Зміст
В Adobe Illustrator існують різні способи зробити об'єкт круглим. Наприклад, можна використовувати обтравочну маску, огинаюче спотворення, 3D-інструменти та ін. Хоча все починається з кола, при використанні обтравочної маски та огинаючого спотворення ви створюєте кругле 2D-коло.
Але якщо ви хочете зробити щось більш абстрактне і тривимірне, наприклад, сферу, вам потрібно буде застосувати 3D-ефект.
У цьому уроці ви дізнаєтеся, як за допомогою 3D-інструменту створювати різні типи сфер в Adobe Illustrator.
Отже, рішення полягає в тому, щоб додати 3D ефект на коло?
Не зовсім, натомість ви додасте 3D-ефект до півкола. Дозвольте показати вам, як це працює!
Примітка: Всі скріншоти з цього посібника зроблені з версії Adobe Illustrator CC 2022 для Mac. Windows або інші версії можуть виглядати інакше.
Як зробити 3D сферу в Adobe Illustrator
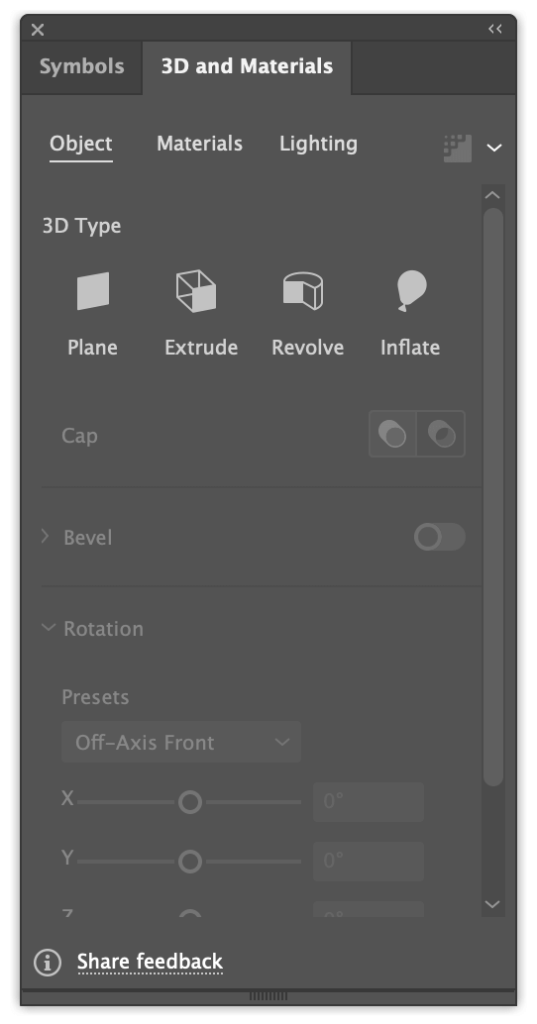
Перш ніж приступити до виконання кроків, підготуємо робочі панелі. Ми будемо використовувати панель 3D-інструментів, а якщо ви захочете додати об'єкт або текст на сферу, то і панель "Символи".
Отже, переходимо до верхнього меню Вікно > Символи і Вікно > 3D і матеріали відкрити обидві панелі.

Крок 1: Скористайтеся кнопкою Ellipse Tool (комбінація клавіш L ), щоб вийшло ідеальне коло.

Порада: Я пропоную позбутися кольору обведення і вибрати колір заливки, щоб ви могли краще бачити 3D-ефект. Якщо ви використовуєте чорний колір як колір заливки, 3D-ефект не дуже помітний.
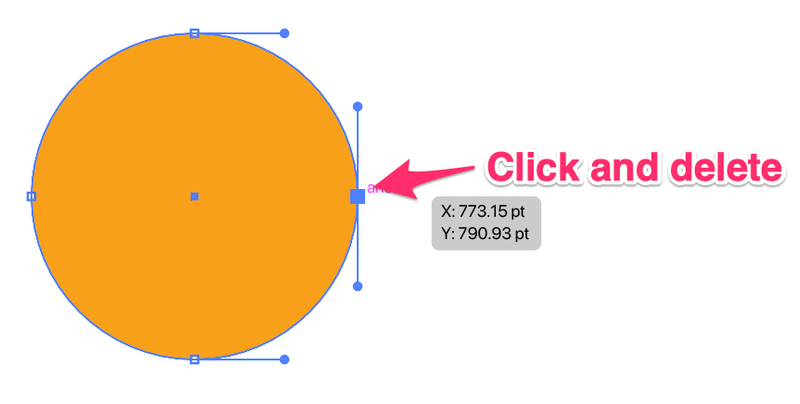
Крок 2: Скористайтеся кнопкою Інструмент прямого вибору (комбінація клавіш A ) вибрати одну з опорних точок збоку і натиснути кнопку Видалити ключ, щоб розрізати коло навпіл.

