สารบัญ
มีหลายวิธีในการทำให้วัตถุดูกลมใน Adobe Illustrator ตัวอย่างเช่น คุณสามารถใช้ Clipping Mask, Envelop Distort, เครื่องมือ 3 มิติ ฯลฯ แม้ว่าทุกอย่างจะเริ่มต้นด้วยวงกลม แต่เมื่อคุณใช้ Clipping Mask และ Envelop Distort คุณจะสร้างวงกลม 2 มิติทรงกลม
แต่หากคุณต้องการสร้างสิ่งที่เป็นนามธรรมและเป็น 3 มิติมากขึ้น เช่น ทรงกลม คุณจะต้องใช้เอฟเฟกต์ 3 มิติ
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีใช้เครื่องมือ 3 มิติเพื่อสร้างทรงกลมประเภทต่างๆ ใน Adobe Illustrator
ดังนั้น วิธีแก้ไขคือการเพิ่มเอฟเฟกต์ 3 มิติบนวงกลมใช่หรือไม่
ไม่เชิงว่าคุณจะเพิ่มเอฟเฟกต์ 3 มิติให้กับครึ่งวงกลมแทน ให้ฉันแสดงวิธีการทำงาน!
หมายเหตุ: ภาพหน้าจอทั้งหมดจากบทช่วยสอนนี้นำมาจาก Adobe Illustrator CC 2022 เวอร์ชัน Mac Windows หรือเวอร์ชันอื่นๆ อาจดูแตกต่างออกไป
วิธีสร้าง 3D Sphere ใน Adobe Illustrator
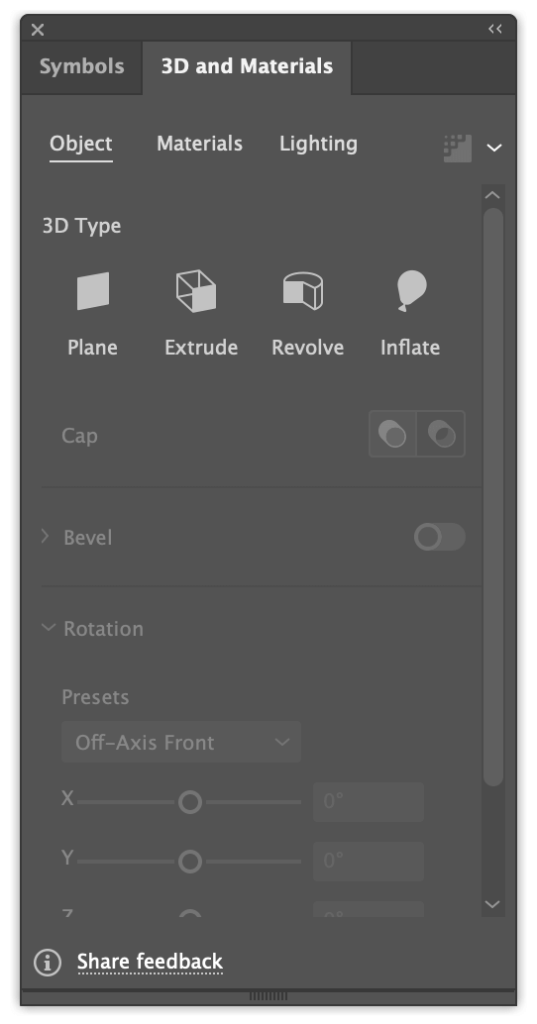
ก่อนเข้าสู่ขั้นตอนต่างๆ มาเตรียมแผงการทำงานให้พร้อม เราจะใช้แผงเครื่องมือ 3 มิติ และถ้าคุณต้องการเพิ่มวัตถุหรือข้อความลงในทรงกลม คุณจะใช้แผงสัญลักษณ์เช่นกัน
ไปที่เมนูโอเวอร์เฮด หน้าต่าง > สัญลักษณ์ และ หน้าต่าง > 3D และวัสดุ เพื่อเปิดทั้งคู่ แผง

