Sisukord
Adobe Illustratoris on erinevaid viise, kuidas objekti ümmarguseks muuta. Näiteks saab kasutada Clipping Mask'i, Envelop Distort'i, 3D tööriistu jne. Kuigi kõik algab ringist, siis Clipping Mask'i ja Envelop Distort'i kasutamisel luuakse ümmargune 2D ring.
Kui aga soovid teha midagi abstraktsemat ja 3D-sarnasemat, näiteks kera, pead kasutama 3D-efekti.
Selles õpetuses saate teada, kuidas kasutada 3D-vahendit, et teha Adobe Illustratoris erinevaid kerasid.
Niisiis, lahendus on lisada 3D-efekt ringile?
Mitte päris, selle asemel lisad poolringile 3D-efekti. Näitan sulle, kuidas see toimib!
Märkus: Kõik selle õpetuse ekraanipildid on tehtud Adobe Illustrator CC 2022 Mac versioonist. Windows või muud versioonid võivad välja näha teistsugused.
Kuidas teha 3D-sfääri Adobe Illustratoris
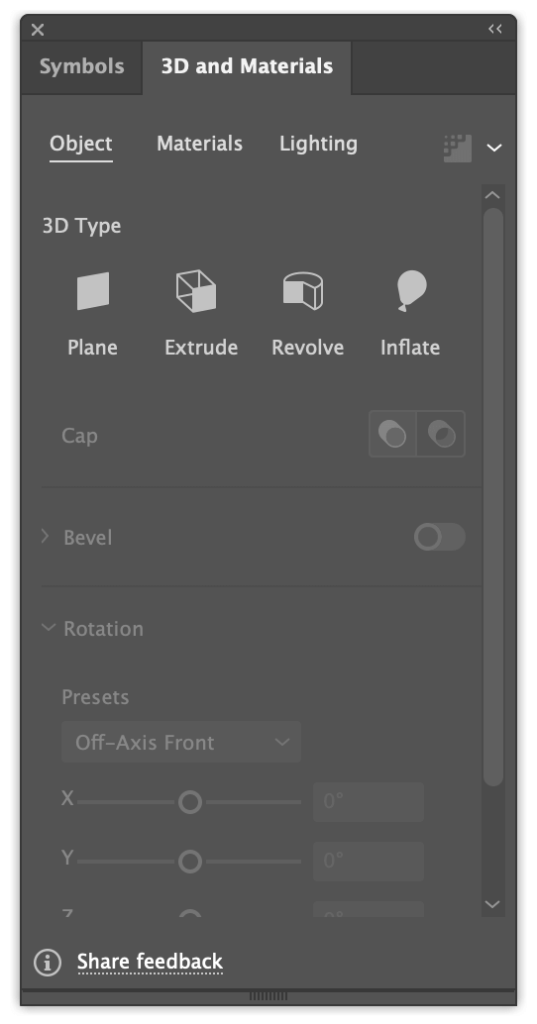
Enne sammude juurde asumist, paneme tööpaneelid valmis. Kasutame 3D tööriistapaneeli ja kui soovite kerale objekti või teksti lisada, siis kasutate ka sümbolite paneeli.
Nii et minge ülemisse menüüsse Aken > Sümbolid ja Aken > 3D ja materjalid et avada mõlemad paneelid.

1. samm: Kasutage Ellipsi tööriist (klaviatuurikombinatsioon L ), et teha täiuslik ring.

