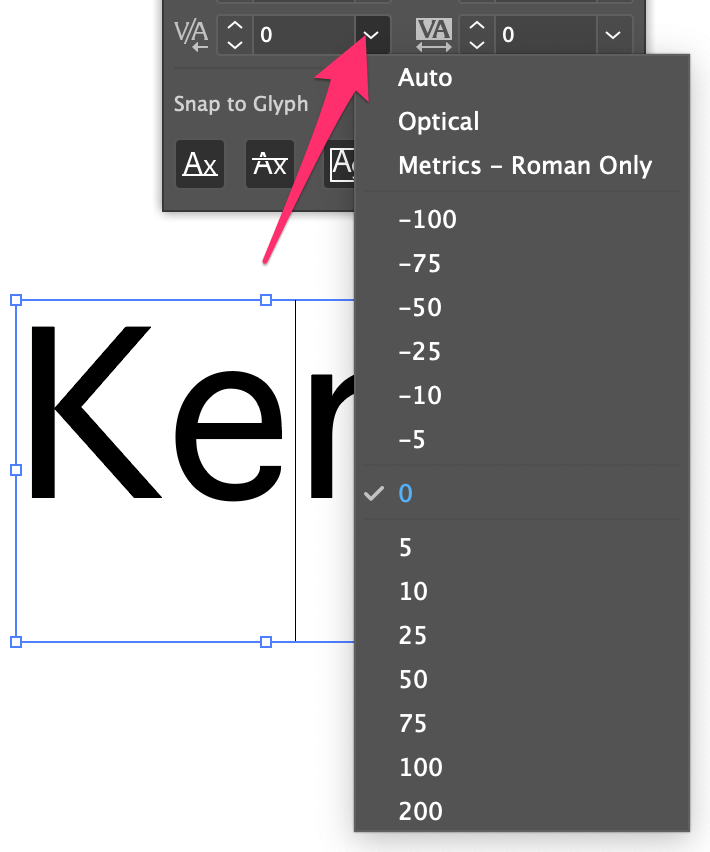
Dengan Jenis tool yang dipilih, cukup klik di antara dua huruf/karakter, dan ada berbagai jenis kerning yang dapat Anda pilih - Auto, Optical, Metrics, atau melakukannya secara manual.
Saya biasanya melakukannya secara manual, karena memungkinkan saya untuk memilih nilai. Kerning default adalah 0, Anda dapat meningkatkannya dengan memilih nilai positif, atau menguranginya dengan memilih nilai negatif.

Hal yang baik menggunakan panel Character adalah, Anda dapat melacak jarak spasi yang tepat dan jika Anda perlu mengerutkan lebih banyak teks, Anda dapat menggunakannya sebagai referensi.
Metode 2: Menggunakan Pintasan Papan Ketik
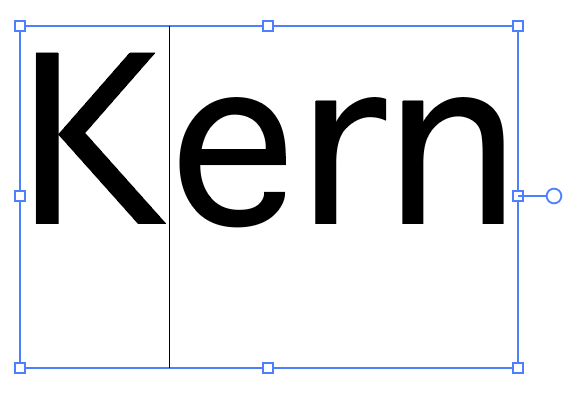
Pendeknya keyboard kerning adalah Opsi + tombol panah kiri atau kanan Saat Anda melakukan kern, pilih Type Tool dan klik di antara dua huruf yang ingin Anda sesuaikan jaraknya. Misalnya, saya ingin mendekatkan huruf "e" ke "K", jadi saya klik di antaranya.

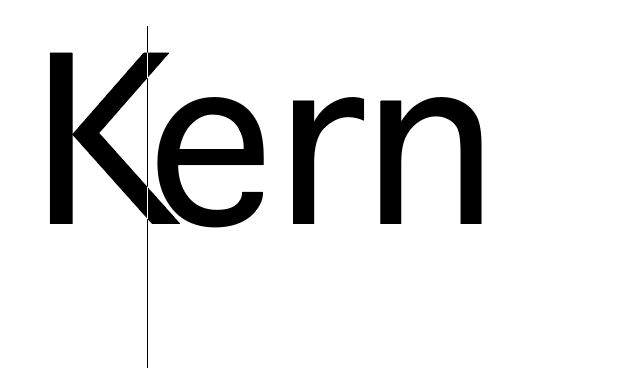
Tahan tombol Opsi dan gunakan tombol tombol panah kiri dan kanan Panah kiri mengurangi spasi di antara huruf, dan panah kanan menambah spasi di antara huruf. Di sini saya menahan tombol Opsi kunci dan panah kiri untuk mendekatkan huruf-hurufnya.

