فہرست کا خانہ
ایک روایتی لوگو دو اہم عناصر پر مشتمل ہوتا ہے: متن اور شکل۔ اس قسم کے لوگو کو امتزاج کا لوگو بھی کہا جاتا ہے اور دونوں عناصر کو ایک ساتھ یا الگ الگ استعمال کیا جا سکتا ہے۔ بہت سی کمپنیاں فونٹ پر مبنی لوگو استعمال کرتی ہیں کیونکہ یہ زیادہ قابل شناخت ہے۔
اس بات پر منحصر ہے کہ آپ اس کی درجہ بندی اور نام کیسے رکھتے ہیں، لوگو کی تین سے سات اقسام ہیں۔ میں یہاں ان سب پر نہیں جاؤں گا کیونکہ ڈیزائن کا تصور بنیادی طور پر ایک جیسا ہے۔ ایک بار جب آپ ٹیکسٹ اور لوگو مارک بنانے کا طریقہ سیکھ لیں تو آپ اپنی پسند کے لوگو کی کوئی بھی شکل بنا سکتے ہیں۔
اس مضمون میں، آپ Adobe Illustrator میں شروع سے ایک امتزاج لوگو اور ٹیکسٹ لوگو بنانے کا طریقہ سیکھیں گے۔ میں اپنے ذاتی تجربے کی بنیاد پر ٹیوٹوریل کے ساتھ لوگو ڈیزائن کے لیے کچھ مفید ٹپس بھی شیئر کروں گا۔
شروع کرنے سے پہلے، میں جلدی سے وضاحت کروں گا کہ ٹیکسٹ لوگو اور امتزاج لوگو کیا ہیں۔
امتزاج لوگو کیا ہے؟
ایک امتزاج لوگو ایک ایسا لوگو ہے جو ورڈ مارک (ٹیکسٹ) اور لوگو مارک (شکل) دونوں پر مشتمل ہوتا ہے۔ متن اور آئیکن کو اکثر ایک ساتھ یا الگ الگ استعمال کیا جا سکتا ہے۔
کچھ امتزاج لوگو کی مثالیں Microsoft, Adidas, Adobe, Airbnb وغیرہ ہیں۔

ٹیکسٹ لوگو کیا ہے؟
نہیں، ٹیکسٹ لوگو ٹائپ فیس نہیں ہے۔ اس میں اور بھی ہے۔
ایک ٹیکسٹ لوگو کو ورڈ مارک یا لیٹر مارک کہا جا سکتا ہے۔ بنیادی طور پر، یہ ایک لوگو ہے جو کمپنی کا نام یا ابتدائیہ دکھاتا ہے۔
لوگو جیسے گوگل، ای بے، کوکا کولا، کیلون کلین، وغیرہ جو نام ظاہر کرتے ہیںکمپنی ورڈ مارک لوگو ہیں۔ حروف کے نشان والے لوگو عام طور پر کمپنی کے ابتدائی یا دوسرے چھوٹے حروف ہوتے ہیں، جیسے P&G, CNN, NASA، وغیرہ۔