Vihje: Soovitan vabaneda joonistusvärvist ja valida täitevärvi, et 3D-efekt oleks paremini näha. Kui kasutate täitevärvina musta, ei paista 3D-efekt eriti välja.
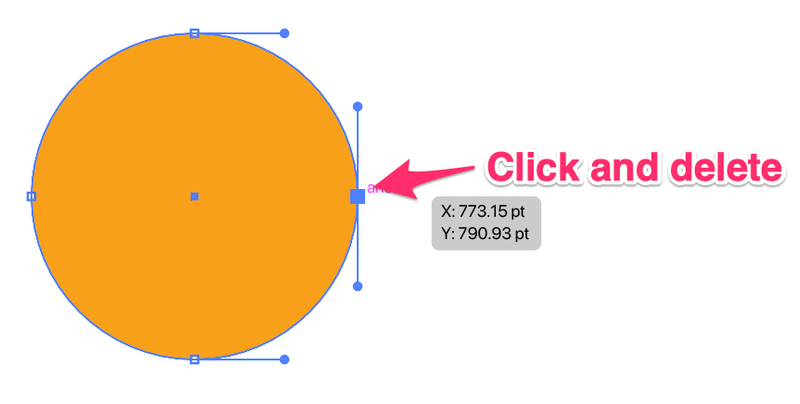
2. samm: Kasutage Direct Select Tool (otsevaliku tööriist) (klaviatuurikombinatsioon A ), et valida üks ankurduspunktidest küljel ja vajutada klahvi Kustuta klahvi, et lõigata ring pooleks.

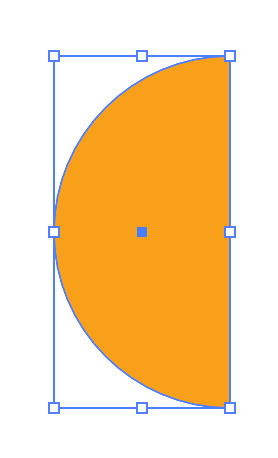
Sa peaksid saama sellise poolringi.

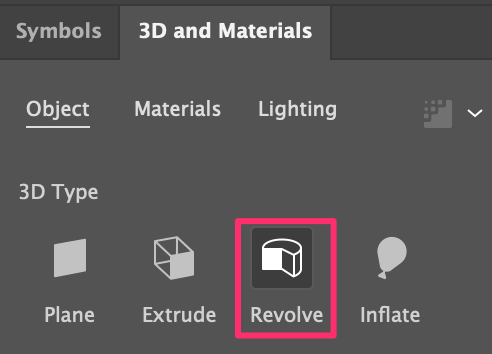
3. samm: Valige poolring, minge 3D ja materjali paneelile ja klõpsake nuppu Revolve .

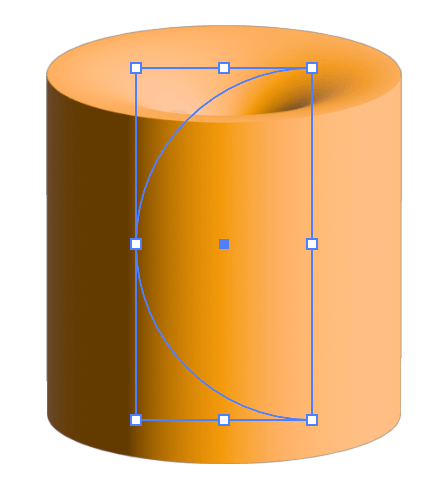
Esimene asi, mida te näete, on see 3D-veerg, kuid see pole veel kõik.

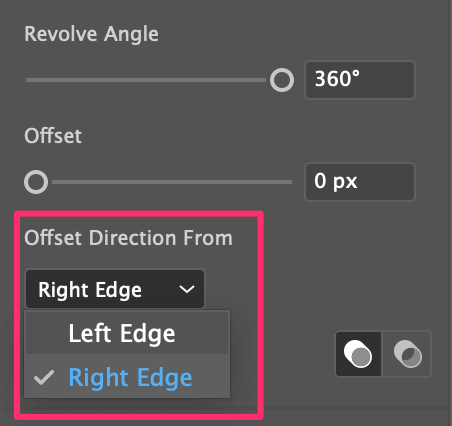
Sa pead muutma nihkesuunda.
4. samm: Muutke nihkesuunda Parem serv .

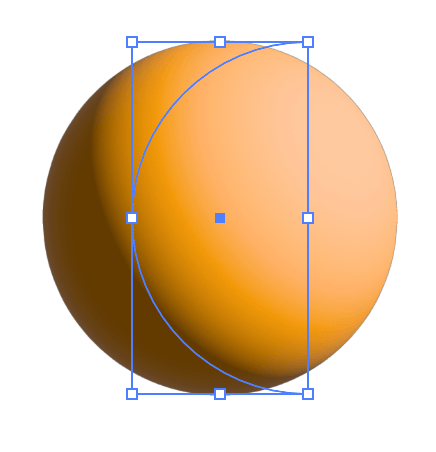
Ja siin on kera!