ขั้นตอนที่ 1: ใช้ เครื่องมือวงรี (แป้นพิมพ์ลัด L ) เพื่อสร้างวงกลมที่สมบูรณ์แบบ

เคล็ดลับ: ฉันขอแนะนำให้กำจัดสีเส้นโครงร่างและเลือกสีเติมเพื่อให้คุณมองเห็นเอฟเฟกต์ 3D ได้ดีขึ้น หากคุณใช้สีดำเป็นสีเติม เอฟเฟกต์ 3 มิติจะไม่แสดงมากนัก
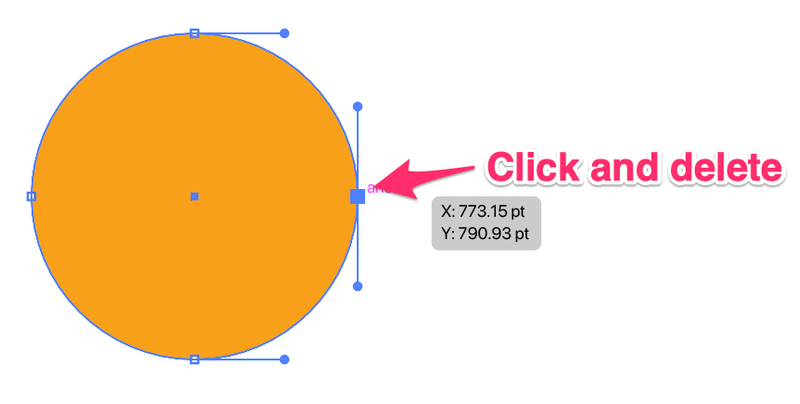
ขั้นตอนที่ 2: ใช้ เครื่องมือเลือกโดยตรง (แป้นพิมพ์ลัด A ) เพื่อเลือกจุดยึดด้านใดด้านหนึ่ง แล้วกดปุ่ม ลบ เพื่อตัดครึ่งวงกลม

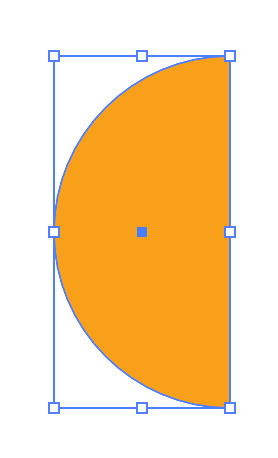
คุณควรได้ครึ่งวงกลมแบบนี้

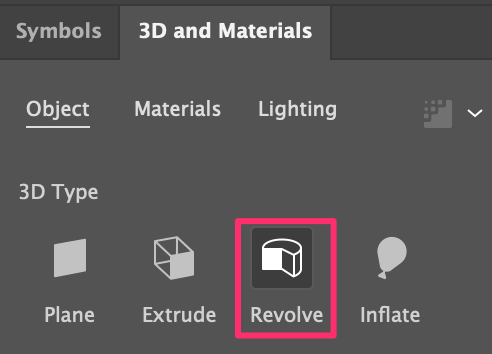
ขั้นตอนที่ 3: เลือกครึ่งวงกลม ไปที่แผง 3 มิติและวัสดุ แล้วคลิก หมุน

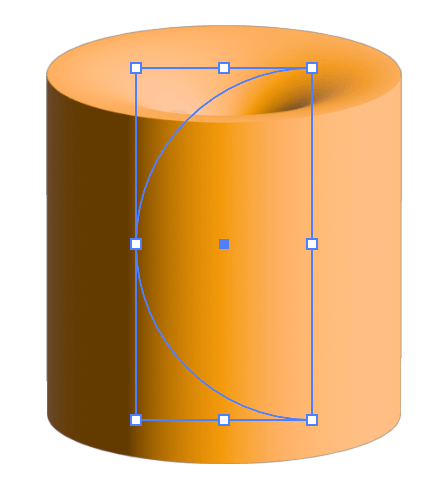
สิ่งแรกที่คุณเห็นคือรูปทรงคอลัมน์ 3 มิติ แต่นั่นไม่ใช่

คุณต้องเปลี่ยนทิศทางการชดเชย
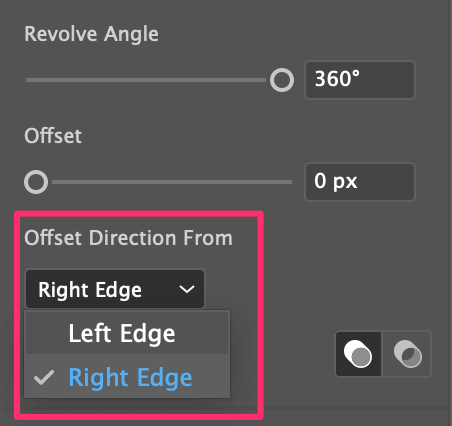
ขั้นตอนที่ 4: เปลี่ยนทิศทางออฟเซ็ตเป็น ขอบขวา

