Mục lục
Có nhiều cách khác nhau để làm cho đối tượng có hình tròn trong Adobe Illustrator. Ví dụ: bạn có thể sử dụng Clipping Mask, Envelop Distort, công cụ 3D, v.v. Mặc dù mọi thứ bắt đầu bằng một hình tròn, nhưng khi bạn sử dụng Clipping Mask và Envelop Distort, bạn sẽ tạo ra một hình tròn 2D.
Tuy nhiên, nếu bạn đang muốn tạo một thứ gì đó trừu tượng và 3D hơn, chẳng hạn như hình cầu, thì bạn sẽ cần áp dụng hiệu ứng 3D.
Trong hướng dẫn này, bạn sẽ học cách sử dụng công cụ 3D để tạo các loại khối cầu khác nhau trong Adobe Illustrator.
Vậy giải pháp là thêm hiệu ứng 3D vào hình tròn?
Không chính xác, thay vào đó, bạn sẽ thêm hiệu ứng 3D vào nửa vòng tròn. Hãy để tôi chỉ cho bạn cách nó hoạt động!
Lưu ý: Tất cả ảnh chụp màn hình từ hướng dẫn này được lấy từ Adobe Illustrator CC 2022 phiên bản Mac. Windows hoặc các phiên bản khác có thể trông khác.
Cách tạo Hình cầu 3D trong Adobe Illustrator
Trước khi bắt đầu các bước, hãy chuẩn bị sẵn các bảng điều khiển. Chúng tôi sẽ sử dụng bảng công cụ 3D và nếu bạn muốn thêm một đối tượng hoặc văn bản vào hình cầu, bạn cũng sẽ sử dụng bảng Biểu tượng.
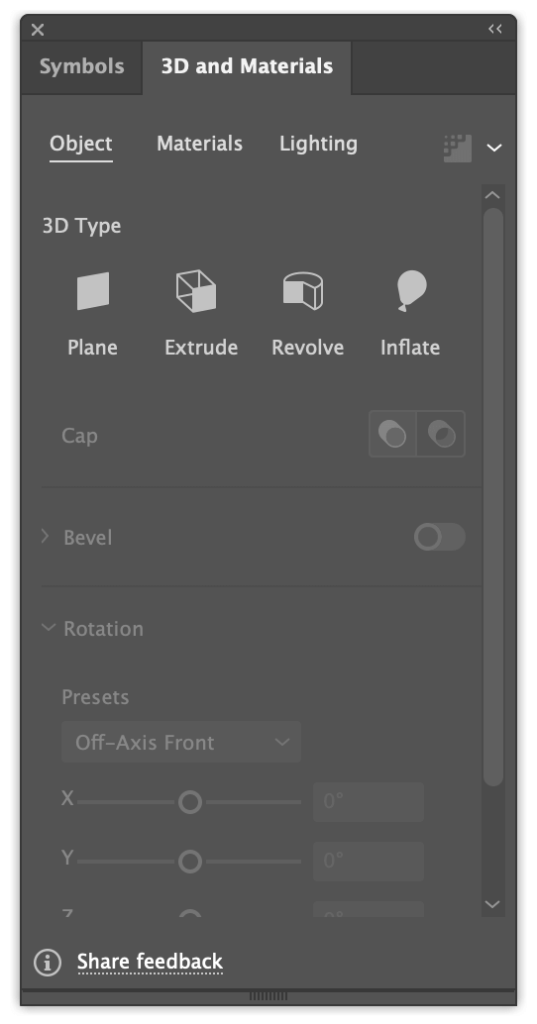
Vì vậy, hãy chuyển đến menu trên cao Cửa sổ > Ký hiệu và Cửa sổ > 3D và Vật liệu để mở cả hai tấm.

Bước 1: Sử dụng Ellipse Tool (phím tắt L ) để tạo một hình tròn hoàn hảo.