کیا یہی آپ بنانے کی کوشش کر رہے ہیں؟ میں آپ کو ذیل کے مراحل میں ٹیکسٹ لوگو بنانے کے لیے موجودہ فونٹ میں ترمیم کرنے کا طریقہ دکھاؤں گا۔
نوٹ: اس ٹیوٹوریل کے اسکرین شاٹس Adobe Illustrator CC 2022 Mac ورژن سے لیے گئے ہیں۔ ونڈوز یا دوسرے ورژن مختلف نظر آ سکتے ہیں۔
Adobe Illustrator میں ٹیکسٹ لوگو کیسے بنایا جائے
آپ ٹیکسٹ لوگو کے لیے فونٹ منتخب کرسکتے ہیں یا اپنا فونٹ بنا سکتے ہیں۔ ٹیکسٹ لوگو کے لیے اپنا فونٹ بنانے کے لیے بہت زیادہ کام کرنے، ذہن سازی، خاکہ نگاری، فونٹ کو ڈیجیٹلائز کرنے وغیرہ کی ضرورت ہوتی ہے – صفر سے شروع۔
سچ میں، اس بات پر منحصر ہے کہ آپ لوگو کتنا اصلی چاہتے ہیں، اگر یہ فوری استعمال کے لیے ہے، تو موجودہ فونٹ میں ترمیم کرنا بہت آسان ہے اور آپ کچھ اچھا بنا سکتے ہیں۔
تکنیکی مراحل سے پہلے، آپ کو یہ سوچنا چاہیے کہ آپ برانڈ کے لیے کس قسم کی تصویر بنانا چاہتے ہیں۔ اس کے بارے میں سوچنا واقعی اہم ہے کیونکہ یہ فونٹ، شکلوں اور رنگوں کے انتخاب کو متاثر کرے گا۔
آئیے کہتے ہیں کہ آپ اس ہالیڈے نامی چھٹی والے فیشن برانڈ کے لیے ٹیکسٹ لوگو بنانا چاہتے ہیں۔
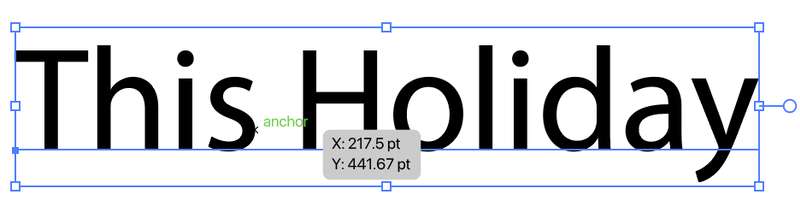
مرحلہ 1: Adobe Illustrator میں نئی دستاویز میں متن شامل کرنے کے لیے Type Tool (کی بورڈ شارٹ کٹ T ) استعمال کریں۔ متن لوگو کا نام ہونا چاہیے۔ میں یہاں برانڈ کا نام "یہ چھٹی" رکھوں گا۔

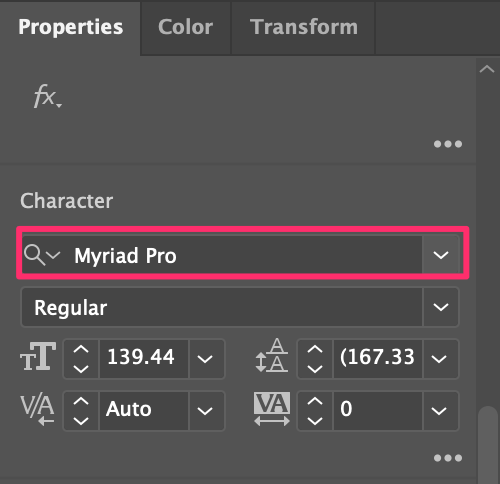
مرحلہ 2: متن کو منتخب کریں، جائیں پراپرٹیز > کریکٹر پینل میں، اور ایک فونٹ منتخب کریں۔

اس بات کو یقینی بنائیں کہ آپ تجارتی مقاصد کے لیے فونٹ استعمال کرنے سے پہلے فونٹ کے لائسنسنگ کو دوبارہ چیک کر لیں۔ میں کہوں گا کہ ایڈوب فونٹس ایک محفوظ جانا ہے کیونکہ، آپ کے تخلیقی کلاؤڈ سبسکرپشن کے ساتھ، آپ فونٹس کو مفت میں استعمال کر سکتے ہیں۔
مثال کے طور پر، میں نے Dejanire Headline نامی اس فونٹ کا انتخاب کیا۔

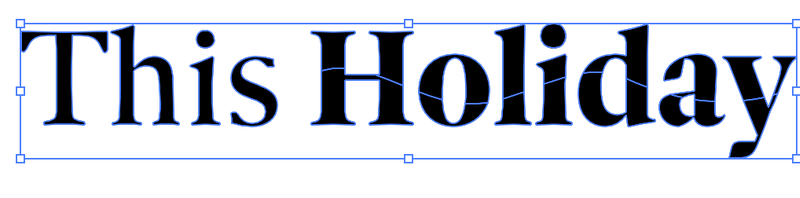
مرحلہ 3: ٹیکسٹ آؤٹ لائن بنانے کے لیے کی بورڈ شارٹ کٹ کمانڈ + Shift + O استعمال کریں . یہ مرحلہ متن کو ایک راستے میں تبدیل کرتا ہے تاکہ آپ شکلوں میں ترمیم کر سکیں۔