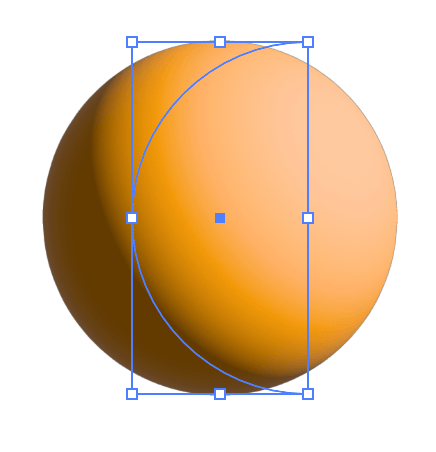
และนี่คือทรงกลม!

อย่าลังเลที่จะปรับการตั้งค่าอื่นๆ เช่น วัสดุและแสง

เมื่อคุณพอใจกับผลลัพธ์แล้ว คุณต้องออกจากโหมด 3 มิติและทำให้มันเป็นวัตถุ
ขั้นตอนที่ 5: เมื่อเลือกทรงกลมแล้ว ไปที่เมนูเหนือศีรษะ วัตถุ > ขยายลักษณะที่ปรากฏ เพื่อสิ้นสุดทรงกลม 3 มิติ
ตอนนี้ ถ้าคุณต้องการเพิ่มข้อความหรือรูปภาพลงในทรงกลมต้องทำอย่างไร
วิธีตัดข้อความรอบๆ ทรงกลม 3 มิติ
เมื่อคุณเพิ่มข้อความลงในทรงกลม คุณจะแปลงข้อความเป็นสัญลักษณ์ นั่นเป็นเหตุผลที่ฉันได้กล่าวถึงก่อนหน้านี้ว่าเราต้องเตรียมแผงสัญลักษณ์ให้พร้อม
ให้ฉันแสดงให้คุณเห็นว่ามันทำงานอย่างไร!
ขั้นตอนที่ 1: ใช้ เครื่องมือพิมพ์ (แป้นพิมพ์ลัด T ) เพื่อเพิ่มข้อความ ตัวอย่างเช่นฉันเพิ่ม“Hello World” และฉันจัดข้อความให้อยู่กึ่งกลาง

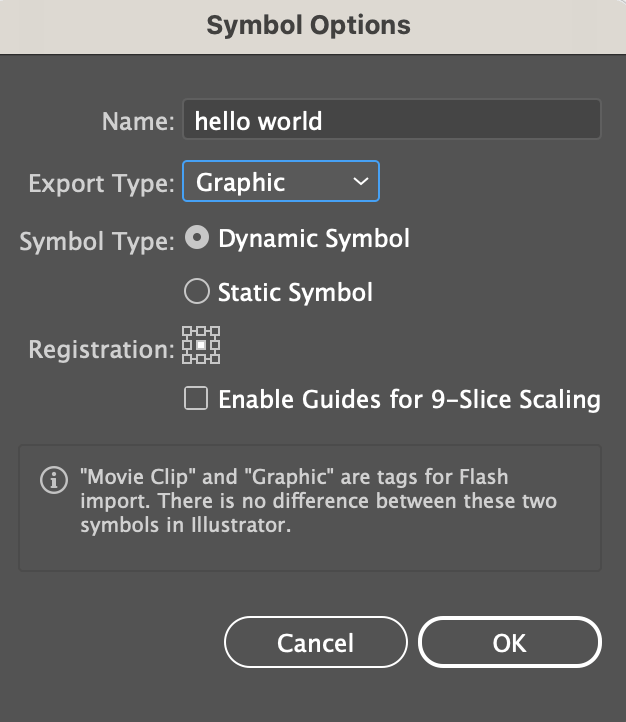
ขั้นตอนที่ 2: เลือกข้อความแล้วลากไปยังแผงสัญลักษณ์ คุณสามารถตั้งชื่อและคลิก ตกลง