Mẹo: Tôi khuyên bạn nên loại bỏ màu nét và chọn màu tôđể bạn có thể thấy hiệu ứng 3D tốt hơn. Nếu bạn sử dụng màu đen làm màu tô, hiệu ứng 3D sẽ không hiển thị nhiều.
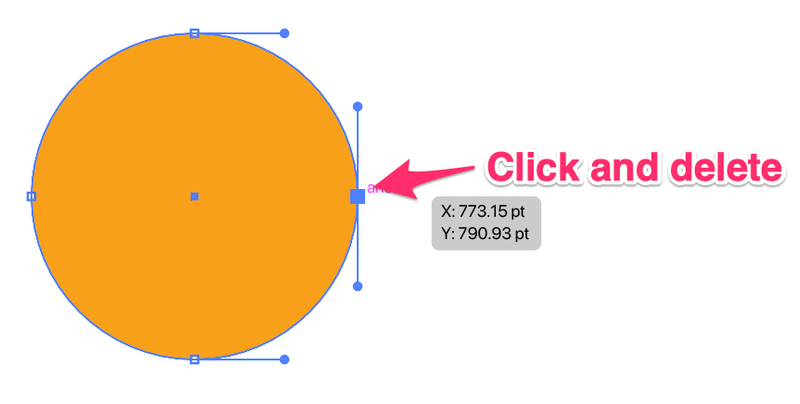
Bước 2: Sử dụng Công cụ chọn trực tiếp (phím tắt A ) để chọn một trong các điểm neo ở bên cạnh và nhấn phím Delete để cắt hình tròn làm đôi.

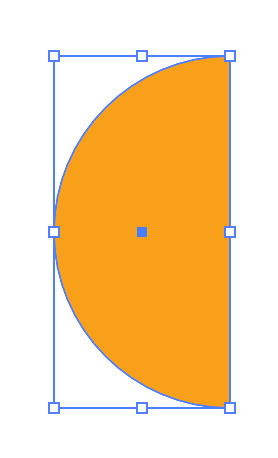
Bạn sẽ có nửa hình tròn như thế này.

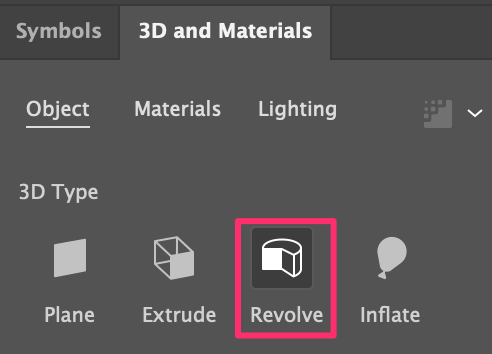
Bước 3: Chọn nửa hình tròn, chuyển đến bảng 3D và Vật liệu và nhấp vào Xoay .

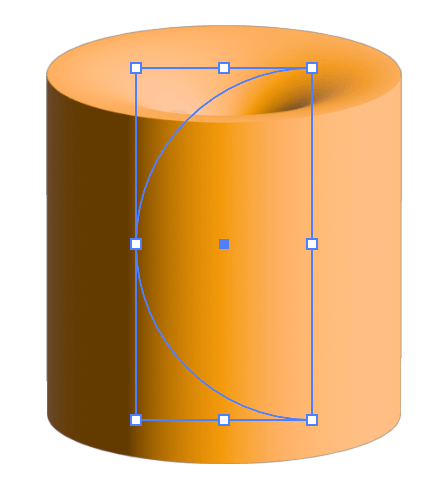
Thứ đầu tiên bạn nhìn thấy sẽ là hình dạng cột 3D này, nhưng không phải vậy.

Bạn cần thay đổi hướng dịch chuyển.
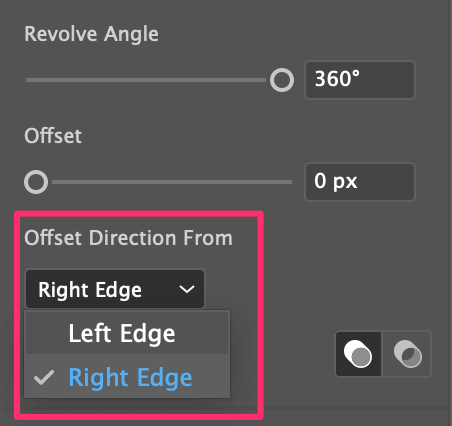
Bước 4: Thay đổi hướng lệch thành Cạnh phải .

