Indholdsfortegnelse
Der er forskellige måder at få et objekt til at se rundt ud på i Adobe Illustrator. Du kan f.eks. bruge Clipping Mask, Envelop Distort, 3D-værktøjer m.m. Selv om alt starter med en cirkel, skaber du en rund 2D-cirkel, når du bruger Clipping Mask og Envelop Distort.
Men hvis du ønsker at lave noget mere abstrakt og 3D-agtigt, f.eks. en kugle, skal du anvende en 3D-effekt.
I denne vejledning lærer du, hvordan du bruger 3D-værktøjet til at lave forskellige typer kugler i Adobe Illustrator.
Så løsningen er at tilføje en 3D-effekt på en cirkel?
Ikke helt, i stedet tilføjer du en 3D-effekt til en halvcirkel. Lad mig vise dig, hvordan det fungerer!
Bemærk: Alle skærmbilleder fra denne vejledning er taget fra Adobe Illustrator CC 2022 Mac-versionen. Windows- eller andre versioner kan se anderledes ud.
Sådan laver du en 3D-sfære i Adobe Illustrator
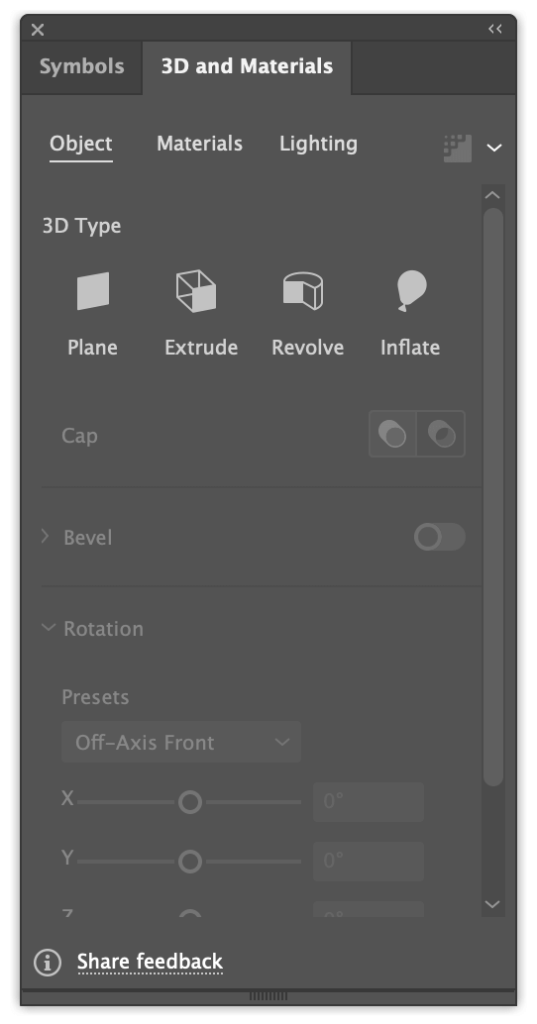
Før vi går i gang med trinene, skal vi gøre arbejdspanelerne klar. Vi skal bruge 3D-værktøjspanelet, og hvis du vil tilføje et objekt eller tekst til kuglen, skal du også bruge symbolpanelet.
Så gå til menuen overhead Vindue > Symboler og Vindue > 3D og materialer for at åbne begge paneler.

Trin 1: Brug den Ellipse-værktøj (tastaturgenvej L ) for at lave en perfekt cirkel.