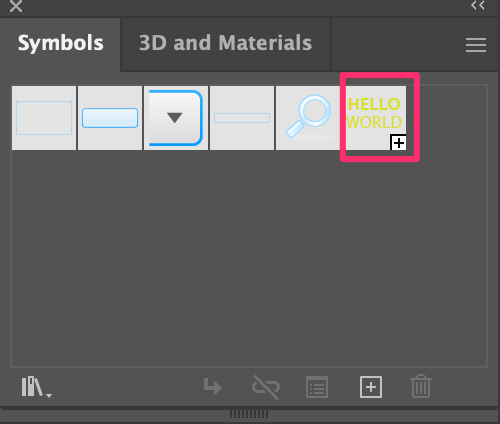
ข้อความจะแสดงเป็นสัญลักษณ์บนแผงสัญลักษณ์

ขั้นตอนที่ 3: สร้างทรงกลม 3 มิติ คุณสามารถทำตามขั้นตอนที่ 1 และ 2 เพื่อสร้างครึ่งวงกลมจากด้านบนได้ แต่เราจะใช้แผง 3D แบบคลาสสิกเพื่อตัดข้อความรอบๆ ทรงกลม
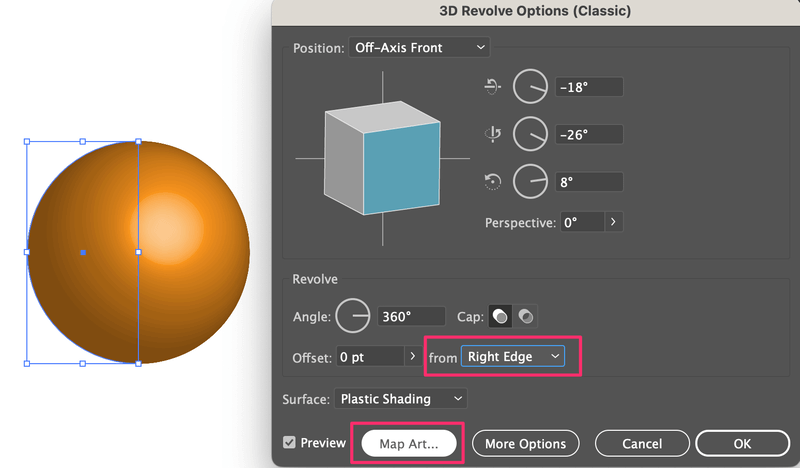
ดังนั้นแทนที่จะเลือก หมุน โดยตรงจากแผง 3 มิติและวัสดุ ให้ไปที่เมนูเหนือศีรษะแล้วเลือก เอฟเฟกต์ > 3 มิติและวัสดุ > 3D (คลาสสิก) > หมุน (คลาสสิก) .
การดำเนินการนี้จะเปิดแผง 3D แบบคลาสสิก และคุณสามารถเปลี่ยนทิศทางออฟเซ็ตเป็น ขอบขวา แล้วคลิก หน้าปกแผนที่

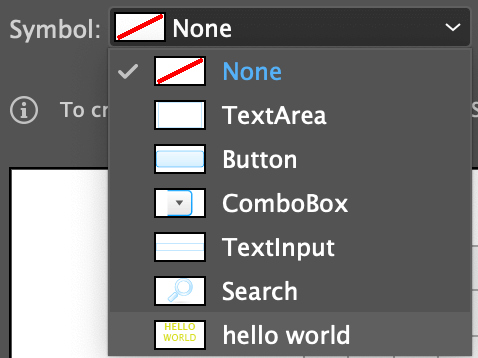
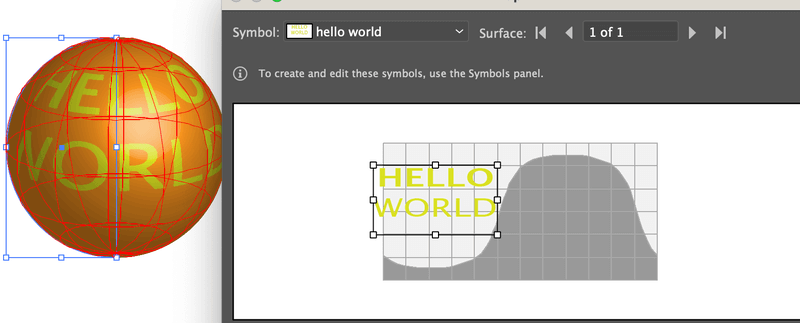
ขั้นตอนที่ 4: เปลี่ยนสัญลักษณ์จากไม่มีเป็นสัญลักษณ์ข้อความที่คุณเพิ่งสร้างขึ้น ในกรณีของฉัน มันคือ "สวัสดีชาวโลก"