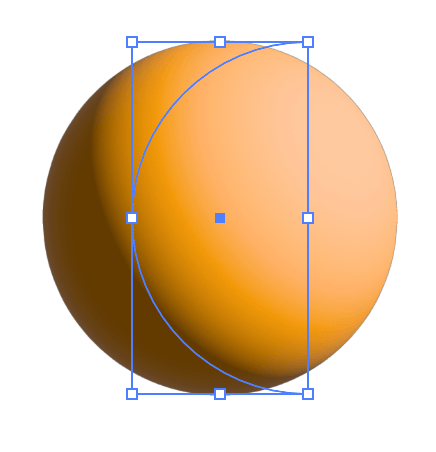
Và đây là quả cầu!

Vui lòng điều chỉnh các cài đặt khác như chất liệu và ánh sáng.

Khi hài lòng với kết quả, bạn cần thoát khỏi chế độ 3D và biến nó thành một đối tượng.
Bước 5: Với hình cầu được chọn , hãy chuyển đến trình đơn trên cao Đối tượng > Mở rộng Giao diện để hoàn thiện hình cầu 3D.
Bây giờ, nếu bạn muốn thêm văn bản hoặc hình ảnh vào hình cầu thì sao?
Cách bao văn bản xung quanh hình cầu 3D
Khi bạn thêm văn bản vào hình cầu, bạn sẽ chuyển đổi văn bản thành ký hiệu, đó là lý do tại sao tôi đã đề cập trước đó rằng chúng tôi cần có sẵn bảng Ký hiệu.
Để tôi chỉ cho bạn cách nó hoạt động!
Bước 1: Sử dụng Type Tool (phím tắt T ) để thêm văn bản. Ví dụ, tôi đã thêm“Xin chào thế giới” và tôi căn chỉnh văn bản ở giữa.

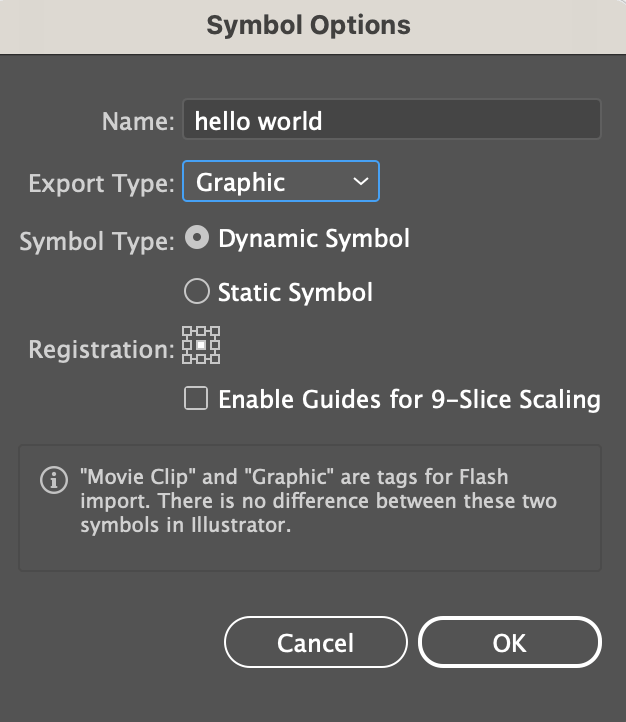
Bước 2: Chọn văn bản và kéo văn bản đó vào bảng Biểu tượng. Bạn có thể đặt tên cho nó và nhấp vào OK .