نوٹ: ایک بار جب آپ اپنے متن کا خاکہ پیش کرتے ہیں، تو آپ فونٹ کو مزید تبدیل نہیں کرسکتے ہیں، لہذا اگر آپ کو 100% یقین نہیں ہے فونٹ کے بارے میں، متن کو ایک دو بار نقل کریں صرف اس صورت میں جب آپ اپنا خیال بدل لیں۔
مرحلہ 4: خاکہ شدہ متن کو غیر گروپ کریں تاکہ آپ ہر حرف میں انفرادی طور پر ترمیم کرسکیں، اور متن میں ترمیم کرنا شروع کریں۔

سچ میں، متن میں ترمیم کرنے کا کوئی اصول نہیں ہے۔ آپ اپنی پسند کے کسی بھی اوزار کو استعمال کرسکتے ہیں۔ مثال کے طور پر، میں فونٹ کے کناروں کو چھونے اور متن کے ٹکڑے ٹکڑے کرنے کے لیے ایریزر اور ڈائریکشن سلیکشن ٹول استعمال کرنے جا رہا ہوں۔

مرحلہ 5: اپنے لوگو میں رنگ شامل کریں، یا اسے سیاہ اور سفید رکھیں۔
ایک فوری ٹپ: صحیح رنگ کا انتخاب کرنا ضروری ہے کیونکہ رنگ (رنگوں) کو برانڈ کی نمائندگی کرنی چاہیے اور آپ کے ہدف والے گروپ کو اپنی طرف متوجہ کرنا چاہیے۔ اعداد و شمار بتاتے ہیں کہ رنگ برانڈ کی پہچان کو بہتر بناتا ہے۔80%
مثال کے طور پر، اگر آپ بچوں کے برانڈ کے لیے لوگو بنا رہے ہیں، تو ہو سکتا ہے صرف سیاہ اور سفید رنگ اچھا کام نہ کرے۔ دوسری طرف، اگر آپ خوبصورت لباس کے لیے لوگو ڈیزائن کر رہے ہیں، تو سادہ سیاہ اور سفید ایک بہترین انتخاب ہو سکتا ہے۔
چونکہ میں چھٹی والے فیشن برانڈ کے لیے ٹیکسٹ لوگو بنا رہا ہوں، اس لیے میں استعمال کروں گا کچھ رنگ جو چھٹی کی نمائندگی کرتے ہیں - سمندر کا رنگ۔

آپ متن کو بھی بگاڑ سکتے ہیں۔ مثال کے طور پر، میں لفافہ ڈسٹورٹ کا استعمال کر رہا ہوں تاکہ متن کو وارپ کیا جا سکے اور اسے ویویئر بنایا جا سکے