คุณควรเห็นข้อความบนแผงการทำงานด้านล่าง และเมื่อคุณปรับตำแหน่งของข้อความ ข้อความนั้นจะแสดงลักษณะที่ปรากฏบนทรงกลม

คลิก ตกลง เมื่อคุณพอใจกับตำแหน่งแล้ว
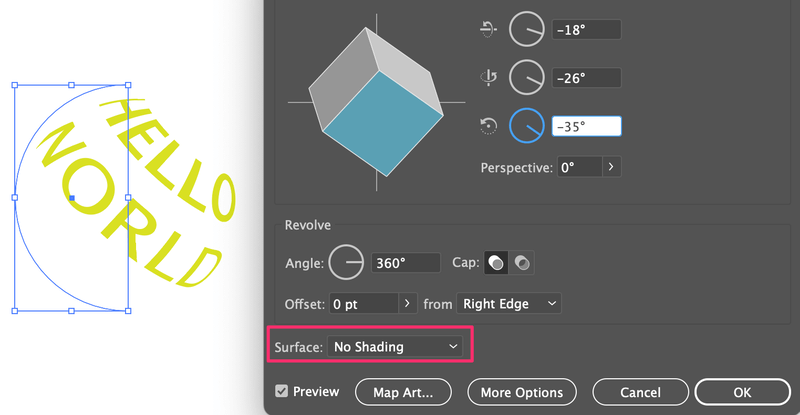
หากคุณต้องการกำจัดสีพื้นหลังทรงกลม คุณสามารถเปลี่ยนการตั้งค่า Surface เป็น ไม่มี Surface อย่าลังเลที่จะหมุนทิศทางด้วยหากคุณต้องการ

คลิก ตกลง เพียงเท่านี้!
วิธีล้อมวัตถุหรือรูปภาพรอบๆ ทรงกลม
การล้อมวัตถุหรือรูปภาพรอบๆ ทรงกลมใน AdobeIllustrator ทำงานเหมือนกับวิธีที่คุณตัดข้อความทุกประการ คุณจึงใช้วิธีเดียวกับข้างต้นได้
แทนที่จะเพิ่มข้อความเป็นสัญลักษณ์ ให้คุณลากวัตถุหรือรูปภาพไปที่แผงสัญลักษณ์ จากนั้นใช้วิธีเดียวกันด้านบนเพื่อจบทรงกลม 3 มิติด้วยรูปภาพ
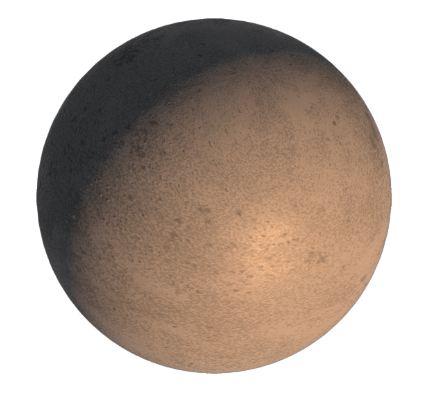
ตัวอย่างเช่น หากคุณต้องการวางแผนที่นี้บนทรงกลม ให้ลากไปยังแผงสัญลักษณ์

ใช้เครื่องมือ 3 มิติ (คลาสสิก) เพื่อสร้างทรงกลม และเลือกแผนที่เป็น Map Art

วิธีสร้าง Gradient Sphere ใน Adobe Illustrator
คุณไม่จำเป็นต้องใช้เครื่องมือ 3D เพื่อสร้าง Gradient Sphere คุณสามารถใช้เครื่องมือตาข่ายแทนได้ ข้อดีของการใช้ Mesh Tool คือคุณสามารถควบคุมสีและเงาได้มากขึ้น นี่คือวิธีการทำงาน
ขั้นตอนที่ 1: เลือกสีที่คุณต้องการใช้สำหรับทรงกลมไล่ระดับสี คุณสามารถเลือกสีจากแผง Swatches หรือสีตัวอย่างโดยใช้เครื่องมือ Eyedropper
ตัวอย่างเช่น ฉันจะใช้จานสีนี้ที่ฉันสร้างโดยใช้เครื่องมือ Blend