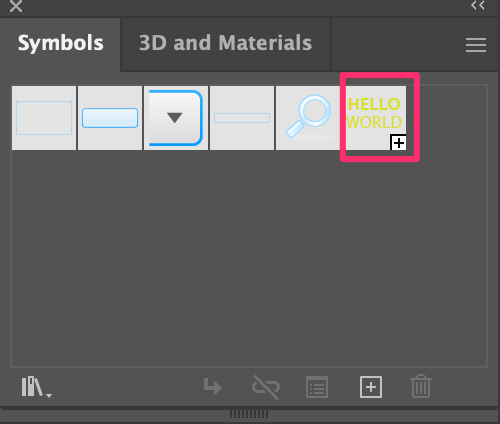
Văn bản sẽ hiển thị dưới dạng biểu tượng trên bảng Biểu tượng.

Bước 3: Tạo hình cầu 3D. Bạn có thể làm theo Bước 1 và 2 để tạo một nửa hình tròn từ phía trên, nhưng chúng ta sẽ sử dụng bảng điều khiển 3D cổ điển để bao văn bản xung quanh hình cầu.
Vì vậy, thay vì chọn Xoay vòng trực tiếp từ bảng điều khiển 3D và Vật liệu, hãy chuyển đến menu trên cao và chọn Hiệu ứng > 3D và Vật liệu > 3D (Cổ điển) > Xoay (Cổ điển) .
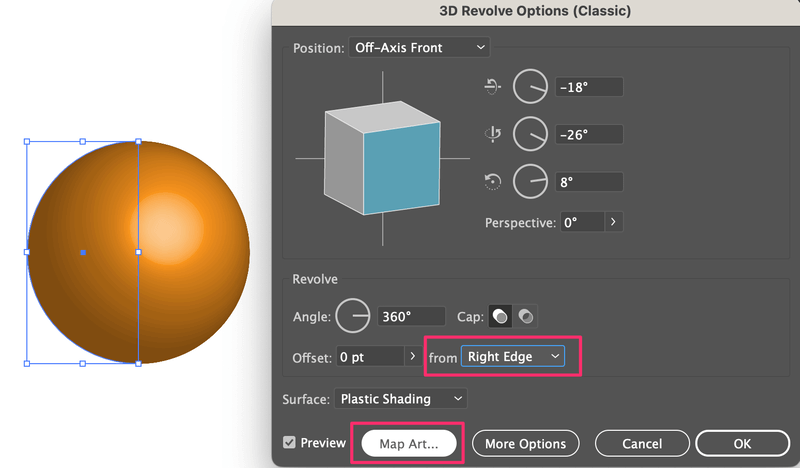
Thao tác này sẽ mở bảng điều khiển 3D cổ điển và bạn có thể thay đổi hướng dịch chuyển thành Cạnh phải và nhấp vào Bản đồ nghệ thuật .

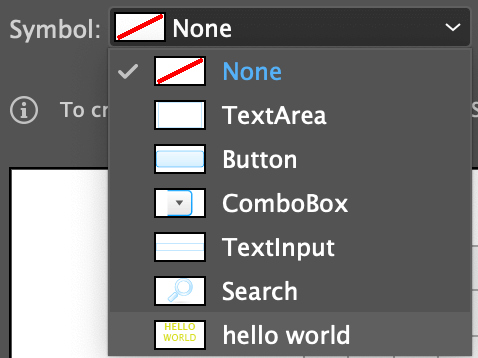
Bước 4: Thay đổi biểu tượng từ Không có thành biểu tượng văn bản bạn vừa tạo. Trong trường hợp của tôi, đó là “xin chào thế giới”.