Tip: Jeg foreslår, at du fjerner stregfarven og vælger en fyldfarve, så du bedre kan se 3D-effekten. Hvis du bruger sort som fyldfarve, er 3D-effekten ikke særlig tydelig.
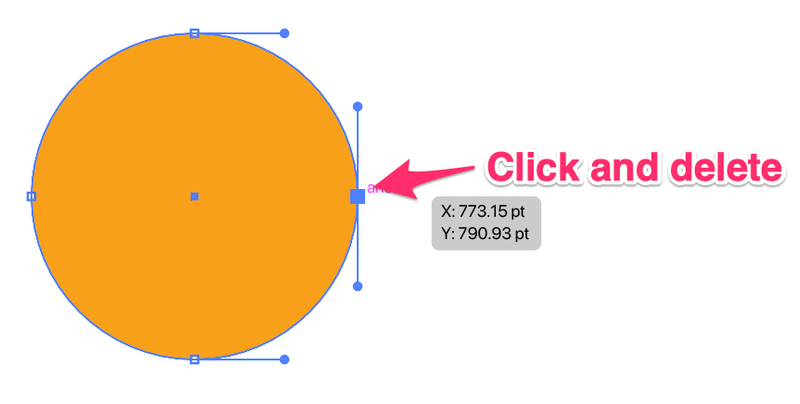
Trin 2: Brug den Værktøj til direkte valg (tastaturgenvej A ) for at vælge et af ankerpunkterne på siden og tryk på Slet for at skære cirklen i to.

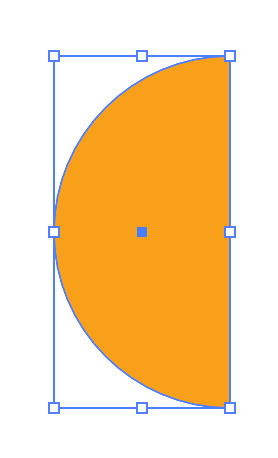
Du bør få en halvcirkel som denne.

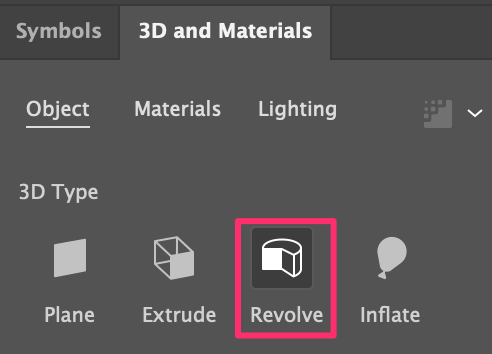
Trin 3: Vælg den halve cirkel, gå til panelet 3D og materiale, og klik på Revolve .

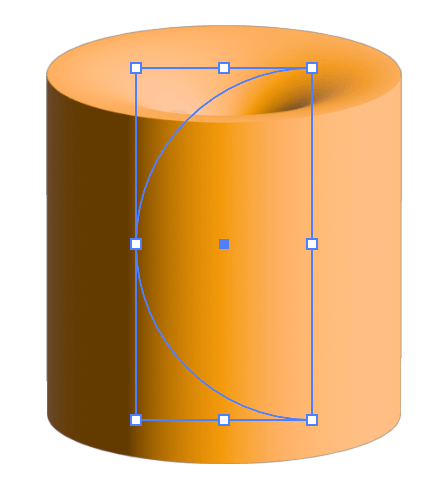
Det første, du ser, er denne 3D-søjleform, men det er ikke det eneste.

Du skal ændre forskydningsretningen.
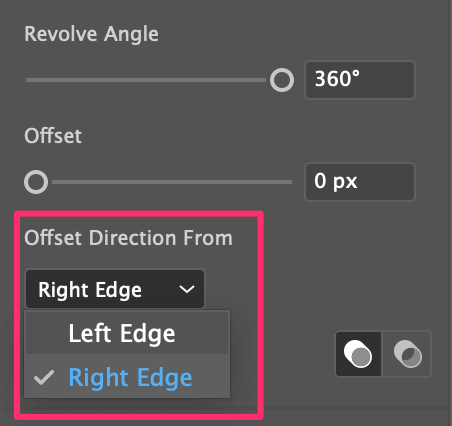
Trin 4: Ændre forskydningsretningen til Højre kant .