Tip: Jika Anda ingin mengatur ulang kerning, Anda bisa menggunakan shortcut keyboard Perintah + Opsi + Q untuk mengembalikan karakter ke posisi semula.
Menggunakan pintasan keyboard adalah cara yang saya sukai untuk menyesuaikan spasi di antara huruf-huruf karena cepat, namun, sulit untuk menjaga jarak spasi secara merata, tidak seperti menggunakan panel Character, di mana Anda dapat memasukkan nilai yang tepat.
Metode 3: Menggunakan Alat Tipe Sentuh
Sejujurnya, saya hampir tidak pernah menggunakan metode ini untuk kerning, tetapi kadang-kadang cukup membantu untuk menciptakan efek teks khusus. Berikut ini cara kerjanya.
Langkah 1: Pilih Touch Type Tool dari toolbar. Anda dapat menemukan Alat Ketik Sentuh (pintasan keyboard Pergeseran + T ) dalam menu yang sama dengan Type tool.
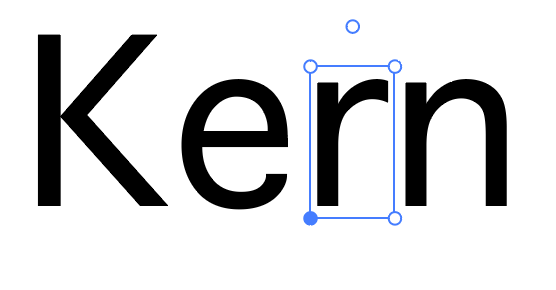
Langkah 2: Pilih huruf yang ingin Anda sesuaikan kerningnya. Contohnya, jika Anda ingin menyesuaikan kerning antara huruf "e" dan "r", Anda bisa memilih "r".

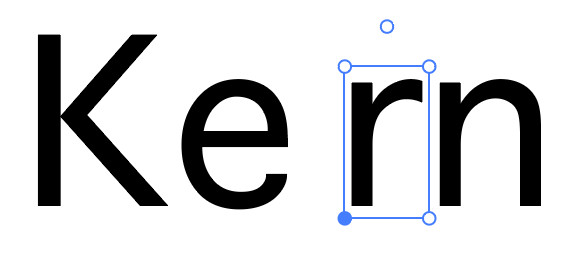
Langkah 3: Tekan tombol panah kiri atau kanan untuk menyesuaikan jarak. Sekali lagi, panah kiri mengurangi jarak dan panah kanan menambah jarak. Jika Anda lebih suka melakukannya secara manual, Anda juga dapat menahan tombol Shift dan menyeretnya ke kiri atau kanan.

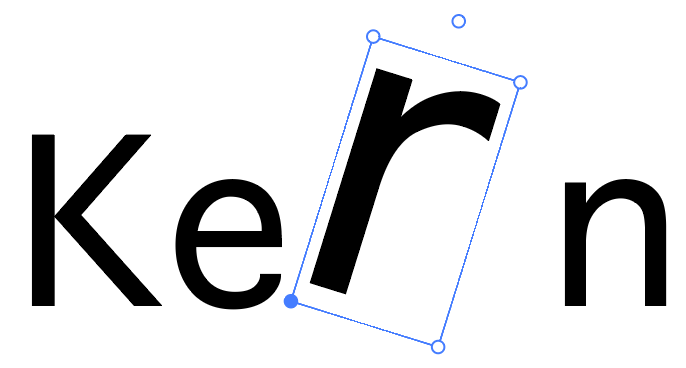
Tips: Selain menggunakan Touch Type Tool untuk mengerutkan teks, ada hal-hal keren lainnya yang dapat Anda lakukan dengan tool ini. Misalnya, Anda dapat menskalakan atau memutar karakter yang dipilih dengan menyeret kotak pembatas.

Pertanyaan yang Sering Diajukan
Berikut adalah beberapa pertanyaan lain yang mungkin Anda miliki tentang kerning di Adobe Illustrator.
Apa perbedaan antara kerning dan pelacakan?
Kerning dan tracking adalah semua proses untuk memanipulasi jarak teks. Tetapi, keduanya tidak persis sama. Tracking menyesuaikan jarak seluruh teks (sekelompok huruf), dan kerning menyesuaikan jarak antara dua huruf tertentu.
Mengapa kerning berguna?
Kerning meningkatkan keterbacaan, terutama ketika kombinasi karakter tertentu sulit dibedakan atau ketika gaya font rumit. Terkadang kerning yang buruk dapat menyebabkan kesalahpahaman.
Mengapa kerning tidak berfungsi di Adobe Illustrator?
Kerning tidak berfungsi apabila Type Tool tidak diaktifkan, dan Anda harus mengklik di antara dua karakter untuk menambahkan nilai kerning, jika tidak, opsi kern mungkin berwarna abu-abu.
Pembungkusan
Kerning adalah proses yang mudah, tetapi saya mengerti beberapa dari Anda mungkin bingung tentang jarak spasi yang sebenarnya - tidak yakin berapa banyak spasi yang harus ditambahkan atau tidak bisa melacaknya.
Dalam hal ini, mulailah dengan panel Character. Jika Anda tidak mengkhawatirkan tentang jarak spasi yang merata, maka menggunakan shortcut keyboard seharusnya merupakan cara tercepat.