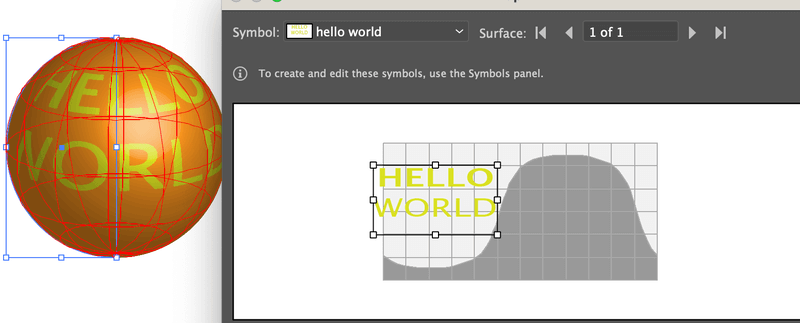
Bạn sẽ thấy văn bản trên bảng điều khiển làm việc bên dưới và khi bạn điều chỉnh vị trí của văn bản, nó sẽ hiển thị hình dạng của văn bản trên hình cầu.

Nhấp vào OK sau khi bạn hài lòng với vị trí này.
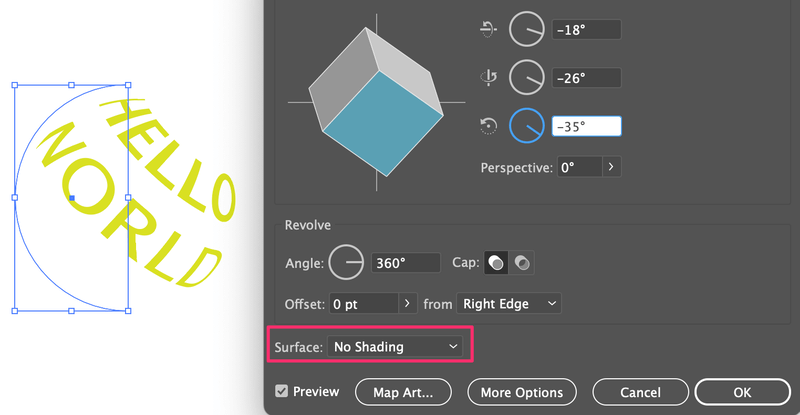
Nếu bạn muốn loại bỏ màu hình cầu nền, bạn có thể thay đổi cài đặt Surface thành No Surface . Hãy thoải mái xoay hướng nếu bạn muốn.

Nhấp vào OK và thế là xong!
Cách bao một đối tượng hoặc hình ảnh quanh một hình cầu
Bao một đối tượng hoặc hình ảnh xung quanh một hình cầu trong AdobeIllustrator hoạt động giống hệt như cách bạn ngắt văn bản. Vì vậy, bạn có thể sử dụng phương pháp tương tự ở trên để làm như vậy.
Thay vì thêm văn bản làm biểu tượng, bạn sẽ kéo đối tượng hoặc hình ảnh của mình vào bảng Biểu tượng, sau đó sử dụng phương pháp tương tự ở trên để hoàn thiện hình cầu 3D bằng hình ảnh.
Ví dụ: nếu bạn muốn đặt bản đồ này trên hình cầu, hãy kéo bản đồ đó vào bảng Biểu tượng.

Sử dụng công cụ 3D (Cổ điển) để tạo hình cầu và chọn bản đồ làm Map Art.

Cách tạo Hình cầu chuyển sắc trong Adobe Illustrator
Bạn không nhất thiết cần công cụ 3D để tạo hình cầu chuyển sắc. Thay vào đó, bạn có thể sử dụng Công cụ lưới. Ưu điểm của việc sử dụng Công cụ lưới là bạn có nhiều quyền kiểm soát hơn đối với màu sắc và bóng râm. Đây là cách nó hoạt động.
Bước 1: Quyết định màu bạn muốn sử dụng cho khối cầu chuyển màu. Bạn có thể chọn màu từ bảng Swatches hoặc màu mẫu bằng Công cụ Eyedropper.
Ví dụ: tôi sẽ sử dụng bảng màu này mà tôi đã tạo bằng công cụ Blend.

Bước 2: Tạo vòng kết nối.
Bước 3: Chọn Công cụ lưới từ thanh công cụ hoặc sử dụng phím tắt U để kích hoạt công cụ.