Saate vabalt reguleerida muid seadeid, nagu materjal ja valgustus.

Kui olete tulemusega rahul, peate väljuma 3D-režiimist ja tegema sellest objekti.
5. samm: Kui sfäär on valitud, minge ülalnähtavasse menüüsse Objekt > Laienda välimust 3D-sfääri lõplikuks kujundamiseks.
Mis siis, kui soovite lisada sfääri teksti või pildi?
Kuidas ümbritseda teksti ümber 3D-sfääri
Kui lisate teksti kerale, teisendate teksti sümboliks, mistõttu mainisin juba varem, et meil peab olema valmis sümbolite paneel.
Las ma näitan teile, kuidas see toimib!
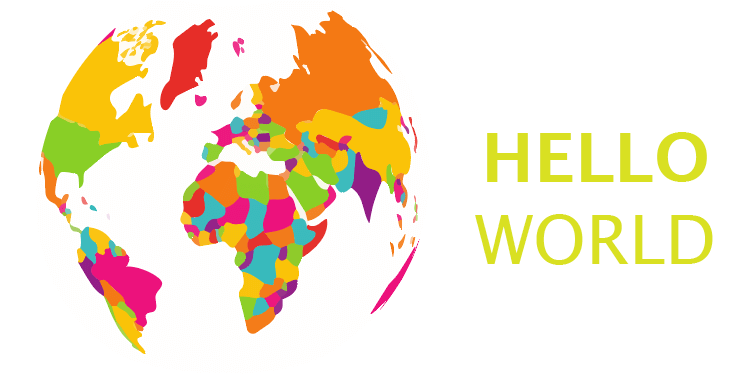
1. samm: Kasutage Tüüpi tööriist (klaviatuurikombinatsioon T ) teksti lisamiseks. Näiteks lisasin "Hello World" ja joondasin teksti keskele.

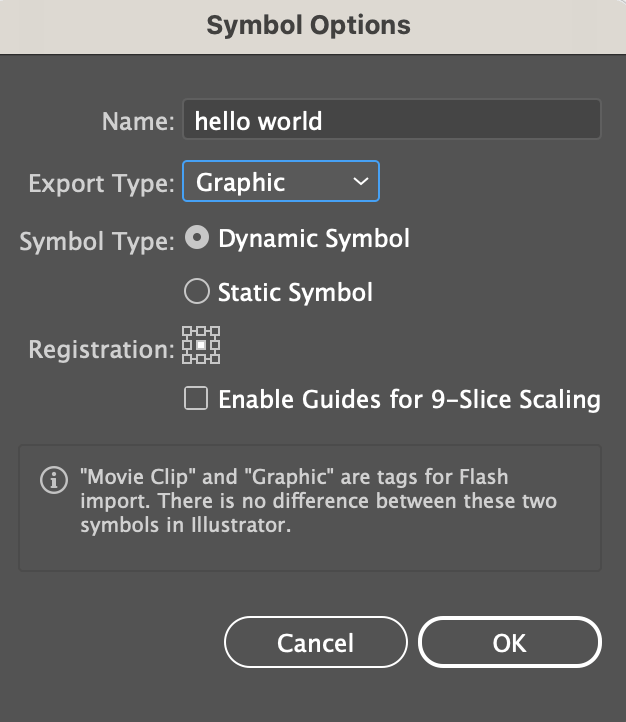
2. samm: Valige tekst ja lohistage see sümbolite paneelile. Võite anda sellele nime ja klõpsata nuppu OK .