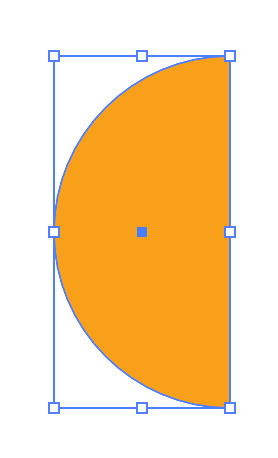
У вас повинно вийти ось таке півколо.

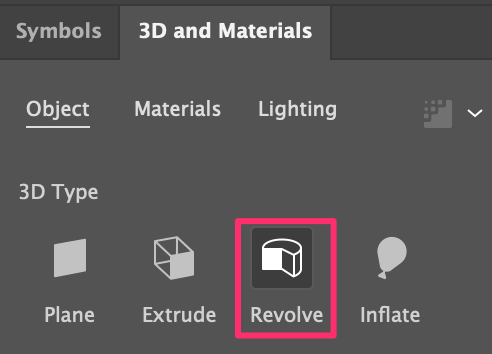
Крок 3: Виділіть півколо, перейдіть на панель 3D і матеріалів і натисніть Revolve .

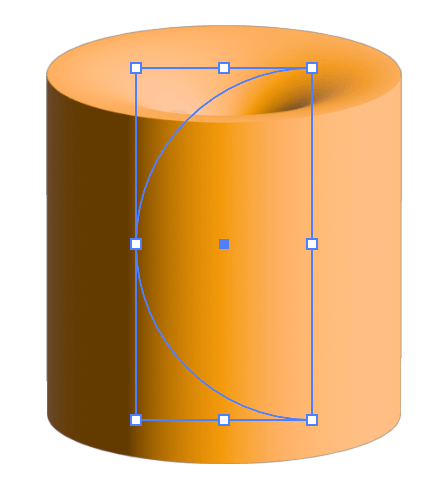
Перше, що ви побачите, це 3D-форму колони, але це не так.

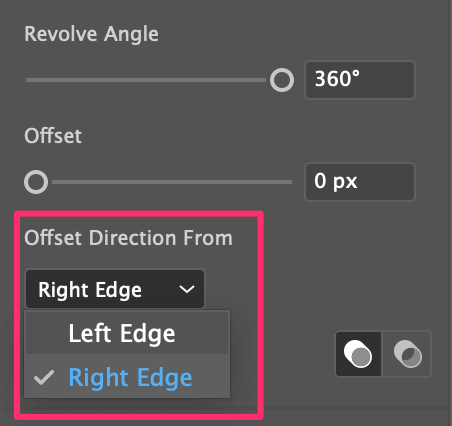
Потрібно змінити напрямок зміщення.
Крок 4: Змініть напрямок зміщення на Правий край .

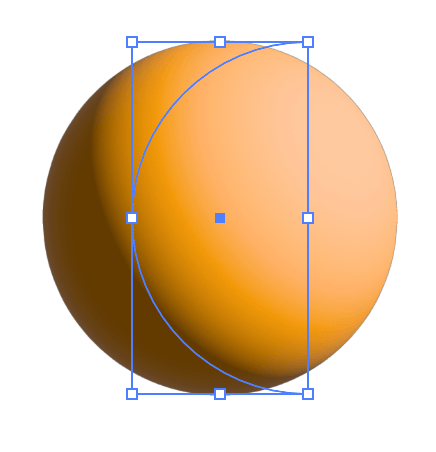
А ось і сфера!

Не соромтеся налаштовувати інші параметри, такі як матеріал та освітлення.

Коли ви задоволені результатом, потрібно вийти з 3D-режиму і зробити його об'єктом.
Крок 5: Вибравши сферу, перейдіть до верхнього меню Об'єкт > Розгорнути Зовнішній вигляд доопрацювати 3D сферу.
А що робити, якщо ви хочете додати на сферу текст або зображення?
Як обернути текст навколо 3D сфери
Коли ви додаєте текст до сфери, ви перетворюєте його на символ, тому, як я вже згадував раніше, нам потрібно мати готову панель "Символи".
Дозвольте показати, як це працює!
Крок 1: Скористайтеся кнопкою Інструмент введення (комбінація клавіш T ), щоб додати текст. Наприклад, я додав "Hello World" і вирівняв текст по центру.