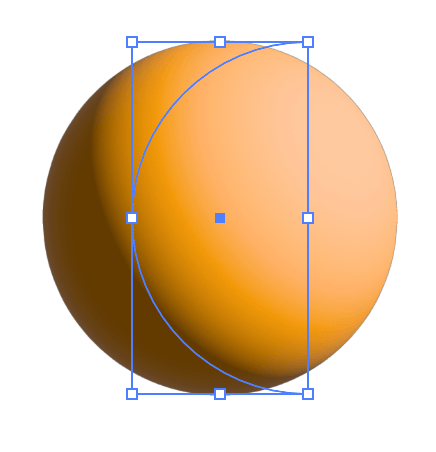
Og her er kuglen!

Du er velkommen til at justere andre indstillinger, f.eks. materiale og belysning.

Når du er tilfreds med resultatet, skal du afslutte 3D-tilstanden og gøre det til et objekt.
Trin 5: Når kuglen er valgt, skal du gå til overhead-menuen Objekt > Udvid Udseende for at færdiggøre 3D-sfæren.
Hvad nu, hvis du vil tilføje tekst eller et billede til kuglen?
Sådan vikler du tekst omkring en 3D-kugle
Når du tilføjer tekst til en kugle, konverteres teksten til et symbol, og det er derfor, jeg tidligere nævnte, at vi skal have symbolpanelet klar.
Lad mig vise dig, hvordan det fungerer!
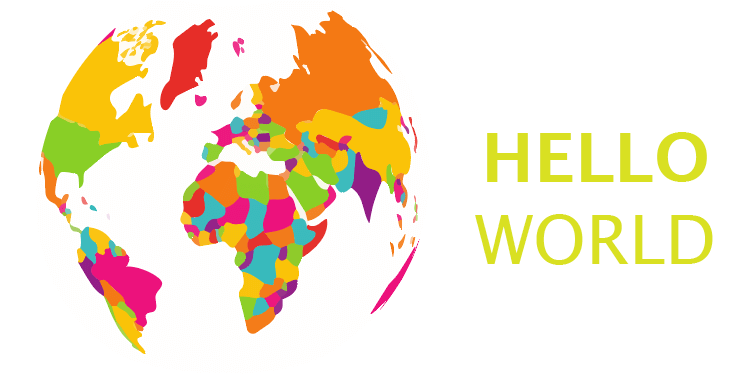
Trin 1: Brug den Type værktøj (tastaturgenvej T ) for at tilføje tekst. Jeg tilføjede f.eks. "Hello World" og justerede teksten til midten.

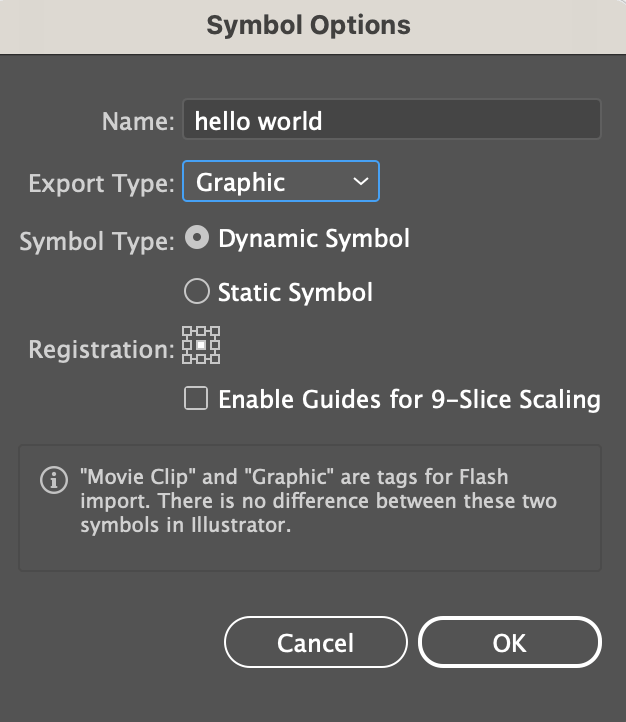
Trin 2: Vælg teksten, og træk den til panelet Symboler. Du kan give den et navn og klikke på OK .