یہ ایک سست حل ہے لیکن ایمانداری سے، جب تک آپ کو مطلوبہ نتیجہ مل جائے، کیوں نہیں؟
اگر آپ کو لگتا ہے کہ اس میں کچھ کمی ہے اور آپ اپنے لوگو میں ایک شکل شامل کرنا چاہتے ہیں تو پڑھتے رہیں۔
Adobe Illustrator میں امتزاج کا لوگو کیسے بنایا جائے
ایک امتزاج لوگو میں متن اور برانڈ کے نشانات ہوتے ہیں۔ آپ ٹیکسٹ لوگو بنانے کے لیے اوپر کا طریقہ استعمال کر سکتے ہیں، اور اس سیکشن میں، میں آپ کو دکھاؤں گا کہ آپ کے لوگو کے نشان کے طور پر ویکٹر کی شکل کیسے بنائی جائے۔
لوگو کا نشان بنانا بنیادی طور پر ایک شکل بنانا ہے، لیکن یہ صرف ایک اچھی شکل بنانے کے بارے میں نہیں ہے، آپ کو یہ بھی سوچنے کی ضرورت ہے کہ شکل کس طرح کاروبار یا برانڈ کو متاثر کر سکتی ہے۔
لوگو ڈیزائن کے تکنیکی مراحل کے بجائے، میں ذیل کے مراحل میں لوگو ڈیزائن کے لیے آئیڈیا کے ساتھ آنے کا طریقہ آپ کے ساتھ شیئر کروں گا۔
مرحلہ 1: دماغی طوفان۔ سوچیں کہ لوگو کس لیے ہے؟ اور کیا صنعت کی نمائندگی کر سکتا ہے؟ مثال کے طور پر، آئیے ایک کے لیے لوگو بنائیںکاک ٹیل بار لہذا برانڈ سے متعلق عناصر کاک ٹیل شیشے، پھل، کاک ٹیل شیکر وغیرہ ہو سکتے ہیں۔
مرحلہ 2: اپنے خیالات کو کاغذ پر، یا براہ راست Adobe Illustrator میں خاکہ بنائیں۔ اگر آپ نہیں جانتے کہ کہاں سے آغاز کرنا ہے، تو آپ عناصر کے ساتھ تصاویر کا سراغ لگا کر شروع کر سکتے ہیں۔
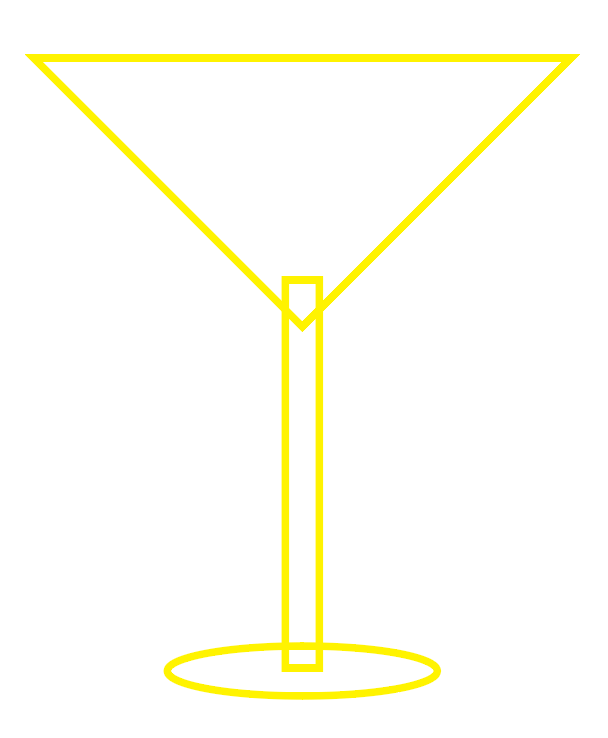
مرحلہ 3: Adobe Illustrator میں شکلیں بنائیں۔ آپ بنیادی شکلیں بنانے کے لیے شیپ ٹولز استعمال کر سکتے ہیں، اور پھر یکجا کرنے کے لیے پاتھ فائنڈر ٹولز یا شیپ بلڈر ٹول کا استعمال کر سکتے ہیں۔ شکلیں بنائیں اور ایک نئی شکل بنائیں۔
مثال کے طور پر، میں نے مارٹینی گلاس کا خاکہ بنانے کے لیے Rectangle ٹول اور Ellipse ٹول کا استعمال کیا۔

میں شکلوں کو یکجا کرنے کے لیے پاتھ فائنڈر کا یونائٹ ٹول استعمال کروں گا۔

دیکھیں، اب ہمیں ایک بنیادی شکل مل گئی ہے۔ آپ اپنی مرضی کے مطابق زیادہ سے زیادہ تفصیلات شامل کر سکتے ہیں۔
0یہ سب آپ کے لوگو کے انداز پر منحصر ہے۔ یا آپ کسی تصویر کو مثال میں تبدیل کر کے وہاں سے لوگو بنا سکتے ہیں۔
تجویز: جب آپ لوگو ڈیزائن کرتے ہیں تو گرڈز اور گائیڈز استعمال کرنے کی انتہائی سفارش کی جاتی ہے۔
مرحلہ 4: اوپر دیئے گئے طریقہ پر عمل کرتے ہوئے ٹیکسٹ لوگو کا حصہ بنائیں۔ مثال کے طور پر، میں بار کا نام "sip n chill" رکھنے جا رہا ہوں۔ یاد رکھیں، فونٹ کا انتخاب شکل کے مطابق ہونا چاہیے۔ اگر آپ لائن لوگو بنا رہے ہیں تو واقعی موٹے فونٹس کے استعمال سے گریز کرنے کی کوشش کریں۔