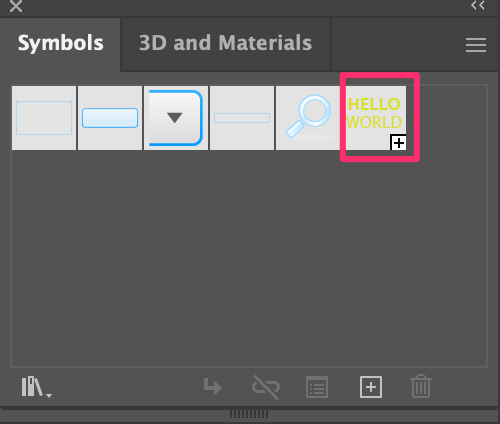
Tekst kuvatakse sümbolina sümbolite paneelil.

3. samm: Tehke 3D-sfäär. Te võite järgida samme 1 ja 2, et teha ülaltpoolt poolring, kuid me kasutame klassikalist 3D-paneeli, et kera ümber teksti keerata.
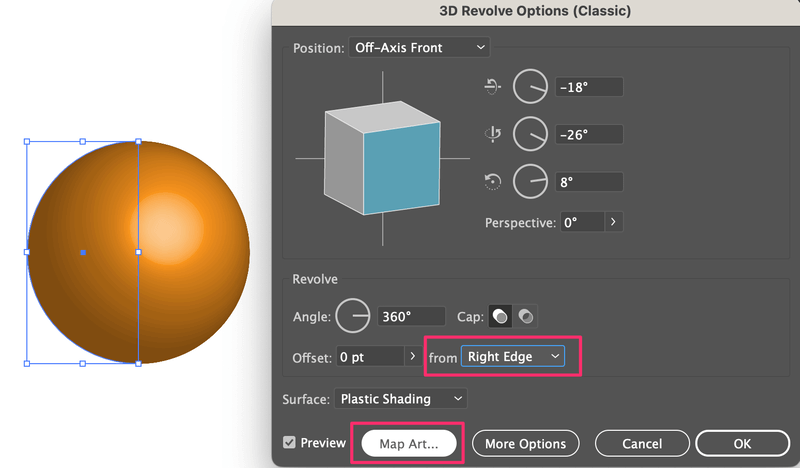
Nii et selle asemel, et valida Revolve otse 3D- ja materjalide paneelilt, mine ülevalpool asuvasse menüüsse ja vali Mõju > 3D ja materjalid > 3D (klassikaline) > Revolve (klassikaline) .
See avab klassikalise 3D-paneeli ja te saate muuta nihkesuunda nii, et Parem serv ja klõpsake Kaardikunst .

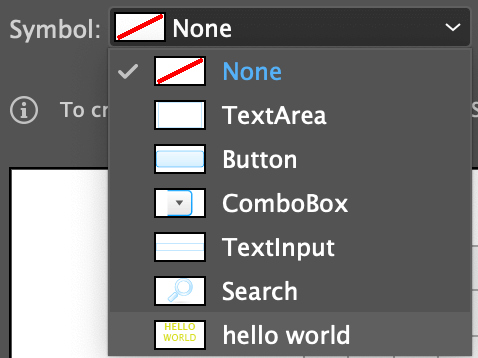
4. samm: Muuda sümbol olematust sümboliks tekstisümboliks, mille sa just lõid. Minu puhul on see "hello world".

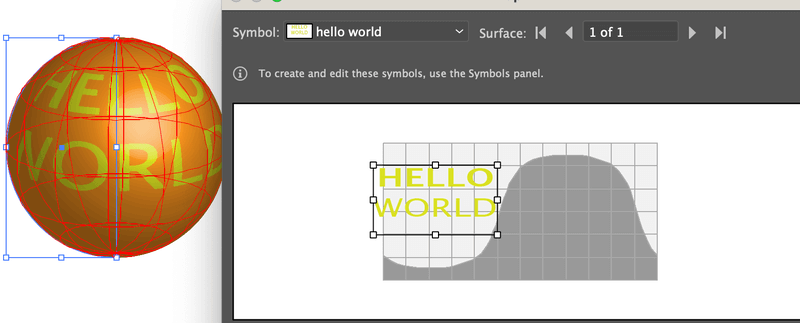
Te peaksite nägema teksti allpool oleval tööpaneelil ja kui te teksti asendit reguleerite, näitab see, kuidas see kera peal välja näeb.