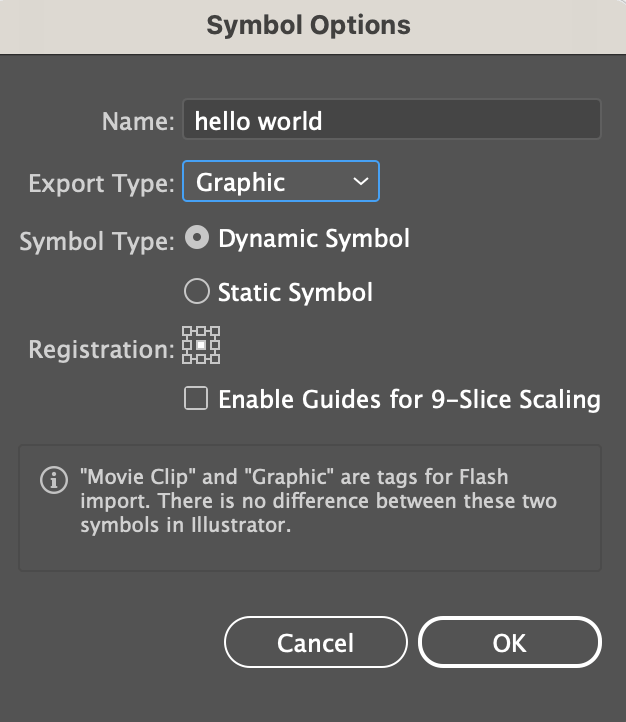
Крок 2: Виділіть текст і перетягніть його на панель "Символи". Можна дати йому назву і натиснути кнопку ГАРАЗД. .

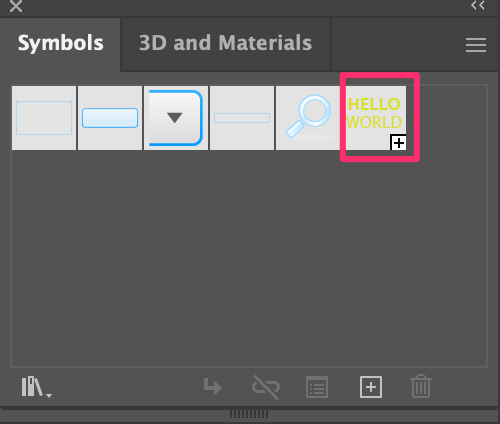
Текст відображатиметься у вигляді символу на панелі "Символи".

Крок 3: Створіть 3D-сферу. Ви можете виконати кроки 1 і 2, щоб зробити півколо зверху, але ми будемо використовувати класичну 3D-панель, щоб обернути текст навколо сфери.
Тож замість того, щоб обирати Revolve безпосередньо з панелі 3D і матеріалів перейдіть в накладне меню і виберіть Ефект > 3D і матеріали > 3D (Класичний) > Revolve (Classic) .
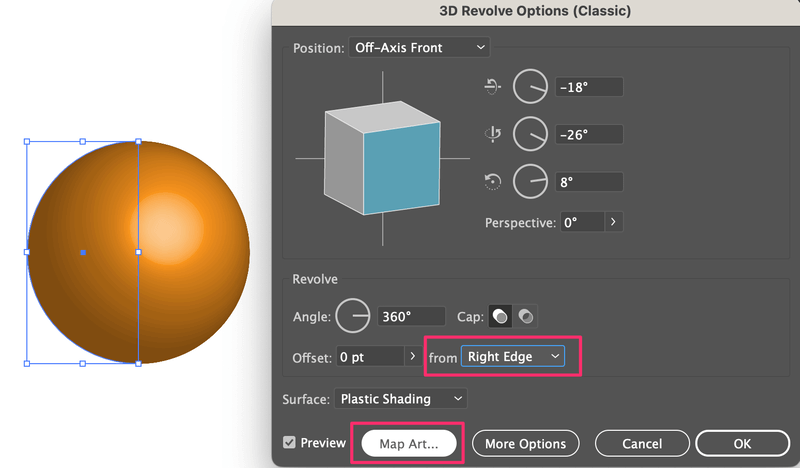
При цьому відкриється класична 3D панель, і ви зможете змінити напрямок зсуву на Правий край і натисніть Картографічне мистецтво .

