Isi kandungan
Tipografi sangat besar dalam reka bentuk grafik, jadi adalah penting untuk memastikan kebolehbacaan mana-mana teks melainkan anda sengaja bertindih teks atau mencipta jarak antara huruf sebagai sebahagian daripada seni.
Bergantung pada pilihan fon, kadangkala perkataan tertentu tidak dapat dibaca dengan baik. Berikut adalah contoh yang sempurna, adakah ia "kerning" atau "keming"? Lihat, huruf "r" begitu hampir dengan huruf "n", ia juga menjadi huruf "m".
Dalam kes ini, adalah baik untuk menambah sedikit ruang antara dua huruf, bukan? Dan proses melaraskan ruang antara dua huruf/aksara individu dikenali sebagai kerning .
Dalam tutorial ini, saya akan menunjukkan kepada anda tiga cara mudah untuk menambah atau mengurangkan jarak antara huruf/aksara dalam Adobe Illustrator.
Jadual Kandungan [tunjukkan]
- 3 Cara untuk Melaraskan Kerning dalam Adobe Illustrator
- Kaedah 1: Melalui Panel Aksara
- Kaedah 2: Menggunakan Pintasan Papan Kekunci
- Kaedah 3: Menggunakan Alat Jenis Sentuhan
- Soalan Lazim
- Apakah perbezaan antara kerning dan penjejakan?
- Mengapa adakah kerning berguna?
- Mengapa kerning tidak berfungsi dalam Adobe Illustrator?
- Membungkus
3 Cara untuk Melaraskan Kerning dalam Adobe Illustrator
Nota: Semua tangkapan skrin daripada tutorial ini diambil daripada Adobe Illustrator CC 2022 versi Mac. Windows atau versi lain boleh kelihatan berbeza. Jika anda menggunakan pintasan papan kekunci pada Windows, tukar Arahan kekunci Ctrl dan kekunci Pilihan kekunci Alt .
Kaedah 1: Melalui Panel Aksara
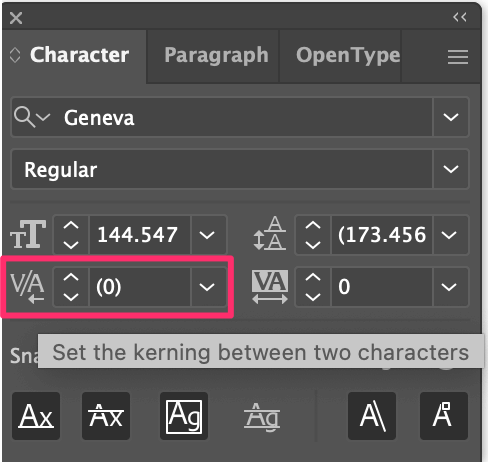
Pilihan kerning berada betul-betul di bawah saiz fon pada panel Watak . Jika anda tidak menemui panel Aksara, dengan Alat Jenis diaktifkan, panel Aksara akan muncul pada panel Properties .

Jika anda tidak melihatnya di sana, anda boleh membuka panel Aksara daripada Tetingkap > Jenis > Watak atau gunakan pintasan papan kekunci Arahan + T .

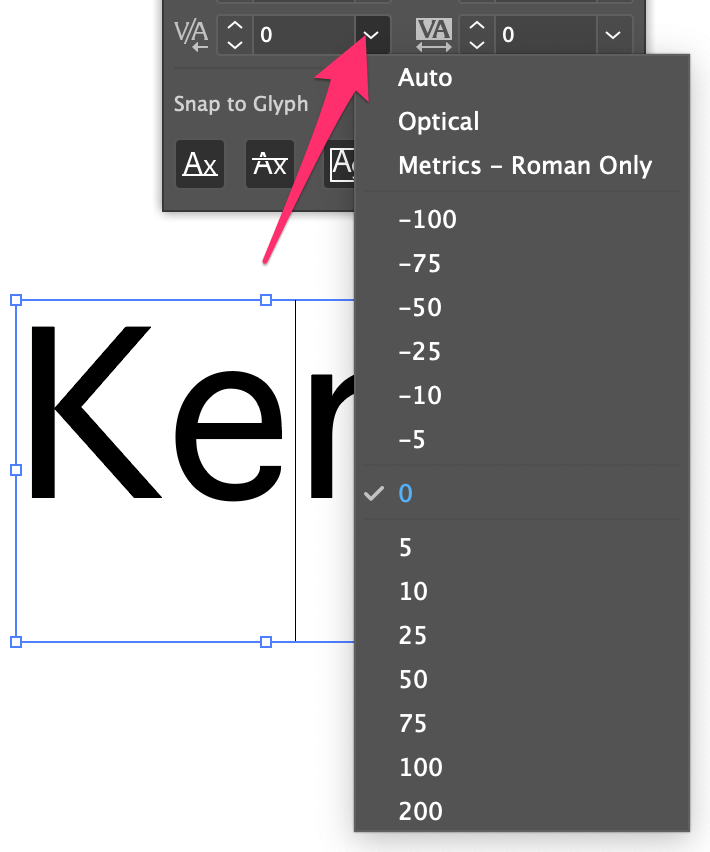
Dengan alat Jenis dipilih, cuma klik antara dua huruf/aksara dan terdapat pelbagai jenis kerning yang boleh anda pilih – Auto, Optik, Metrik atau melakukannya secara manual.
Saya biasanya melakukannya secara manual, kerana ia membolehkan saya memilih nilai. Kerning lalai ialah 0, anda boleh meningkatkannya dengan memilih nilai positif, atau mengurangkannya dengan memilih nilai negatif.