Klõpsake OK kui olete positsiooniga rahul.
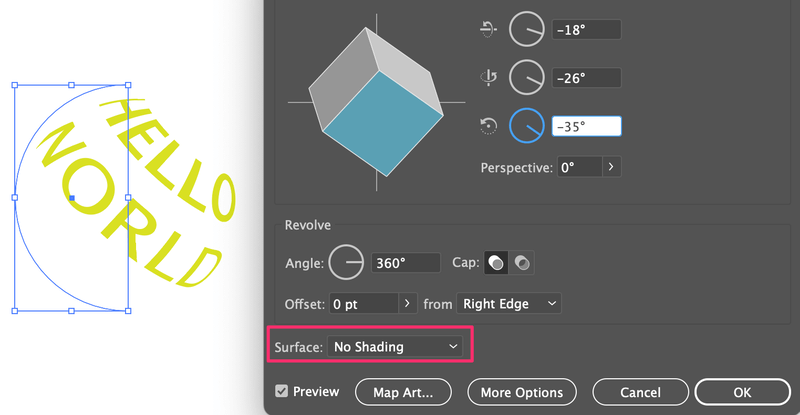
Kui soovite vabaneda kera taustavärvist, võite muuta seadistuse Surface (Pind) väärtuseks Pind ei ole Kui soovite, võite vabalt ka suunda pöörata.

Klõpsake OK ja see on kõik!
Kuidas kerida objekt või pilt ümber kera
Objekti või pildi kera ümber kera mähkimine Adobe Illustratoris toimib täpselt samamoodi nagu teksti mähkimine. Seega saate selleks kasutada sama meetodit, mis eespool.
Selle asemel, et lisada tekst sümbolina, lohistate oma objekti või pildi sümbolite paneelile ja seejärel kasutate sama meetodit, mis eespool, et 3D-sfääri pildiga lõplikult vormistada.
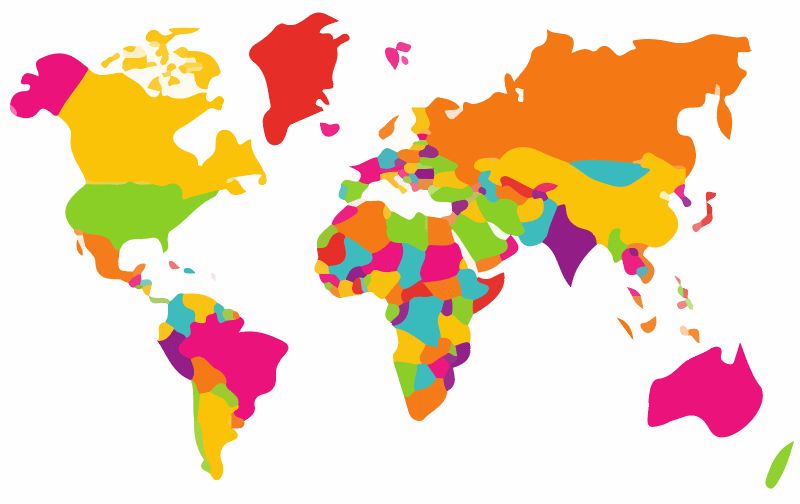
Näiteks kui soovite selle kaardi panna kerale, lohistage see sümbolite paneelile.

Kasutage 3D (Classic) tööriista, et teha kera ja valige kaart kaardikunstiks.

Kuidas teha Adobe Illustratoris Gradient Sphere'i.
Sa ei pea tingimata kasutama 3D tööriista, et teha gradientne sfäär. Selle asemel võid kasutada võrgutööriista. Võrgutööriista kasutamise eelis on see, et saad rohkem kontrolli värvide ja varjundite üle. Siin on selle tööpõhimõte.
1. samm: Otsustage, milliseid värve soovite kasutada gradientide sfääris. Värvid saate valida värvide paneelilt Swatches (Värvimustrid) või proovivärvide abil Eyedropper Tool (Silmapüüdja).
Näiteks kasutan ma seda värvipaletti, mille tegin Blend tööriistaga.