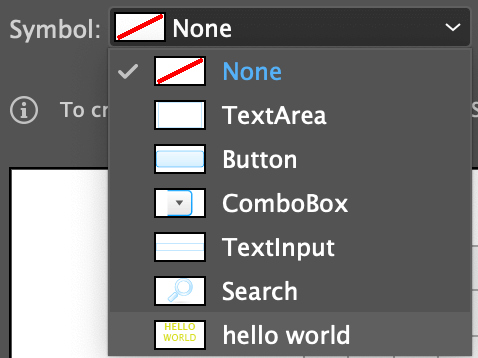
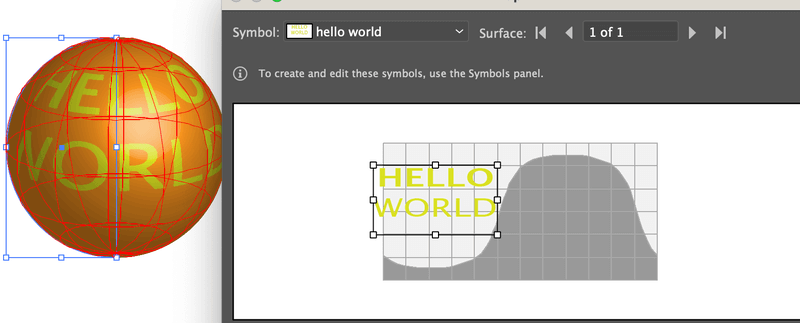
Крок 4: Змініть символ з None на текстовий символ, який ви щойно створили. У моєму випадку це "hello world".

На робочій панелі внизу ви повинні бачити текст, і в міру того, як ви налаштовуєте положення тексту, він показує, як він виглядає на сфері.

Натисніть ГАРАЗД. після того, як ви будете задоволені своєю посадою.
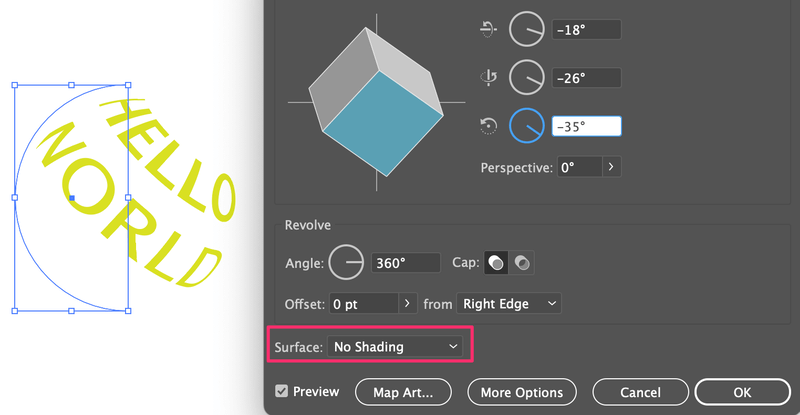
Якщо ви хочете позбутися кольору фонової сфери, ви можете змінити налаштування Surface на Немає поверхні Не соромтеся змінювати напрямок, якщо хочете.

Натисніть ГАРАЗД. і все!
Як обернути об'єкт або зображення навколо сфери
Обведення об'єкта або зображення навколо сфери в Adobe Illustrator працює точно так само, як і обведення тексту. Тому для цього можна використовувати той самий спосіб, що описаний вище.
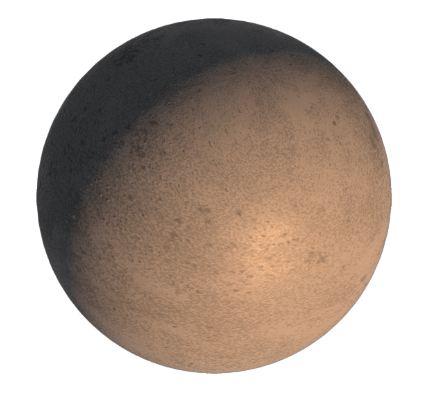
Замість того, щоб додавати текст як символ, перетягніть об'єкт або зображення на панель "Символи", а потім використовуйте той самий метод, що описаний вище, щоб завершити створення 3D-сфери із зображенням.
Наприклад, якщо ви хочете помістити цю карту на сферу, перетягніть її на панель "Символи".

За допомогою інструменту 3D (Classic) зробіть сферу, а в якості Map Art виберіть карту.