Maksud baik menggunakan panel Aksara ialah anda boleh menjejaki jarak yang tepat dan jika anda memerlukan lebih banyak teks, anda boleh menggunakannya sebagai rujukan.
Kaedah 2: Menggunakan Pintasan Papan Kekunci
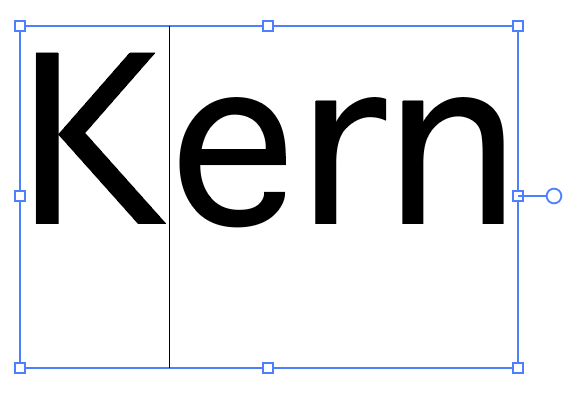
Pendek papan kekunci kerning ialah Pilihan + kekunci anak panah kiri atau kanan . Apabila anda kern, pilih Type Tool dan klik antara dua huruf yang anda mahu laraskan jaraknya. Sebagai contoh, sayamahu mendekatkan huruf “e” kepada “K”, jadi saya klik di antaranya.

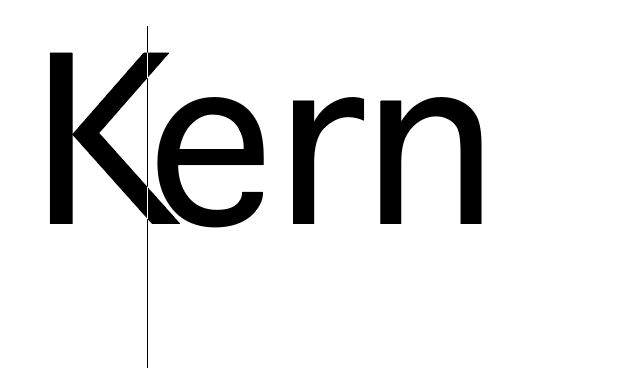
Tekan dan tahan kekunci Option dan gunakan kekunci anak panah kiri dan kanan untuk melaraskan kerning. Anak panah kiri mengurangkan ruang antara huruf, dan anak panah kanan menambah ruang antara huruf. Di sini saya memegang kekunci Option dan anak panah kiri untuk merapatkan huruf.