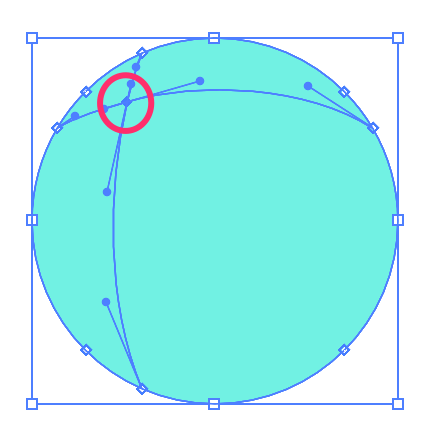
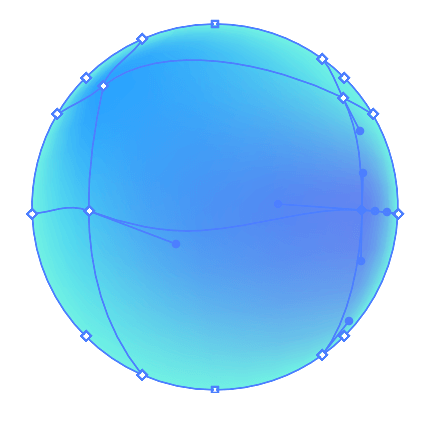
Nhấp vào vòng tròn nơi bạn muốn tạo dải màu. Ví dụ: tôi nhấp vào góc trên cùng bên trái và bạn có thể thấy hai đường giao nhau. Ánh sáng chuyển màu sẽ bắt đầu từ giao điểm.

Bước 4: Sử dụng Eyedropper Tool để lấy mẫu màu từ bảng màu hoặc bạn có thể trực tiếp chọn màu từ Swatches.

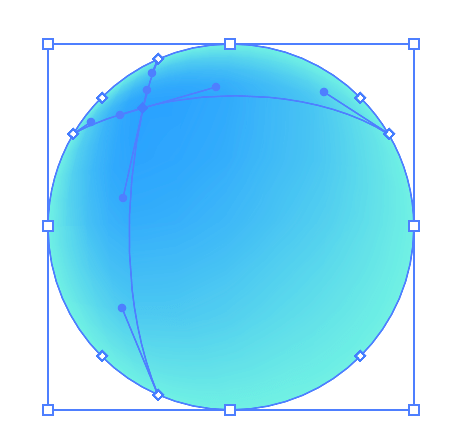
Tiếp tục thêm điểm vào hình tròn bằng Công cụ lưới.

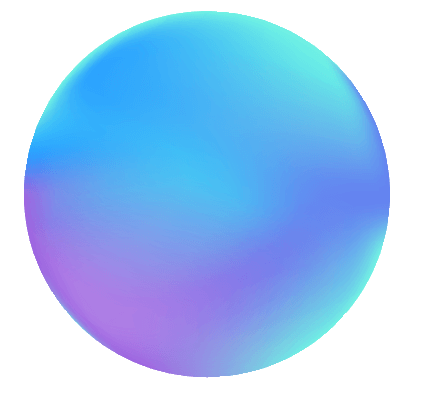
Bạn có thể sử dụng Công cụ chọn trực tiếp để di chuyển xung quanh các điểm neo và điều chỉnh độ dốc cũng như thêm bao nhiêu màu tùy thích. Đó là những gì tôi muốn nói bằng cách kiểm soát nhiều hơn đối với màu sắc.

Kết thúc
Cách dễ nhất và nhanh nhất để tạo khối cầu là sử dụng tính năng 3D trong Adobe Illustrator. Nếu bạn muốn bọc văn bản hoặc hình ảnh xung quanh hình cầu, bạn cần sử dụng tính năng 3D cổ điển và chọn các ký hiệu từ Map Art.
Công cụ Lưới cũng tạo ra một quả cầu thú vị với hiệu ứng chuyển màu và bạn có nhiều tự do hơn để chơi với màu sắc. Tuy nhiên, có thể khó đạt được điểm hoàn hảo khi bạn mới bắt đầu.
Bạn thích phương pháp nào nhất?