Як зробити градієнтну сферу в Adobe Illustrator
Для створення градієнтної сфери не обов'язково використовувати 3D-інструмент. Замість нього можна скористатися інструментом "Сітка". Перевага використання інструмента "Сітка" полягає в тому, що ви отримуєте більше контролю над кольорами і відтінками. Ось як це працює.
Крок 1: Вирішіть, які кольори ви хочете використовувати для градієнтної сфери. Ви можете вибрати кольори з панелі "Зразки" або зразки кольорів за допомогою інструмента "Піпетка".
Для прикладу, я буду використовувати цю кольорову палітру, яку я зробив за допомогою інструменту Blend (Накладання).

Крок 2: Створіть коло.
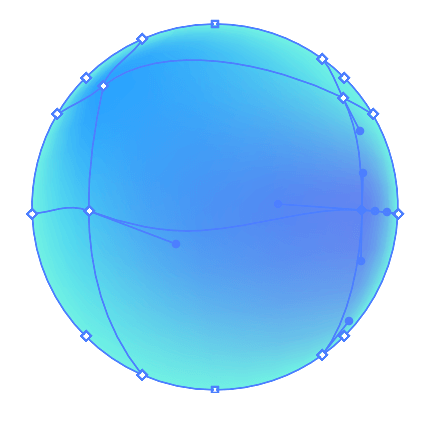
Крок 3: Обирайте Інструмент для створення сітки на панелі інструментів або скористайтеся комбінацією клавіш U для активації інструменту.

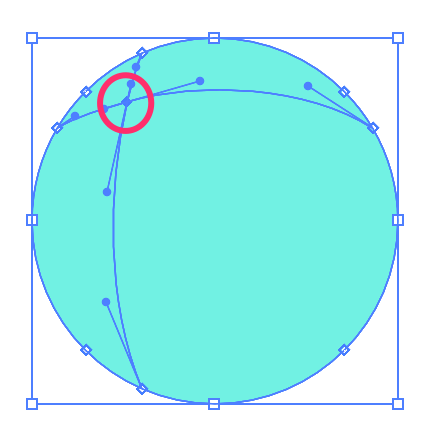
Клацніть по колу, де ви хочете створити градієнт. Наприклад, я клацаю по верхньому лівому кутку, і ви бачите дві лінії, що перетинаються. Градієнтне світло почнеться з точки перетину.

Крок 4: Скористайтеся кнопкою Інструмент для піпетки для вибору кольору з палітри, або ви можете безпосередньо вибрати колір зі Зразків.

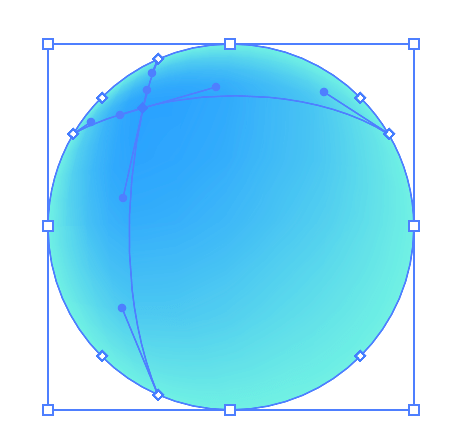
Продовжуйте додавати точки до кола за допомогою інструменту Mesh Tool (Сітка).

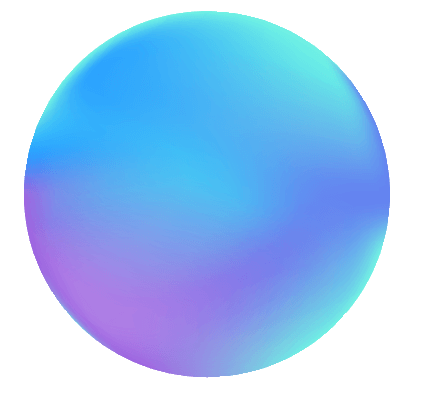
Ви можете використовувати інструмент "Пряме виділення", щоб переміщатися навколо опорних точок і регулювати градієнт, а також додавати стільки кольорів, скільки вам потрібно. Це те, що я мав на увазі, коли говорив про отримання більшого контролю над кольорами.

Підбиття підсумків
Найпростіший і найшвидший спосіб зробити сферу - скористатися функцією 3D в Adobe Illustrator. Якщо ви хочете обернути текст або зображення навколо сфери, вам потрібно скористатися класичною функцією 3D і вибрати символи з Map Art.
Інструмент "Сітка" також створює круту сферу з ефектом градієнта, і ви отримуєте більше свободи для гри з кольорами. Однак може бути важко отримати ідеальну точку, коли ви вперше починаєте.
Який метод Вам найбільше подобається?