Petua: Jika anda ingin menetapkan semula kerning, anda boleh menggunakan pintasan papan kekunci Arahan + Pilihan + S untuk membawa aksara kembali ke kedudukan asalnya.
Menggunakan pintasan papan kekunci ialah cara pilihan saya untuk melaraskan ruang antara huruf kerana ia pantas, namun, sukar untuk mengekalkan jarak sama rata tidak seperti menggunakan panel Aksara yang anda boleh memasukkan nilai yang tepat.
Kaedah 3: Menggunakan Alat Jenis Sentuhan
Sejujurnya, saya hampir tidak menggunakan kaedah ini untuk kerning, tetapi kadangkala ia cukup membantu untuk mencipta kesan teks khas. Begini cara ia berfungsi.
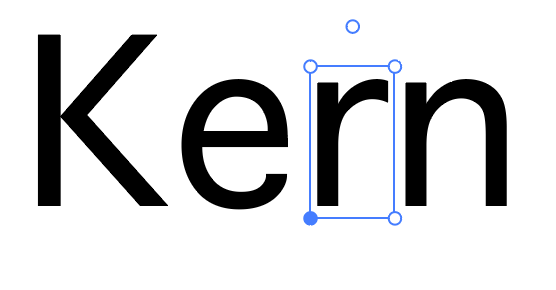
Langkah 1: Pilih Alat Jenis Sentuh daripada bar alat. Anda boleh menemui Touch Type Tool (pintasan papan kekunci Shift + T ) dalam menu yang sama dengan Type tool.
Langkah 2: Pilih huruf yang anda mahu laraskan kerning. Sebagai contoh, jika anda ingin melaraskan kerning antara huruf "e" dan "r", anda boleh memilih "r".

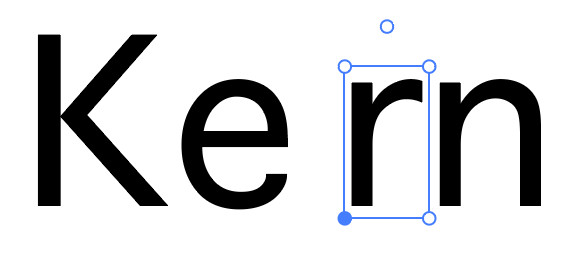
Langkah 3: Tekan butangkekunci anak panah kiri atau kanan untuk melaraskan jarak. Sekali lagi, anak panah kiri mengurangkan jarak dan anak panah kanan menambah jarak. Jika anda lebih suka melakukannya secara manual, anda juga boleh menahan kekunci Shift dan seret ke kiri atau kanan.

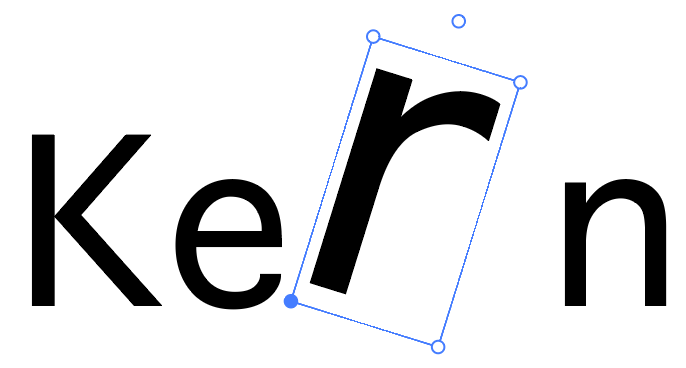
Petua: Selain menggunakan Alat Jenis Sentuh untuk kern teks, terdapat perkara hebat lain yang boleh anda lakukan dengan alat ini. Sebagai contoh, anda boleh menskalakan atau memutar aksara yang dipilih dengan menyeret kotak sempadan.

Soalan Lazim
Berikut ialah beberapa soalan lain yang mungkin anda ada tentang kerning dalam Adobe Illustrator.
Apakah perbezaan antara kerning dan penjejakan?
Kerning dan penjejakan ialah semua proses untuk memanipulasi jarak teks. Tetapi mereka tidak betul-betul sama. Penjejakan melaraskan jarak keseluruhan teks (sekumpulan huruf), dan kerning melaraskan ruang antara dua huruf tertentu.
Mengapakah kerning berguna?
Kerning meningkatkan kebolehbacaan, terutamanya apabila gabungan aksara tertentu sukar dibezakan atau apabila gaya fon sukar dibezakan. Kadang-kadang kerning yang buruk boleh menyebabkan salah faham.
Mengapakah kerning tidak berfungsi dalam Adobe Illustrator?
Kerning tidak berfungsi apabila Type Tool tidak diaktifkan dan anda harus mengklik antara dua aksara untuk menambah nilai kerning, jika tidak, pilihan kern mungkin menjadi kelabu.
Penggulungan
Kerning ialah proses yang mudah, tetapi saya faham sebahagian daripada anda mungkinkeliru tentang jarak sebenar - tidak pasti berapa banyak jarak yang perlu ditambah atau tidak dapat menjejaki.
Dalam kes ini, mulakan dengan panel Aksara. Jika anda tidak bimbang untuk menjarakkannya secara sama rata, maka menggunakan pintasan papan kekunci sepatutnya menjadi cara terpantas.