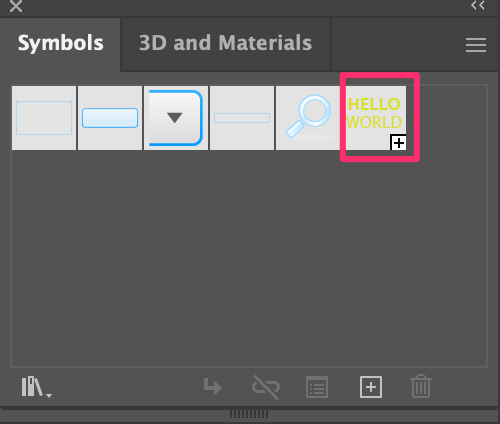
Teksten vises som et symbol på panelet Symboler.

Trin 3: Lav en 3D-sfære. Du kan følge trin 1 og 2 for at lave en halvcirkel fra oven, men vi vil bruge det klassiske 3D-panel til at vikle tekst rundt om kuglen.
Så i stedet for at vælge Revolve direkte fra 3D- og materialepanelet, gå til menuen Overhead og vælg Effekt > 3D og materialer > 3D (klassisk) > Revolve (klassisk) .
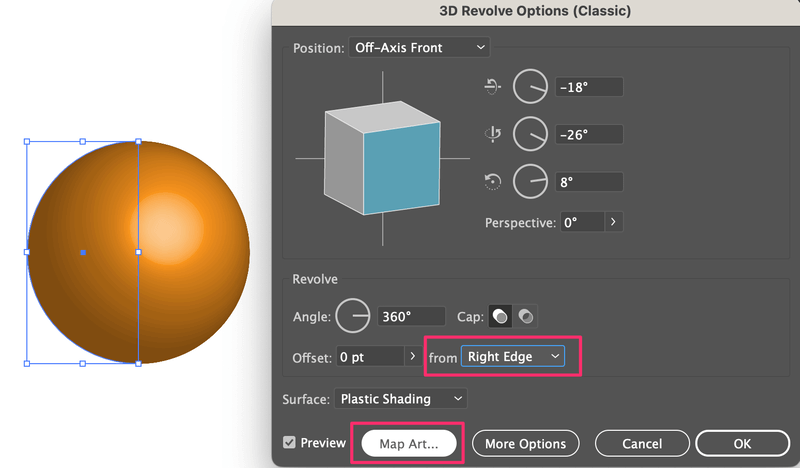
Dette åbner det klassiske 3D-panel, og du kan ændre forskydningsretningen til Højre kant og klik på Kort kunst .

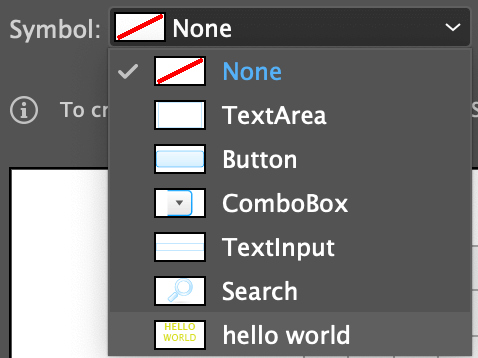
Trin 4: Skift symbolet fra None til det tekstsymbol, du lige har oprettet. I mit tilfælde er det "hello world".