ขั้นตอนที่ 2: สร้างแวดวง
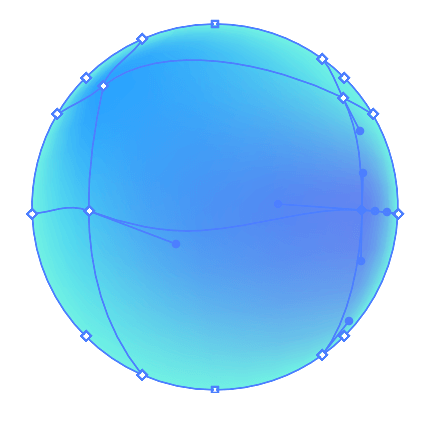
ขั้นตอนที่ 3: เลือก Mesh Tool จากแถบเครื่องมือหรือใช้แป้นพิมพ์ลัด U เพื่อเปิดใช้งานเครื่องมือ

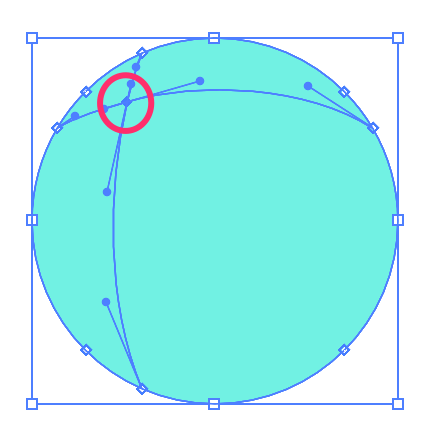
คลิกที่วงกลมที่คุณต้องการสร้างการไล่ระดับสี ตัวอย่างเช่น ฉันคลิกที่มุมซ้ายบน และคุณจะเห็นเส้นสองเส้นตัดกัน ไฟไล่ระดับจะเริ่มจากจุดตัด

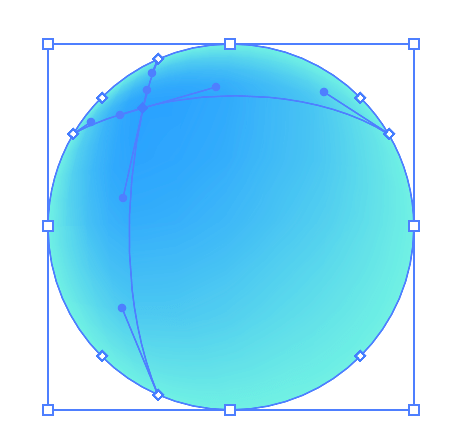
ขั้นตอนที่ 4: ใช้ Eyedropper Tool เพื่อสุ่มตัวอย่างสีจากจานสี หรือคุณสามารถเลือกสีจาก Swatches ได้โดยตรง

เพิ่มจุดให้กับวงกลมโดยใช้เครื่องมือตาข่าย

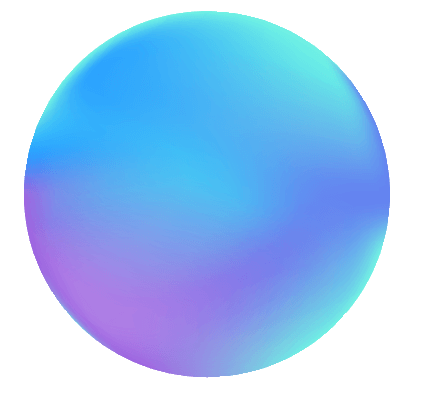
คุณสามารถใช้เครื่องมือการเลือกโดยตรงเพื่อเลื่อนไปรอบๆ จุดยึดและปรับการไล่ระดับสีและเพิ่มสีได้มากเท่าที่คุณต้องการ นั่นคือสิ่งที่ฉันหมายถึงโดยการควบคุมสีได้มากขึ้น

สรุป
วิธีที่ง่ายและรวดเร็วที่สุดในการสร้างทรงกลมคือการใช้คุณลักษณะ 3 มิติใน Adobe Illustrator หากคุณต้องการตัดข้อความหรือรูปภาพรอบทรงกลม คุณต้องใช้คุณลักษณะ 3 มิติแบบคลาสสิกและเลือกสัญลักษณ์จาก Map Art
เครื่องมือตาข่ายยังสร้างทรงกลมเย็นพร้อมเอฟเฟกต์การไล่ระดับสี และคุณมีอิสระมากขึ้นในการเล่นสี อย่างไรก็ตาม อาจเป็นเรื่องยากที่จะได้จุดที่สมบูรณ์แบบเมื่อคุณเริ่มต้นครั้งแรก
คุณชอบวิธีใดมากที่สุด