2. samm: Loo ring.
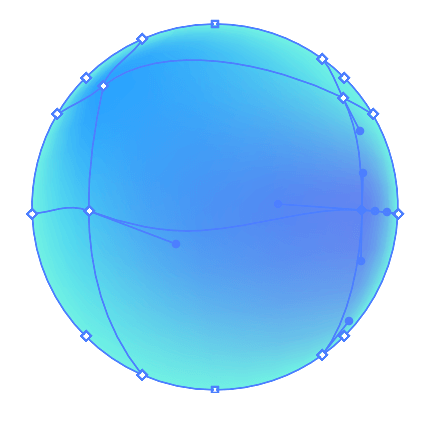
3. samm: Valige Võrgustiku tööriist tööriistaribalt või kasutage klaviatuurikombinatsiooni U tööriista aktiveerimiseks.

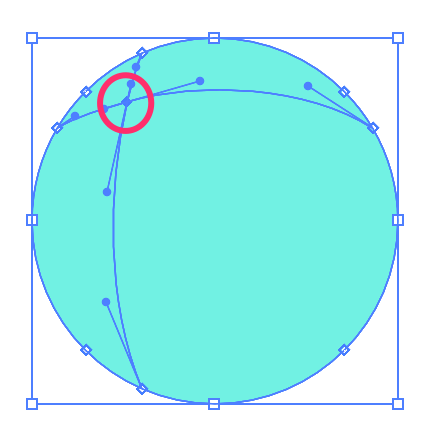
Klõpsake ringil, kuhu soovite gradienti luua. Näiteks ma klõpsan vasakus ülanurgas ja te näete kahte ristuvat joont. Gradienti valgus algab ristumiskohast.

4. samm: Kasutage Silmapüüdja tööriist värviproovi võtmiseks paletist või võite valida värvi otse värvivalikutest.

Jätka punktide lisamist ringile, kasutades võrgusilma tööriista.

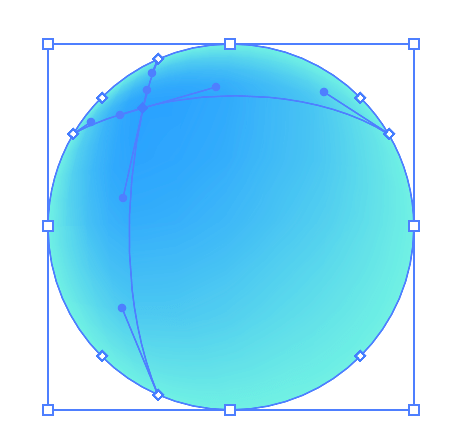
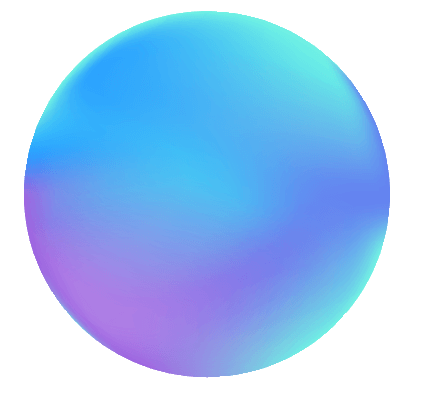
Saate kasutada otsevaliku tööriista Direct Selection Tool, et liikuda ümber ankurduspunktide ja reguleerida gradienti ning lisada nii palju värve, kui soovite. Seda ma mõtlesin, et saate värvide üle rohkem kontrolli.

Kokkuvõtteks
Kõige lihtsam ja kiirem viis kera tegemiseks on kasutada Adobe Illustratori 3D-funktsiooni. Kui soovite kera ümber teksti või pildi, peate kasutama klassikalist 3D-funktsiooni ja valima sümbolid kaardikunstist.
Mesh Tool loob ka laheda kera koos gradientsefektiga ja sa saad rohkem vabadust värvidega mängida. Siiski võib olla raske saada täiuslikku punkti, kui sa alustad esimest korda.
Milline meetod meeldib teile kõige rohkem?