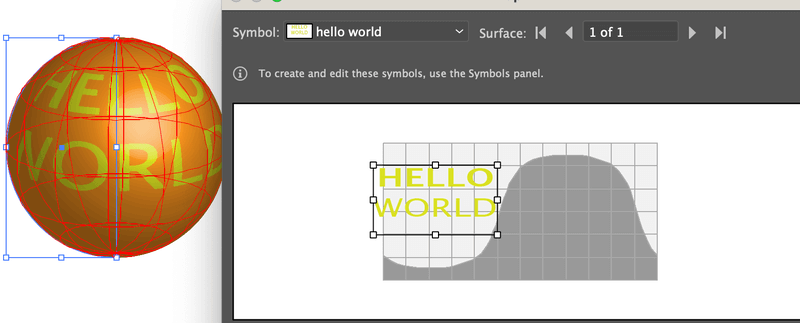
Du bør se teksten på arbejdspanelet nedenfor, og når du justerer tekstens position, vises det, hvordan den ser ud på kuglen.

Klik på OK når du er tilfreds med din stilling.
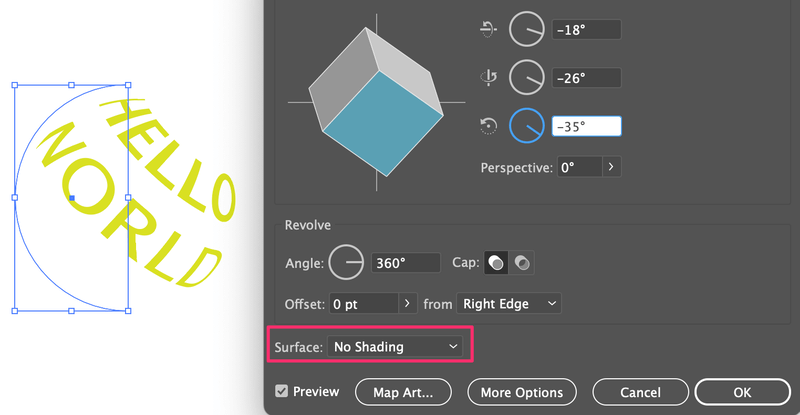
Hvis du vil slippe af med baggrundsfarven til kugler, kan du ændre indstillingen Surface til Ingen overflade Du er velkommen til også at dreje retningen, hvis du ønsker det.

Klik på OK og det er det hele!
Sådan vikler du et objekt eller billede rundt om en kugle
At vikle et objekt eller et billede rundt om en kugle i Adobe Illustrator fungerer nøjagtig på samme måde som at vikle tekst, så du kan bruge den samme metode som ovenfor til at gøre det.
I stedet for at tilføje teksten som et symbol skal du trække dit objekt eller billede til panelet Symboler og derefter bruge samme metode som ovenfor til at færdiggøre 3D-sfæren med et billede.
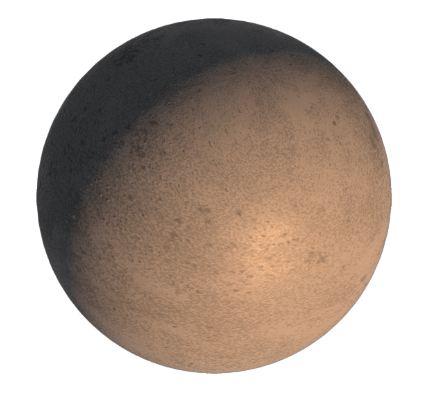
Hvis du f.eks. ønsker at placere dette kort på kuglen, skal du trække det til panelet Symboler.

Brug 3D-værktøjet (klassisk) til at lave en kugle, og vælg kortet som kortkunst.

Sådan laver du en Gradient Sphere i Adobe Illustrator
Du behøver ikke nødvendigvis 3D-værktøjet for at lave en gradientkugle. Du kan i stedet bruge Mesh-værktøjet. Fordelen ved at bruge Mesh-værktøjet er, at du får mere kontrol over farverne og skyggerne. Sådan fungerer det.
Trin 1: Beslut hvilke farver du vil bruge til gradientkuglen. Du kan vælge farverne fra panelet Farveskalaer eller prøvefarver ved hjælp af pipetteværktøjet.
Jeg vil f.eks. bruge denne farvepalet, som jeg har lavet ved hjælp af Blend-værktøjet.