مرحلہ 5: لوگو کے لیے رنگ منتخب کریں۔ اگر آپاسے لائن لوگو کے طور پر رکھنا چاہتے ہیں، بس فل کلر کو اسٹروک میں تبدیل کریں۔

مرحلہ 6: متن اور شکل کی پوزیشنوں کا تعین کریں۔ عام طور پر، ایک امتزاج لوگو کے دو ورژن ہوتے ہیں، متن کے اوپر کی شکل اور متن کے ساتھ والی شکل۔ لیکن جیسا کہ میں نے کہا، کوئی سخت اصول نہیں ہے۔

مرحلہ 7: لوگو کو محفوظ کریں!
اکثر پوچھے گئے سوالات
جب لوگو ڈیزائن کی بات آتی ہے تو بہت سارے سوالات ہوتے ہیں۔ اگر آپ کو اب بھی شک ہے یا آپ مزید جاننا چاہتے ہیں تو اس سیکشن میں لوگو ڈیزائن سے متعلق سوالات ہیں جو مدد کر سکتے ہیں۔
کیا Adobe Illustrator لوگو بنانے کے لیے اچھا ہے؟
ہاں، Adobe Illustrator لوگو ڈیزائن کے لیے بہترین ڈیزائن سافٹ ویئر ہے۔ میں یہ نہیں کہہ سکتا کہ یہ استعمال کرنے کے لیے سب سے آسان سافٹ ویئر ہے، کیونکہ سیکھنے کا ایک بہت بڑا منحنی خطوط ہے، لیکن اگر آپ اسے استعمال کرنا جانتے ہیں، تو یہ لوگو بنانے کے لیے یقیناً بہت اچھا ہے۔
لوگو بنانے کے لیے ڈیزائنرز فوٹوشاپ کے بجائے Illustrator کا استعمال کیوں کرتے ہیں؟
ڈیزائنرز عام طور پر لوگو بنانے کے لیے Adobe Illustrator کا استعمال کرتے ہیں کیونکہ Adobe Illustrator ایک ویکٹر پر مبنی پروگرام ہے، جس کا مطلب ہے کہ آپ لوگو میں آسانی سے ترمیم کر سکتے ہیں۔ فوٹوشاپ ایک راسٹر پر مبنی سافٹ ویئر ہے، جو ویکٹر کی شکلوں میں ترمیم کرنا زیادہ پیچیدہ بناتا ہے۔
مجھے Illustrator میں کس سائز کا لوگو ڈیزائن کرنا چاہیے؟
لوگو کے لیے کوئی "بہترین سائز" نہیں ہے۔ اس بات پر منحصر ہے کہ آپ لوگو کس چیز کے لیے استعمال کر رہے ہیں، لوگو کا سائز مختلف ہو سکتا ہے۔ Adobe Illustrator میں لوگو ڈیزائن کرنے کا اچھا نقطہ یہ ہے کہ آپ اس کا سائز تبدیل کر سکتے ہیں۔لوگو اپنے معیار کو کھونے کے بغیر۔
شفاف پس منظر کے ساتھ لوگو کیسے بنایا جائے؟
جب آپ Adobe Illustrator میں لوگو بناتے ہیں تو پس منظر پہلے سے ہی شفاف ہوتا ہے۔ آپ کو ایک سفید آرٹ بورڈ اس کی ڈیفالٹ ترتیب کی وجہ سے نظر آرہا ہے۔ جب آپ لوگو کو png کے طور پر محفوظ/برآمد کرتے ہیں تو کلید ایک شفاف پس منظر کا انتخاب کرنا ہے۔
حتمی خیالات
بہت سے لوگ سمجھتے ہیں کہ لوگو ڈیزائن مشکل ہے۔ لیکن میں یہ کہوں گا کہ اقدامات درحقیقت اتنے مشکل نہیں ہیں اگر آپ جانتے ہیں کہ ٹولز کو کس طرح استعمال کرنا ہے، لوگو ڈیزائن کے بارے میں سب سے مشکل حصہ ذہن سازی ہے۔
00