Trin 2: Opret en cirkel.
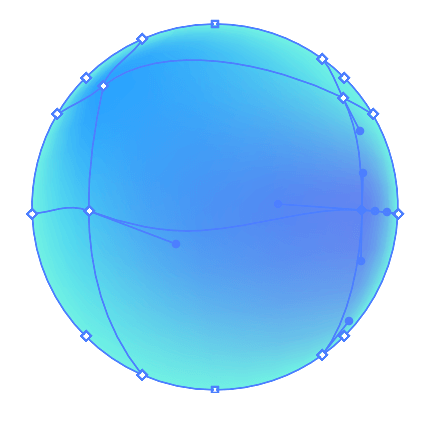
Trin 3: Vælg den Mesh-værktøj fra værktøjslinjen eller ved hjælp af tastaturgenvejen U for at aktivere værktøjet.

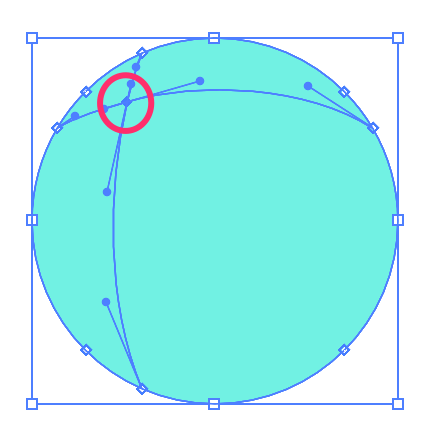
Klik på cirklen, hvor du vil oprette gradienten. Jeg klikker f.eks. på det øverste venstre hjørne, og du kan se to linjer, der skærer hinanden. Gradienten lyser fra skæringspunktet.

Trin 4: Brug den Øjendråber-værktøj for at prøve en farve fra paletten, eller du kan vælge en farve direkte fra farveprøverne.

Fortsæt med at tilføje punkter til cirklen ved hjælp af Mesh-værktøjet.

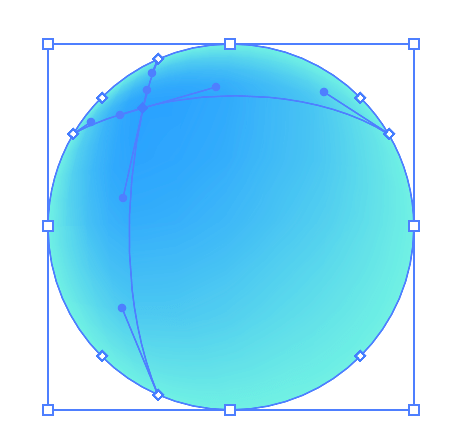
Du kan bruge Direct Selection Tool til at flytte rundt på ankerpunkterne og justere gradienten og tilføje så mange farver, som du vil. Det er det, jeg mente med at få mere kontrol over farverne.

Indpakning
Den nemmeste og hurtigste måde at lave en kugle på er at bruge 3D-funktionen i Adobe Illustrator. Hvis du vil vikle tekst eller billede rundt om kuglen, skal du bruge den klassiske 3D-funktion og vælge symbolerne fra Map Art.
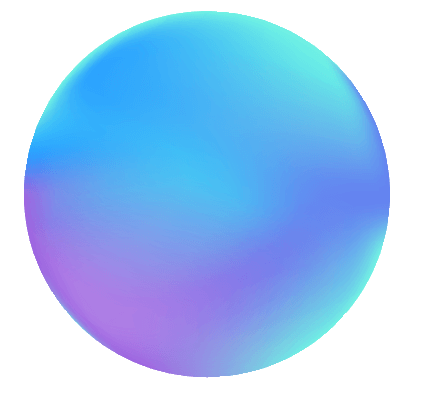
Mesh-værktøjet skaber også en cool kugle med en gradient-effekt, og du får mere frihed til at lege med farverne. Det kan dog være svært at få det perfekte punkt, når du først er begyndt.
Hvilken metode kan du bedst lide?

